こんにちは!WEBデザイン部のらくちゃんです。
今回はillustratorの3D・マテリアル機能を使った3Dイラストの作り方をご紹介したいと思います。
最近は3Dの広告やイラストを目にする機会が増えてきた気がします。
イラストやアイコンを3Dにすることでいつものデザインに少しアクセントを足すことが出来ます。
3D初心者の方でも出来るので、是非お試しください!
この記事の目次
初心者でも簡単!3Dイラストの作り方
Step1:パスでパーツ作成
まずはillustratorで今回作るイラストのパーツを作成します。
準備するパーツはこんな感じになります。
下記リンクより素材はダウンロードして使って下さい。
>ダウンロードはこちらから(Notionが開きます)
ピンクの線で囲っている部分がパンケーキのパーツで
緑の線で囲っている部分がお皿のパーツで
水色の線で囲っている部分がコーヒーのパーツになります。

Step2:お皿を作成
お皿のパーツを選択し
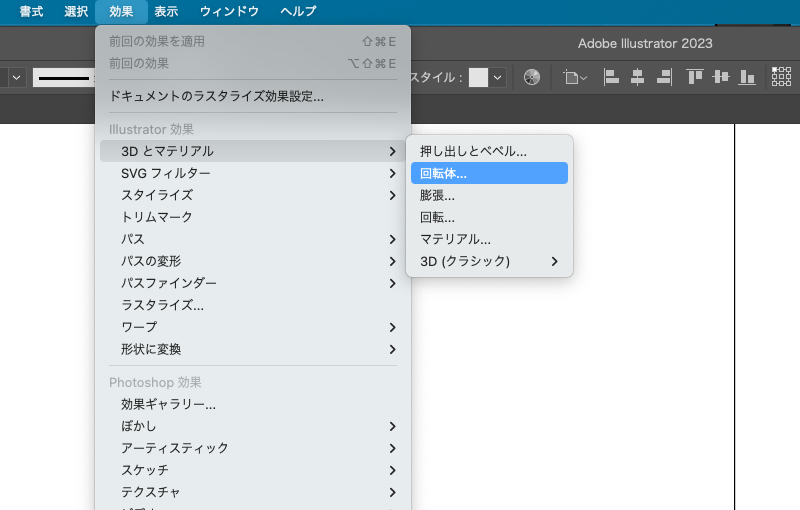
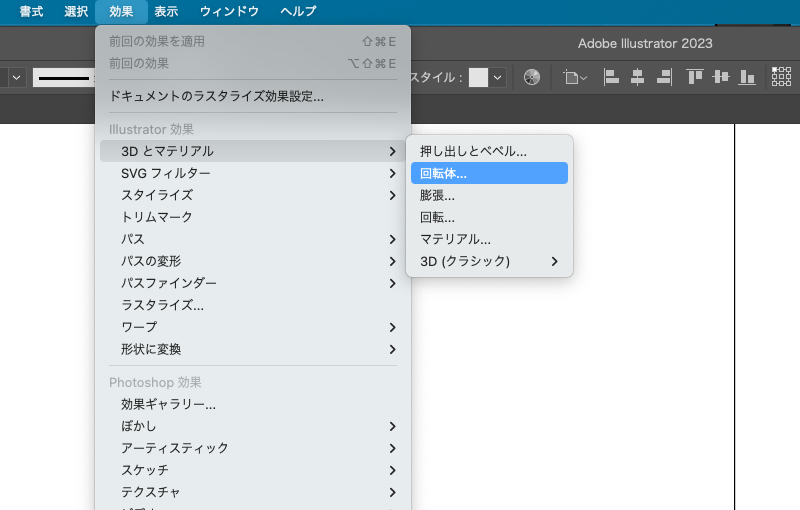
メニューバーの「効果」→「3Dとマテリアル」→「回転体…」をクリックします。

