
 こんにちは!WEBデザイン部のおおさこです。
こんにちは!WEBデザイン部のおおさこです。
さっそくですが、Illustratorのレイヤーに「合成モード」があるのをご存じでしょうか。
合成モードはたくさん種類がありますが、どのような効果があるのかハッキリしていないものもあると思います。そこで今回は、Illustratorで使える合成モードの効果を解説します!かんたんにまとめましたので、ぜひ最後までご覧ください!
この記事の目次
合成モードとは
レイヤーの「合成モード」は、そのレイヤーとすぐ下のレイヤーに描かれた絵に対して様々な特殊効果を与えらえます。ブレンドモードや描画モードなど様々な呼び方がありますがここでは合成モードと呼びますね。
「暗くする」合成モード
乗算
合成レイヤーのなかでも分かりやすいのが、乗算レイヤーです。主に影など色を暗くしたい箇所に使います。明度が高いほど、色味が白に近いほど、反映されにくくなりますので、下にあるレイヤーを残しつつ、表現したい時に適しています。

焼き込み(カラー)
焼き込み(カラー)は、焼き込み(リニア)と比べると明度の高い色(写真では空の部分)には影響があまりなく、下のレイヤーの影部分をより暗く表現します。なので、コントラストがとても強く出ます。

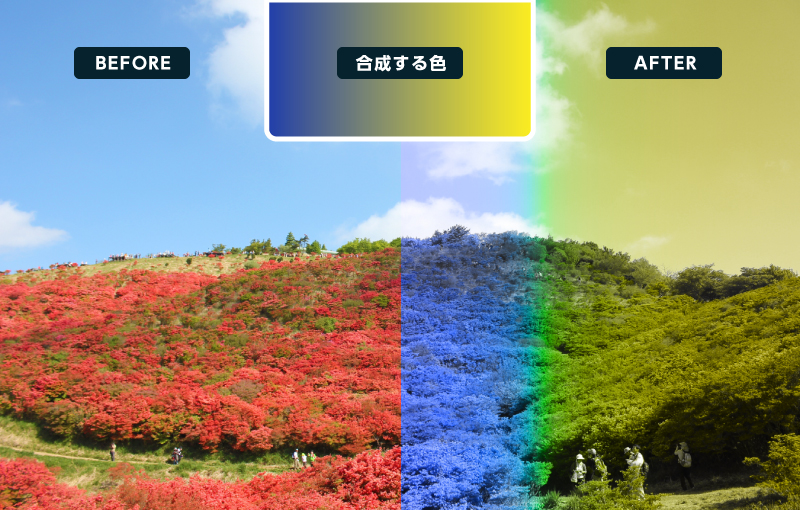
比較(暗)
重ねた二つのレイヤーの色を比較して、より明度の低い方の色が表示されるモードです。合成する色の黄色と青では、青の方が明度が低いため、色がより青に入れ替わっているのか分かります。
上からテクスチャを比較(暗)でのせて使うことが多いです。少し古い紙のテクスチャを乗せれば、レトロな雰囲気になったりと使いようでは画面の印象を大きく変えることができます。
.jpg)
「明るくする」合成モード
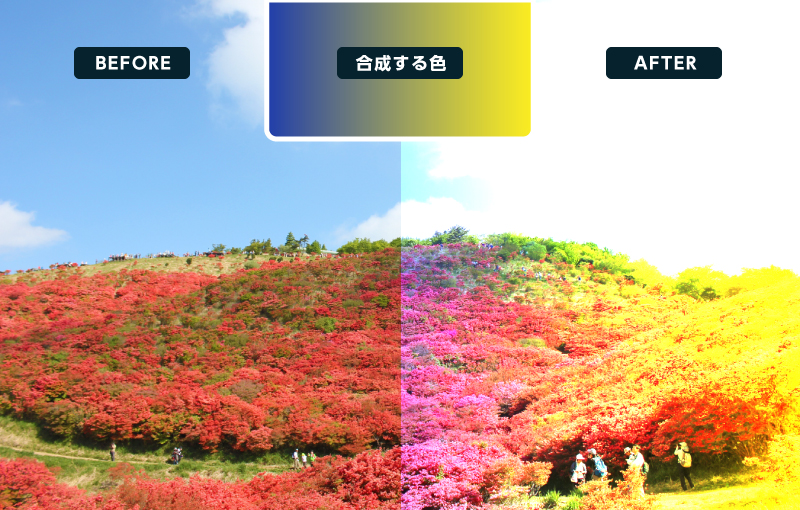
スクリーン
スクリーンは乗算の真逆の効果があります。
なので、どの色も白をスクリーンにすると結果はホワイトになり、黒は反映されません。一般的には光を表現する際に使います。

