
こんにちは。WEBデザイン部のおおさこです。
デザインする上で色の扱いはとても大事だと思います。しかし配色を考えるのはとても繊細で難しいのでよくつまずくところでもありますよね。
そこで今回はおすすめの配色サイトをご紹介します。
色が決まればデザインのクオリティーもぐんと上がるのでぜひチェックしてみてください。
この記事の目次
よく使用する配色サイト
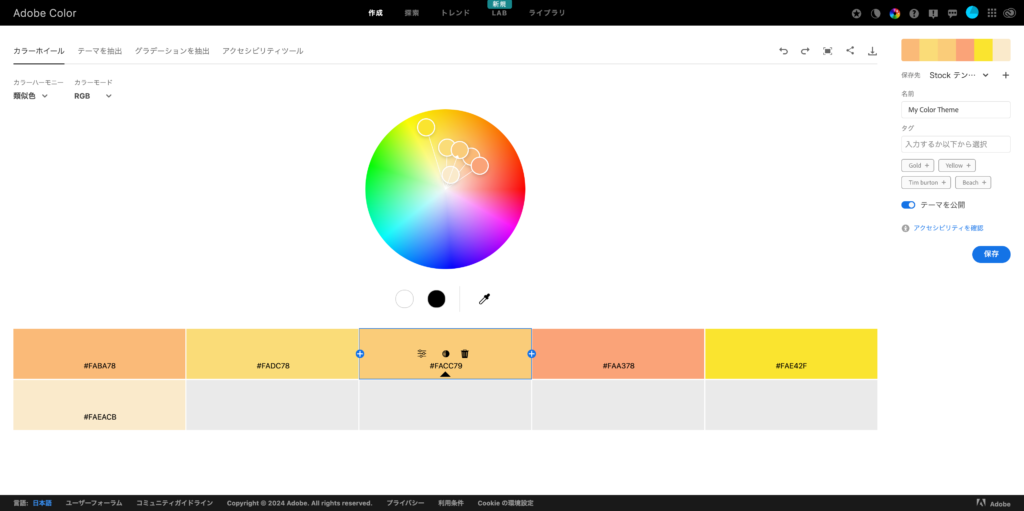
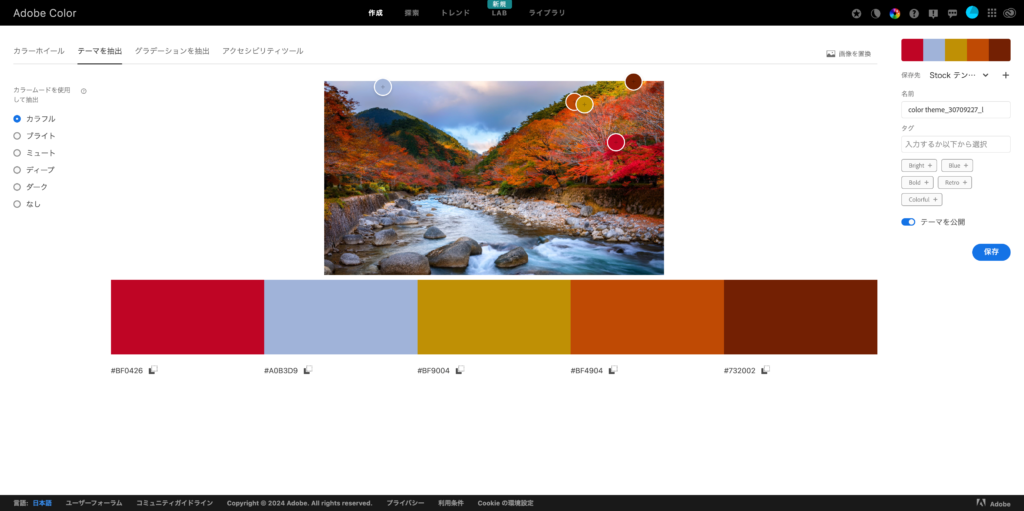
AdobeColor

こちらはAdobeが提供しているサイトです。配色の種類、カラーモードなど詳細を編集し配色を作成できます。
すきな画像から配色を作成できる

