

私たちがインターネットを使用する際によく目にする「バナー」。
バナーは、他のサイトや他のページに誘導するために欠かせない要素のひとつです。
そのため、ユーザーの興味・関心を引きつけ、他のページに誘導させるデザインのバナーが効果的であると言えます。
そこで今回は、ユーザーを引きつけるためのバナー作成の流れ、作成時の注意点、バナー作成に役立つデザイン参考サイトなど、バナー作成の基本をご紹介いたします!
この記事の目次
バナー作成の流れ
1. サイズを決める

バナーをどこに掲載するのか、どのくらいのサイズが良いのか予め調べる必要があります。
ショップやSNSに掲載する場合などは、サイズが指定されていることもあるので、規定に沿ったサイズで作成を進めましょう。
2. 何を伝えたいのかを明確にする

バナーは自社ホームページやショップ、SNSなど掲載する場所はそれぞれ異なります。
よって、伝える内容もそれぞれ違います。
自分では分かっていても、ユーザーにとっては理解できない場合もあるかもしれません。
そこでまず、バナーに入れる文章やキャッチコピー、日付、ロゴ、写真、イラストなど、必要な要素をすべて洗い出します。
その中で最も伝えたいのは何なのか優先順位を明確にすると、分かりやすく、ユーザーを引きつけるバナーが作りやすくなります。
バナーを作るときは「誰が見ても分かりやすく」を心がけましょう!
3. レイアウトを決める

例えば「このキャッチコピーを一番に伝えたいから、とにかく文字を目立たせよう!」や
「写真を強調したいから文字などは少し抑えて、写真を大きめにレイアウトしよう!」といったように先ほど決めた一番伝えたいことや、その他の要素をどのように配置するかを決めます。
まずは、手書きでレイアウト案を書いてみると良いでしょう。
もちろんいきなりPC上で行っても構いませんが、手書きだと修正しやすく、スムーズに作業が出来ます。
また、1つのレイアウトに絞るのではなく、上下左右を反対にしてみたりなど、いくつかのレイアウト案を考えて見比べてみるのもおすすめです。
後ほどバナー作成に役立つ!参考サイト3選もご紹介します。
レイアウトは多種多様なので、ヒントとしていろいろなバナーを見て参考にすると良いでしょう。
バナー作成の基本の注意点
レイアウトも決まり、いよいよ作成に入ります!
バナーを作るときには気をつけるべき注意点が3つあります。しっかりポイントをおさえて作成に入りましょう。
1. 文字の注意点
文字や文章において気をつけることは、「可読性」と「視認性」です。
一番伝えたい、目立たせたいものが読めなくてはユーザーの目には留まりません。
そこで注意しておきたいことは、こちら!
- 目立たせたい文字は、太く・大きく・シンプルなフォントを使う!
- 行間・字間を意識する!
- 背景と文字のコントラストをはっきりさせる!
この3つのポイントをおさえると、「可読性」と「視認性」をふまえた読みやすい文字を使ったバナーを作ることが出来ます。

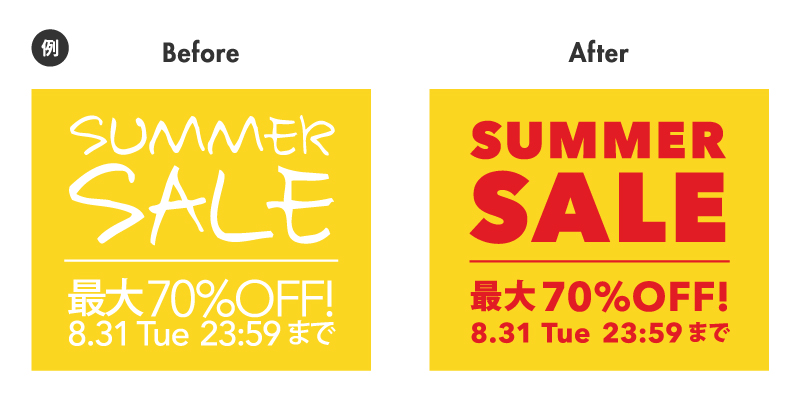
上の例を見てみましょう。
左のバナーは、全体的に背景の黄色と文字の色のコントラスト差がなく、文字の視認性が低いです。
また、「最大70%OFF!」と日付の文字間と行間も狭く、読みにくくなっています。
右のバナーは、背景色に対して見やすい赤を使っており、シンプルなフォントで目に留まる目立つデザインです。文字間と行間も適度に余裕があり、可読性も視認性もあるバナーになっています。
2. 写真やイラストの注意点
バナーに写真やイラストを使うと、パッと見ただけでどんな内容なのか分かりやすいバナーが作れます。
使用する写真やイラストにおいて注意することは、以下の3つです。
- 伝えたい内容に合ったものを選ぶ!
- 明るく、画質の良いものを使う!
- 写真やイラストをダウンロードするときは、著作権フリーのものを使う!
目を引くバナーを作るには、分かりやすい写真やイラストを使うことが大事です。
また、著作権の問題が無いかどうかしっかり調べてから写真やイラストを使いましょう。

