フローティングバナー、最近よく見かけますよね。ページをスクロールしても、画面の片隅にピタッと居座っているあのバナーです。今回は、このフローティングバナーについて、設置のメリットやデメリット、そして効果的な活用方法をお伝えします。
この記事の目次
サイトにおけるフローティングバナーの役割
通常バナーなどはページの下部などに設置することが多いと思いますが、ユーザーが下部までのコンテンツを読まないと気がついてもらえず、クリック率が上がらないといった問題も少なからずあると思います。
しかし、フローティングバナーを設置することで、このような問題を解決することができ、ユーザーが使いやすくなったり、クリック率を上げることが可能となります。
なぜフローティングバナーは右下に設置する?
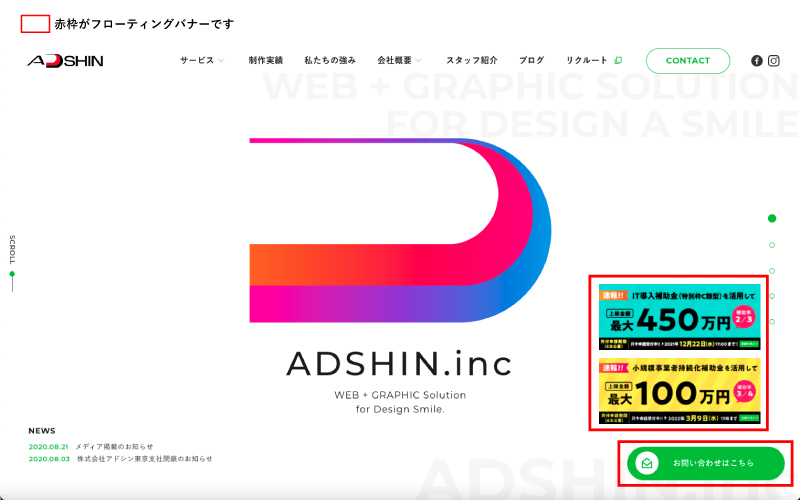
多くの場合、フローティングバナーは画面の右下に配置されます。これは、日本語や英語の文章が左から右、上から下に読まれるため、右下に配置することでコンテンツの可読性を妨げにくいからです。ユーザーの視線の流れを考慮した最適な位置と言えます。
フローティングバナーのメリット
常時表示:スクロールに関係なく表示されるため、ユーザーの目に留まりやすい。
ユーザビリティの向上:重要な情報やリンクへのアクセスが容易になり、ユーザーの利便性が高まる。
コンバージョン率の向上:お問い合わせや特定ページへの誘導がしやすくなり、集客効果が期待できる。
フローティングバナーのデメリット
視覚的な干渉:一部のユーザーにとっては、コンテンツ閲覧の妨げとなる可能性がある。
画面スペースの制約:特にスマートフォンなどの小さな画面では、表示領域が狭くなり、全体の視認性が低下する可能性がある。
まとめ
フローティングバナーは、ユーザーの目に留まりやすく、効果的にアクションを促す手段として有効です。ただし、ユーザー体験を損なわないよう、デザインや配置を工夫することが重要です。さらに詳しい解説や具体的な導入事例については、以下の動画をご参照ください。
 YouTubeに動画もアップされました!
YouTubeに動画もアップされました!
この記事の内容に基づいた動画も公開されました!
分かりやすく説明しているので、是非見ていただけると嬉しいです。
他にも役立つ情報をお届けしていく予定ですのでお楽しみに!
「ADSHIN STUDIO」をよろしくお願いいたします!