こんにちは。WEBデザイン部の米村です。
今回はAdobe XDの使い方をご説明したいと思います。初心者の方にもわかりやすいように説明していますので、参考にしてみてください!
Adobe XDは、WEBサイトやモバイルアプリなどのデザインに適したUX/UIソリューションです。デザインからプロトタイプ、共有までのすべてをXDで完結することが出来ます。
しかし、同じAdobe製品のillustratorやPhotoshopのように細かいデザインはあまり得意ではありません。なので、私は全体の枠組みをXDでデザインし、バナーやアイコンの作成をillustratorなどで進めていく方法で作業を進めていきます。
この記事の目次
Adobe XDの基本機能
XDには主に『デザイン』『プロトタイプの作成』『プロトタイプ・デザインスペックの共有とフィードバック』『共同編集』の機能があります。
デザイン
Webサイトなどの外観(UI)を作成できます。さらに、動きなどを加え、ユーザー体験(UX)を設計することが出来ます。
プロトタイプの作成
XDでは、作ったサイトなどがどのように動くか確認するプロトタイプ(試作)を作ることが出来ます。
プロトタイプ・デザインスペックの共有とフィードバック
作ったプロトタイプのリンクを送るだけでプロトタイプやデザインスペックを共有することが出来ます。
そして、そのリンク先でコメントを記入することができフィードバックを得る事が出来ます。
共同編集
同じドキュメントをリアルタイムで共同編集することが出来ます。
ホーム画面・ワークスペースの説明
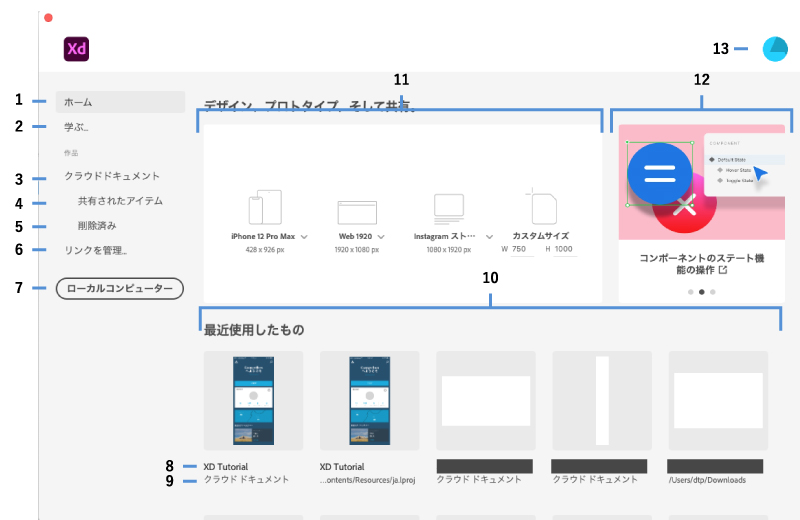
ホーム画面
- ホーム上の画像がホームになります。
- 学ぶ…:XD の機能やツールなどに関連するすべてのチュートリアルにアクセスすることが出来ます。
- クラウドドキュメント:クラウドに保存したすべてのドキュメントが表示されます。
- 共有されたアイテム:共有されたクラウドドキュメントが表示されます。
- 削除済み:削除されたすべてのクラウドドキュメントが表示されます。ドキュメントを復元したり、完全に削除したりすることが出来ます。
- リンクを管理 :クリックすると今まで公開してきたプロトタイプを管理することが出来るページにアクセスすることが出来ます。
- ローカルコンピューター:自分のパソコンに保存しているPSDやAI・Sketch・XDを開くことが出来ます。
- ドキュメント名 :ドキュメントの名前です。
- 保存場所:そのドキュメントの保存場所です。
- 最近使用したもの:最近アクセスしたXDのドキュメントを表示します。
- アートボードプリセット :新規ドキュメントを作るときはここを選択して作ることが出来ます。
- お知らせや学習:XDの新機能のお知らせやチュートリアルなどにアクセスすることが出来ます。
