【初心者向け】ロゴの作り方講座〜現役デザイナーがロゴ作成の流れとコツを伝授!〜


こんにちは!Webデザイン部の稲原です。
ホームページや広告だけでなく、パッケージやSNS、アプリなどで目にしない日はない”ロゴ”。
今回は、デザイナーが実践しているロゴ作成の流れやポイントをご説明します。
【起業家・新会社設立】
ロゴ制作込み!トータルブランディングWEBサイト制作
アドシンでトータルブランディングWEBサイト制作をしませんか?
デザイナーが多数在籍しているのでやわらかい印象のデザインから、信頼感あるコーポレートスタイルまで、ブランドコンセプトに合わせたロゴとWEBサイトを一貫したビジュアルでブランディングさせていただきます。
熊本を拠点に、さまざまなブランディング支援を多数手がけてきた私たちが、貴社の世界観をカタチにするお手伝いをいたします!
この記事の目次
まず知っておきたい、ロゴマークとロゴタイプの違い
ロゴ作成の流れをご紹介する前に、ロゴマークとロゴタイプの違いを簡単にご説明します。
アドシンのロゴを例に見てみましょう。

「ロゴマーク」とは、社名や製品名などを認識するためのシンボルマークのことです。
アドシンのロゴでいうと、上部にあたる部分です。
「ロゴタイプ」とは、社名や製品名などを表すデザインされた文字のことです。
アドシンのロゴでいうと、下部の「ADSHIN」の文字の部分がロゴタイプです。
ロゴタイプとシンボルマークを組み合わせたロゴ全体のことを「ロゴマーク」と呼ぶこともあります。
ロゴタイプのみ、ロゴマークのみをロゴとしている会社や製品もあります。
後ほど紹介するロゴ作成の参考サイトでロゴの色々な例を見ることが出来るのでチェックしてみてください。
ロゴ作成の流れ
ロゴタイプとロゴマークの違いが分かったところで、さっそくロゴ作成の流れを説明していきます。
作成時のポイントも一緒にご説明していますので、ぜひ参考にしてみてください。
どんなイメージのロゴにしたいか考える
ロゴは社名や製品名を表すために、あらゆる場面で使用されるため、たくさんの人が見ることになります。
そのときにどのようなイメージを持たれたいのかを考えましょう。
例えば、
- 可愛い・キュート・女性的なイメージ
- シンプルなイメージ
- 高級感のあるイメージ
- かっこいい・クール・男性的なイメージ
- ポップなイメージ
- 子ども向けのイメージ
- 日本的・和風なイメージ
などといったように、イメージも様々あげられると思います。
どんなイメージのロゴにしたいのかをキーワードで記録しておくと、ロゴを作るときのデザインの方向性が定まりやすくなります。
ロゴデザインのアイデアを出す
ロゴのイメージが決まったら、ロゴデザインのアイデアを出します。
実際にデザイナーがロゴマーク作成をする際の、アイデアの出し方の例をご紹介します。
名前の由来や意味、将来像から考える
社名や製品名には、どうしてその名前になったのか、由来や意味が込められています。
デザインのアイデアの1つとして、名前の由来や意味をあげてみましょう。
また、その会社・製品が「どうなりたいのか」「どのような存在でありたいか」など、目指したい将来像や目標もあげてみると良いでしょう。
インターネット通販サイト「アマゾン」を例に見てみましょう。
社名が「アマゾン(Amazon)」となった理由は、創業者のジェフ・ベゾス氏がアメリカでは、社名・ショップ名が一覧表示された際にABC順で並べられる事が多いことに着目し「A」で始まる社名・ショップ名しようと辞書をチェックしたところから始まる。
その中から、選び出したのが世界最大の流域面積を誇る河川である「Amazon(アマゾン川)」で、自らの会社・ショップがアマゾン川のように広大なシェアを得られるようにとの願いを込めて名付けられた。
社名にはこのような由来があったそうです。皆さんはご存じでしたか?
ちなみに、ロゴには
矢印が「a」から「z」に伸びており、アマゾンには、「A」から「Z」、つまり全ての商品が揃っている事を意味していると同時に「顧客の満足を表す笑顔」が表現されている。
という意味が込められて、現在のロゴが生まれたそうです。
このように、会社・製品に込められた思いが分かると愛着が湧きますし、見た人にとって印象的なロゴになります。
社名や製品名からあげられるイメージを形にしてみましょう。
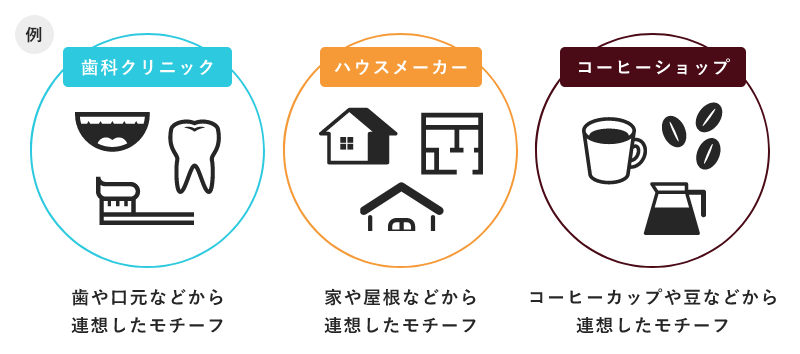
モチーフを考える
モチーフは、のちにロゴマーク(シンボルマーク)に大きく関わってくる部分です。
モチーフも色々な角度から考えられるので、下記を参考にアイデアを出してみましょう。
例えば歯科クリニックのロゴマークを作るときには「歯」や「口元」をモチーフにしたり、ハウスメーカーのロゴマークの場合は「家」や「屋根」、コーヒーショップの場合は「コーヒーカップ」や「コーヒー豆」といったように、業種をモチーフにしたロゴマークは、一目見ただけでどのような会社や製品のロゴマークなのかが分かりやすく、デザインのしやすさもあるのでおすすめです。

