

こんにちは!コーディング部のキヨナリです。
弊社ではfutureshop(フューチャーショップ)の制作もお手伝いさせていただいております。
futureshop(フューチャーショップ)ではコマースクリエイターというシステムを使用しており、ECサイトの要素を「パーツ」単位に分割し、システム内で最初から準備されているパーツと独自に作成できるパーツを組み合わせて構築することができます。
今回は、この「パーツ」でどのようなことができるのか、パーツの種類と使用例をご紹介したいと思います!
パーツの種類
まずはパーツの種類です。
パーツは基本的なパターンのパーツと自由度の高いフリーパーツ、レイアウトを調整するためのパネルパーツがあります。
▼パターンパーツ
- カルーセル
- コラム
- メニュー
- 箇条書き
- 任意商品表示
▼パターン以外のパーツ
- フリーパーツ
- パネルパーツ
上記のように様々なパーツが用意されており、こちらを組み合わせてECサイトをカスタマイズすることが可能となっております。
各パーツについて
カルーセル

カルーセルパーツは、複数の画像やコンテンツをスライドショー形式で表示することができる便利なパーツです。
訪問者の視線を引くために、注目のコンテンツやプロモーション情報をスライド形式で表示するのに役立ちます。
自動再生やナビゲーションボタンなど、さまざまな機能を設定できます。
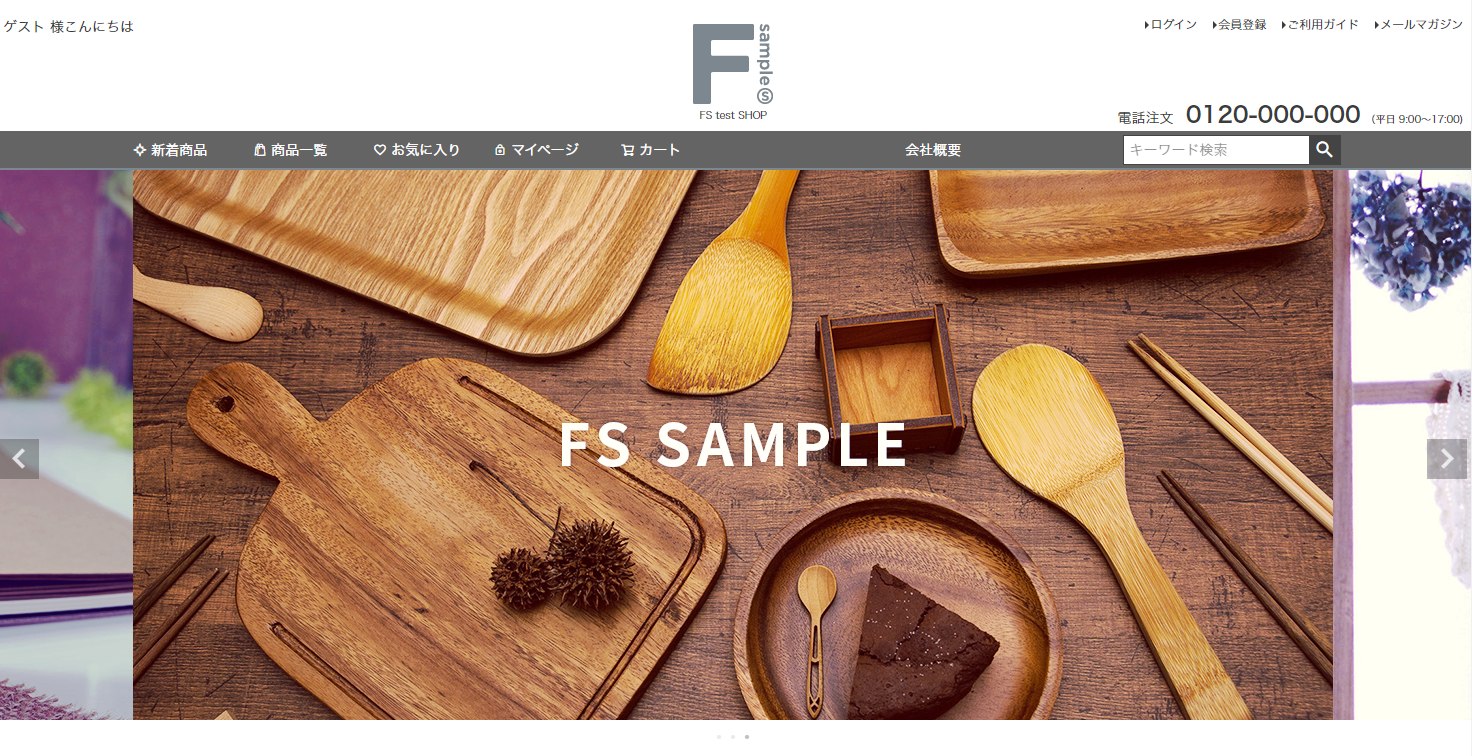
カルーセルの表示例
トップページのファーストビューなどに使用できます。
スライダーにはそれぞれリンクを設置することも可能です。