- アカウント:現在ログインされているアカウントです。クリックするとアカウント情報にアクセスすることが出来ます。
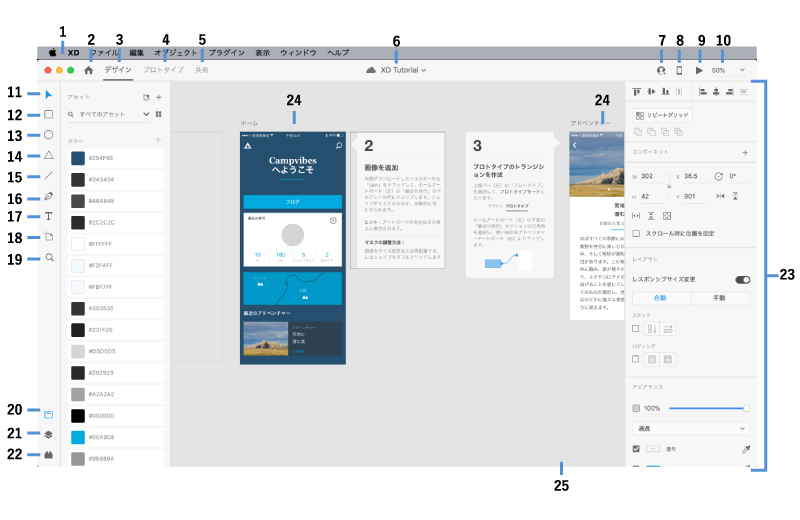
デザインモード ワークスペース
- メインメニュー:ファイルメニュー、編集メニュー、オブジェクトメニュー、表示メニュー、ウィンドウメニュー、ヘルプメニュー、そして各メニュー内のサブメニューにアクセスできます。
- ホーム:ここを選択するとホーム画面が別ウィンドウで開ます。
- デザインモード:ここでデザインをします。
- プロトタイプモード:ここでプロトタイプ作成をします。
- 共有モード:共有の設定をしたり、リンクを作成したり更新したりします。
- ドキュメント名:現在開いているドキュメントの名前になります。名前の前に雲のアイコンがついているとクラウドに保存されており、アイコンがついていなかったらローカルに保存されていることになっています。
- ドキュメントに招待:共同編集を有効したり、仲間のデザイナーなどを招待したり、現在このドキュメントを開いている人を表示します。
- デバイスでプレビュー :USB を介して複数のデバイスを接続し、データを転送し、ライブで表示する事が出来ます。
- プレビュー :デスクトッププレビューまたはスマホの Adobe XD アプリケーションを使用して、プロトタイプを見る事が出来ます。
- 表示倍率:現在開いているドキュメントの表示倍率です。
- 選択ツール:オブジェクトの選択や動かしたり出来ます。
- 長方形ツール:長方形を作ることが出来ます。
- 楕円形ツール:楕円を作ることが出来ます。
- 多角形ツール:多角形を作ることが出来ます。
- 線ツール:直線を引くことが出来ます。
- ペンツール:直線や曲線、いろんなオブジェクトを作る事が出来ます。
- テキストツール:文字を入れることが出来ます。
- アートボードツール:アートボードを追加することが出来ます。
- ズームツール:表示を拡大縮小することが出来ます。
- アセット:プロジェクトで使用するオブジェクトのカラーや文字スタイルなどの情報を一元的に管理するところです。
- レイヤー:アートボードやオブジェクトのレイヤーを管理するところです。
- プラグイン:プラグインを管理したり見つけたりすることが出来ます。
- プロパティインスペクター:色やフォント、オブジェクトの大きさ、線の太さなどの変更や、揃えたりすることが出来ます。
- アートボード:絵画にたとえれば絵を描くためのためのキャンバスのようなものです。
- ペーストボード:アートボードや既存のアートボードに含めない物を配置することが出来ます。
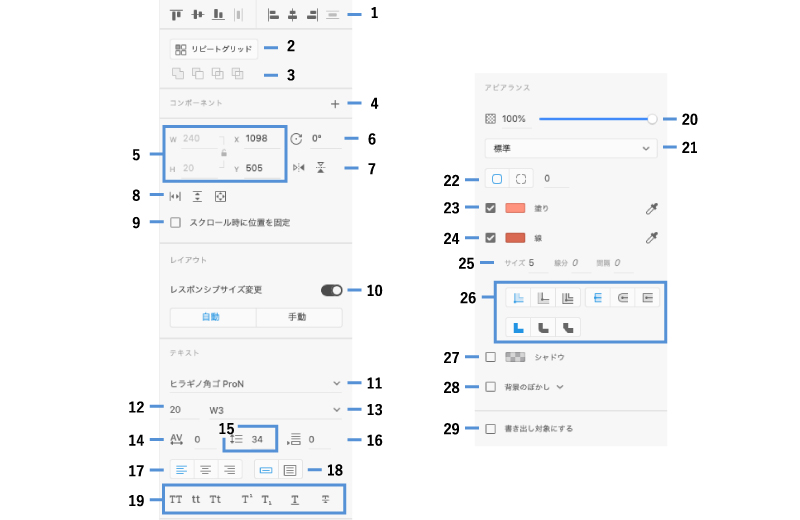
- 整列:オブジェクトやテキストを揃えることが出来ます。
- リピートグリッド:リピートグリッドを設定したり解除したりすることが出来ます。同じオブジェクトやテキストを繰り返し配置することができます。
