

こんにちは!WEBデザイン部の池崎です。
私は数年前に紙媒体のデザイナーからWEBデザイナーに転身しました。
WEBデザイナーになって最初に大変だったことは、打ち合わせの際に分からないWEB用語が頻出することでした。
インターネット用語・デザイン関連の用語・マーケティングやアクセス解析に関する用語など、WEBサイト制作に関わる専門用語は多岐にわたります。
分からない用語が出るたびに何度も聞くわけにもいかず…覚えるまでは苦労しました。
覚えても覚えても新しい用語が出てくるので、今でもずっと勉強中です。
WEBサイト制作を依頼するお客様の中にも、制作会社との打ち合わせで分からない用語を連発されて困惑した経験のある方は多いのではないでしょうか。
自身の経験も踏まえ、WEB用語の意味をお客様にわかりやすく伝えられるようにまとめてみました。
今回は、WEBサイト制作の打ち合わせで必要なWEBデザインの基本用語を紹介します。
この記事の目次
【まずは楽しく覚えましょう♪】使いたくなる!おもしろいWEBデザイン用語ベスト3
「変わった名称だけど…意味を知れば覚えやすいWEBデザイン用語」をご紹介します。
1位 パンくずリスト


パンくずリストとは、WEBサイト内での現在地を示す目印です。
一般的にはヘッダーの下あたりの場所に、ページ名がテキストで設置されています。
パンくずリストという名前は、グリム童話「ヘンゼルとグレーテル」で森の中で迷子にならないようにパンくずを目印に置いていったエピソードが由来だと言われています。
パンくずリストを設置することで、ページ数の多い複雑なサイトでもユーザーがサイト内のどこにいるのかを認識しやすくなるため、使いやすさ(ユーザビリティ)がアップします。
さらに、クローラーと呼ばれる情報収集ロボットも効率的にサイト内をたどることができるようになるため、Google検索などにヒットしやすくなる効果が期待できます。
パンくずリスト=目印と思えば、重要さも認識できて覚えやすいですよね♪
2位 ハンバーガーメニュー


ハンバーガーメニューとは、スマートフォンやタブレットのWebサイトでよく見かける見かける三本線≡のアイコンを使ったナビゲーションメニューです。
最近ではPC版のWEBサイトで目にすることも増えてきました。
タップ・クリックするとメニューが開きます。
ハンバーガーメニューという名前は、3本線≡のデザインがハンバーガー形に見えることが由来です。
少ないスペースで多くのメニューを格納できるので、スマートフォンなどの小さな端末には特に適しています。
3位 ファビコン


ファビコンとは、WEBページのタブに表示されているページタイトルの左に表示される小さなアイコン画像のことです。ファビコンはWEBサイトのシンボルマークになりますので、ロゴマークを使用することが多いです。
ファビコンという名前はFavorite icon(フェイバリット・アイコン)を省略したものです。
お気に入りのサイトをブックマークに登録した際にも、ページタイトルの左にファビコンが表示されるので、「Favorite icon=お気に入りアイコン」という名前の由来を知ると覚えやすいと思います♪
ファビコンを設置することで瞬時に何のサイトか認識でき、信頼性も上がります。ブランドイメージの定着にも役立つので、忘れずに設置しましょう。
【打ち合わせでよく使われる】基本のWEBデザイン用語
次に、「WEBサイト制作の打ち合わせでよく使われる基本のWEBデザイン用語」をご紹介します。
ヘッダー