私はこのサイトでよく「テーマで抽出」の機能を使います。なんとなく良いなと思う写真やイラストの画像をアップロードすると自動で色を抽出しカラーパレットを作ってくれます。
Adobeアカウントにログインしていると作成したパレットをそのまま保存できるので自分好みの配色を取っておいてもいいでしょう。
実際にデザインをする際に、「この間作った配色が使えそう」と思いつくことが多々あるので、時短にも繋がっています。色を見る練習にもなります。
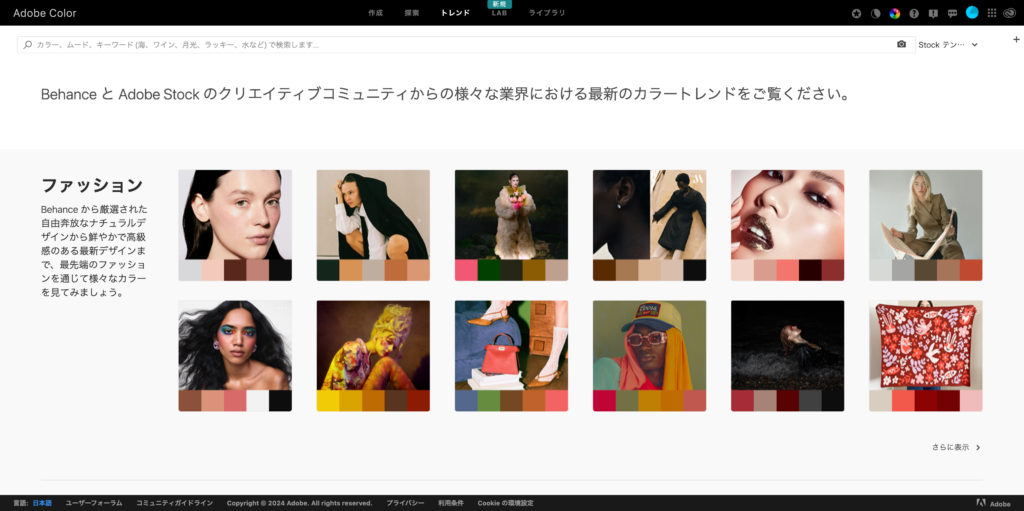
カラートレンドをチェックできる

Adobeカラーのサイト上部に「トレンド」の項目があり、そこではアドビが運営するソーシャルメディアプラットフォーム「Behance」から厳選された配色が紹介されています。
