

みなさんは「ドット絵」とは何かご存知ですか?
「ドット絵」とは、1980年代に普及したビデオゲームなどで用いられた表現形態のことをいいます。
別名「ピクセルアート」とも呼ばれており、近年、ドット絵は古くて新しいグラフィックスタイルとして確立しつつあります。

このように、何を表しているかは判別できますが、解像度は低いものです。
昔から親しまれており、懐かしく感じる方も多いのではないでしょうか?
今回は、Illustratorでイラストを簡単にドット絵に変える方法をご紹介いたします!
フラットなイラストもドット絵に変えることが出来ます。
初心者の方でも簡単に出来る方法を2つご紹介するので、是非試してみてください。
オリジナルイラスト×WEBデザインで競合と差別化するサイト制作
アドシンではドット絵風のオリジナルイラストやホームページのキャラクターデザインなどイラスト制作も承っております!
オリジナルのイラストやキャラクターを制作し、企業独自の魅力や個性を表現してみませんか?
ブランドの世界観づくりや他社との差別化にもつながるご提案をさせていただきます。
この記事の目次
【おすすめ】イラストをドット絵に変える方法
Step.1 ドット絵にしたいイラストを準備する
ドット絵にしたいイラストを用意しましょう。
今回は次のようなドーナツのイラストを用意しました。

サイズはW230×H230です。
なるべく正方形に近いサイズのイラストが簡単にきれいに仕上げられます。
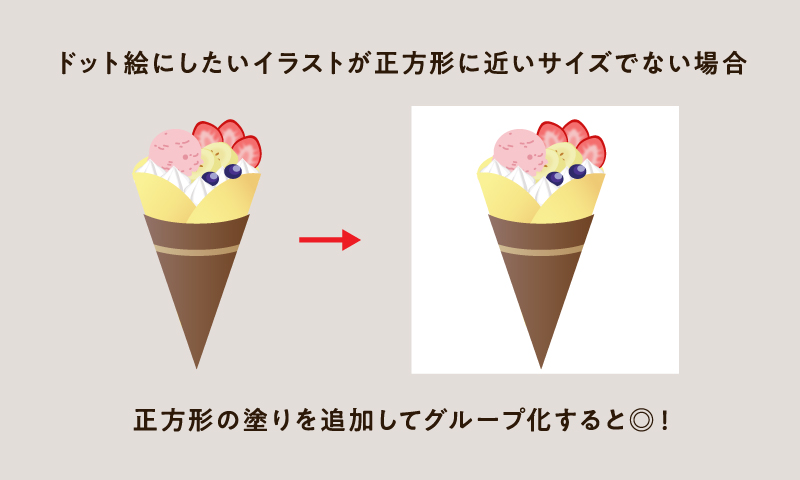
ドット絵にしたいイラストが正方形に近いサイズでない場合、正方形の塗り(白)を作成し、イラストとグループ化しましょう。
正方形のオブジェクトとして扱い作業を進めると、イラストが正方形に近いサイズでなくても綺麗な仕上がりになります。