ヘッダーとは、WEBページの上部に共通して表示される部分のことで、メニューやページタイトル・ロゴが表示されます。
ヘッダーという名前はheader…「頭(head)」を意味していて、ページの一番上にあります。
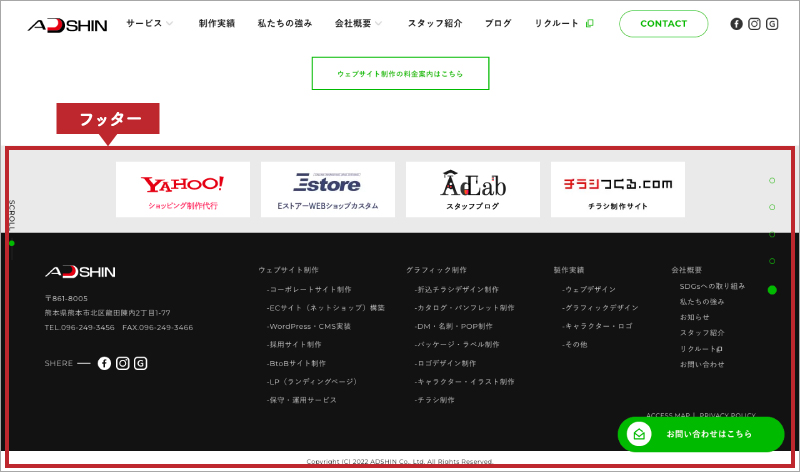
フッター

フッターとは、WEBページの下部に共通して表示される部分のことです。
内容はサイトによってそれぞれ違いますが、サイトマップ・企業情報・連絡先・SNSへの誘導・目玉となる商品やサービスへの誘導・著作権情報などが設置されている場合が多いです。
フッターという名前はfooter…「足(foot)」を意味していて、ページの一番下にあります。
ファーストビュー

ファーストビューとは、ユーザーが訪れた際に最初に見える領域のことです。WEBサイトの印象を最初に決めるので、特に重要な箇所となります。
メインビジュアル
ファーストビューと混同されやすい用語ですが、メインビジュアルはファーストビューの中にある大きな画像などの視覚的なコンテンツのことです。
アイキャッチやキービジュアルとも呼ばれます。
スライダー
メインビジュアルがスライドするものをスライダーと呼びます。スライダーを使ったデザインは省スペースで効率的に情報を表示できるので、安定した人気があります。
▼スライダーの動きの制作事例はこちら
https://recruit.flc-premium.co.jp/
フローティングメニュー

フローティングメニューとは画面をスクロールさせても、同じ位置に表示されているヘッダーやフッターのことです。
「固定ヘッダー」や「固定フッター」とも呼ばれます。
フローティングバナー
フローティングバナーも、ページのサイドや下部に追従してくるバナーのことです。
常にユーザーの目に止まる位置に表示されているので、クリック率を高めることができます。
▼フローティングメニューとフローティングバナーの制作事例はこちら
レスポンシブデザイン

レスポンシブデザインは、パソコン・スマートフォン・タブレットなどのデバイスサイズにあわせて表示を変更する手法のことです。
同一のファイルで全てのデバイスに対応した表示ができることがメリットです。
また、Googleがレスポンシブデザインを推奨しているので、自社サイトを検索上位に表示させることにも効果が期待できます。
▼レスポンシブデザインの制作事例はこちら
サイドバー

画面の右端または左端に表示されている縦長の部分です。
バナーやナビゲーションが設置されることが多いです。
最近はレスポンシブデザインの人気によりサイドバーのないWEBサイトも増えていますが、目的やターゲットに応じてサイドバーを設置するメリットもたくさんあります。サイドバーを設置するかどうかは最初に打ち合わせて決めておきます。
3カラム
3カラム(スリーカラム)とは、左右両方にサイドバーを設置するレイアウトのことです。
▼3カラムの制作事例はこちら
2カラム
2カラム(ツーカラム)とは、右端もしくは左端にサイドバーを設置するレイアウトのことです。
▼2カラムの制作事例はこちら
1カラム
1カラム(ワンカラム)とは、サイドバーのないレイアウトのことです。
▼1カラムの制作事例はこちら
まとめ
今回は「WEBの専門用語まとめ〜WEBデザイン基本編〜」について、ご紹介させていただきました。
由来や意味を知ることで、小難しいイメージのWEB用語も覚えやすくなるのではないかと思います。
打ち合わせでWEB用語を楽しんで使っていただけたら嬉しいです♪








