

みなさんはじめまして!今年の4月から入社したコーディング部の河野です!
もうすぐ入社して1カ月がたとうとしており、やっと入社当初にあった緊張も少しずつほぐれてきた気がします(笑)
これからは記事を書かせてもらえたりすることも増えると思うので、皆様のお役に立てる情報を少しでも多く発信できればと思います!
そこで今回初めての記事を書くということで、私が入社する以前からコーディングするためにお世話になった大人気コードエディタであるVScode (Visual Studio Code) の使い方についてお話しようと思います!
Web制作に興味がある方や、VSCode (Visual Studio Code) を使ったことがない初心者の方々でもこの記事を読んで、VScodeマスターになりましょう!
この記事の目次
Visual Studio Codeとは
Visual Studio Codeの概要
Visual Studio CodeとはMicrosoft社が2015年から提供している無償のコードエディタです。
多くのプログラミング言語に適応しており、デバック機能やバーション管理システム「Git」との統合なども備えております。
また、多くのプラットフォームに対応しており、windows , Mac , Linux で使用できます。
Visual Studio Codeのインストール方法
・Windowsの方
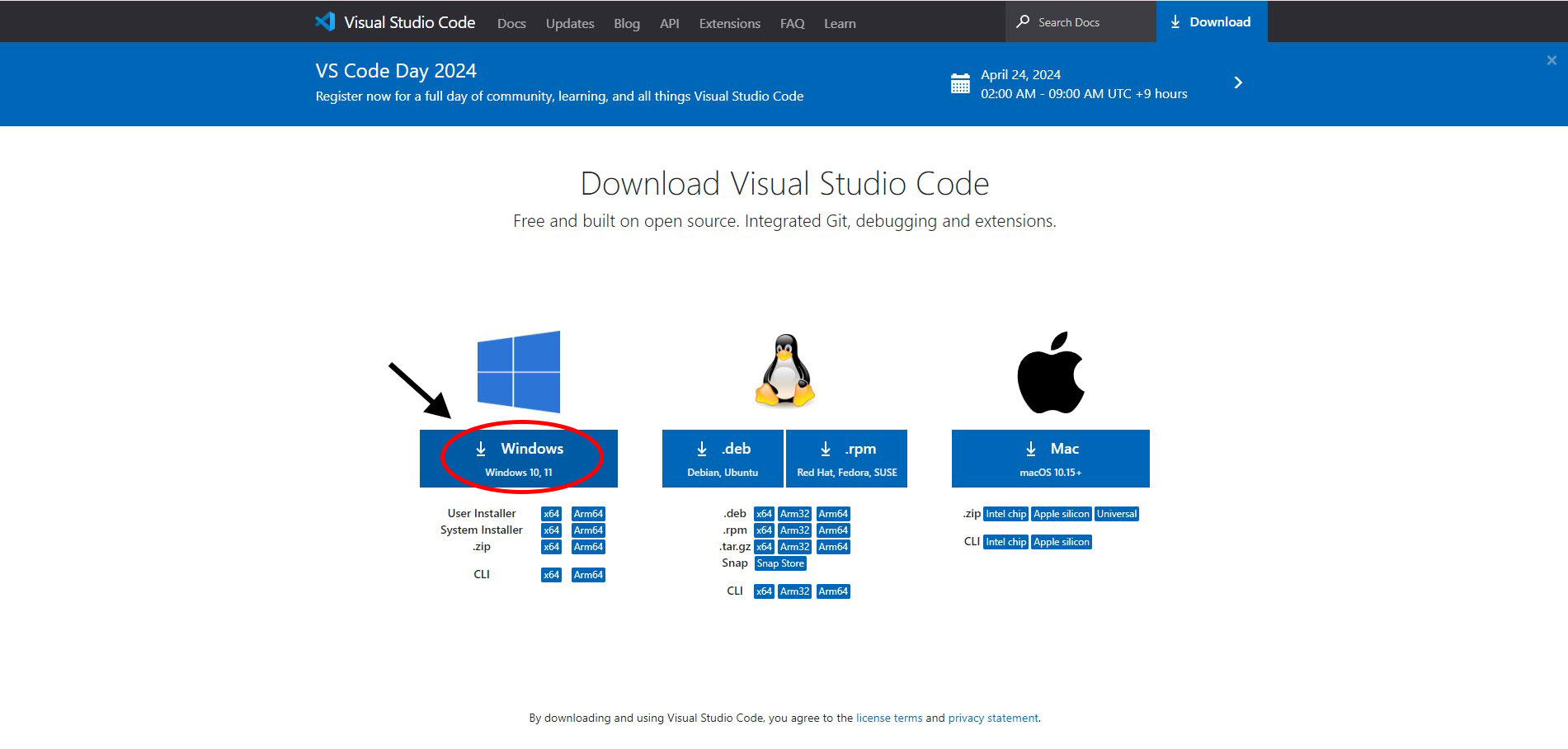
①まず初めに下記の公式ダウンロードページにアクセスします。
https://code.visualstudio.com/download
②左側にあるWindowsのボタンをクリックすると、ダウンロードが出来ます。