ファッション、グラフィックデザイン、UI/UXなどのジャンルごとにトレンドの配色が見られます。まだ作成するデザインが漠然としていたり、イメージから配色を考えたいときに便利ですよ。
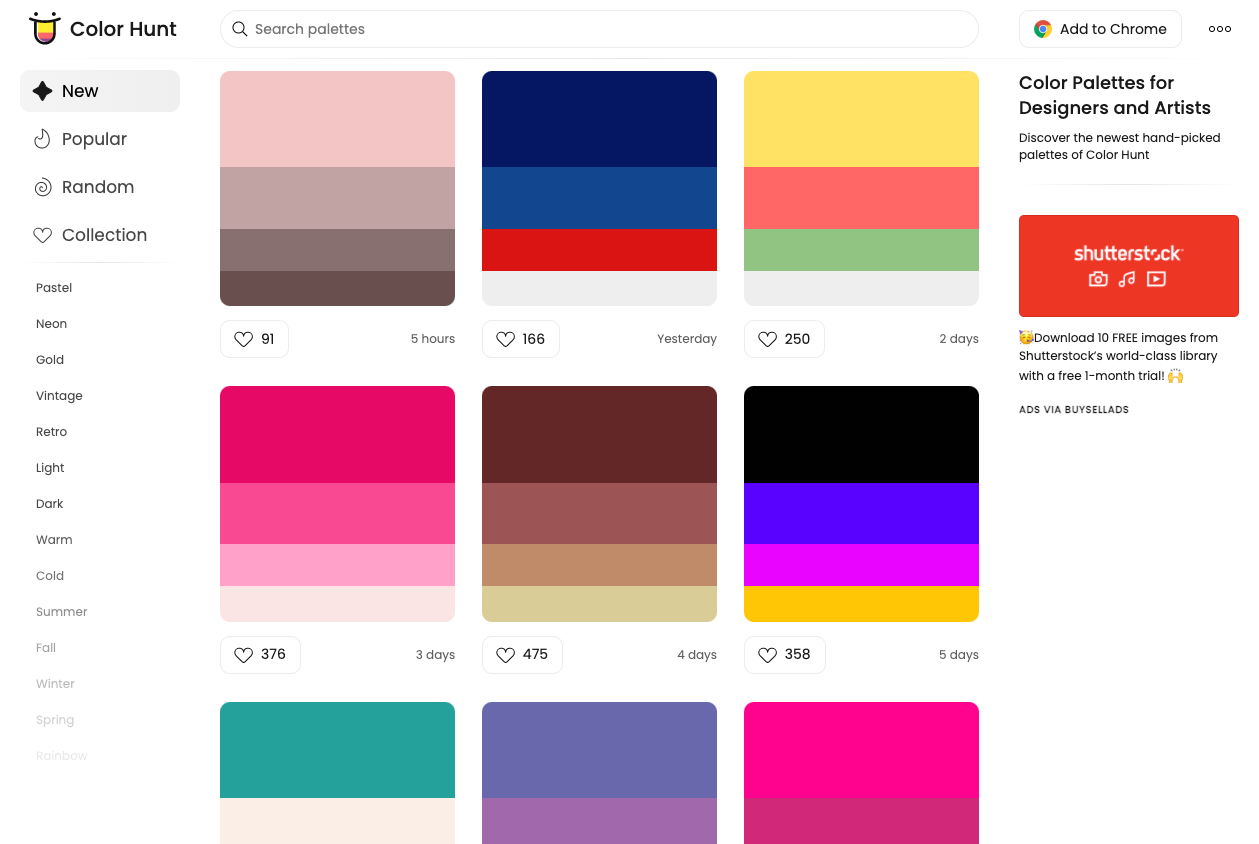
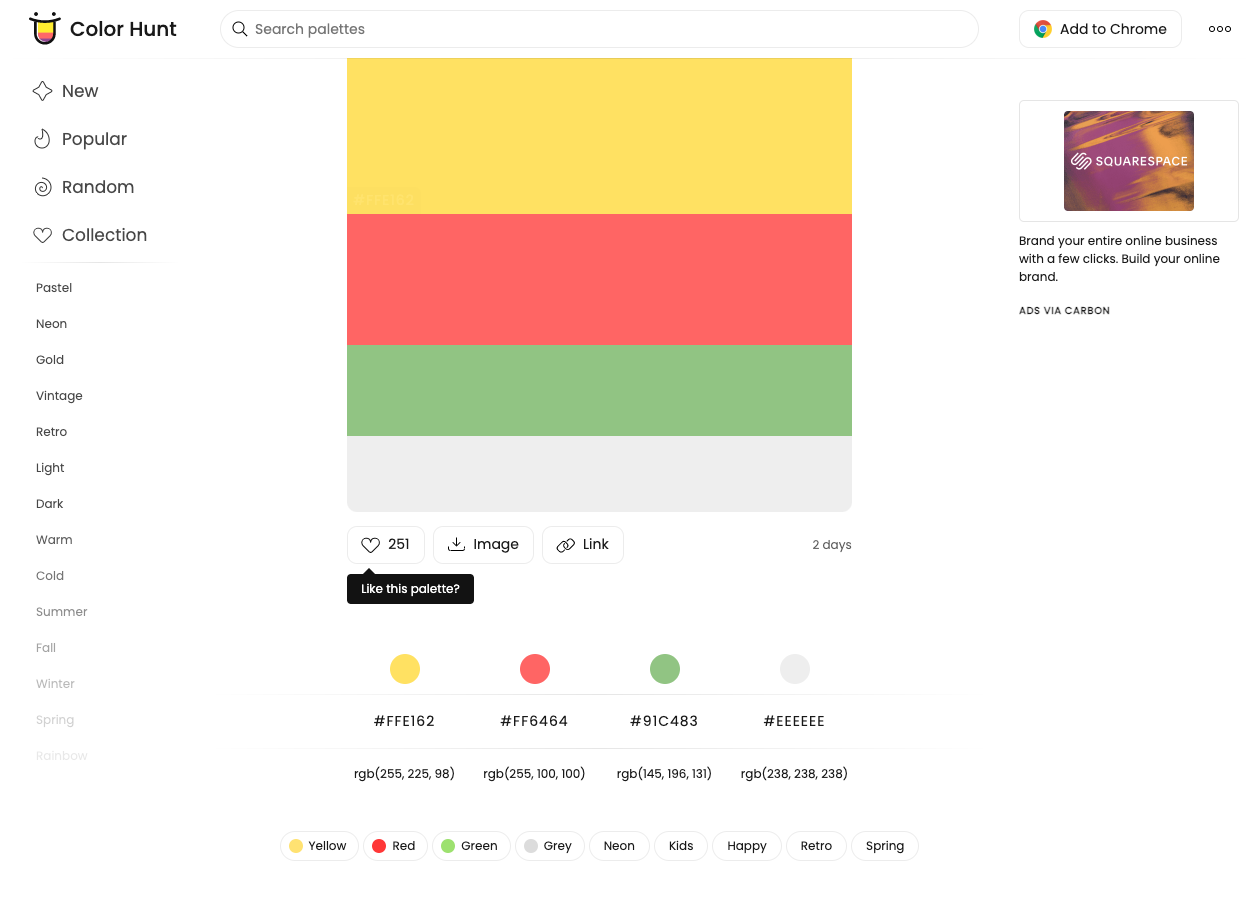
Color Hunt
カラーハントはユーザーが投稿した4色の配色が表示されます。
気に入った新着や人気順に並べ替えすることができたり最新の配色がチェックできたり。人気順に並べ替えるとたくさんのかわいい配色を見つけられるので見ているだけで楽しいです。
色のイメージで絞り込みができる

パステル、ネオン、ビンテージなど、色のイメージごとにタグもついているので、イメージした配色にすぐたどり着くことができます。