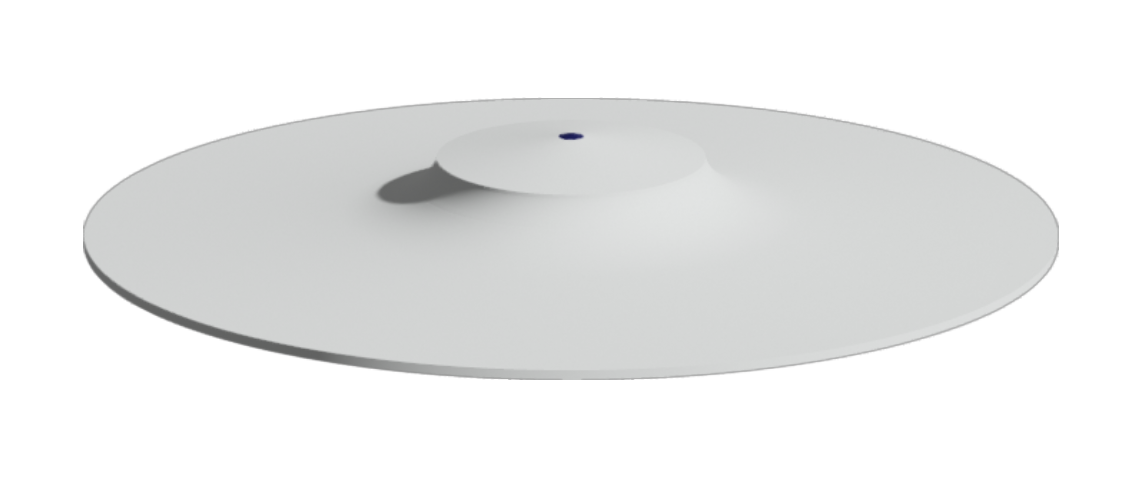
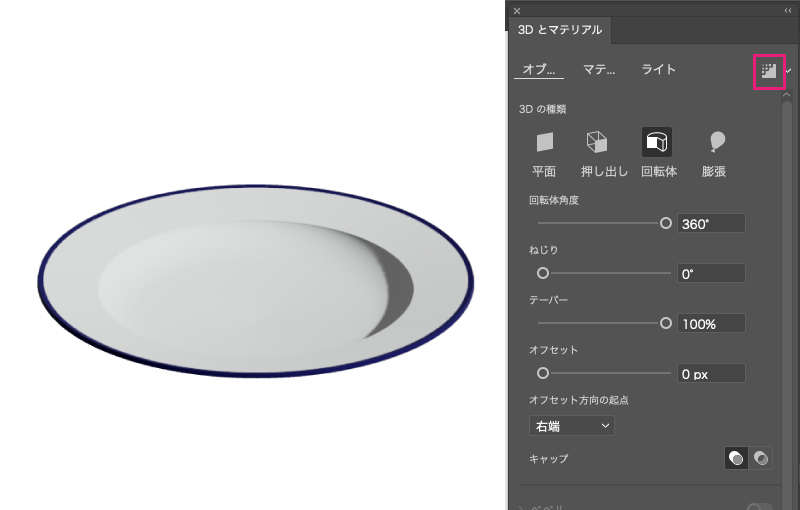
するとこんな感じになると思います。ここから設定を調整していきます。

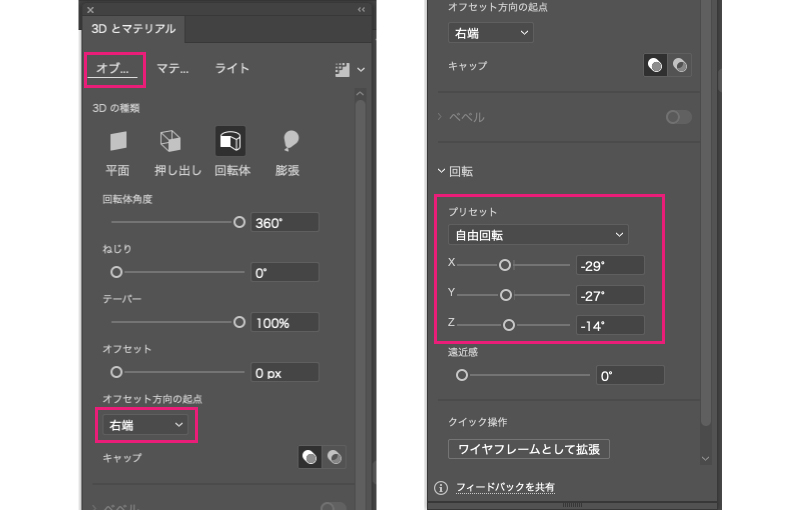
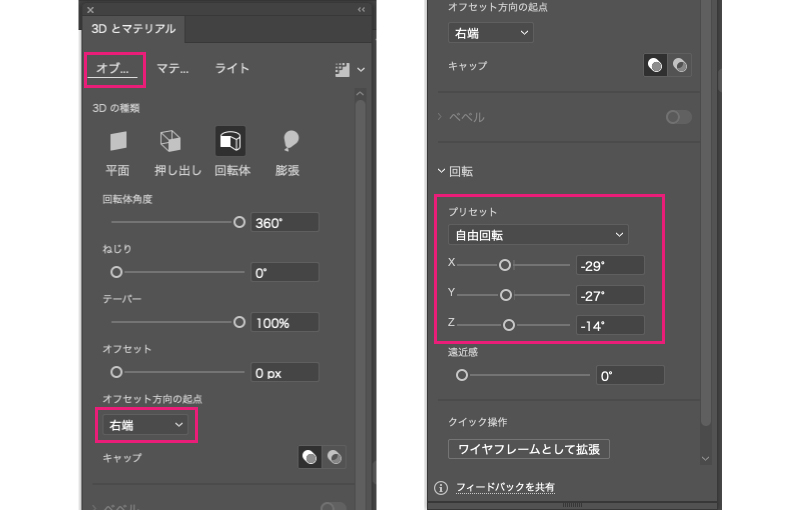
3Dとマテリアルのウィンドウの「オブジェクト」を選択しているのを確認します。
まず、「オフセット方向の起点」を「右側」に変更
あとは「回転」のX軸を「-29°」・Y軸を「-27°」・Z軸を「-14°」に変更します。