③ダウンロードしたインストーラーを開くと、使用許諾契約書の同意について聞かれるため、よく読んだ後「同意する」を選択し、「次へ」をクリックします。
④インストール先のフォルダーを指定します。
⑤次に追加タスクの選択画面が表示されます。5つのチェックボックスの中から、追加したいタスクを選択し。「次へ」をクリックしてください。
⑥設定内容を確認したらインストールを行えば完了です!
・Macの方
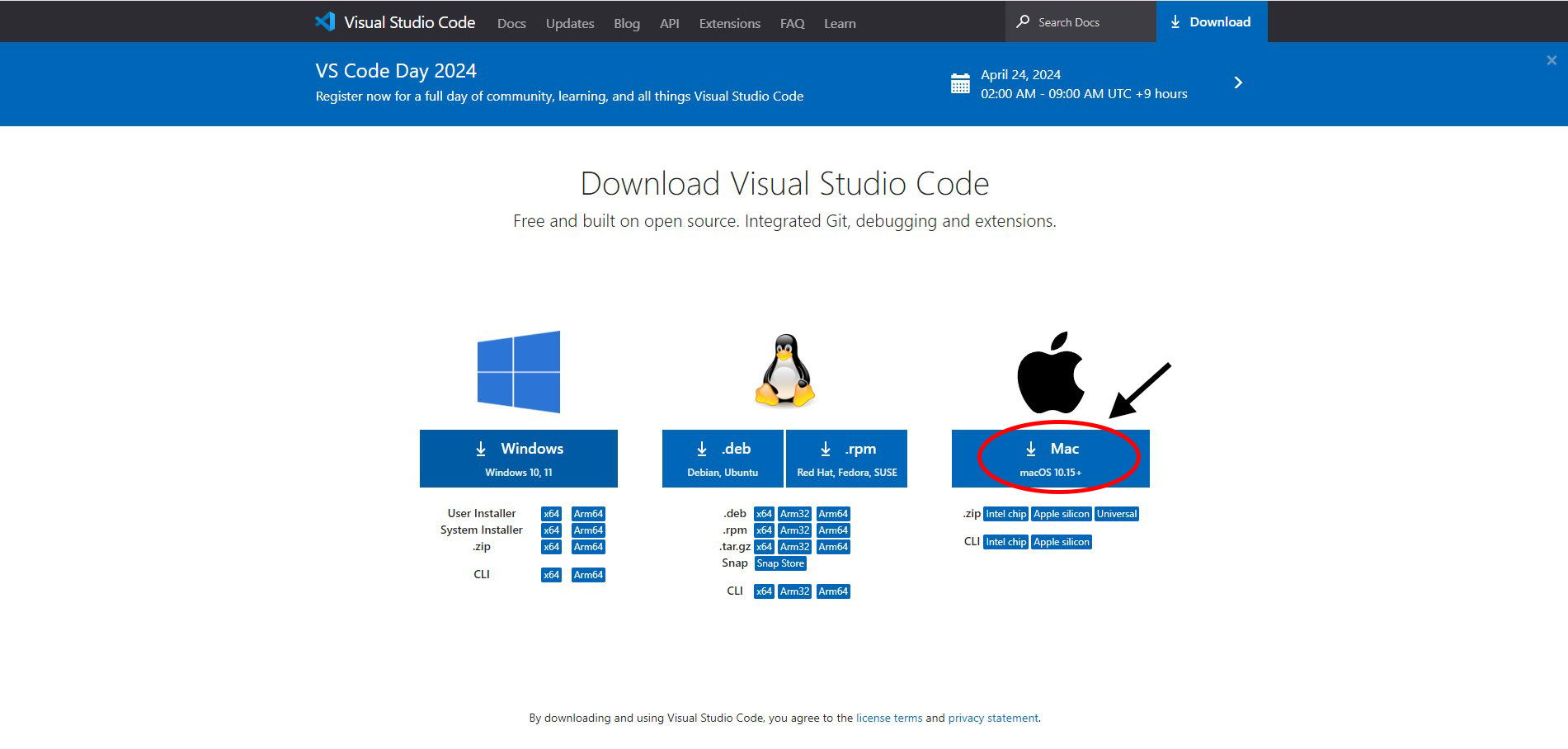
①まず初めに下記の公式ダウンロードページにアクセスします。
https://code.visualstudio.com/download
②右側にあるMacのボタンをクリックすると、ダウンロードが出来ます。