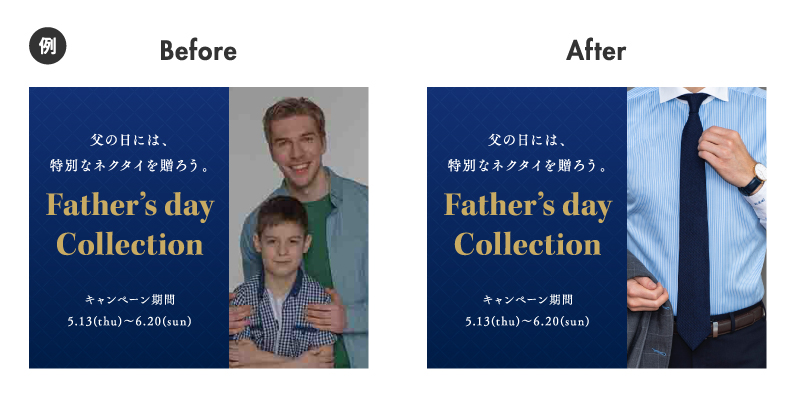
左のバナーで使っている写真は、暗く画質も悪いですし、瞬時に「ネクタイに関するバナー」だということがすぐに判断できません。
対して、右のバナーの写真ははっきりと明るく、ネクタイの写真があるため、すぐにネクタイに関するバナーだという判断ができますね。
このように、写真やイラストはバナーの内容をすぐに伝えるはたらきがあります。
3. 配色の注意点
どんなに良いキャッチコピーや写真が使われていたとしても、内容に合った色が使われていないと、伝えたいことがストレートに伝わりません。
配色においては、以下の2つに気をつけてバナーを作りましょう。
- 伝えたい内容に合ったイメージの色を使う!
- ベースになる色を決めて、その他の色は使いすぎない!
夏向けのバナーは爽やかな色を使ったり、高級感のあるイメージのバナーは落ち着いた色を、といったようにそれぞれイメージに合う色を使いましょう。
また、色を多く使いすぎると見づらくなったり、目立たせたいところが目立たなくなったりするので、ベースになる色を1〜2色決めて、多く色を使いすぎないように注意しましょう。

左のバナーは、まず下部の背景に使われている青の他に、文字などたくさんの色が使われています。
上の例の場合、右のバナーのように「冬季限定」だということが分かるようベースを暖かみのあるオレンジ色にしたり、色数を抑えるとごちゃごちゃした印象が無くなります。
バナー作成に役立つ!参考サイト3選
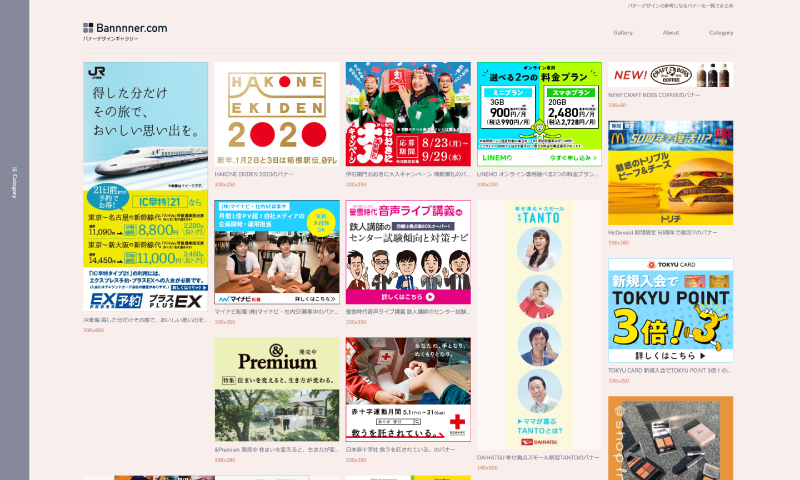
Bannner.com

幅広いデザインのバナーが見れる参考サイトです。
他のサイトにはない「写真メイン」や「縦割り」「横割り」など細かいカテゴリー分けされていて、参考になるレイアウトやデザインがすぐに見つかります。
BANNER LIBRARY

最新のバナーデザインが集まっています。
トレンド感のある、おしゃれなバナーを作りたいときに役立つ参考サイトです。
「お気に入りリスト追加」の機能があるので、気に入ったデザインをまとめられて便利です。

「バナー」に加えて、参考にしたいデザインテイストやカラーなどのキーワードを組み合わせて検索するのがおすすめです。
「banner」や「banner design」「banner ads」と検索すると、海外のスタイリッシュなデザインも検索することが出来ます。
さいごに
いかがでしたか?
バナー作成方法の流れや、作成時の注意点、参考サイトをご紹介させていただきました。
バナー作成の際少しでも参考になれば幸いです。
アドシンでもバナー作成のご依頼を承っております。
「こんなバナーを作成してほしい!」「クリックしたくなるバナーを作りたい!」など、
ご相談またはご依頼のお見積りは無料です。どんなことでもご相談ください。