するとこんな感じになると思いますので、
3Dとマテリアルのウィンドウの右上にある四角のアイコンをクリックし、レンダリングします。

レンダリングすると少しつるっと良い感じになると思います。
これでお皿は完成です。

Step3:コーヒーカップを作成
まずコーヒーが入っている方から作成していきたいと思います。
コーヒーカップもお皿同様、コーヒーカップのパーツを選択し
メニューバーの「効果」→「3Dとマテリアル」→「回転体…」をクリックします。

するとこんな感じになると思います。

3Dとマテリアルのウィンドウの「オブジェクト」を選択しているのを確認します。
まず、「オフセット方向の起点」を「右側」に変更
あとは「回転」のX軸を「-29°」・Y軸を「-27°」・Z軸を「-14°」に変更します。

するとこんな感じになると思いますので、
3Dとマテリアルのウィンドウの右上にある四角のアイコンをクリックし、レンダリングします。

これでコーヒーが入っている方は完成です。

次にコーヒーカップの取っ手部分を作成していきたいと思います。
取っ手のパーツを選択し
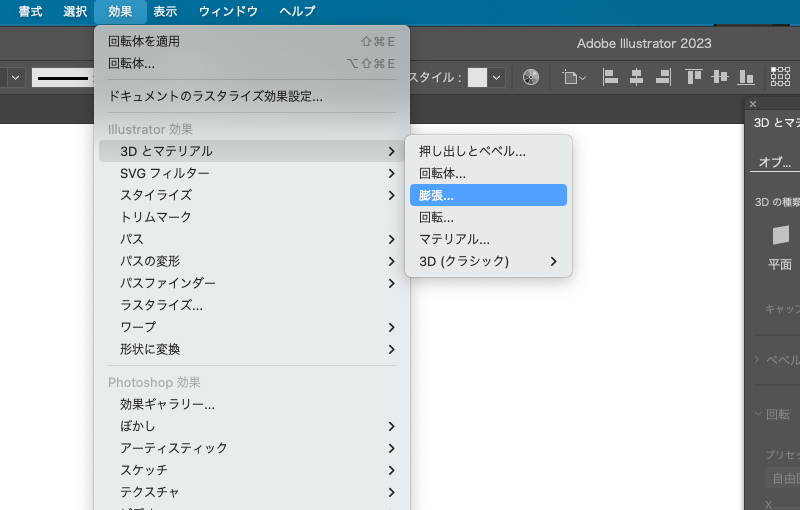
メニューバーの「効果」→「3Dとマテリアル」→「膨張…」をクリックします。

するとこんな感じになると思います。

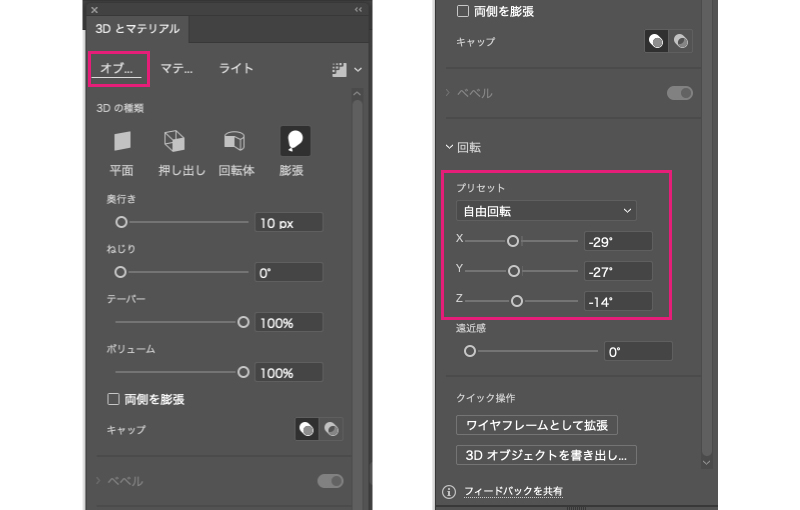
3Dとマテリアルのウィンドウの「オブジェクト」を選択しているのを確認します。
「回転」のX軸を「-29°」・Y軸を「-27°」・Z軸を「-14°」に変更します。