③ダウンロードしたファイルを解凍させる。
④Visual Studio Code.appをアプリケーションフォルダに移動させたらインストール完了です!
Visual Studio Codeの使い方
使い方の前に
Visual Studio Codeはデフォルトの言語がすべて英語になっているため、日本語化するのをオススメします。日本語化するには、拡張機能をインストールすることで実現できます。
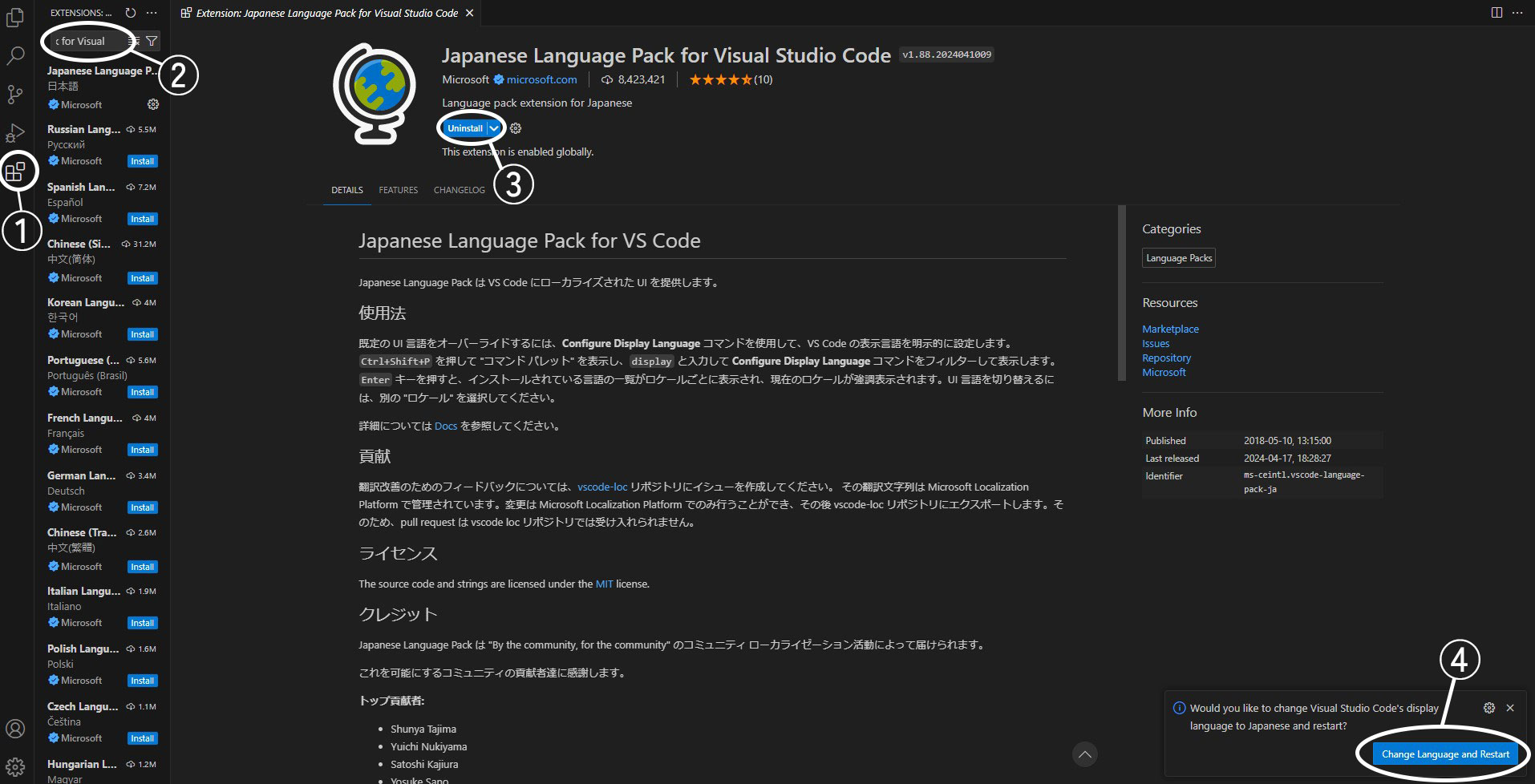
①左側にあるアイコンパネルの一番下にあるExtensions(拡張機能)をクリック。
②検索欄にJapanese Language Pack for Visual と検索
③installのボタンを押します。
④画面右下のRestart (再起動)を クリックします。