イラストの用意ができたら、さっそくドット絵にしてみましょう!
Step.2 ラスタライズする
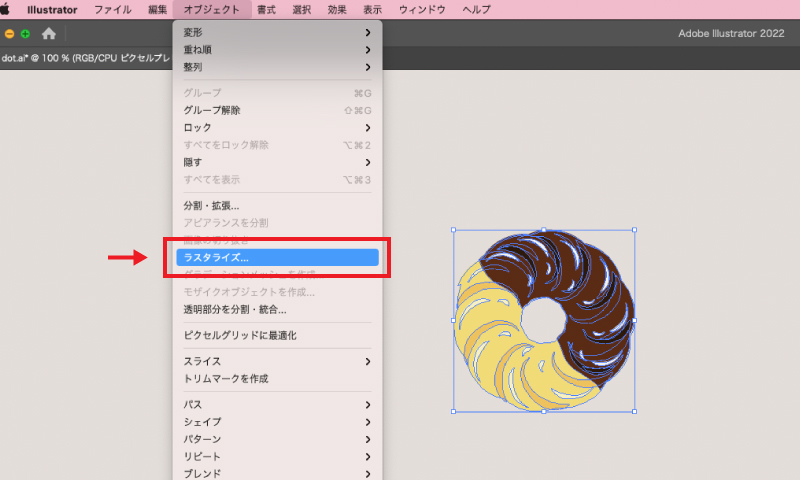
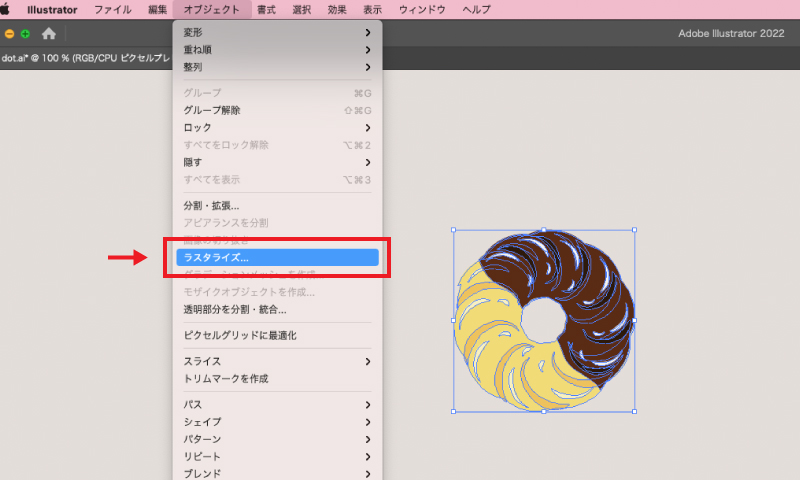
最初に、ドット絵にしたいイラストを選択したまま、メニューバーの「オブジェクト」から「ラスタライズ」を選びます。

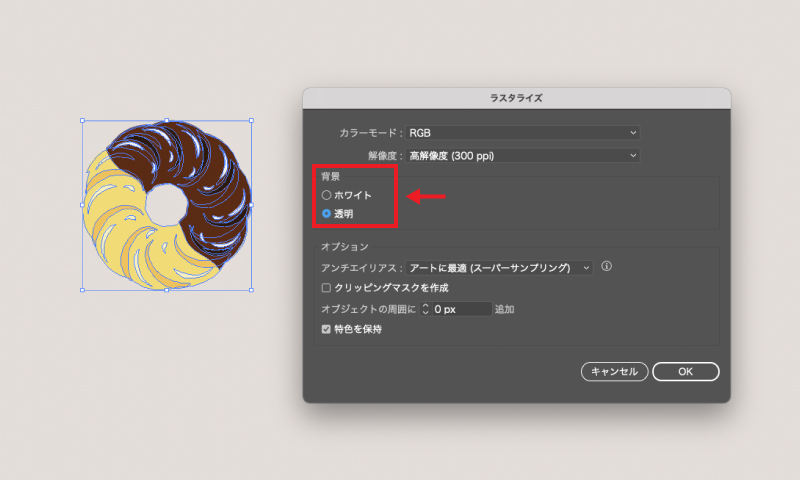
するとこのような設定画面が出てきます。

背景は「透明」を選択しましょう。
OKボタンをクリックしラスタライズが完了すると、イラストが1枚の画像になります。
Step.3 モザイクオブジェクトを作成
次に、ラスタライズしたイラストをモザイクオブジェクト化します。
一気にドット絵に近づく重要な作業になります!

