

Webデザイン部の稲原です。
デザイン制作において欠かせない要素のひとつがフォント選択です。
文字の印象は「硬い・柔らかい・高級感・手書き風・かわいらしい」など多様であり、フォント次第でデザインの雰囲気は大きく変わります。
特に企業ブランディングやコーポレートアイデンティティの確立、さらには企業ロゴ制作の場面では、どのフォントを選ぶかが重要な判断ポイントになります。
この記事では、熊本を拠点にデザイン制作を行う現役デザイナーの視点から、実際の制作実績を交えながらおすすめの日本語フォント10選をご紹介します。
👇🆕2025年版記事はこちら!こちらの記事も参考にしてみてください
【無料相談】九州企業様向け!最適なブランディングフォント提案
この記事の目次
おすすめのフォント:明朝体
Noto Serif JP

「Noto Serif JP」はGoogleとAdobeが協力して制作したフォントです。
名前にある「Noto」とは「No more tofu(ノーモア豆腐)」の略なんだそうです。
文字化けしたフォントが「□」と表示されることの見かけが豆腐に似ていることから、俗称として「トーフ」と呼ばれています。
つまり、文字化けすることなく使用できるWebフォントだということです。
文字サイズが小さくても読みやすく、幅広いデザインに合うベーシックな明朝体フォントです。
- フリーフォント
- ウエイト:7種類
- Webフォント:○
- 商用:○
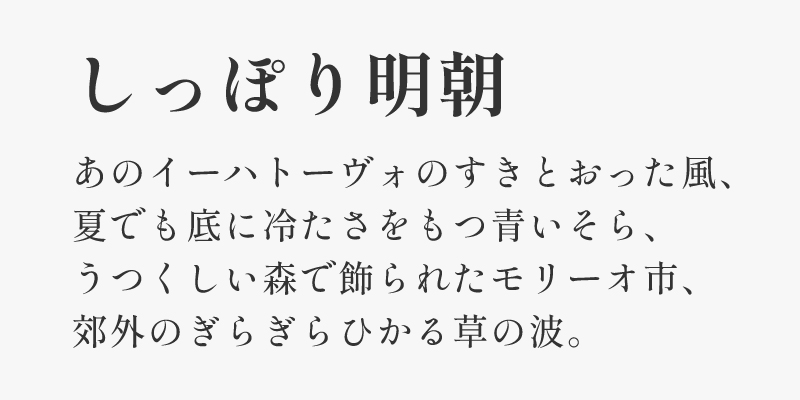
しっぽり明朝

「しっぽり明朝」は、東京築地活版製造所という印刷所の名作書体である「五号系活字」を下敷きに、「見ているだけでうっとりするような明朝体」を目指して制作されたそうです。
ウエイトも5種類あり使いやすく、可読性も高いので、見出しから本文組みまで使用できます。
クラシック・上品、誠実・信頼感、和風なデザインなどによく合うフォントです。
- フリーフォント
- ウエイト:5種類
- Webフォント:○
- 商用:○
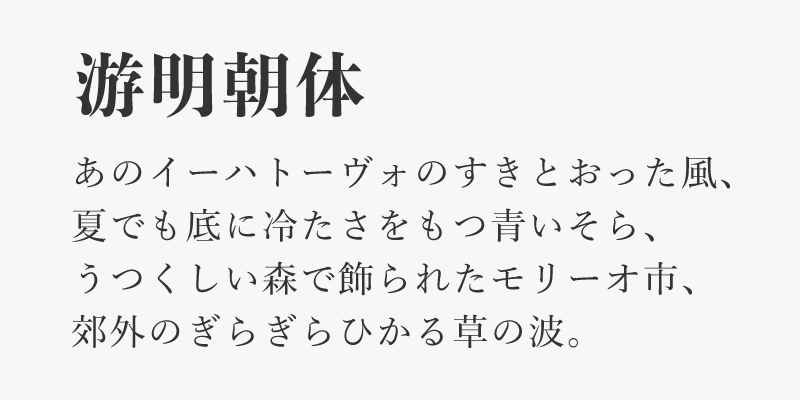
游明朝体