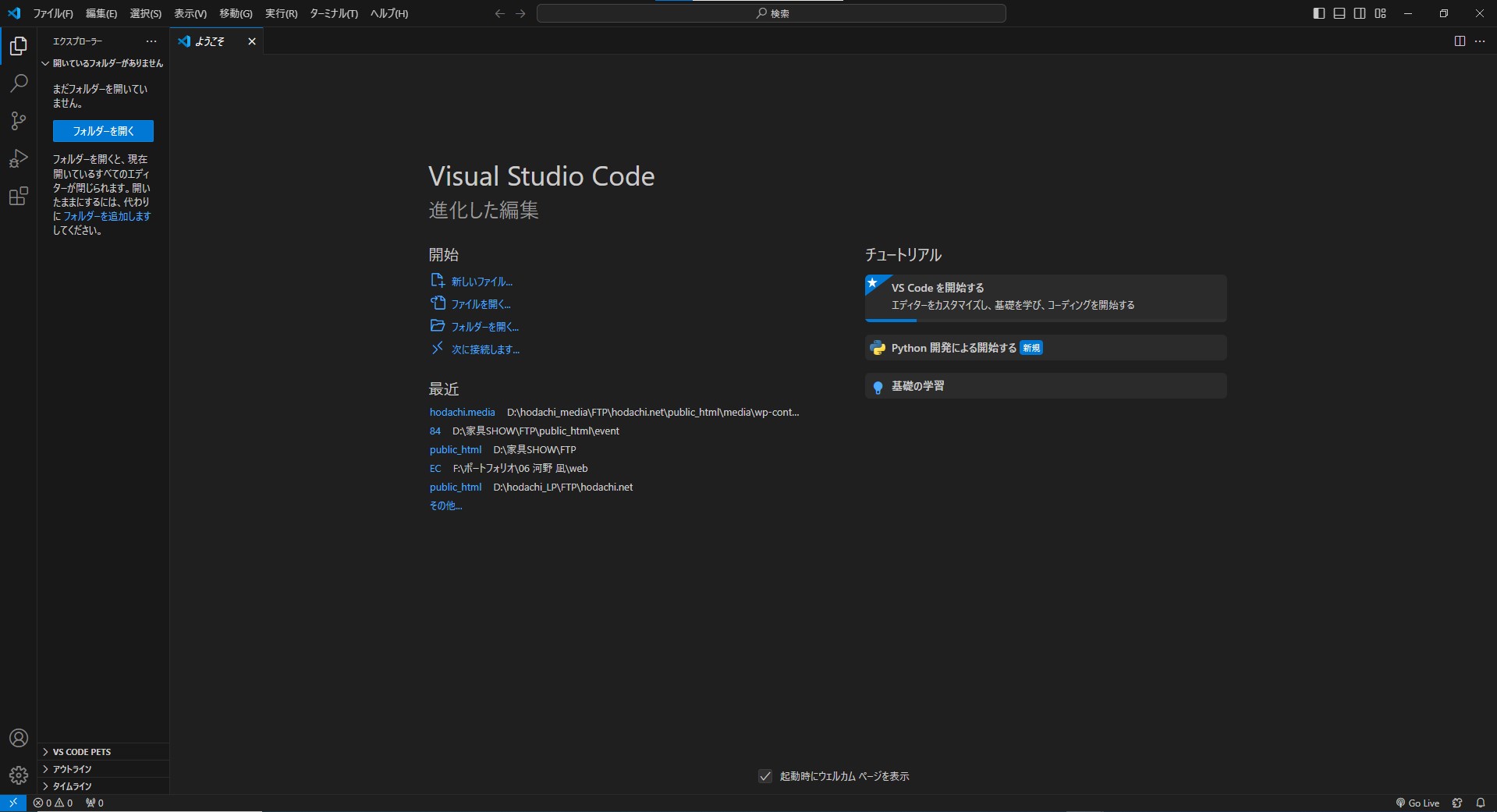
⑤下のように日本語になっていれば完了です。

基本的な使用方法
- ファイル作成
- コード(テキスト)の記述
- 保存と実行
・ファイル作成
Visual Studio Code を起動し、エディタ画面が開いたら、左上の「ファイル」メニューから「新規ファイル」を選択するとコードを記述することができるファイルを作成できます。
・コード(テキスト)の記述
プログラミング言語を選択するために、右下の「言語モードの選択」をクリックすると一覧が表示され、選択した言語でコードを自由に記述できます。
・保存と実行
コードの記述が終わったら、ファイルを保存します。保存する際は、ファイル名と拡張子を入力して保存する必要があります。その後、ターミナルを開いて、適切なコマンドでコードを実行します。
拡張機能について
拡張機能とは
拡張機能とは? 拡張機能(VSCode Extensions)とは、文字どおりVSCodeにさまざまな機能を追加するプラグイン群で、Visual Studio Marketplaceから入手できます。VSCodeが世界中で支持されている最大の魅力が「拡張機能」です。機能を追加して、より自分が使いやすいコードエディタにすることができます。
便利な拡張機能3選
VSCode (Visual Studio Code) の中には、数多くの拡張機能がございますが、今回はその中でも編集者が厳選した便利な拡張機能3個をご紹介します!
- Auto Rename Tag
- Prettier
- Live Server
① Auto Rename Tag

開始タグ、終了タグのどちらかを変更した際に、タグの名前を自動で変換してくれます。
それにより、タグの閉じ忘れやタグの変更ミスがなくなりマークアップ言語を使った作業が効率化されスムーズに作業できます。
詳しい動作イメージは下の公式サイトの動画を見ていただくとわかりやすいです!
(引用元:Visual Studio Code – Visual Studio Marketplace – Auto Rename Tag )
② Prettier

WEB制作だけでなく、WEB開発でも大人気の、コード整形フォーマッター「Prettier」です!
あらゆるプログラミング言語をサポートし、あらかじめ定義された一定のルールに従ってコードを自動整形することで、可読性を高め、スタイルに関連する問題を軽減できます。
細かい設定が可能で、自分が使いやすいように設定できます。