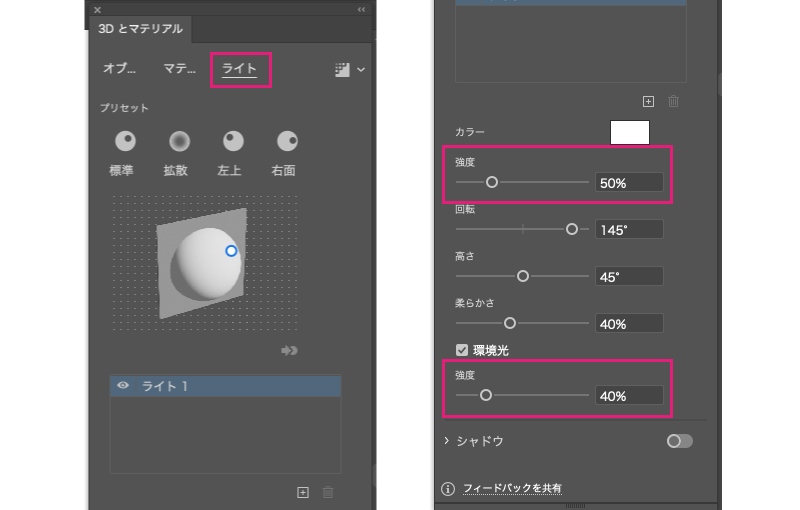
取っ手はカップの後ろ側にあるので影が入ります。なので少しライトを調整していきたいと思います。
3Dとマテリアルウィンドウの「ライト」をクリックし、1番上の「強度」を50%、環境光の「強度」を40%に変更します。

