こんにちは。グラフィックデザイン部の成瀬です。
弊社では日々の業務の中でクライアント様からパッケージデザインのご依頼が多々あります。デザイン自体はIllustratorなどを使い平面でデザインすることが多いのですが、実際の完成形をイメージ出来る様に私の場合はクライアント様にモックアップ(ビジュアルの完成イメージ)も同時に作成しご提案させていただきます。そんな時に役立つのが今回紹介するAdobeソフトの一つでもある「Dimension」です。
私自身まだ使い始めたばかりで、今回は公式のチュートリアルを参考にして制作したパッケージを紹介させていただきます。Dimensionは実際に触ってみるのが一番なので、細かい説明は省略して主な機能を紹介したいと思います。参考にしてみてください!
この記事の目次
Dimensionとは?
グラフィックデザイナーのために開発されたAdobeソフトで2Dと3Dの合成デザインツールセットです。新しいタイプのわかりやすいインターフェイスでフォトリアルなグラフィックを簡単に合成できます。ブランド、パッケージ、ロゴのデザインを、3Dデータに反映し、ベクターグラフィックや画像をドラッグ&ドロップで3Dモデルに追加して、コンテキストに応じた表現を確認できます。さらにアプリから直接Adobe Stockを検索して、Dimension用に最適化された3D素材を探すことも可能です。
Dimensionの基本機能
はじめに
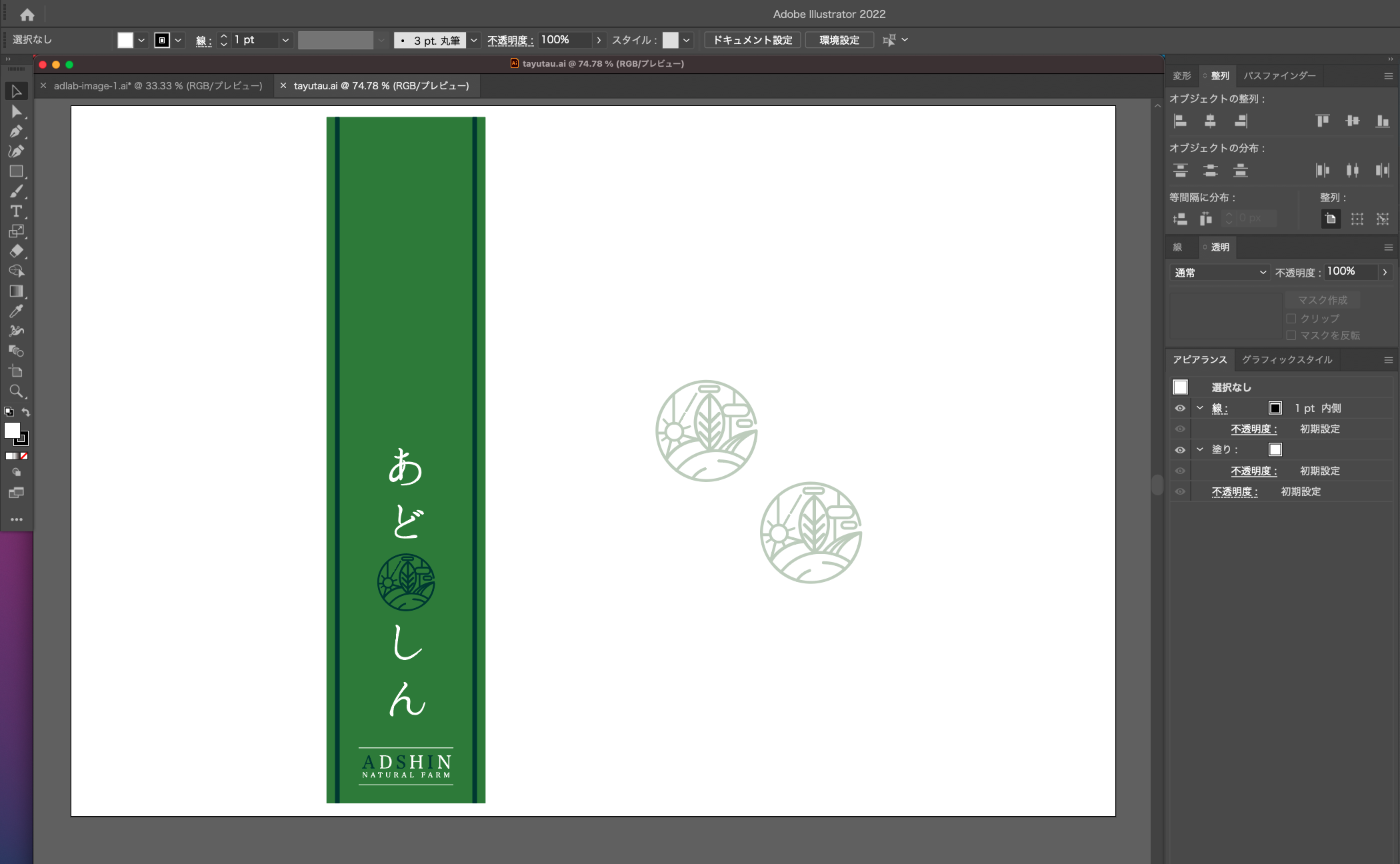