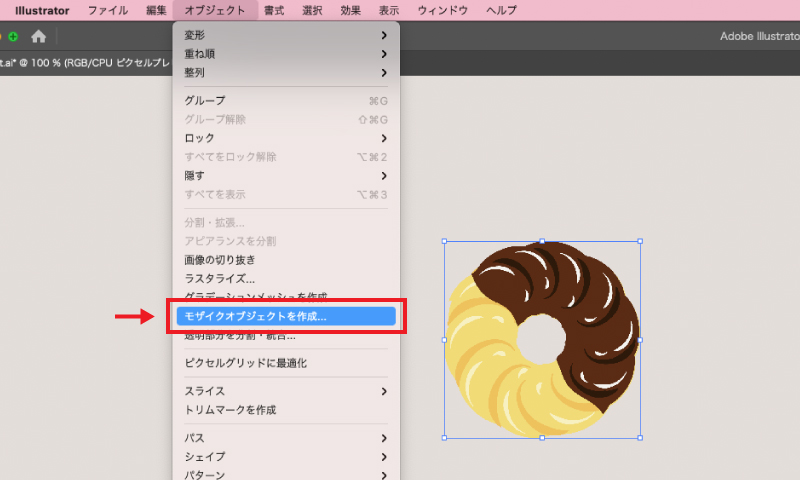
まず、メニューバーの「オブジェクト」>「モザイクオブジェクトを作成」を選択します。
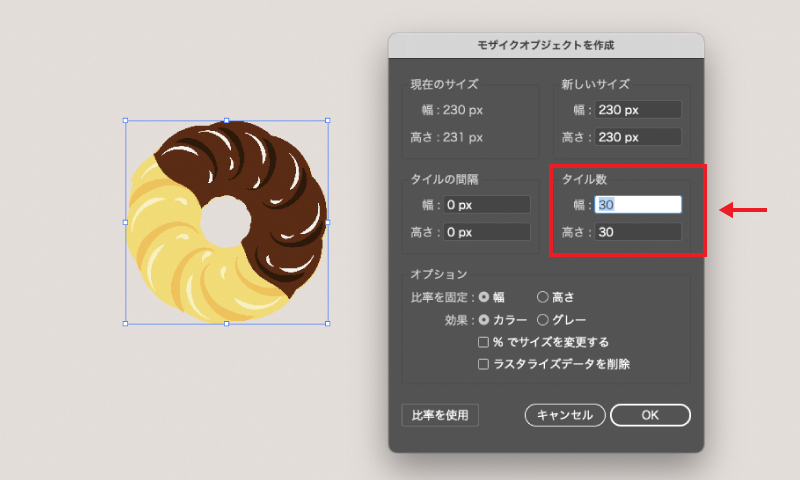
すると次のようなパネルが表示されます。

設定する数値は「タイル数」の部分です。
幅と高さは同じ数値にしましょう。今回はタイル数を幅:30、高さ:30に設定します。
するとイラストが30×30で分割されます。
次に、ドット絵にしたイラストをここで一旦「オブジェクト」>「ロック」>「選択」(command⌘+2)でロックします。
ロックしたイラストの背面には、モザイクオブジェクト化される前のイラストが隠れています。

手前のイラストをロックすると、背面に隠れていたイラストを選択しやすくなりますね。
隠れていたイラストは、仕上がりに影響してしまうので削除してください。
イラストをきれいなドット絵にするためには、この作業は必須です!
背面に隠れていたイラストを削除した後は、モザイクオブジェクト化した手前のイラストを
「オブジェクト」>「すべてをロック解除」(option+command⌘+2)でロック解除、
グループ解除(Shift+command⌘+G)も行いましょう。
ドット絵の完成まであと少しです!
Step.4 仕上げ
先ほどモザイクオブジェクト化したときに、イラストとは別に白色の背景のパスが生成されてしまいました。
イラストには不要なこのパスを簡単に削除する方法をご説明します。
先ほどグループ解除したので、イラストは30×30で分割されバラバラになっており、
分割されたうちの1つのパス(不要な白の背景色の一部)が選択出来るようになっていますね。

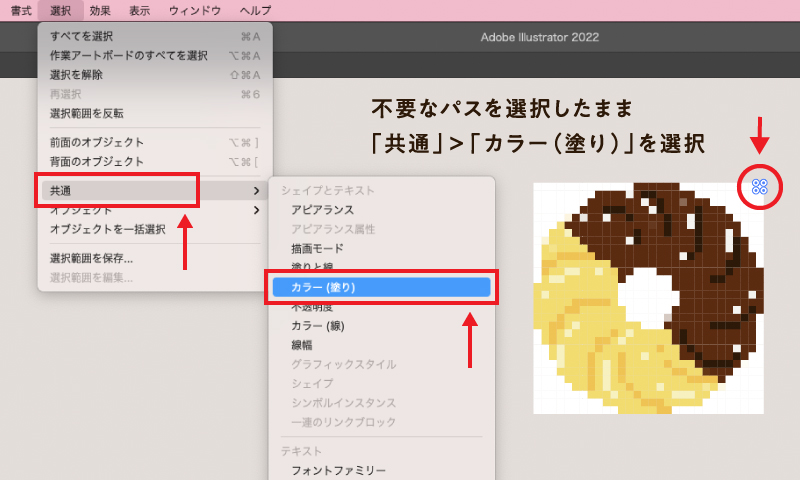
この1つのパスを選択したまま、メニューバーの「選択」>「共通」>「カラー(塗り)」をクリックします。
すると、イラスト以外の背景部分のみが選択されます。
今回の場合だと、下のようにドーナツ本体の部分以外の白い部分が選択されている状態です。