「游明朝体」は「時代小説が組めるような明朝体」テーマに製作されています。
Windows8以降のWindowsやmacOSに標準搭載されているフォントです。
上記で紹介した明朝体のフォントに比べて丸みがあり、文字の空間が均一に見えるように設計されています。
上品でありつつも明るい印象があるので、美容系やコーポレートサイトのデザインにおすすめです。
- 有料フォント(標準搭載フォント)
- ウエイト:6種類
- Webフォント:○
- 商用:○
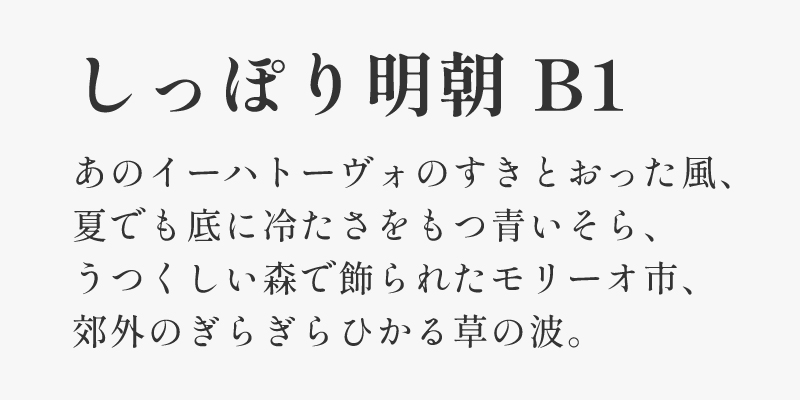
しっぽり明朝 B1

先ほどご紹介した「しっぽり明朝」とは違い、「しっぽり明朝 B1」には画線の交差部分に墨だまり(起筆・終筆部分などに見られる、線が太くて墨が溜ったようになっている部分)が施されています。
墨だまりがあることによって、じんわりと暖かみのある、やわらかい印象を持たれます。
明朝体がよく合う誠実さ、和風なデザインはもちろん、レトロなデザインにもぴったりのフォントです。
- フリーフォント
- ウエイト:5種類
- Webフォント:○
- 商用:○
【無料相談】九州企業様向け!最適なブランディングフォント提案
おすすめのフォント:ゴシック体
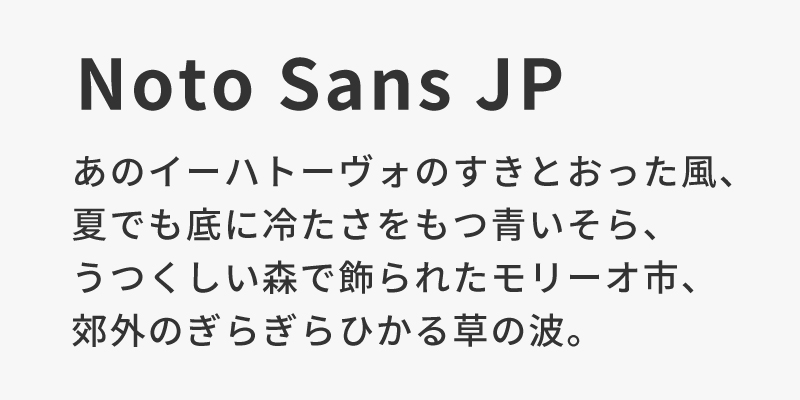
Noto Sans JP

