
コーディングのスピードを上げるには自身のスキルアップの他に
ちょっとした時短の積み重ねも大きく関わってくると思います。
今回は私が実際に使ってみて時短と効率化を実感した、便利なオンラインツールを紹介いたします!
簡単に使えるので初心者の方にもおすすめです。
この記事の目次
改行・空白・タブ削除ツール

https://html-css-javascript.com/n-space-tab/
「ちょっと便利なツール・ジェネレーター置き場」というサイトで公開されているオンラインツールです。
テキストをコピペする際、改行や空白を取り除きたいときに便利です。

設定項目は「改行」「タブ」「行頭と行末のスペース」「スペース」の4種あります。
いずれかにチェックを入れると自動で消してくれます。
チェックを外すと元の状態に戻すことができます。
手作業で取り除く作業は地道で時間もかかるかとおもいます。かなり時短になるので是非使ってみてください!
パーセンテージ計算・パーセントの計算〔1〕ある数のx%は? ある数はある数の何%?

https://www.benricho.org/calculate/percentage_calc-01.html
ボックスの幅や余白の指定をするときに使っています。
毎回計算する手間が省けるだけでなく、小数点第五位まで計算できるのでラフ通りに再現することができ、綺麗なレスポンシブが実装できます。
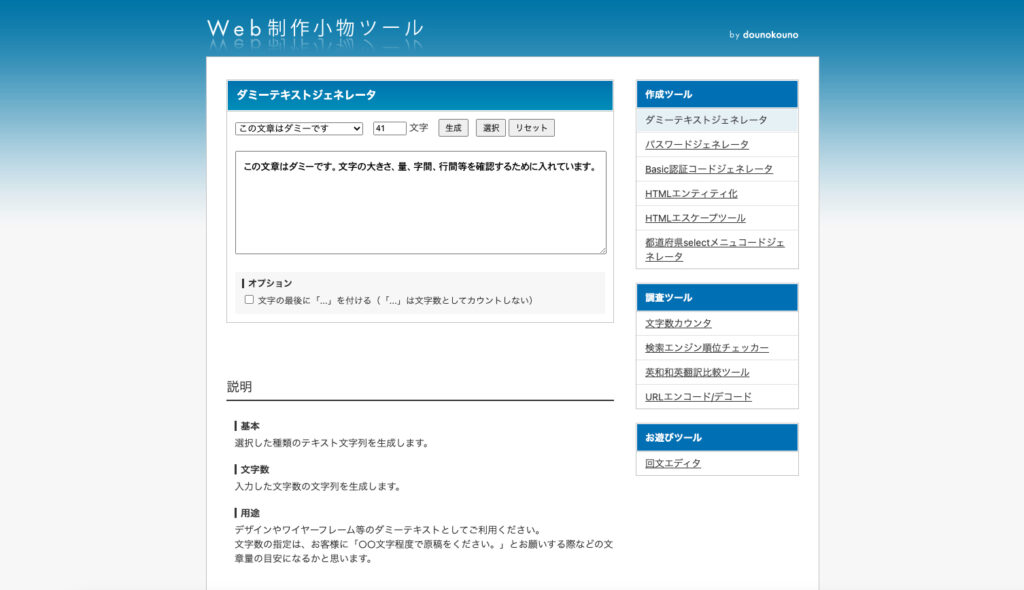
Web制作小物ツール「ダミーテキストジェネレーター」