使用するパッケージのデータをIllustratorで作成します。今回はアドシンの事業の一つでもある農業コンサルに因んで、オリジナルお茶パッケージを制作したいと思います。データとしては、背景に敷く為のパターンデータとラベルシールの2つです。
パターンに使うオブジェクトサイズは必ずピクセル単位で整数になるようにしてください。小数点が入ると黒い隙間が出て見栄えが悪くなります。
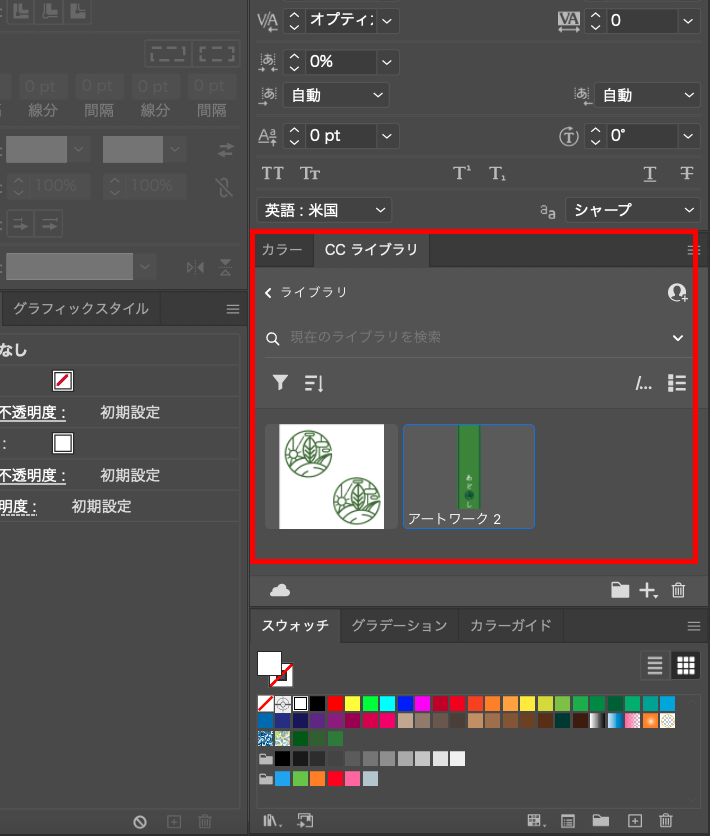
この2つのデータをCCライブラリの中にドラッグ&ドロップしてIllustratorでの作業は終わりです。
Dimensionホーム画面
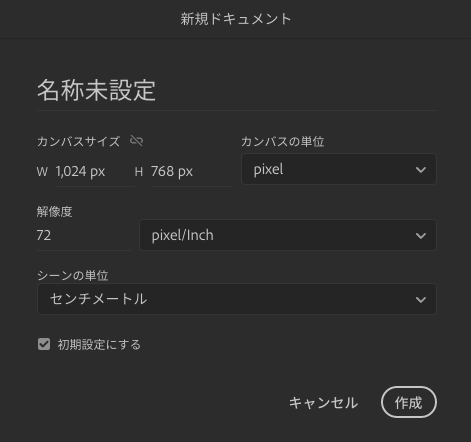
Dimensionを立ち上げるとホーム画面が現れます。このホーム画面左上の新規作成から、制作したいサイズのカンバスを決めて作り始めます。