- パスファインダー:複数のパスを合体させたり、一方のパスからもう一方の形を切り抜いたり、バラバラにする事ができる機能です。
- コンポーネント:コンポーネントに追加したりホバーの設定が出来たりします。コンポーネントとはボタンなどの共通のデザインを持つオブジェクトを管理する機能です。
- 位置と大きさ:選択しているオブジェクトやテキストの位置と大きさを表示しています。Wが横幅でHが高さ、XがX座標値(横軸)でYがY座標値(縦軸)です。
- 回転 :選択しているオブジェクトやテキストを回転することが出来ます。
- 反転:水平方向に反転させたり垂直方向に反転させたりすることが出来ます。
- スクロール:水平方向や垂直方向にスクロールするように設定できます。
- スクロール時に位置を固定:フローティングのように出来ます。
- レスポンシブサイズに変更:PCを作っていた場合、自動か手動でサイズを変更することが出来ます。
- フォント:テキストのフォントを指定することが出来ます。
- フォントサイズ:テキストの大きさを調整することが出来ます。
- フォントスタイル:フォントの太さや斜体を変更することが出来ます。
- 文字間:文字と文字の間隔の調整することが出来ます。
- 行間:行の間隔を調節することが出来ます。
- 段落の間隔:段落の間隔を調整することが出来ます。
- 段落:テキストを左揃え、中央揃え、右揃えに変更することが出来ます。
- テキスト形式の変更:ポイントテキストかエリア内テキストに変更することが出来ます。
- 文字の装飾:大文字にしたり小文字にしたり打ち消し線を引いたりすることが出来ます。
- 不透明度:オブジェクトやテキストの不透明度を変更することが出来ます。
- 描画モード:オブジェクトの描画モード(乗算やオーバーレイなど)の変更をすることが出来ます。
- 角を丸くする:角を丸くすることが出来ます。
- 塗り:オブジェクトやテキストの塗りの色を変更することが出来ます。
- 線:オブジェクトやテキストの線の色を変更することが出来ます。
- 線の詳細設定:線の太さの変更や点線にしたりすることが出来ます。
- 線の詳細設定:線を内側に入れたり、角を取ったり、線の先端を丸くしたりすることが出来ます。
- シャドウ:オブジェクトやテキストに影を付けることが出来ます。
- 背景のぼかし・オブジェクトのぼかし:オブジェクトや写真をぼかすことが出来ます。
- 書き出し対象にする:この項目にチェックを入れておくと書き出されます。
まとめ
XDの基本機能とワークスペース編でしたがいかがだったでしょうか?
今回は基礎中の基礎を説明しました。細かい部分も説明してありますのでもし作業していてわからなくなったら是非確認してみてください。
次回のブログでは新規ドキュメントの作り方や保存方法、既存のドキュメントの開き方について説明していきたいと思います!