https://webtools.dounokouno.com/dummytext/
記事やお知らせのテスト表示など急遽テキストが必要になった際に重宝しています。
日本語英語ともに文字数を指定して出力できるので長い文章が必要な場合も安心です。
短い文字列のサンプルから長めの文章のサンプルまであるので、実際に文章を入れ込んだ際のイメージがしやすくなります。
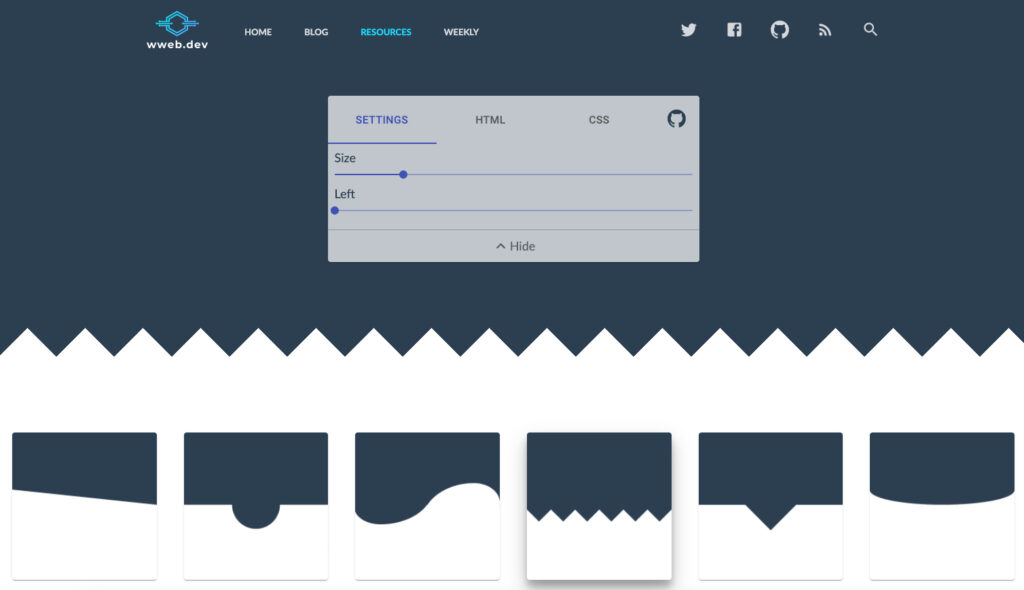
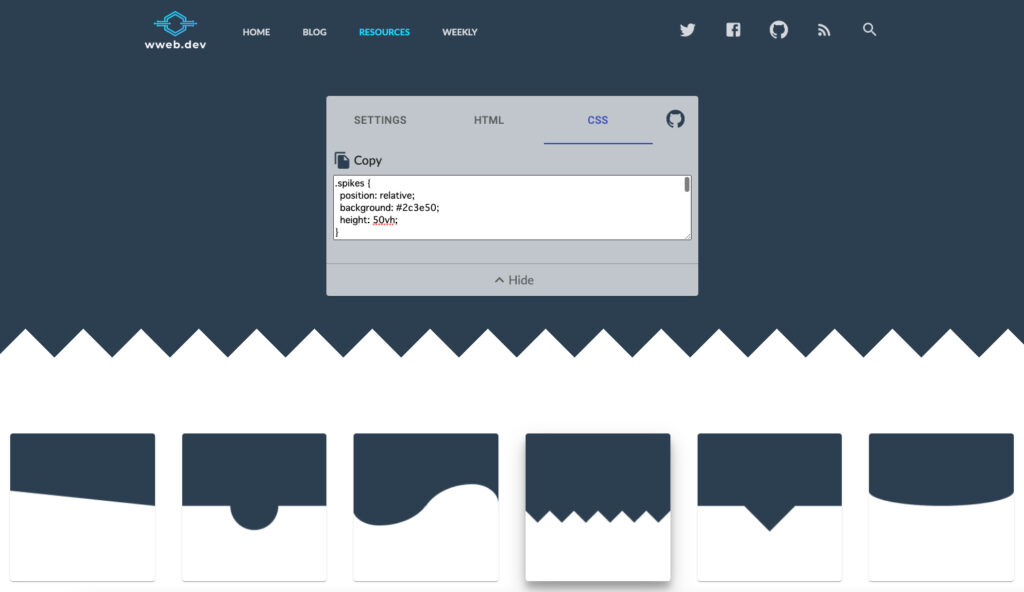
CSS Section Separator Generator

https://wweb.dev/resources/css-separator-generator/
こちらはセクションなどの区切り部分に斜めのラインやギザギザ、円形などをHTMLとcssで作成できるツールです。
お好みのセパレータを選択し、「SETTING」タブで各パーツの大きさや位置、角度がカスタマイズできます。

カスタマイズ後、HTML,CSSタブからコピーし、適応したいところに貼り付けて実装します。
CSSタブで背景色も変更できます。
複雑な形でもこのツールを使えばすぐに実装できますので、是非使ってみてください。
まとめ
今回は、コーディングの時短につながる便利ツールについてご紹介させていただきました。
時短&効率化のお役に立てれば何よりです!
他にも便利なオンラインツールを発見できればまた紹介させていただきたいと思います。