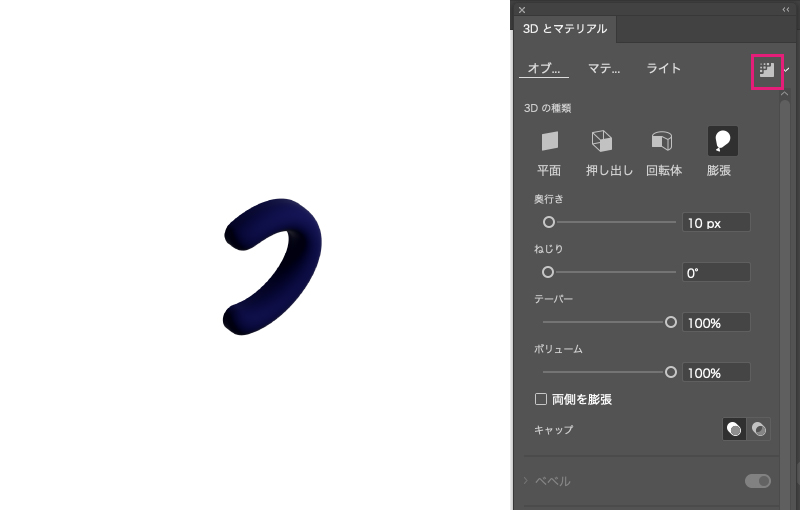
そしたらお皿などと同様にレンダリングし、取っ手の完成となります。

1個前に作ったコーヒーが入っている部分と取っ手を組み合わせたらコーヒーカップが完成となります。

Step4:カップケーキを作成
まずはカップケーキのスポンジ部分を作っていきたいと思います。
カップケーキのスポンジのパーツ(焦げ茶の丸)を選択し
メニューバーの「効果」→「3Dとマテリアル」→「膨張…」をクリックします。
するとこんな感じになると思います。
3Dとマテリアルのウィンドウの「オブジェクト」を選択しているのを確認します。
まず、「奥行き」を「190px」、「テーパー」を「87%」、「ボリューム」を「55%」に変更
あとは「回転」のX軸を「52°」・Y軸を「38°」・Z軸を「25°」に変更します。
スポンジに影を入れたいので、ライトを調整していきたいと思います。
3Dとマテリアルウィンドウの「ライト」をクリックし、
「強度」を70%、「回転」を85°、「高さ」を45°、「柔らかさ」を71%、
環境光のチェックを外し、シャドウの右にある丸をクリックします。
そしたらこちらもレンダリングします。
これでスポンジの完成です。
次にクリーム部分を作っていきたいと思います。
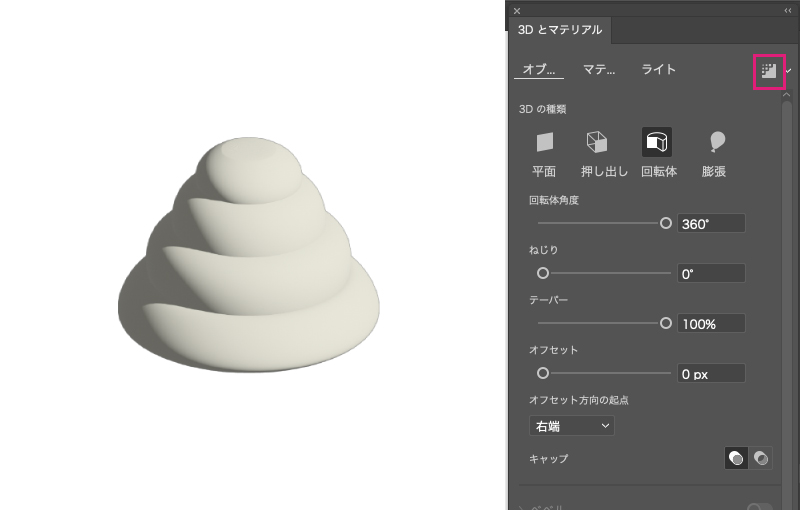
クリームのパーツ(白のもこもこ)を選択し
メニューバーの「効果」→「3Dとマテリアル」→「回転体…」をクリックします。
するとこんな感じになると思います。
3Dとマテリアルのウィンドウの「オブジェクト」を選択しているのを確認します。
まず、「オフセット方向の起点」を「右側」に変更
あとは「回転」のX軸を「-29°」・Y軸を「-27°」・Z軸を「-14°」に変更します。
するとこんな感じになると思いますので、こちらもレンダリングします。
そしたらクリームの完成です。
次に飾りのさくらんぼを作りたいと思います。
さくらんぼのパーツ(赤い丸)を選択し
メニューバーの「効果」→「3Dとマテリアル」→「膨張…」をクリックします。
するとこんな感じになると思います。
3Dとマテリアルのウィンドウの「オブジェクト」を選択しているのを確認します。
「回転」のX軸を「52°」・Y軸を「38°」・Z軸を「25°」に変更します。
このままだと少し暗いのでライトを調整します。
3Dとマテリアルウィンドウの「ライト」をクリックし、
「高さ」を77°、「柔らかさ」を80%、シャドウの右にある丸をクリックします。
そしたらこちらもレンダリングします。
さくらんぼの出来上がりです。
そして最後にチョコスプレーを作ります。
チョコスプレーのパーツを選択し(まとめて選択で大丈夫です)
メニューバーの「効果」→「3Dとマテリアル」→「膨張…」をクリックします。
するとこんな感じになると思います。
3Dとマテリアルのウィンドウの「オブジェクト」を選択しているのを確認します。
まず、「奥行き」を「0px」に変更
「両側の膨張」にチェックします。(「両側の膨張」にチェックを入れると丸くなります)
チョコスプレーもライトの調整をしていきます。
3Dとマテリアルウィンドウの「ライト」をクリックし、
「強度」を56%、「高さ」を77°、「柔らかさ」を75%、
シャドウの右にある丸をクリックし、「シャドウの境界」を400%に変更します。
そしたらここまで設定した数値を他の色のチョコスプレーにも反映してレンダリングします。
チョコスプレーの完成です。
Step5:作ったパーツを組み合わせ完成
ここまで作ったパーツを組み合わせたら完成です。
今回、私は背景に色をしいて、テキストを追加してみました。
影がおちているチョコスプレーは少し色味を調整したりしています。

最後に
いかがでしたか?
今回は「【illustrator】イラレで簡単3Dイラストの作り方」についてご説明させていただきました。
オブジェクトだけではなく、文字を3Dにしてもいい感じになるのでいろいろ試してみて下さい!
 YouTubeに動画もアップされました!
YouTubeに動画もアップされました!
この記事の内容に基づいた動画も公開されました!
分かりやすく説明しているので、是非見ていただけると嬉しいです。
他にも役立つ情報をお届けしていく予定ですのでお楽しみに!
「ADSHIN STUDIO」をよろしくお願いいたします!