こんにちは!Webデザイン部の稲原です。
今回は、Illustratorで簡単にイラストのタッチを水彩画風に変える方法ご紹介します。
ひと手間加えるだけで、いつもと違ったイラストの雰囲気に変えられます。
初心者の方でも簡単に出来るので、是非お試しください!
水彩風デザインを使った制作を依頼する
アドシンでは、企業やブランドの世界観に合わせたウェブサイトの制作を承っております。
水彩風のやわらかいタッチやナチュラル系のデザインは、女性向けの商品や美容系のWebサイトと非常に相性が良く、親しみやすさや信頼感のある印象を与えます。
「言葉だけでは伝わりにくい魅力を、ビジュアルで伝える」──
そんなブランド価値の創造をデザインの力でお手伝いします!
この記事の目次
初心者でも簡単!イラストを水彩画風に!
今回は以下のイラストを使って水彩画風に変更していきます。
イラストの大きさはW306px、H306pxです。
※背景は色を敷くのがおすすめです。今回は白ベタを敷いています
Step 1.手描き感を加える
Illustratorで水彩画風にしたいイラストを用意します。
フラットなイラストから水彩画風に近づけるため、まずはイラストに手描き感を加えます。
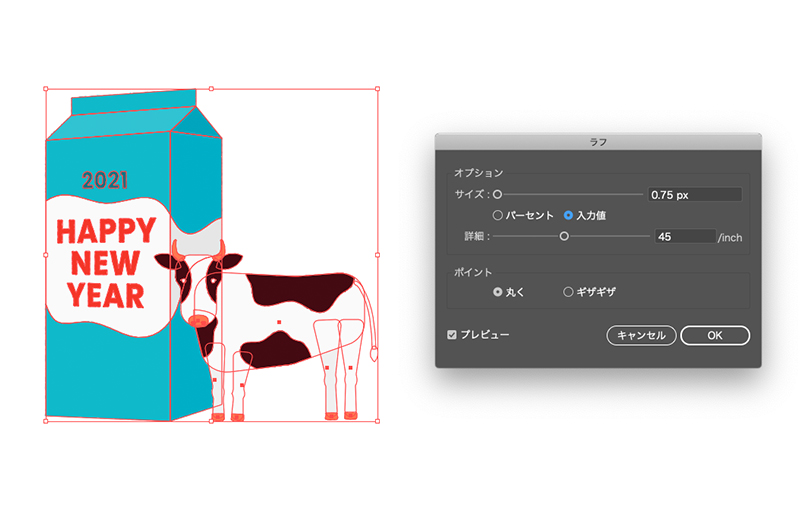
イラストを選択した状態で、「効果」から「パスの変形」>「ラフ」を選択します。
数値は
サイズ:0.75px(入力値)、詳細:45/inch、ポイントは「丸く」に設定します。
すると直線的だったイラストの線がギザギザに変更されました。
ラフ効果を加えるだけで、手描き感を出すことが出来ますね。
Step 2.にじみを加える
次に、イラストににじみを加えます。
にじみを加えるだけで、よりリアルな水彩画に近づけられます。
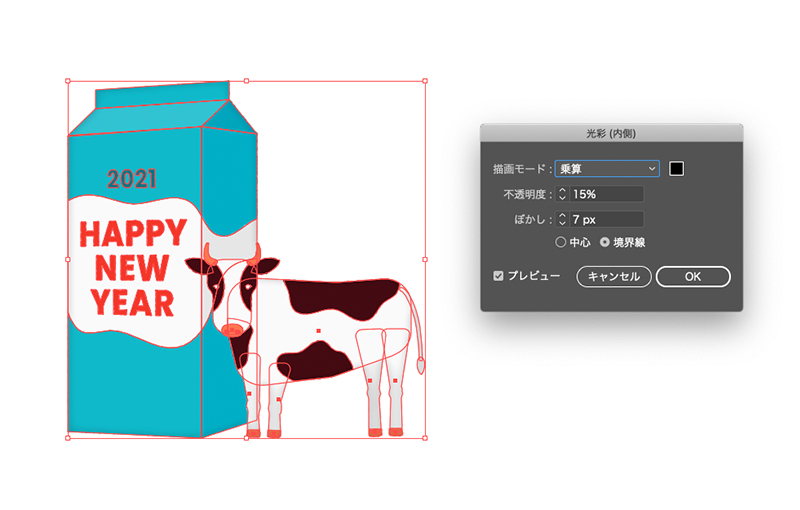
「効果」>「スタイライズ」>「光彩(内側)」で設定します。
数値はお好みで設定して構いません!