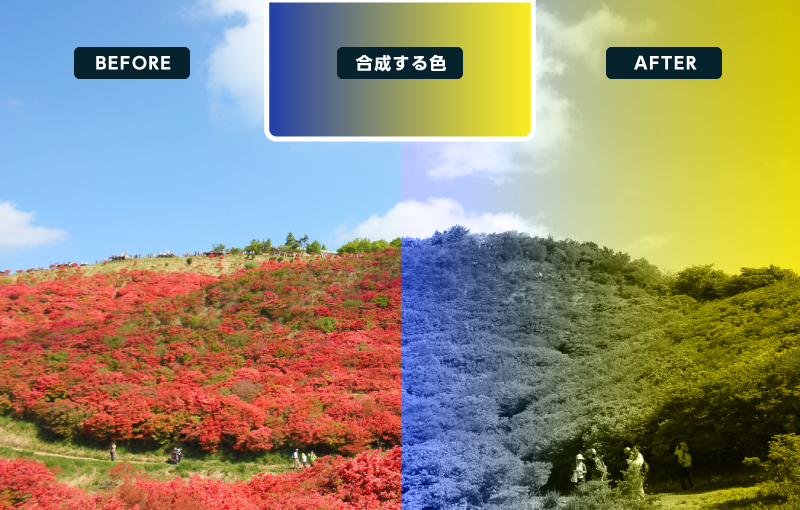
比較(明)
重ねた二つのレイヤーの色を比較して、より明度の高い方の色が表示されるモードです。比較(暗)と真逆の効果になります。
こちらも黒が見えなくなるので、背景に黒が残ってしまっている画像を合成したいときに使えます。
.jpg)
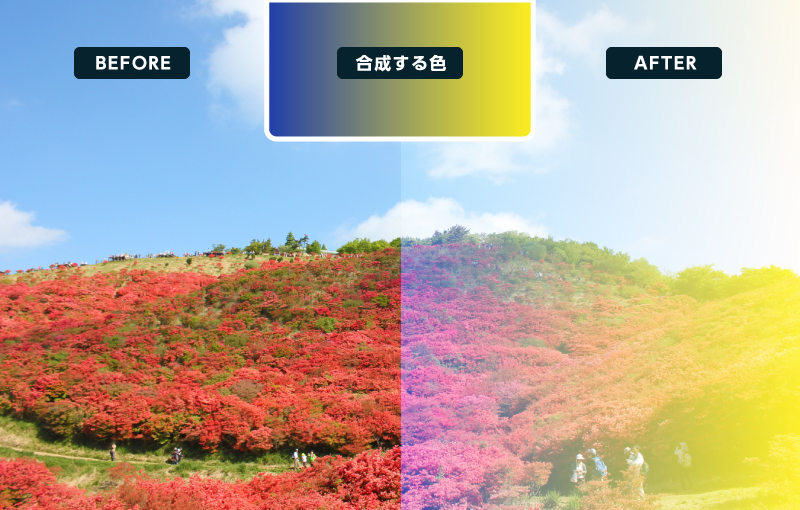
覆い焼きカラー
覆い焼きカラーは焼き込みカラーと逆の効果があります。色相はそのままで、重ねた色を明るくしてコントラストが強くなります。明るさが暗いほど効果が薄くなり、明るくなるほど強く影響します。(黒は反映されません)写真では、明度の高い空の部分に強く影響して白飛びしています。

「コントラストを強くする」合成モード
オーバーレイ
オーバーレイは、乗算とスクリーンを合わせた効果になります。暗いところに乗算、明るいところにスクリーンをかけるので、暗いところはより暗く、明るいところはより明るく変わります。はっきりしたコントラストがつき、より鮮やかな色合いになるのが特徴です。


ソフトライト
ソフトライトはオーバーレイと同じで、重ねた色によって色相は変えずに明るい部分をより明るく、暗い部分は暗くしますが、オーバーレイよりもコントラストが弱めなのが特徴です。少し柔らかい効果になります。

ハードライト
ハードライトはオーバーレイよりもさらにコントラストを強めます。明るい部分はスクリーンされたように明るく、暗い部分は乗算されたように暗くなります。黒色は黒色、白色は白色のまま反映されます。ハードライトという名前のとおり、強い光を当てたような効果を与えます。

「色を変える」合成モード
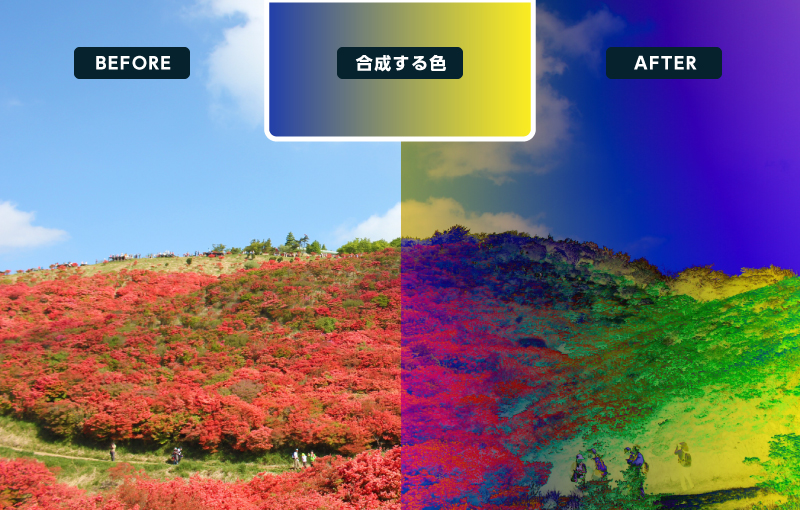
差の絶対値
「差の絶対値」は、元の写真と合成する色の、カラー値(RGB値)の大きい方から小さい方のカラー値を取り除いたカラーが結果色に反映されます。またホワイトと合成すると基本色の値が反転しますが、黒と合成しても変化はありません。