春夏秋冬、季節ごとの項目もあるのでとても重宝しています。
Chrome拡張機能ですぐに配色を見られる
カラーハントはChromeの拡張機能としても展開されています。
この拡張機能を追加するとChromeの新規タブにパレットが表示されるようになります。
ランダム表示なのでタブを追加するたびにカラフルな画面が見られて楽しいです。
いろんな色に触れることができるので、こちらも配色の勉強に良いのではないかと思います。
詳細も右上のロゴをクリックすると確認できます。
かんたんさ重視の配色サイト
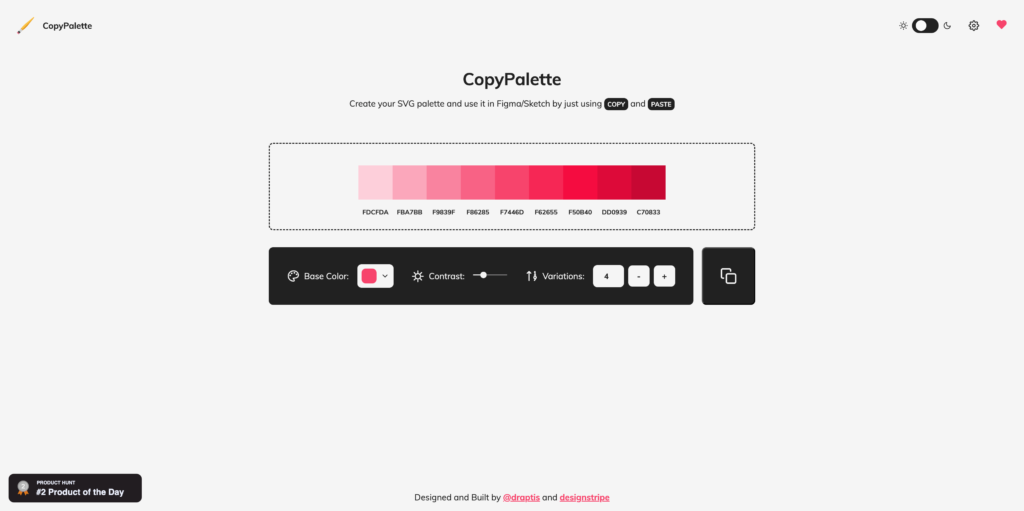
CopyPalette
ベースカラーを選択でき、その色を基準にして色を提案してくれます。
色味の明度と色数も自由に変更できます!