今回は描画モード:乗算、不透明度:15%、ぼかし:7px(境界線)に設定しました。
するとイラストの内側に陰影ができ、にじみの表現が出来ました。
何も加えていない状態に比べると、イラストに暖かみが出て違った雰囲気になりました。
Step 3.水彩テクスチャーで仕上げ
最後に水彩テクスチャーを重ねて完成です。
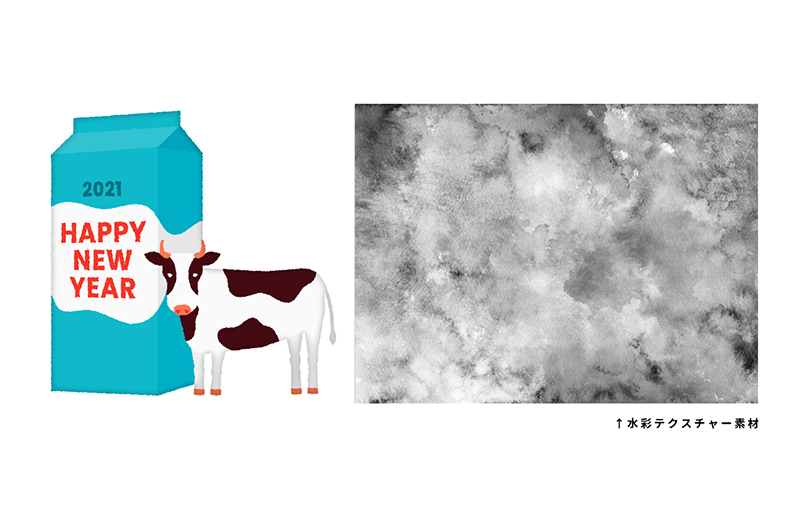
水彩の質感を出すために、素材を用意します。
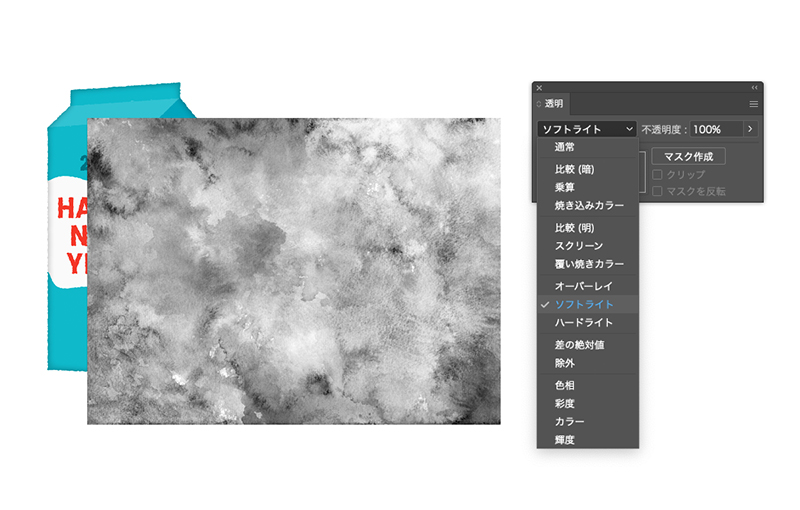
素材は以下のように、モノクロで、色の濃淡の差がハッキリしているものがおすすめです。
今回は無料でダウンロードした素材を使います。
こちらの素材は「水彩 モノクロ」などで検索するとダウンロードできましたよ!