先ほどあげた名前の由来や意味、将来像もモチーフにすることが出来ます。
例えば「アマゾン」という社名は「アマゾン川」のように広大なシェアを得られるように、という意味からつけられました。
この場合、由来から関連する「川」や「水の流れ」などをモチーフにすることが出来ます。
また、よく企業ロゴで用いられている方法なのですが、
例えば「会社・従業員の成長」「日本から世界へ羽ばたきたい」などといった将来像がある場合、成長や進歩を表す「矢印」や「階段」、羽ばたきを表す「羽」や「鳥」をモチーフにロゴマークを考えることも出来ます。
名前の由来や意味、将来像に関連するキーワードからモチーフを考えると、その会社や製品ならではのオリジナリティのあるロゴマークになります。

例えば「アドシン(Adshin)」という社名からイニシャルの「A」や「ア」を使ったモチーフにしたり、「50周年記念」のロゴでしたら「50」の文字をモチーフにすることも出来ます。
また、「JR」のロゴのようにイニシャルを組み合わせる例もあります。
例えば「熊本ドーナツ(Kumamoto Donut)」という製品名でしたら、イニシャルの「K」と「D」を組み合わせてモチーフを考えることが出来ます。

現役デザイナーが企業ロゴを制作します
手描きでラフを描く

ロゴのイメージやアイデアが浮かんだら、デザインソフトでさっそくロゴ作成開始!
…の前に、まずは手描きでラフを描くところから始めましょう。
いきなりデザインソフトで作業するのではなく、まずは紙にラフを書くことで新たにアイデアが生まれてくることもあります。
また、デザインソフトで作業でも効率の良い作業が出来ます。
手描きのラフをスキャンなどでパソコンに読み込んで、デザインソフトでトレースして進めるときにもラフは役立ちます。
デザインに起こす
次はいよいよ、デザインソフトを使ってロゴをデザインに起こす作業です。
デザイナーは主にIllustratorを使って作業を進めます。
これからの作業でのポイントをいくつかご紹介します。
色
ロゴで使用する色は、ロゴのイメージを左右する大きなポイントです。
色が与えるイメージ効果を上手に利用し、ロゴに使用する色を決めましょう。