作成した配色はSVG形式でコピーすることもできるので、デザインソフトにそのまま貼り付けることができて便利です。
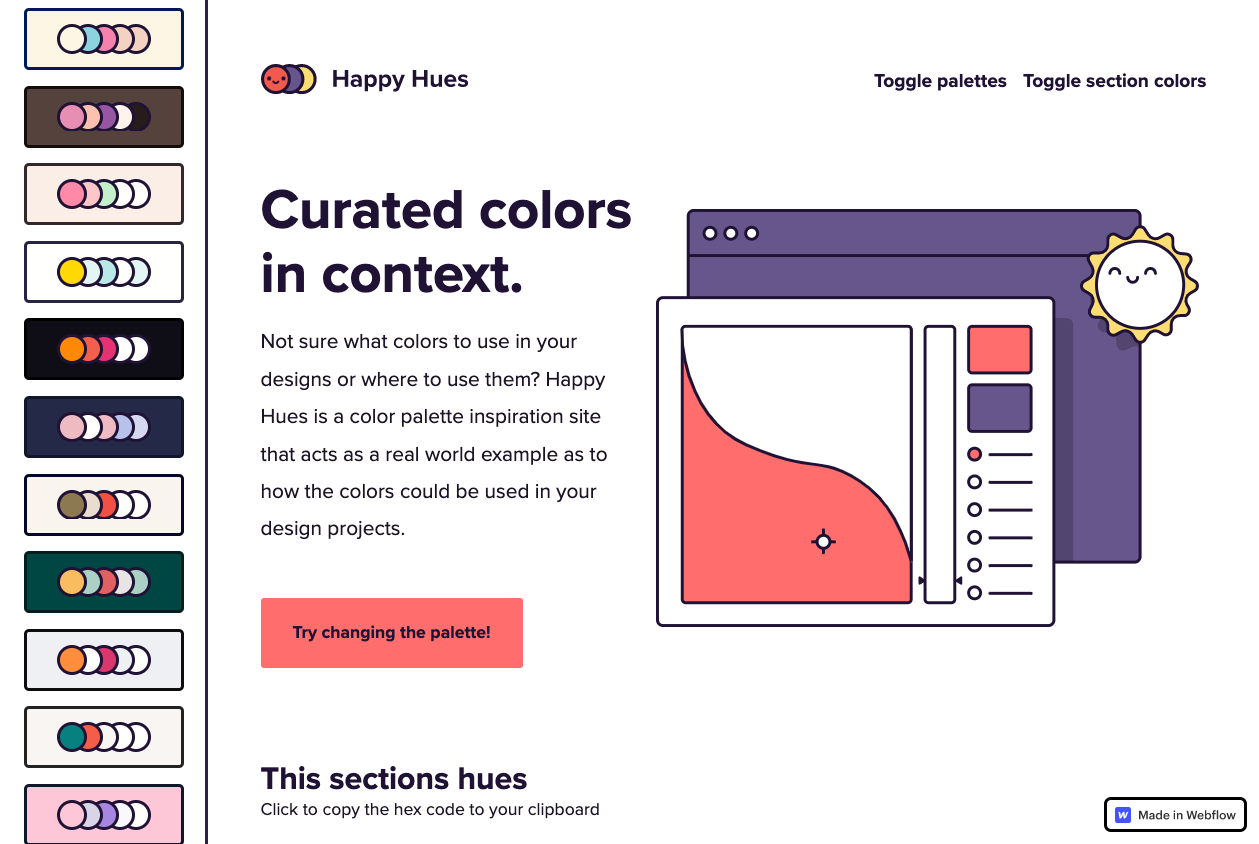
Happy Hues
かわいいイラストつきで分かりやすいサイトです。こちらは用意されたパレットから好きな配色を選択できます。ベースカラーやアクセントカラーも一目瞭然なので用意されたそのまま使うことができ、とても便利です。