カルーセルの注意点
- 画像の最適化:カルーセルに使用する画像は、表示速度に影響を与えないように必要以上に大きな画像は避けるようにしましょう。
コラム

コラムパーツは、ページのレイアウトを整え、異なるコンテンツを見やすく整理するために使用されます。
例えば、複数の商品の特徴を比較したり、複数の画像を並べたりするのに役立ちます。
コラムの表示例
セールやおすすめなど、サイトの目次のように活用することができます。

タイトルと説明文を入力せず、画像だけ登録することで、バナーリストのように使うこともできます。

コラムの注意点
- レスポンシブデザイン:コラムが異なるデバイスで適切に表示されるように、レスポンシブデザインを意識して設定します。
パソコンとスマホで同じ画像を表示するため、どちらでもバランスの良い画像を使用しましょう。 - 一貫性:各コラムのデザインや内容を一貫させることで、ページ全体の見た目を整えることが重要です。
各画像のサイズを合わせるなど、バランスを考えて登録するとよいでしょう。
メニュー

メニューパーツは、ユーザーがサイト内を簡単にナビゲートできるようにするための重要なコンポーネントです。
特にECサイトでは、商品のカテゴリやページへのアクセスをスムーズにするために欠かせません。
メニューの使用例
ヘッダー・フッターにシンプルな導線を追加することができます。


メニューの注意点
- メニューはユーザーがサイトを簡単にナビゲートできるように設計することが重要です。
シンプルで直感的なデザインを心がけましょう。
箇条書き

箇条書きパーツは、リスト形式で情報を表示するためのパーツです。
ポイントを整理して伝えたいときや、手順をわかりやすく示したいときに役立ちます。
箇条書きの使用例
よくある形は最新情報などのお知らせを表示する際に、よく使用されます。