このとき、ドット絵にしたいイラストの中に白の塗りが含まれていた場合は、その部分も選択されてしまいます。
背景以外の削除したくない部分は選択しないようにしましょう。
選択した不要な塗りのパスを削除すれば、ドット絵の出来上がりです!
完成したドット絵は、ドットがバラバラにならないようにグループ化(command⌘+G)しておきましょう。

あっという間にドット絵に変えることが出来ましたね!
オリジナルイラスト×WEBデザインで競合と差別化するサイト制作
【もっと簡単】イラストをドット絵に変える方法
上記の方法よりもっと簡単にドット絵に変える方法もご紹介します。イラレ初心者でも簡単な作業です!
Step.1 ドット絵にしたいイラストを準備する

ドット絵にしたいイラストを用意します。
イラストはベクターでも画像でもOK!今回はベクターのイラストを用意しました。
Step.2 ラスタライズする

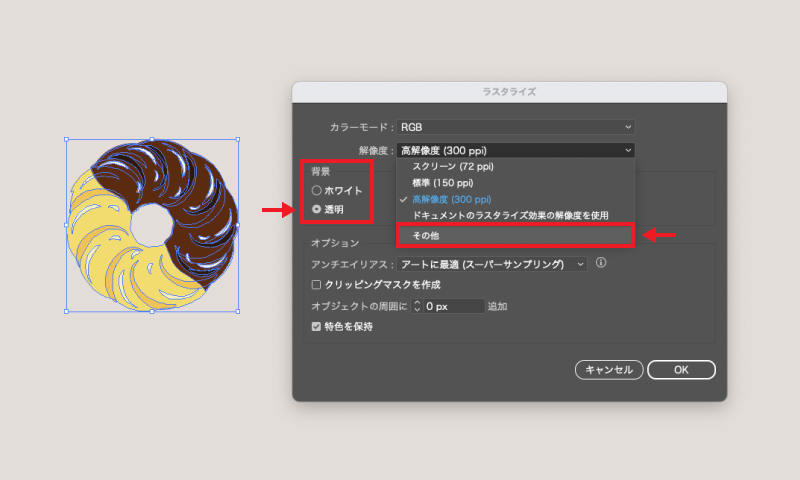
ドット絵にしたいイラストを選択したまま、メニューバーの「オブジェクト」から「ラスタライズ」を選びます。

設定画面では背景は「透明」、「解像度」は「その他」を選択します。

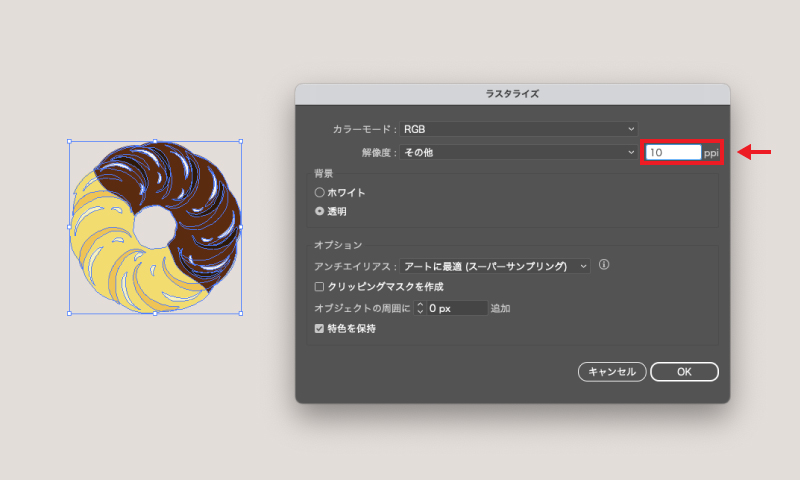
解像度「その他」を選択すると、解像度の数値を入力することができます。
数値が低いほどイラストの解像度は粗くなります。
数値はお好みで変えてOKです。今回は10ppiにします。
Step.3 完成

ラスタライズの機能だけで、ドット絵にすることが出来ました。
この方法ではちょっとモザイクっぽくなります。
好みの仕上がりを選んで、使い分けて実践してみてください。
タイル数別