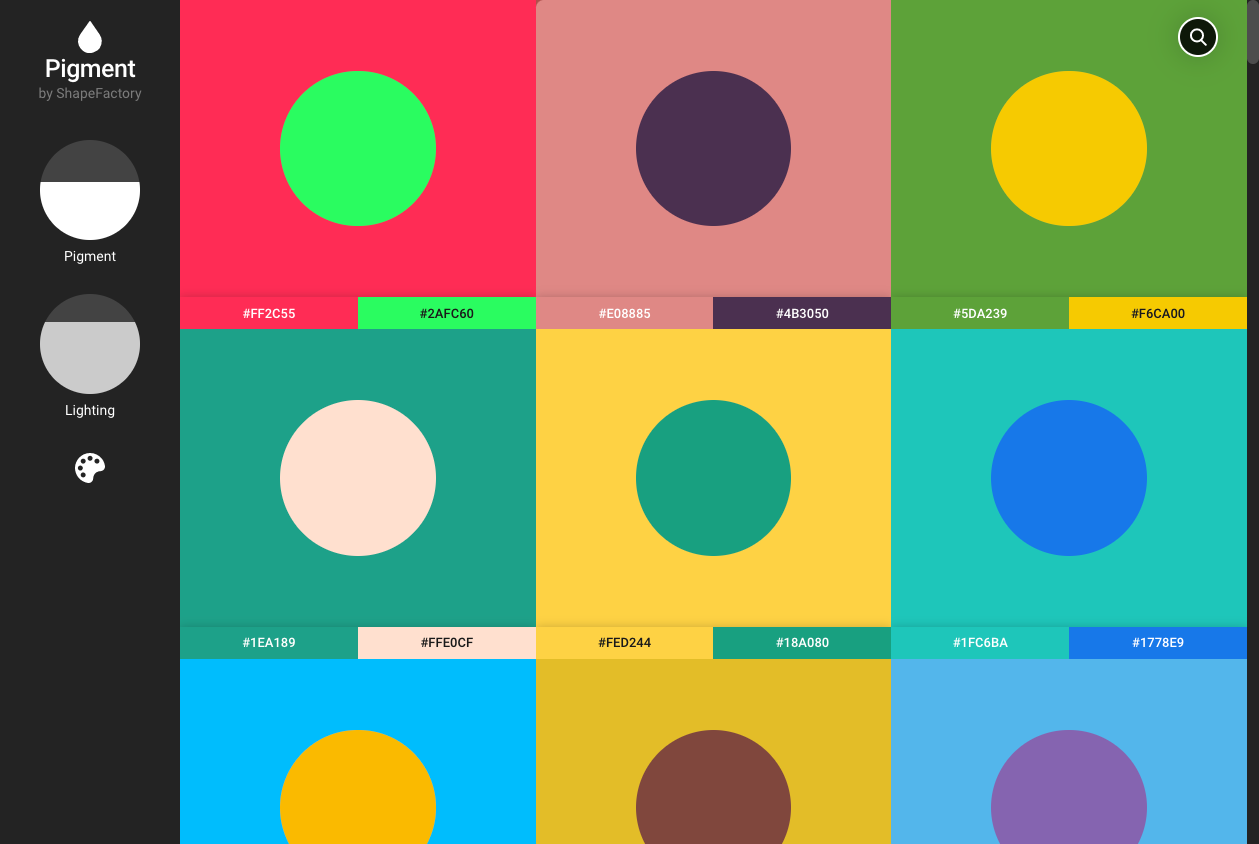
pigment
2色の配色を一覧で見られるサイトです。Pigment(色素)とLighting(光量)を先に指定して色を探すことが出来ます。
いろんなバリエーションの組み合わせをスクロールするだけですぐに見つけられて便利です。
画面右上の検索マークを押すとランダムに様々な画像が表示されるので、それからメインの2色が抽出されるという機能もあります。