モデルを挿入
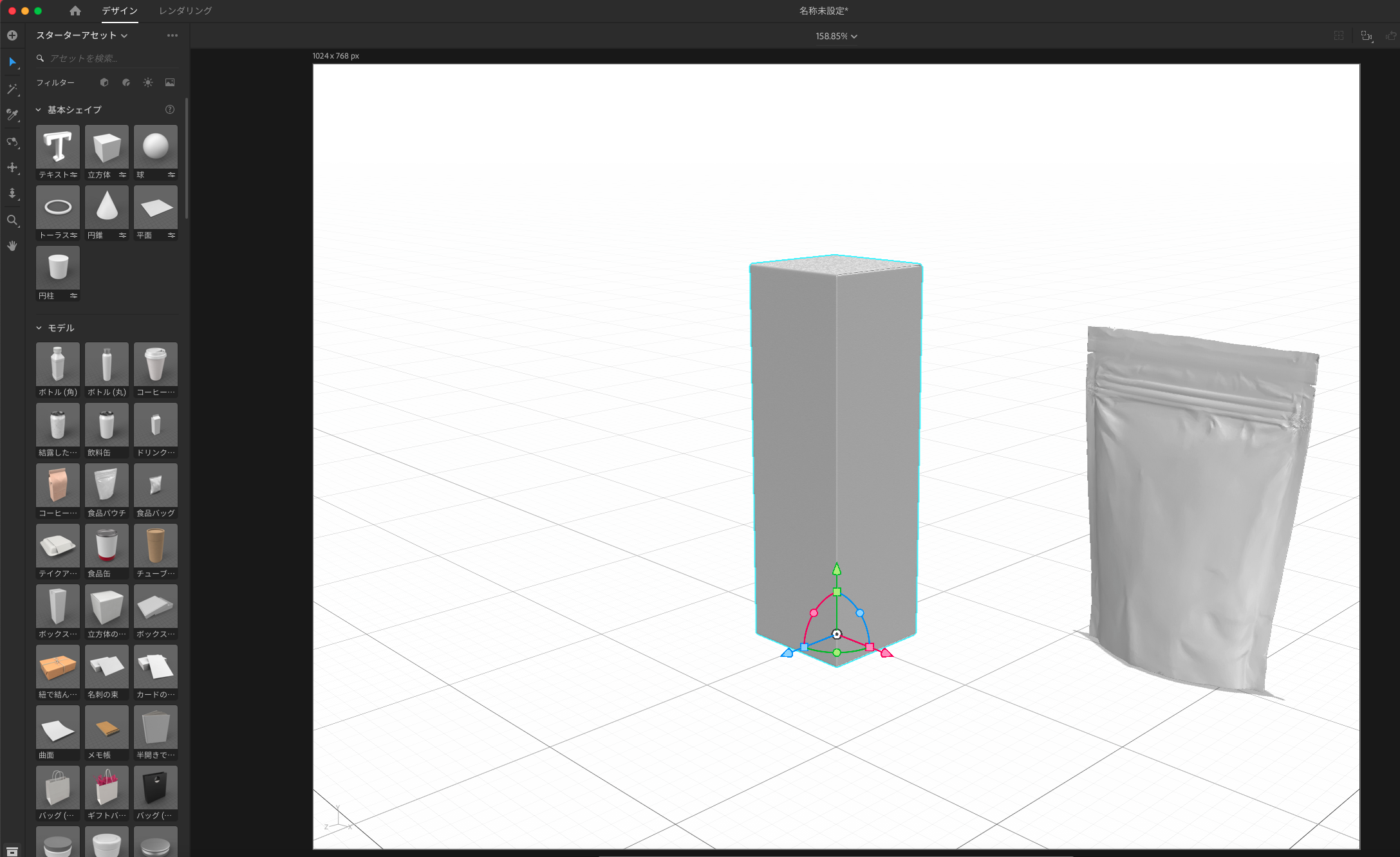
デザインスペースが表示されたら、左側の「モデル」から合成したいモデルをドラッグ&ドロップします。Dimensionは初めから様々なモデルが準備されているのでモックアップ制作としての幅が広がります。
今回は「食品パウチ」と「ボックス」を選択します。中心部にある赤青緑の矢印を使って適切なサイズや位置関係を調整します。
ショートカットは下記になります。
- 移動ツール V
- 回転ツール R
- 拡大・縮小ツール S
ベースカラーを決める
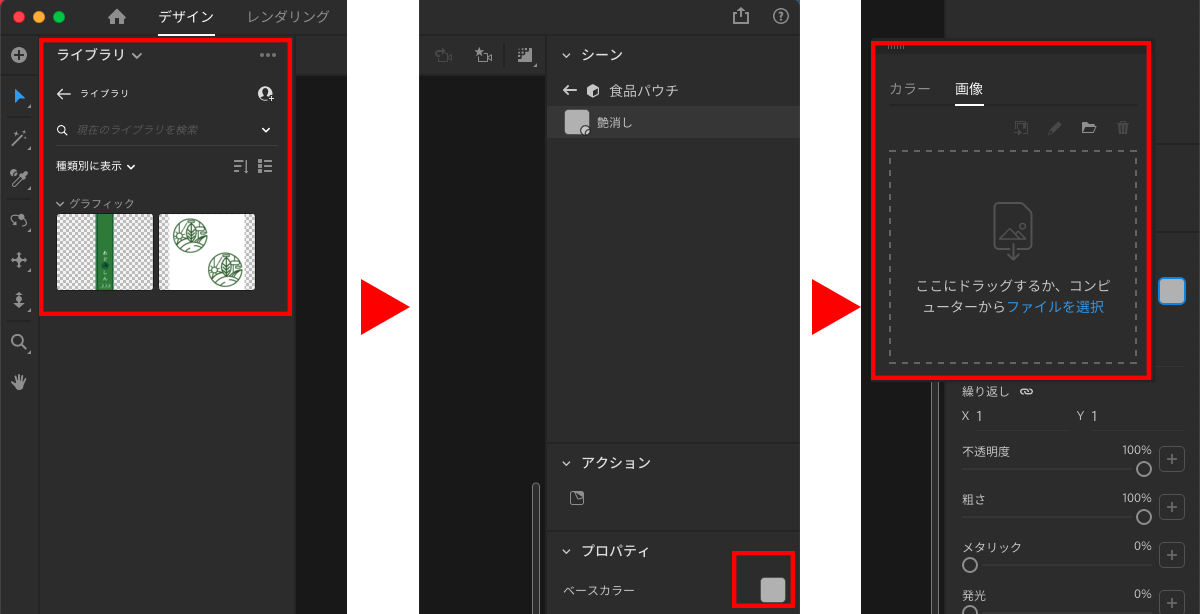