上のように、イラストの前面にテクスチャー素材が重なるように設置します。
テクスチャー素材を選択した状態で、「ウィンドウ」>「透明」パネルから「ソフトライト」に設定します。
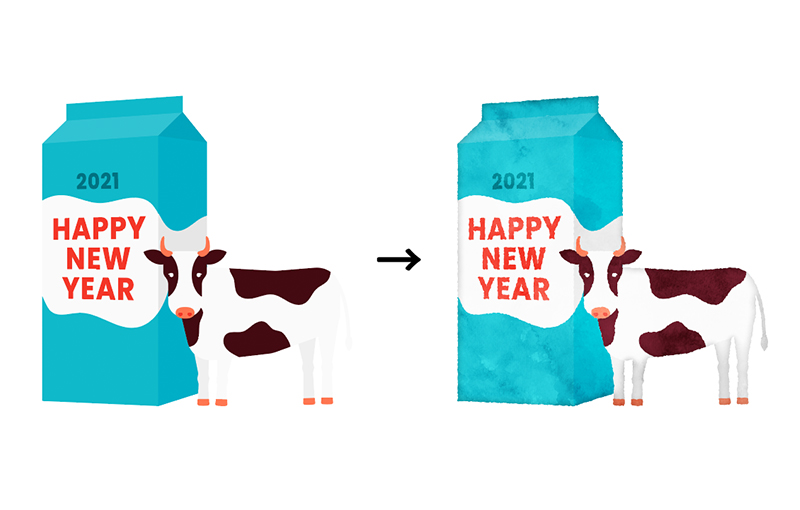
するとイラストが水彩画風に早変わり!
テクスチャー素材をイラストに重ねるだけで、簡単に水彩画風にタッチ変更が出来ました!
【水彩風デザインを使った制作を依頼する
水彩風WEBデザインで女性客からの問い合わせ増加!WEBサイト制作成功事例
アドシンでは水彩風のデザインや女性向けのやわらかい印象のデザインも数多く制作しております。
これまでに制作した水彩風WEBデザインの実績のご紹介をさせていただきます。
【ECサイト】リビオン株式会社 様
30代〜50代の女性向けに化粧品を販売しているリビオン株式会社様のECサイトになります。
洗礼された商品のイメージに合わせて上品さとみずみずしさを表現したサイトデザインになっています。
【ECサイト】有限会社カワシマ様
女性向けセレクトショップを運営している有限会社カワシマ様。
そのノウハウを活かして基礎化粧品をメインとしたショップを開始されました。
商品名「Sola」やコンセプトに合わせて空や清潔感をイメージしたデザイン・インタラクティブに仕上げました。
【コーポレートサイト】はなしょうぶ保育園 様
企業主導型保育園を運営されているはなしょうぶ保育園様のコーポレートサイトです。
明るく・優しい雰囲気のサイトになるように水彩風のイラストを使ってを制作させていただきました。
イラストや写真を掲載して楽しい雰囲気を伝えつつ、親御さんが知りたい情報は表や図を使って分かりやすく表現しました。
【ECサイト】株式会社ミキモク 様
家具の製造と販売をされている販売株式会社ミキモク様のECサイト「Onffi」になります。
一般的な通販サイトとは違い、ブランドの世界観やコンセプトの表現を重視したデザインとなっております。
水彩っぽいにじみや手書きのイラストを使いコンセプトのナチュラルな雰囲気を表現しました。
さいごに
いかがでしたか?
今回は「llustratorで簡単にイラストを水彩風に変える方法」についてご説明させていただきました。
いつもと違った表現をしたいときや雰囲気を変えたいときにおすすめです。是非試してみてください!
 YouTubeに動画もアップされました!
YouTubeに動画もアップされました!
この記事の内容に基づいた動画も公開されました!
分かりやすく説明しているので、是非見ていただけると嬉しいです。
他にも役立つ情報をお届けしていく予定ですのでお楽しみに!
「ADSHIN STUDIO」をよろしくお願いいたします!
水彩風デザインのWEBサイトでブランドの世界観を表現しませんか?
水彩風のWEBデザインは、言葉では伝えきれないブランドの“空気感”まで届けてくれます。
世界観を重視したWEBサイトをご希望の方におすすめのデザインタイプです。
アドシンでは水彩風のデザインや女性向けのやわらかい印象のデザインも数多く制作しております。
初めての方でも安心してご相談いただけるよう、柔軟な対応を心がけております。
お見積りのご依頼やご質問など、どうぞお気軽にお問い合わせください。
商品の魅力を最大化するデザイン制作相談