先ほどご紹介した「Noto Serif JP」のサンセリフ体バージョンです。
こちらも文字化けすることなく使用でき、ウエイトも6種類と豊富で、見出しから本文組みまで使い分けが出来る優れものです!
最近のWebサイトで使用しているのをよく見かけるので、日本語フォントの定番中の定番とも言えます。
個人的には、明るさ、親しみやすさのあるデザインによく使用しています。
- フリーフォント
- ウエイト:6種類
- Webフォント:○
- 商用:○
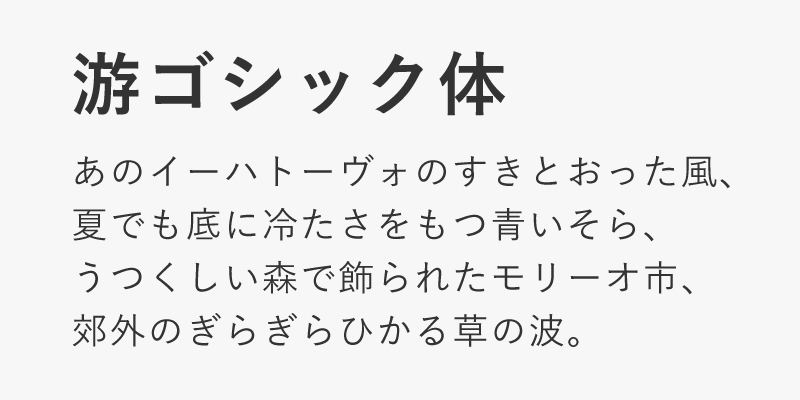
游ゴシック体

「游明朝体」のサンセリフ体バージョンです。
先ほどご紹介した「Noto Sans JP」に比べて丸みは少なく、落ち着いていてスタイリッシュな印象があります。
長文でも読みやすく、縦組みのテキストでも美しく、どんなデザインの景観も損なわない万能フォントです。
- 有料フォント(標準搭載フォント)
- ウエイト:7種類
- Webフォント:○
- 商用:○
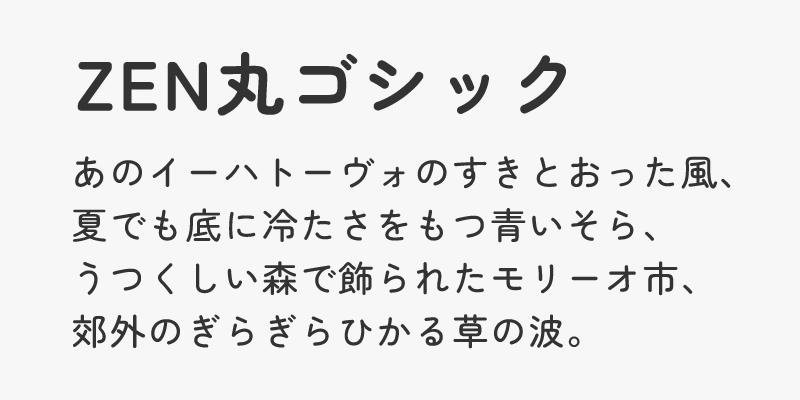
ZEN丸ゴシック

「ZEN丸ゴシック」は角の深い丸みによってソフトでナチュラルな印象を与える丸ゴシック体です。
ウエイトは5種類で、細くても太くても読みやすく使いやすいフォントです。
可愛らしい、優しい、ポップ、ナチュラルなデザインにぴったりです。
- フリーフォント
- ウエイト:5種類
- Webフォント:○
- 商用:○
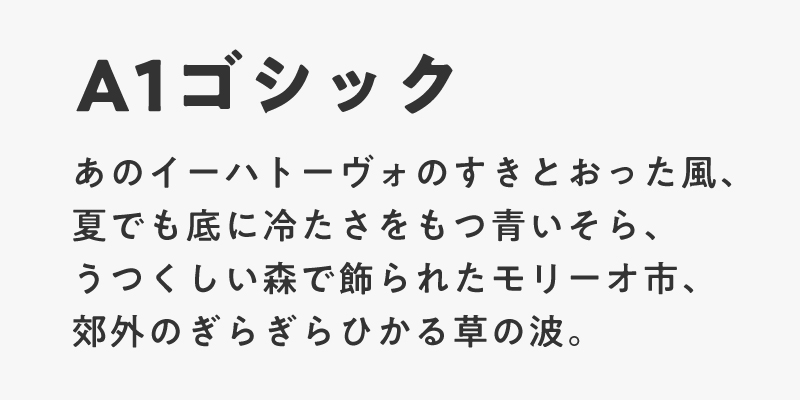
A1ゴシック