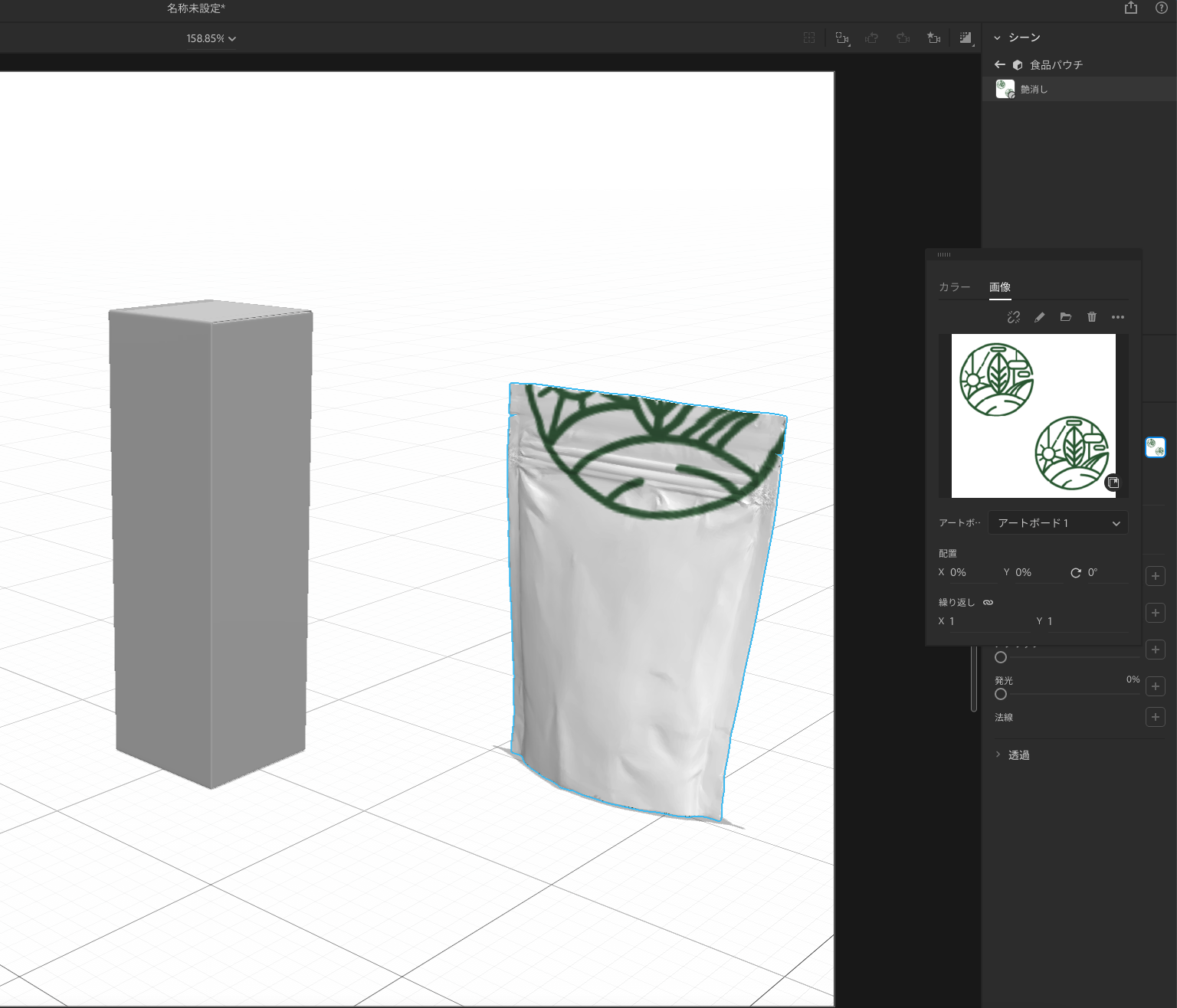
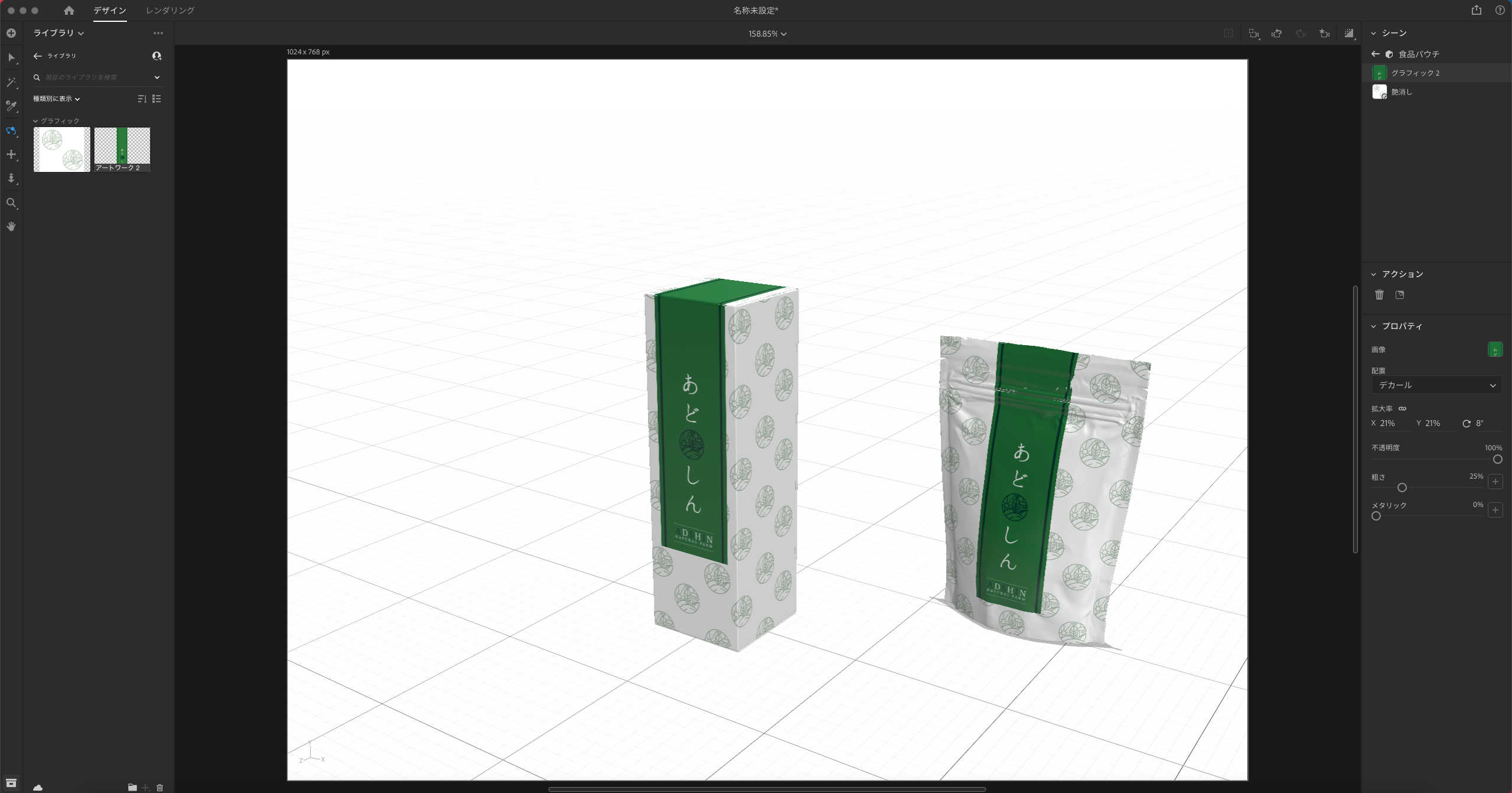
ベースカラーとはモデルの表面を加工したり柄を敷いたりすることです。先ほどIllustratorで制作したデータを、「CCライブラリ」から「ベースカラー」の「画像」を選んでドラッグして下さい。
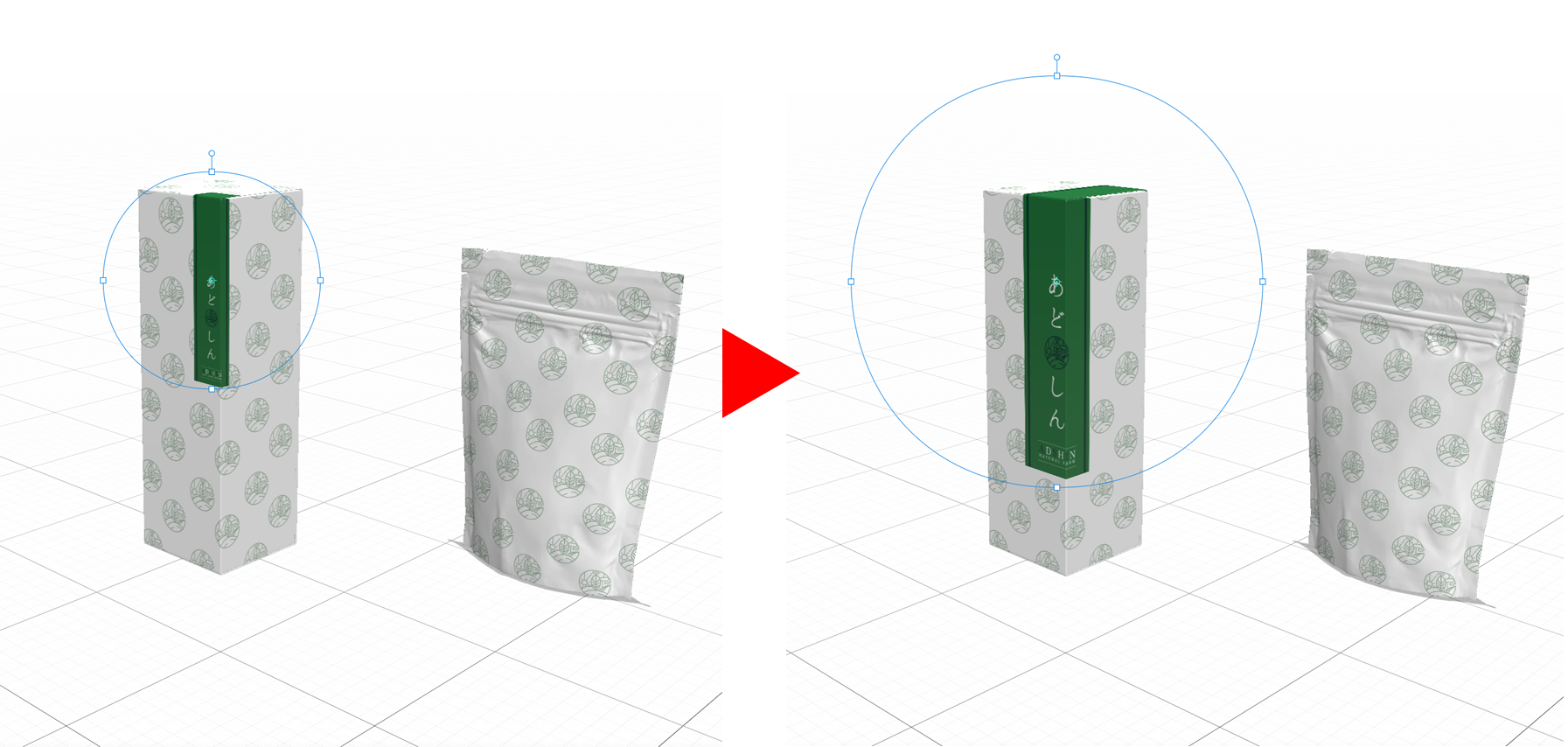
パターンの大きさや角度は「配置」と「繰り返し」の数値を調整して変更することが出来ます。同様にボックスの方もベースカラーを変更します。
次にラベルシールを取り込んでいきます。ベースカラー同様に「CCライブラリ」からモデルにドラッグすることでデータを取り込むことが出来ます。カメラの位置を変えると調整しやすいです。