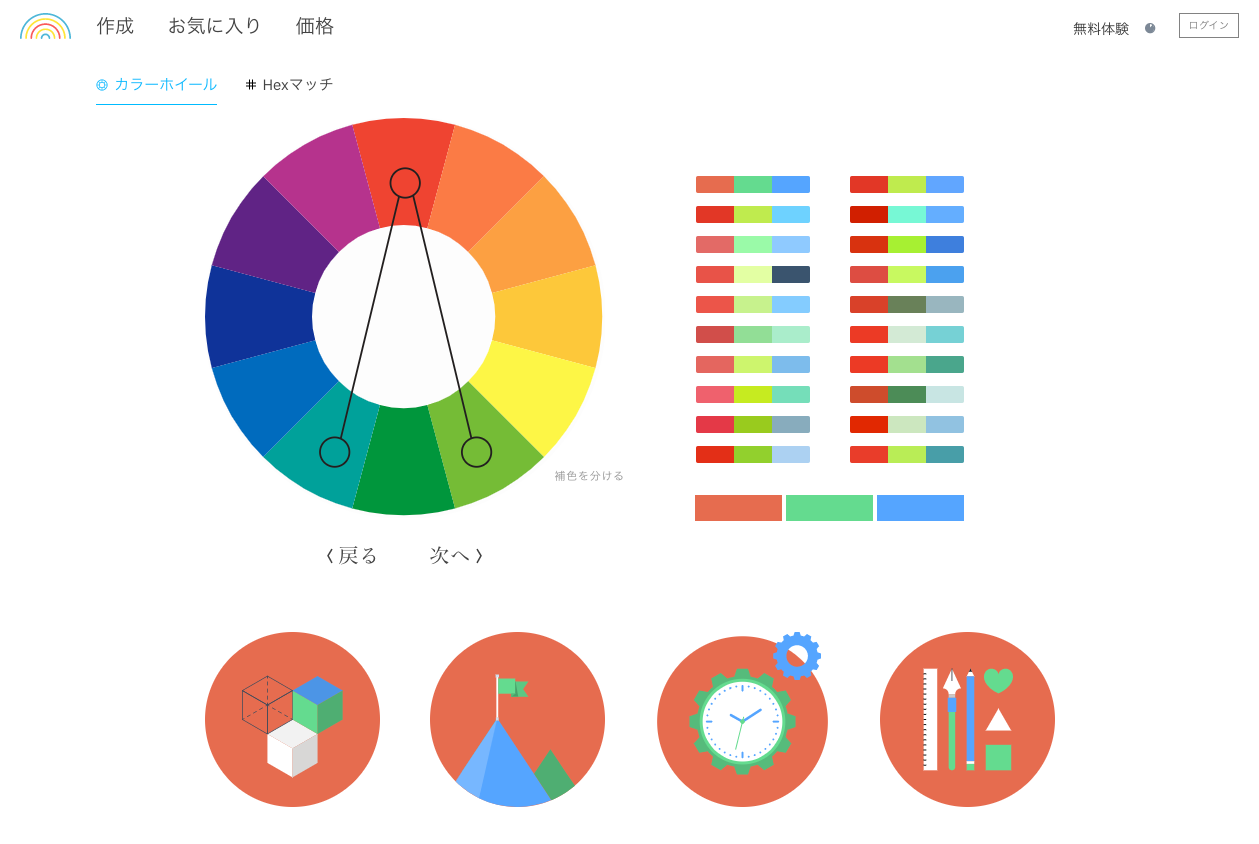
Color Supply
こちらもPigmentと同じようにイラストで配色が確認できて分かりやすいサイトです。
ホイール下の「次へ」をクリックすることでトライアド、フレッシュ、補色などの様々な配色パターンを見ることが出来ます。
グラデーションの提案までしてくれるのでとても有難いです。
色に関するおすすめのサイト
配色を作成するサイトではありませんが、いろんな色の知識に触れられるサイトもありますのでご紹介します。