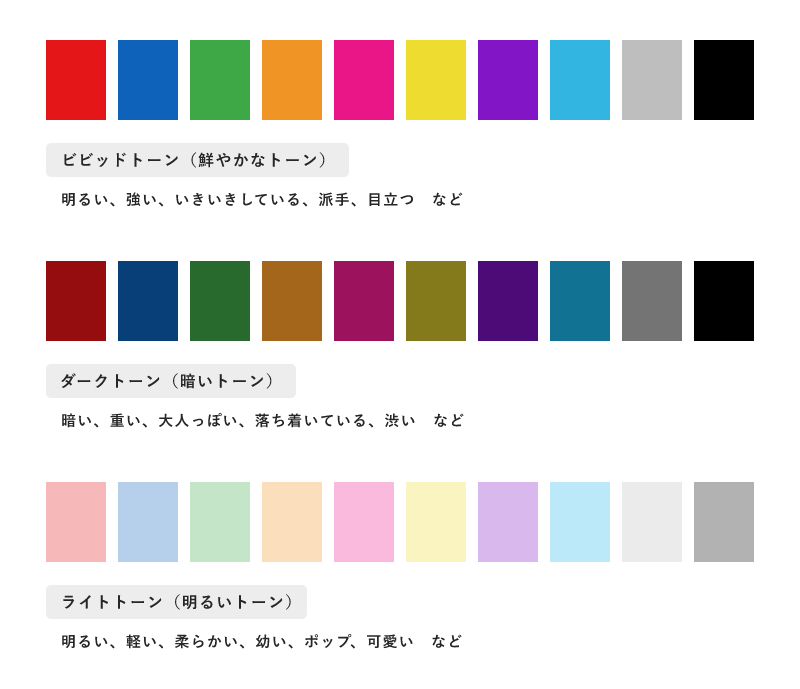
また、色のトーンも与えるイメージは違ってきます。

色は同じでも、トーンが違うだけで印象も変わります。
ロゴのイメージに合った色を選んで使いましょう。
フォント
フォントもたくさんのデザインがあるので、ロゴのイメージに合わせて選びましょう。
以下のように、フォントが与えるイメージは様々です。

大事なのは、ロゴに使用許可のあるフォントを選ぶことです。
例えばモリサワフォントは、ロゴデザインへの使用を許諾しているようですが、ロゴマークを商標登録・意匠登録することはできないので注意が必要です。
詳しくはこちら
おすすめはアドビフォントです。
アドビフォントはロゴデザインへの使用も商標登録も許可されているので安心して使用できます。
詳しくはこちら
その他フリーフォントなど、ものによっては使用申請が必要な場合もあるので、きちんと規約を確認して使用しましょう。
「フォント名 商用利用」などで検索して、商用利用にも対応しているかどうかを予め調べましょう。フォント制作者に直接問い合わせてみても、安心してフォントを使用出来ますね。
ロゴ用に自作の字体を作ったり手描きの文字を使うと、商用利用の問題を避けることができますし、オリジナリティ溢れるロゴが作成出来るのでおすすめです。
レイアウト
大体のロゴデザインが決まったら、レイアウトを設定しましょう。
ロゴのレイアウトは3つのパターンに分かれます。
架空の作成したロゴを例にご紹介します。
横型

横型は、Webコンテンツで使いやすく、文字も視認性があります。
日本語、アルファベットなどどんなロゴタイプにも対応できる型といえます。
縦型

縦型は、印刷物で余白を作りやすく、最近はパッケージやラベルなどでよく見る型です。
Webコンテンツで使用する場合は、文字が小さくなったり、高さが必要になるので少々扱いにくいデメリットがあります。
ハイブリッド型(横型+縦型)

横型と縦型、両方のパターンで作った「ハイブリッド型」です。
Webコンテンツにも印刷物にもどちらにも対応できます。
このハイブリッド型で準備しておくと、どんな媒体にも使用しやすいのでおすすめです。
離れて見る

ロゴが出来上がったら、「離れて見る」ことをおすすめします。
掲載場所によっては小さく表示されることを想定して、離れたところから見てみましょう。
おすすめは、ロゴをプリントアウトし、壁に貼って離れて見る方法です。
画面で見たときと紙に出力されたときの印象も違うので、新たな気付きが出来ます。
ロゴマークは認識できるか?ロゴタイプは読めるか?線は細すぎないか?など確認する必要があります。
修正する