これでも十分モックアップとして使えるのですが、背景が殺風景なので多少加工を加えたいと思います。
背景設定
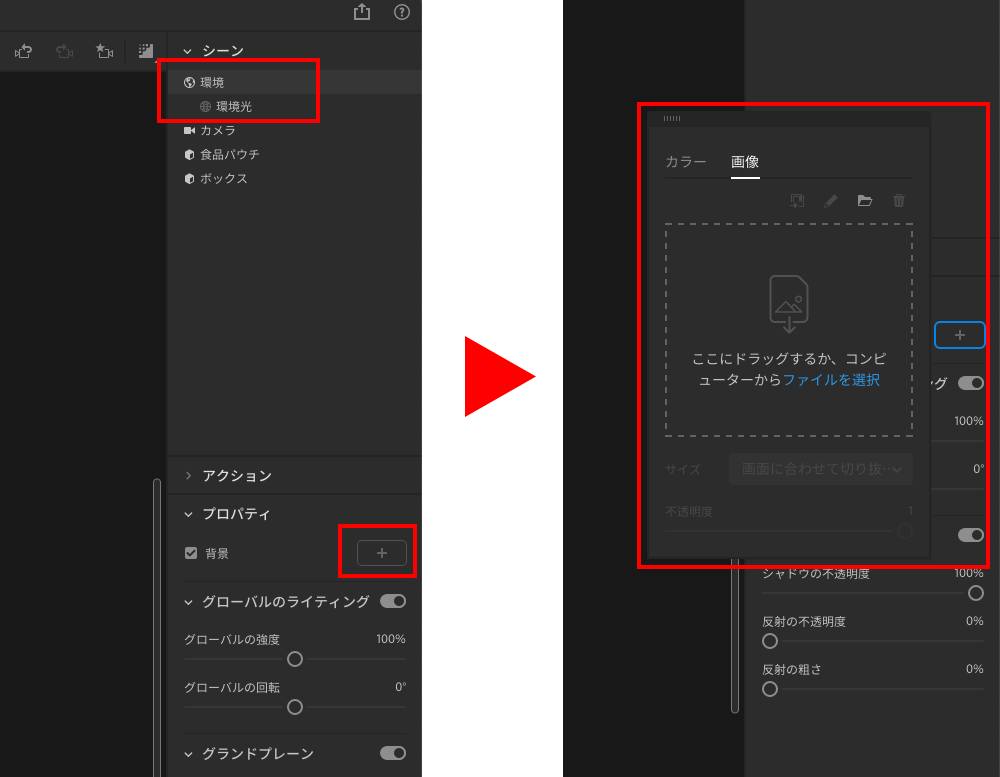
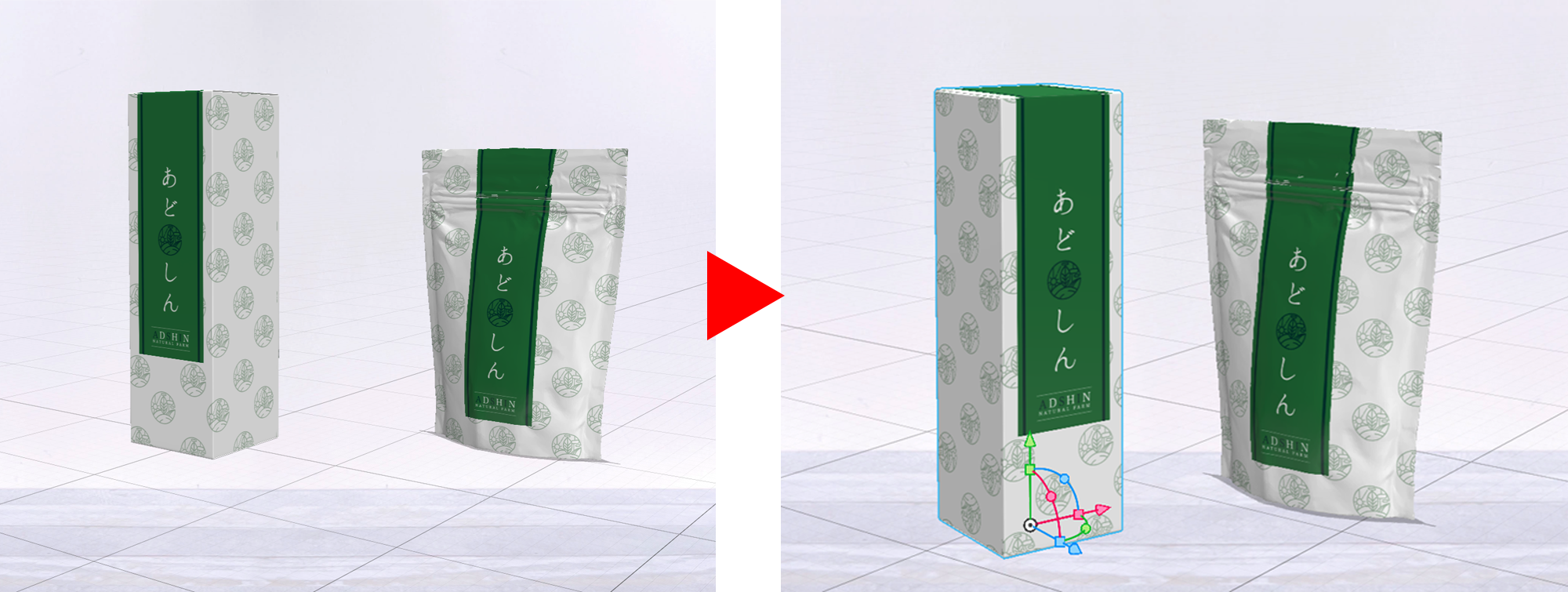
「環境/プロパティ」の背景「+」を押して、ここに背景にしたい画像をドラッグし取り込みます。今回はホワイトウッドテーブルの画像を使いたいと思います。
取り込んだままでは角度などがバラバラなのでここでもモデルを掴んで調整します。位置が決まったら最後に「レンダリング」を行います。
レンダリング
