こんにちは。グラフィックデザイン部の長谷です!
デザインする上で、タイトルやロゴを目立たせるのに便利な立体文字。
今回はAdobeイラストレーターを使って2種類の立体文字の作り方を紹介しようと思います!
印象に残る!立体感あるWEBデザインでブランド力向上サイト制作
アドシンではロゴデザインやインパクトのあるWEBサイトのデザインも承っております!
ロゴやWEBサイトのデザインは、企業やサービスの第一印象そのもの。
プロによるデザインは、「信頼感」「世界観」「印象に残る個性」を的確に表現し、他社との差別化を図れます。
まずはお気軽にご相談ください!
この記事の目次
ブレンドツールを使って作る!
最初に使うツールはブレンドツールです。
ブレンドツールは選択した2つのオブジェクトの間に、同じ間隔でオブジェクトを作ることができるツールです。色や形が連続的に変化するオブジェクトを自動的に作り出すことができます。
STEP1.テキストを作成
飛び出させたい文字列をテキストツールで作成します。太さのあるフォントを使用しましょう!
※文字はアピアランスを使用して塗と線を分けて縁取り文字にしておきます。
STEP2.コピペ・最背面に配置!
作った文字をコピー(⌘C)、同じ位置の背面に配置(⌘B)します。
配置した文字をshift+ドラッグで下に垂直に移動。下に移動したテキストのポイントを小さくします。
STEP3.ブレンドの設定を行う
ツールバーのブレンドをダブルクリックすると、ブレンドオプションで設定を調整できます!
今回は間隔:距離、2pxで設定してみました。
設定が終わったら、大小二つのテキストを選択します。選択したらalt+⌘+Bを同時に押し、ブレンドが完成です。
ブレンドツールによって作成された奥行きは、調整することができます。
片方のテキストのサイズや位置を変更することで、形を変えることができます。
印象に残る!立体感あるWEBデザインでブランド力向上サイト制作
3Dとマテリアルを使って作る!
立体文字を作るときに3d効果を使うと、より手軽に細かく編集することができます。
今回は従来の3D(クラシック)を使用して文字を作っていきます。
※新しい3Dとマテリアル機能は便利なのですが、アピアランスを分割をしてもパスには変換できず、ラスタライズされるので注意が必要です。
STEP1.押し出しとベベル(クラシック)
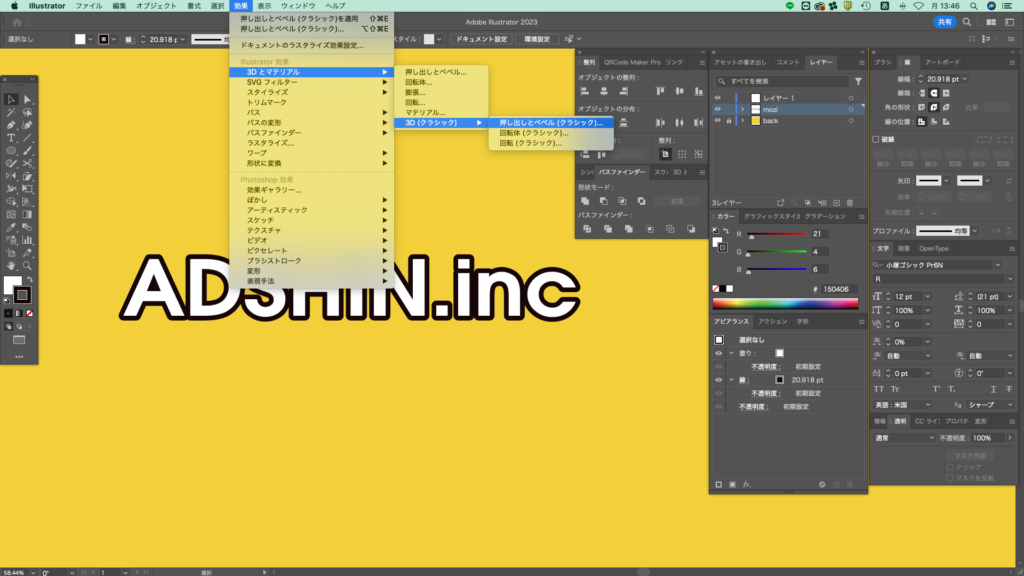
効果メニューから3Dとマテリアル→3D(クラシック)→押し出しとベベル(クラシック)を選択。
角度や奥行きを調整します。
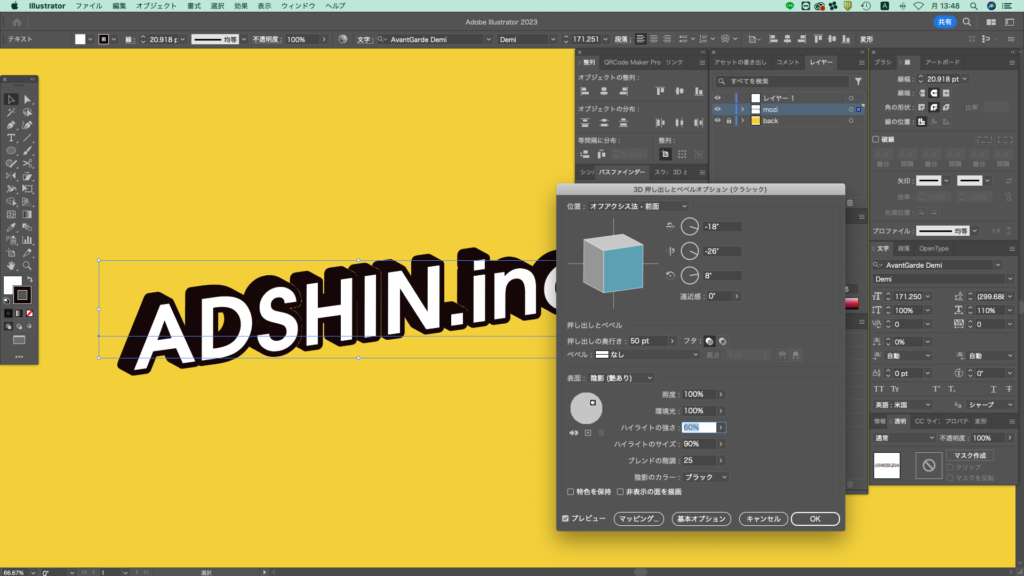
STEP2.位置の調整
3D押し出しとベベルオプション(クラシック)の『位置』で視点を調整できます。
また、図を触ると、回転軸を手動で触ることもできます。
角度等を調整して違うパターンも作ってみました!
もちろんテキストを変えたりもできちゃいます!
最後に
今回は仕事でも良く使う立体文字の作り方の紹介でした。
最初は難しそうと思いますが慣れたら意外と簡単なので是非使ってみてください。
アドシンではロゴデザインやインパクトのあるWEBサイトのデザインも承っております!
ロゴやWEBサイトのデザインは、企業やサービスの第一印象そのもの。
プロによるデザインは、「信頼感」「世界観」「印象に残る個性」を的確に表現し、他社との差別化を図れます。
まずはお気軽にご相談ください!
印象に残る!立体感あるWEBデザインでブランド力向上サイト制作