ロゴを離れて見たときに感じた改善すべき点は修正しましょう。
他にも、自分以外の人に意見を聞いてみると、自分では気が付かない修正点に気付くこともあります。
また、時間を置いて見ると印象が変わり新たな修正点が生まれるかもしれません。
実際のロゴ作成でよくある修正点は
- 色の変更(色を濃く・薄くする、色のトーンを変える など)
- 形の変更(線を細く・太くする、角を丸くする など)
- レイアウトの変更(縦型から横型へ など)
- フォントの変更(明朝体からゴシック体へ など)
- シンボルマークの変更(A案のマークをB案で使用してみる、違う視点からモチーフを考え直す など)
などがあげられます。
もう一度、初めにロゴに込めたい思いやイメージを思い出し、修正を重ねて納得のいくロゴ完成させましょう。
ガイドラインを作る
ロゴが完成したら、ガイドラインの作成をしましょう。
ガイドラインとは、「ロゴの使用の仕方について決められたルール」のことです。
作成したロゴデータを自分以外の人に渡すとなった場合などに、間違ったロゴの使い方をされないようにガイドラインを作りましょう。
ガイドラインに記載しておくと良い内容がこちらです。
ロゴのデータ
一番大事な「ロゴそのもの」のデータです。
ここで重要なのが、ロゴを拡大縮小したときに線の太さが変わるのを防いだり文字化けしないように、きちんとアウトライン化する必要があります。

コンセプト
ロゴを作成するときに込めた思いや意味などを記載しておくと、ブランドイメージも伝わります。

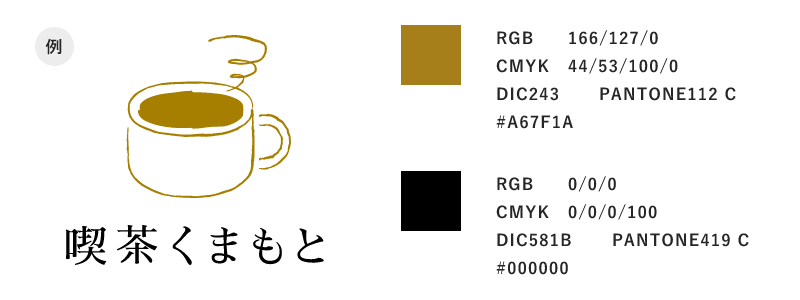
カラー数値
Webコンテンツや印刷物などの様々な媒体で、同じカラー数値を使うことは出来ません。
RGB、CMYK、DIC、PANTONE、Hexなど記載する必要があります。

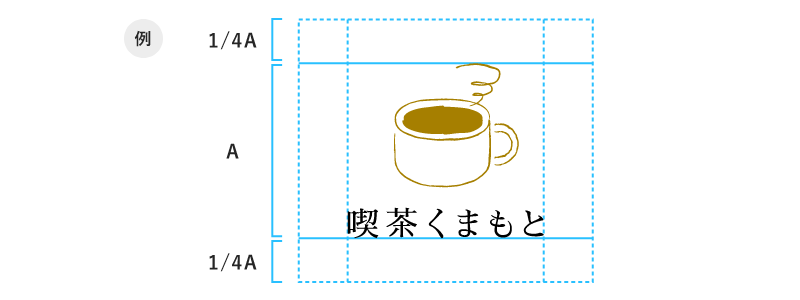
アイソレーションエリア
「アイソレーションエリア」とは、ロゴを表示したときに、他のテキストやグラフィック要素と識別できるように確保された余白のことです。
TwitterやInstagramといった有名なロゴにも、アイソレーションエリアには他の要素は配置しないようにといったルールが設けられています。

アイソレーションエリアはロゴによって違います。
上記は例ですが、ロゴのサイズをAとしたとき、Aの1/4の高さ以上を空ける必要があるということを表しています。
使用禁止例
禁止する形状の変形や加工など、ロゴのデザインやイメージを変えられてしまわないように記載しておくと良いでしょう。

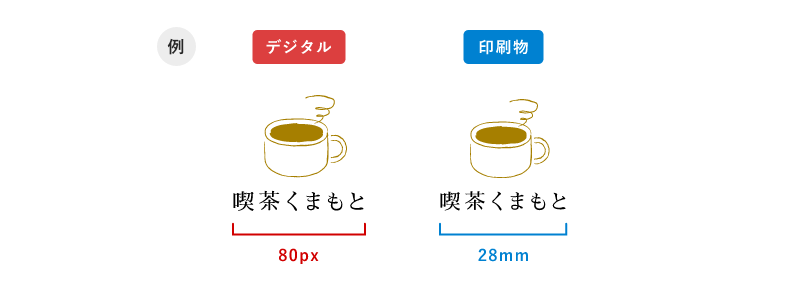
最小サイズ
細部がつぶれてしまったり、ロゴの視認ができなくなるの防ぐために最小サイズを設定しましょう。