レンダリングとは、3D 情報を 2D 画像に変換する処理です。Dimension では実世界における光の挙動をシミュレートします。Dimension で画像をレンダリングすると、コンピューターでシミュレーションが始まり、光源(シーンの太陽、空、ライト)からの光線の通り道がたどられます。光線はシーン内のオブジェクトに反射して、 シーン、 操作するマテリアルによる影響を受けます。
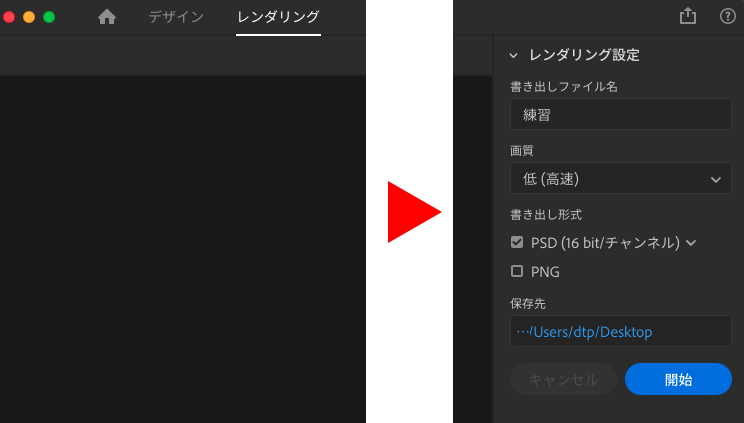
ツールバーの「レンダリング」を選択し、書き出し形式を「PSD」にして開始です。書き出しには時間がかかります。
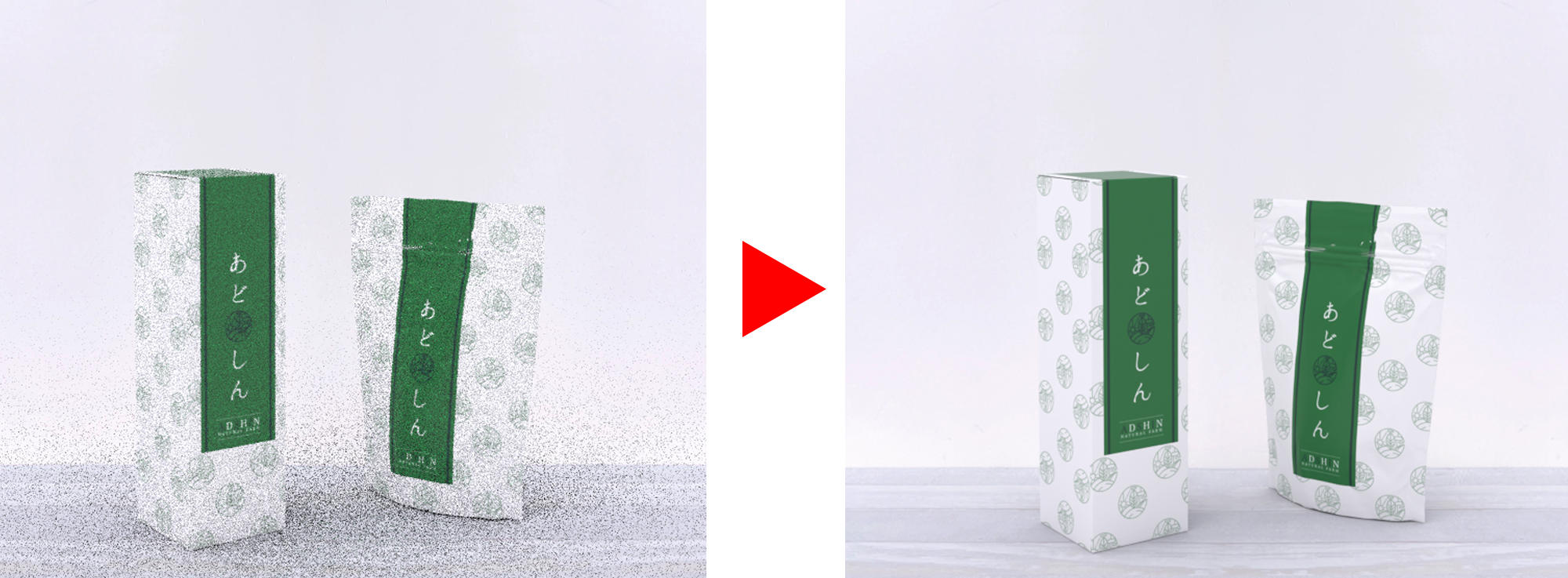
途中ノイズが入った様な画像になりますが、コンピューターで処理をしている証拠なので問題ありません。時間が経つと右側の様な綺麗な画像にレンダリングされます。これで完成です。