箇条書きの注意点
- リストが見やすく、理解しやすいように工夫します。適切なアイコンやフォントサイズを選択しましょう。
任意商品表示

任意商品表示のパーツは、特定の商品やカテゴリーの商品を選んで表示するためのパーツです。
ECサイトでは、特定のプロモーション商品やセール商品を目立たせるために活用されることが多いです。
商品を選んで表示することができます。
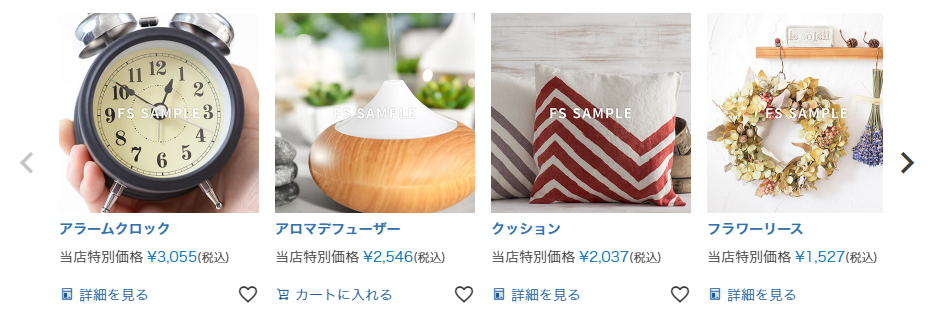
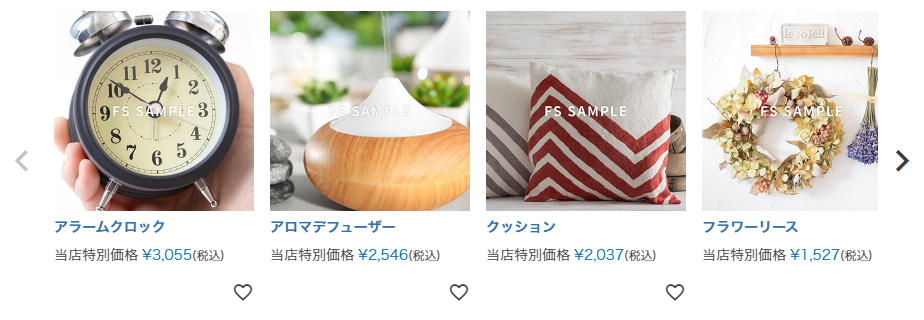
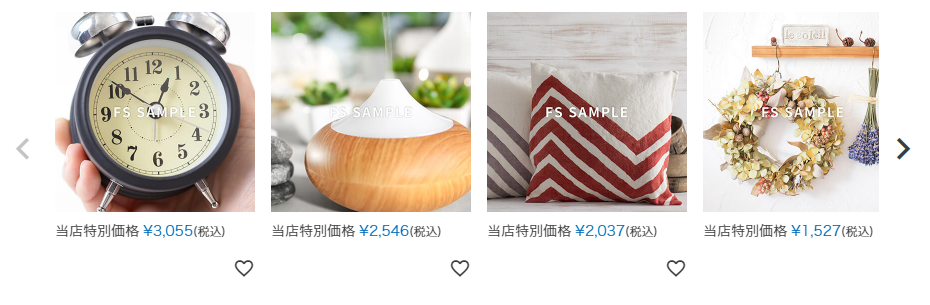
任意商品表示の表示例
表示パターンはA,B,Cの3パターン用意されています。
商品名、価格、カートに入れるボタン、お気に入りボタン

カートボタンなし

カートボタン、商品名なし

任意商品表示の注意点
- 商品は商品番号を登録することで表示されます。そのため、登録する商品番号を間違えないように注意する必要があります。
フリーパーツ

フリーパーツは、非常に自由度が高く特定の用途に縛られない汎用的なパーツで、HTML、CSS、JavaScriptを自由に埋め込むことができます。
これにより、標準のパーツでは対応できないデザインや機能を追加できます。
しかし、HTMLの知識などカスタマイズに応じた技術が必要になります。
HTMLの例
<div class="custom-section">
<h2>オリジナルセクション</h2>
<p>ここにコンテンツを追加します。</p>
</div>
CSSの例(styleタグで囲むのを忘れずに)
<style>
.custom-section {
background-color: #f0f0f0;
padding: 20px;
border-radius: 5px;
}
</style>
Javascriptの例(scriptタグで囲むのを忘れずに)
<script>
document.addEventListener('DOMContentLoaded', function() {
alert('フリーパーツがロードされました!');
});
</script>
フリーパーツの注意点
- セキュリティ:HTMLやJavaScriptを直接埋め込むため、セキュリティに十分注意する必要があります。外部からのコードをそのまま使用する場合は、信頼性を確認してください。
- 互換性:ブラウザやデバイスによる表示の違いを考慮して、レスポンシブデザインを意識して作成することが重要です。
フリーパーツを活用することで、ECサイトのデザインや機能を大幅に向上させることができます。公式のドキュメントやサポートを参考にしながら、効果的に利用してみてください。
パネルパーツ

パネルパーツは少し特殊ですが、これまで紹介してきたパーツをグループにして管理することができるパーツです。
共通のコンテツを複数箇所や別ページにも表示したい場合など、パネルパーツを使用してグループにしておくことで、まとめて設置することができます。
わかりやすい場所はヘッダーやフッターです。
ヘッダーやフッターは全ページ共通で表示したい内容のため、パネルパーツの中にメニューや店舗ロゴなどがまとめて入っています。
まとめ
いかがだったでしょうか?
今回はパーツの種類についてご紹介させていただきました、
上記のパーツを利用することで、自由にカスタマイズできるのがfutureshopのコマースクリエイターです。
アドシンではパーツ内に表示する画像やパーツだけでは表現できないデザインを制作するお手伝いもさせていただいております。
お困りの際にはぜひ1度ご相談ください!