【起業家・新会社設立】
ロゴ制作込み!トータルブランディングサイト制作
ロゴ作成の参考になるサイト
ロゴ作成に役立つサイトをご紹介します。
今までとは違うアイデアが浮かんだり、新たな切り口のロゴデザインを作ることが出来るかもしれません!
logo stock(ロゴストック)

更新頻度も高く、様々な業種やスタイル、書体のロゴがまとめられているサイトです。
ロゴ一覧の他に、ロゴづくりの知識、おすすめデザイン本も紹介されています。
logo stock
ブランド・社名・ロゴマーク由来辞典

有名な企業やブランドのロゴマークの意味や由来などがまとめられているサイトです。
意外な由来を知ることが出来て、ロゴ作成に役立つ新たな考え方が見つかるかも知れません。
ブランド・社名・ロゴマーク由来辞典
Pinterest(ピンタレスト)

デザイン参考サイトの定番・Pinterest(ピンタレスト)。
「ロゴ ナチュラル」や「ロゴ 和風」といったように検索キーワードを変えて探してみると◎!
Pinterest
ロゴ×WEBサイトの統一デザインで企業の信頼度UP!
ブランディングを軸にしたトータルWEBサイト制作には、単なる見た目の美しさを超えた、企業やブランドの価値・理念をユーザーに正しく・魅力的に伝える力があります。
なぜ「ブランディング×WEB制作」が重要なのか?
それは「誰に・何を・どう伝えるか」が一貫するからです。
企業やサービスの軸となる「ブランドコンセプト(=らしさ)」を整理したうえで、WEBサイト全体のデザイン・構成・言葉選び・導線まで一貫して設計できます。
結果として、初見の訪問者にも信頼感や世界観が伝わりやすくなり、企業やブランドの「ファン」を増やすサイトに成長します。
トータルで設計することの価値
ロゴ・配色・フォント・写真すべてが“ブランドの顔”になります。
WEBサイトは、ユーザーが一番長く接する「企業・ブランドの体験の場」です。
そのため、ロゴやサイトなどをバラバラに制作すると、統一感を欠きます。
「トータルで設計する=すべてのタッチポイントで同じ企業・ブランドを語れる」ということが他社との差別化につながります。
売上・成果への貢献
ブランディングをしっかり行うと、
「なんとなく信頼できる気がする」
「この会社、ちゃんとしてそう」
「自分に合ってそうな雰囲気」
のようなユーザー心理を生み出せます。
これは、指名検索・リピート・シェア率・CVRなど、すべての数値に効果のある資産になります。
制作プロセスにもメリットあり
ブランディング設計を軸に置くことで、社内での方向性も整理されます。
サービスの強みを言語化できたり、ターゲットが明確になったり、広告やSNSにも一貫した表現ができるようになったりします。
トータルWEB制作によりデザイン以外の施策にも波及効果を生み出します。
まとめ
長文になってしまいましたが、最後までお読みいただきありがとうございました。
今回は、ロゴ作成の流れとポイントをご説明しました。
ゼロからロゴを作るとなると、どこから進めたら良いのか分からなくなったり、途中でアイデアが浮かばなくなったりすることがあるかもしれません。
今回の記事を読んで、少しでもロゴ作成のヒントや知識になれば幸いです。
 YouTubeに動画もアップされました!
YouTubeに動画もアップされました!
この記事の内容に基づいた動画も公開されました!
分かりやすく説明しているので、是非見ていただけると嬉しいです。
他にも役立つ情報をお届けしていく予定ですのでお楽しみに!
「ADSHIN STUDIO」をよろしくお願いいたします!
企業ロゴから始める、統一感あるブランドづくりを
会社設立やWEBサイト制作をご検討中でしたら、アドシンで貴社だけのロゴを制作しませんか?
デザイナーが多数在籍しているのでやわらかい印象のデザインから、信頼感あるコーポレートスタイルまで、ブランドコンセプトに合わせたロゴとWEBサイトを一貫したビジュアルでブランディングさせていただきます。
熊本を拠点に、さまざまなブランディング支援を多数手がけてきた私たちが、貴社の世界観をカタチにするお手伝いをいたします!
【起業家・新会社設立】
ロゴ制作込み!トータルブランディングサイト制作』