使用する機会は少なそうですが、「間違い探し」がかんたんにできます。
除外
「除外」は「差の絶対値」とほぼ同じ効果がありますが「差の絶対値」より少しコントラストが落ちます。白と合成すると基本色の値が反転し、黒と合成しても変化がないところも同じです。グレーの部分が少しくすみます。

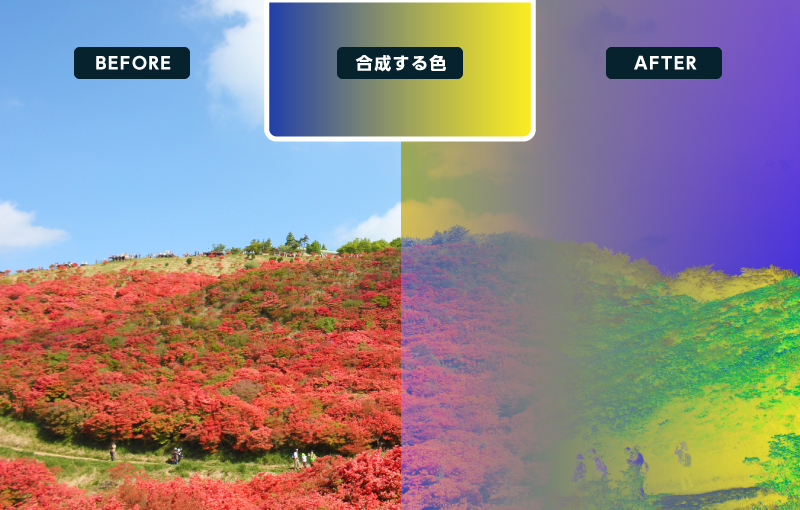
色相
色相は、写真の色味を合成する色に変換します。白や黒を合成した場合はどちらもモノクロになります。また基本色の彩度ゼロ(グレー)の領域は変更がありません。全体的に色を変更したいときに使えます。


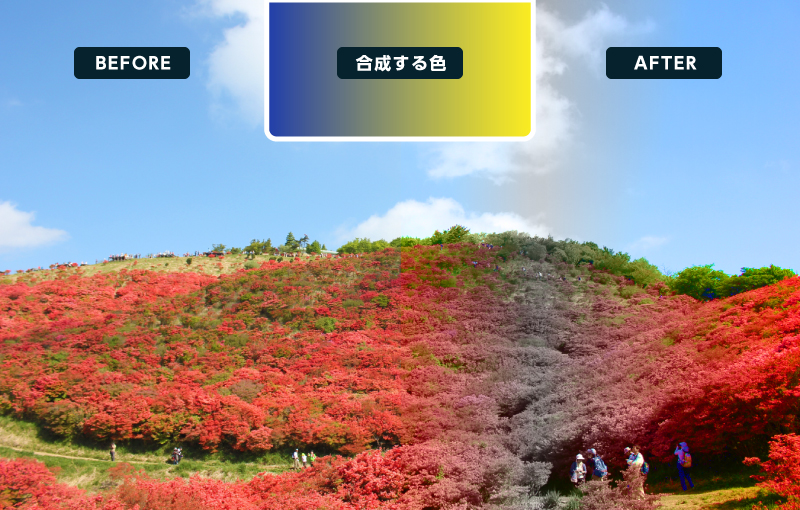
彩度
「色相」と同じく白や黒を合成した場合はどちらもモノクロになります。合成する色の彩度が高い部分(右端や左端の色がハッキリしている部分)の彩度は高くなり、逆に色が混じって彩度が低くなっている部分は彩度が低くなります。

カラー
カラーは色相と同じようなこうかですが、よりしっかりと合成色が反映されます。



輝度
輝度は、主に明るさを変えるのに使われます。上のレイヤーの輝度に応じて、下のレイヤーの輝度を変更します。言い換えれば、下のレイヤーの色相、下のレイヤーの彩度、上のレイヤーの輝度、という状態にします。上のレイヤーが不透明度100%の色ときは、単に上のレイヤーの輝度が適用されますが、不透明度を下げれば下のレイヤーの状態も考慮されますので、色の明るさを微調整したいときは、明るくしたい部分に明るい色(白に近いほど明るい色です)を不透明度を下げて上のレイヤーに塗り重ねれば、塗った部分の明るさを段階的に高めていくことが出来ます。


最後に
いかがでしたか?
合成モードはたくさんあって分かりにくいものや、似たものが多いですが、使いこなせればデザインの幅も広がると思いますので、
ぜひ使ってみてくださいね!