上のようにモザイクオブジェクトのタイル数を変えると、それぞれ違った印象になります。
タイル数が多いと、元々のイラストに近いディティールで表現されたドット絵になります。
タイル数が少ないほど、粗めのドット絵になります。
ラスタライズ機能を使いこなして、色々なイラストでドット絵を作ってみてくださいね!
イラストを水彩画風に変える方法もご紹介していますので、こちらもチェックしてみてください。
オリジナルイラストで他社との差別化に繋がった成功事例
アドシンではドット絵風のオリジナルイラストやホームページのキャラクターデザインなどイラスト制作も承っております!
これまでにオリジナルイラスト制作した実績をご紹介させていただきます。
【アプリ】ほだちの芽

全国の農家さんと繋がり、応援活動や産地直取サービス「サントリ」が使えるアプリです。
消費者と農家さんの繋がりをあたたかく優しいタッチで制作しました。
アプリのメインビジュアルの他にバナーなどにもイラストを使っております。
【ECサイト】株式会社フクズミ様
ランドセルをメインに体操服や学校制服の販売を行っております株式会社フクズミ様のECサイト「ふくふくらんど」になります。
男の子や女の子などのイラストをシンプルで可愛く制作しました。
テンプレート的なサイトデザインやフリー素材の写真ばかりのECサイトが多い中で、オリジナルイラストは唯一無二の印象を与えられます。
【コーポレート・ECサイト】株式会社 新吉 様
埼玉県深谷市で素材と製法にこだわった製麺業を営んでいる新吉様のコーポレートサイトとECサイトを統合したサイトになります。
サイトの雰囲気に合わせて和風なタッチで「渋沢 栄一」のイラストを制作しました。
渋沢栄一が煮ぼうとうを食べているイラストはオリジナルならではの構成になっています。
【ECサイト】株式会社ミキモク 様
家具の製造と販売をされている販売株式会社ミキモク様のECサイト「Onffi」になります。
ブランドの世界観やコンセプトに合わせてナチュラルな手書き感のある猫と雑貨のイラストを制作しました。
同じ猫をシーン別に制作することでストーリーや物語性を演出できることが出来ます。
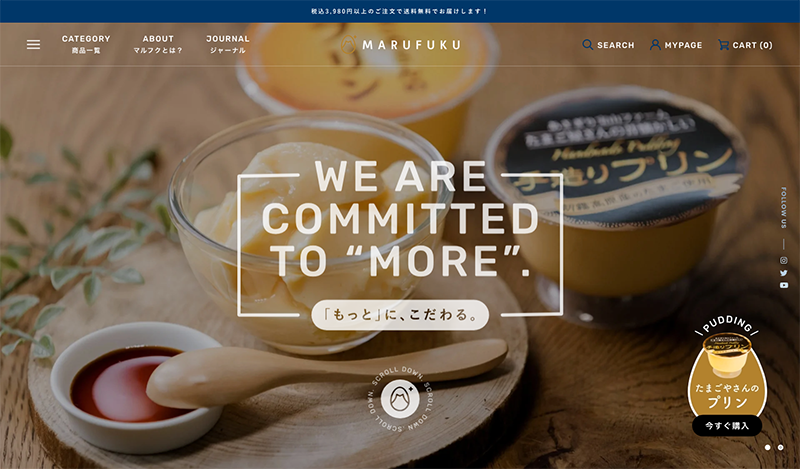
【コーポレート・ECサイト】株式会社マルフク 様

鶏卵の生産および、鶏卵・鶏卵加工品の卸売を行っている株式会社マルフク様のコーポレートサイト・ECサイトになります。
サイトの雰囲気にあわせてシンプルで柔らかいタッチでイラストを制作しました。
サイトのメインカラーの紺色に合わせた落ち着いた配色になっています。
 YouTubeに動画もアップされました!
YouTubeに動画もアップされました!
この記事の内容に基づいた動画も公開されました!
分かりやすく説明しているので、是非見ていただけると嬉しいです。
他にも役立つ情報をお届けしていく予定ですのでお楽しみに!
「ADSHIN STUDIO」をよろしくお願いいたします!
お客様の心に残る“ビジュアル戦略”始めませんか?
アドシンではドット絵風のオリジナルイラストやホームページのキャラクターデザインなどイラスト制作も承っております!
ブランドの世界観をより魅力的に伝えるなら、オリジナルイラストが効果的です。
ご要望に合わせた制作も承っておりますので、ぜひ一度ご相談ください。
オリジナルイラスト×WEBデザインで競合と差別化するサイト制作