Photoshopで調整
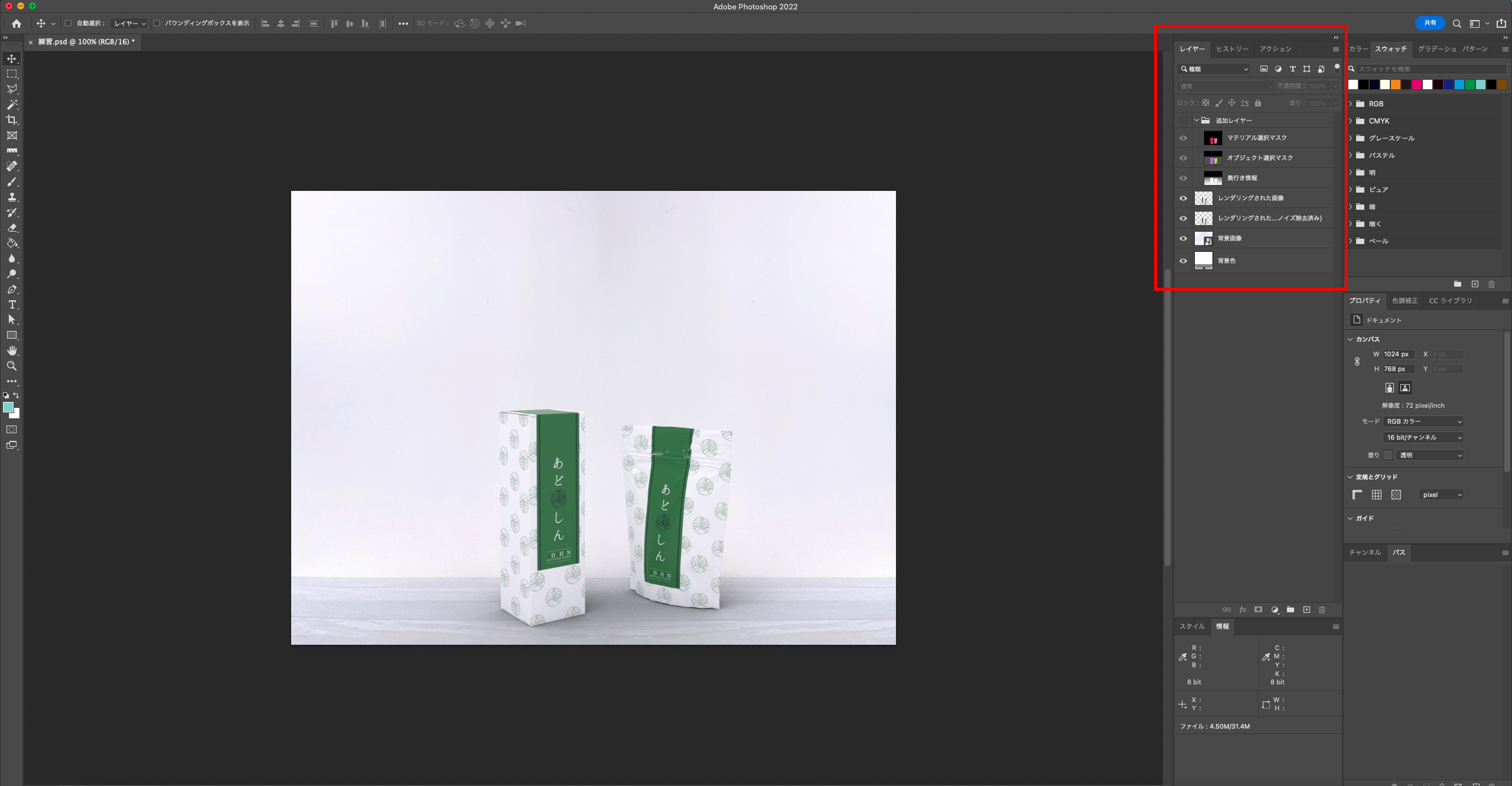
レンダリングされたPSDデータをPhotoshopで開くとレイヤーが分かれてる状態になります。このレイヤーを使い細かい色調整も行うことが出来ます。パス作成の手間も省けるので大変便利な機能です。
まとめ
いかがでしたでしょうか?今回は基本的な使い方の説明だけでしたが、まだまだDimensionには使える機能やマテリアル・モデルが多くモックアップデザインには欠かせないソフトだと思います。是非使ってみて下さい。
弊社ではチラシ・パンフレット制作の他に、今回紹介した様なパッケージデザインも行っております。箱やラベルのデザインでもお気軽にアドシンへお問合せ下さい。