「A1ゴシック」は明朝の基本となる骨格をもとに作成された、オールドスタイルのゴシック体です。
角に丸みを帯びており、線画の交差部分に墨だまりがあるので、柔らかく暖かみのある印象です。
人気のあるフォントで、CMやパッケージ、バナーにもよく使用されているのを見かけます。
どんなデザインにも馴染み読みやすく、あまり主張せず落ち着いたイメージにしたいときに使えます。
- 有料フォント
- ウエイト:4種類
- Webフォント:○
- 商用:○
アドラボの記事サムネイル画像の作成にもよく「A1ゴシック」を使っています!
【無料相談】九州企業様向け!最適なブランディングフォント提案
おすすめのフォント:その他
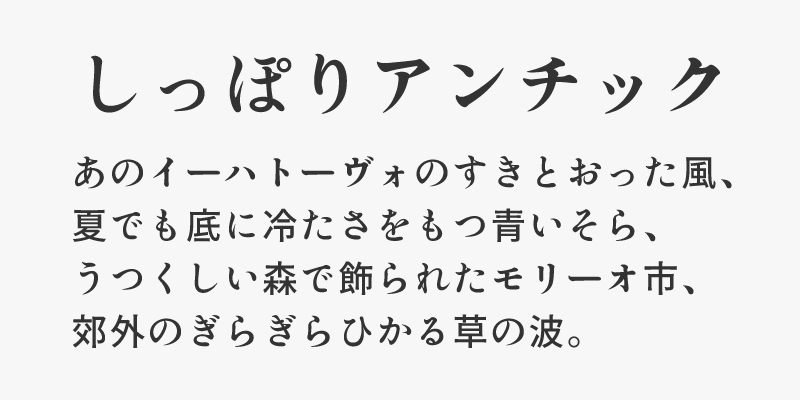
しっぽりアンチック

「しっぽりアンチック」は、上記で紹介した「しっぽり明朝」の雰囲気を継承しつつも、肉太で粘りのあるデザインのアンチック体です。
「アンチック体」とは、漫画や辞書で使われる書体で、漢字はゴシック体、仮名文字は明朝体で形成されています。
ウエイトは1種類で、太めで読みやすいですが、あまり小さいテキストサイズには向いていません。
和風・レトロなデザイン、明朝体フォントを使いたいけど少しアクセントを加えたいとき、バナーのキャッチコピーに使用するのもおすすめです。
- フリーフォント
- ウエイト:1種類
- Webフォント:○
- 商用:○
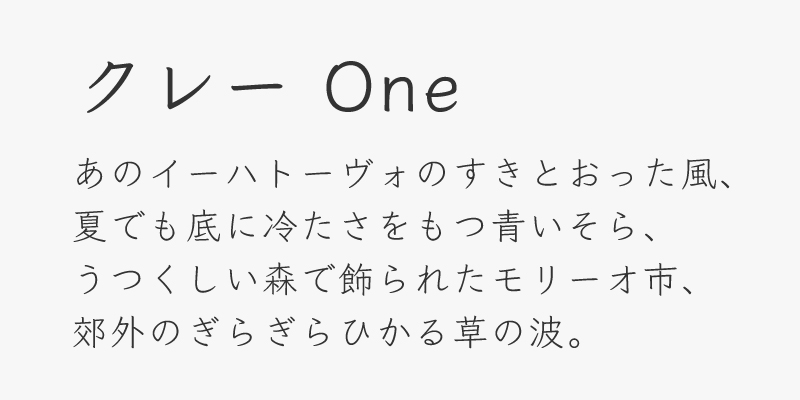
クレー One