③ Live server

コーダーの方は、ほとんど使用していると言われるほど人気の拡張機能「Live Server」です。
ローカルでサーバーを瞬時に立ち上げ、ブラウザーに表示してくれる拡張機能です。
HTMLやCSSといったファイルのコードを更新すると、更新を検知して自動でブラウザーを更新してくれます!
windowsユーザーなら、保存するショートカットキー(ctrl+S)を押すだけで、ブラウザーの表示がリアルタイムで表示されます。
オススメ拡張機能 (番外編)
先ほど紹介した拡張機能はどれもプログラミングなどのコードの記述の際に役立つものばかりでしたが、実は拡張機能の中にはおもしろ要素や可愛い要素のものもあるんです!
それを今回、1つだけご紹介させていただきます!
★vscode-pets

なんと! VSCode内でペットを飼えるんです!(笑)
作業中に、画面上をかわいらしいペットが歩き回ったり、ポーズをとったりする様子を見ることができるこの拡張機能は、作業の合間に癒やしを提供し、モチベーションの向上につながります!
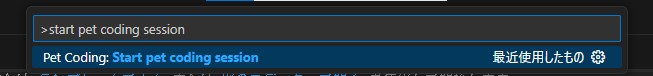
では表示方法なのですが、コマンドパレットで「start pet coding session」とうち、好きなペットを選択するだけです!

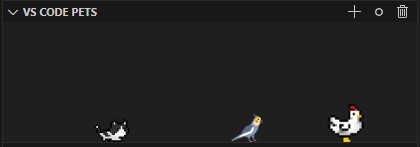
こんな感じで表示されます。
最初はとても小さくかわいらしい感じで出てきますね(笑)

実は、このvscode-petsはカスタマイズすることが可能で、「ペットの色」,「大きさ」,「背景」などいろいろ設定によって変更することができます!
やり方としては、「ファイル」→「ユーザー設定」→「設定」→検索欄に「vscode-pets」と入力したら設定画面に出るので、自分なりのアレンジしてみてください!
作ってみたらみたことあるものが…

まとめ
いかがでしたでしょうか?
今回の記事では、VScode(Visual Studio Code)の使い方について解説しました!
しかし、紹介した内容はほんの一部であり、VScodeにはさらに多くの機能があります。ぜひ、自分自身でVScodeを体験してみて、その便利さを実感してみてください!新しい機能やショートカットを発見すると、より効率的に開発作業ができるかもしれません。
アドラボでは、こういったWeb制作に役立つことをたくさん発信していますので、ぜひほかの記事もご覧になってください!