「クレー One」は、「とめ」「はね」「はらい」が正確な楷書体のフォントです。
鉛筆やペンを使って手書きしたような雰囲気もあり、手書きフォントを用いたい時にも使えます。
ウエイトは2種類と少なめですが、とても読みやすく本文組みに適しています。
明朝体のフォントと同じように、和風や伝統的なデザインによく合います。
- フリーフォント
- ウエイト:2種類
- Webフォント:○
- 商用:○
フォントをダウンロードできるサイト
上記で紹介したフォントの他にも、様々なデザインのフォントをダウンロード出来るサイトをご紹介します。
Google Fonts

「Google Fonts」はGoogleが提供しているWebフォントサービスです。
会員登録などは一切不要で、HTMLにフォントの読み込みコードを貼るだけで手軽に使うことが出来ます。
「Languages」から「Japanese」を選ぶと日本語のWebフォントを探すことが出来ます。
Adobe Fonts

「Adobe Fonts」は20,000以上の高品質なフォントが揃っている、Adobeのフォントサービスです。
モリサワフォント、フォントワークスなど、人気のフォントメーカーが作成したフォントが勢揃いです。
Adobeに登録していれば追加料金なしで利用することが出来ます。
フォント選択が企業ブランディングに与える影響
- 読みやすいフォントはユーザー体験を向上させる
- ブランドの個性を表現するための重要なツール
- コーポレートサイトや名刺、パンフレット、さらにはロゴに至るまで統一感を出せる
熊本など地域に根差した企業でも、全国展開を目指す企業でも、フォント選択の適切さは「信頼感」「誠実さ」を伝える大きな要素となります。
【無料相談】九州企業様向け!最適なブランディングフォント提案
熊本のデザイン会社が考えるフォント選択のポイント
最後に、私がフォントを選ぶときのポイントをまとめます。
- 読みやすいフォントを選ぶ(ウエイトも重要)
- ブランドやデザインの方向性に合ったフォントを選ぶ
- どの端末でも意図した通りに表示されるWebフォントを活用する
特に企業ブランディングや企業ロゴ制作においては、フォントは単なる文字デザインではなくコーポレートアイデンティティの一部です。
読みやすさやデザイン性はもちろん、「企業の想い」を表現できるかどうかも意識して選びましょう。
熊本のように地域性を重視したブランディングでも、全国的に展開する企業でも、適切なフォント選択が信頼性を高める大きな要素になります。
ぜひ本記事のおすすめフォントを参考にしながら、あなたのブランドに最適なフォントを探してみてください。
 YouTubeに動画もアップされました!
YouTubeに動画もアップされました!
この記事の内容に基づいた動画も公開されました!
分かりやすく説明しているので、是非見ていただけると嬉しいです。
他にも役立つ情報をお届けしていく予定ですのでお楽しみに!
「ADSHIN STUDIO」をよろしくお願いいたします!
フォントを見直し、企業の印象を一新しませんか?
企業やブランドのブランディングにおいて、フォントの選びはロゴやWEBサイトと同様に、ブランドの印象を左右する重要な要素です。
アドシンでは、熊本をはじめ全国の企業様に向けて、企業ロゴやコーポレートフォントの見直し・再設計をご提案しています。
企業のコーポレートアイデンティティ(CI)に合ったフォント選びにより、統一感のあるデザイン表現が可能になり、名刺・パンフレット・WEBサイトなどあらゆるタッチポイントでブランドの信頼性と世界観を強化できます。
まずは、「今のフォントで本当に伝えたい印象が届いているか?」を一緒に見直してみませんか?
【無料相談】九州企業様向け!最適なブランディングフォント提案