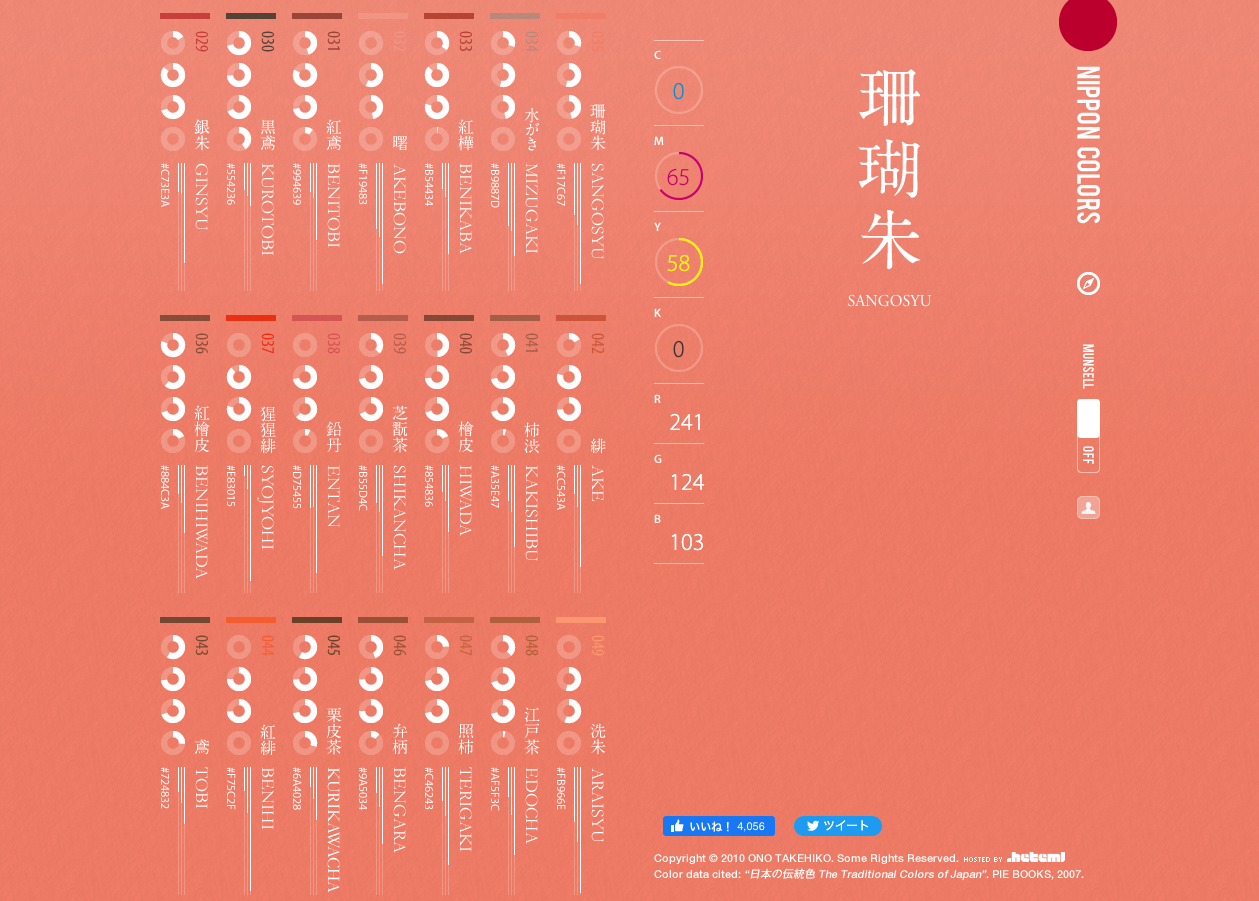
NIPPON COLORS
こちらは日本の色について知識を得ることができます。
色名もサイト自体も綺麗で見ていて飽きません。和風なデザインをしたいときにに見ると「使いたいな」と思う色に出会えますよ。
サイト右側の「MUNSELL」スイッチをONにするとそれぞれの色が立体にランダム表示されて面白いのでぜひ試してみてください。
2022年1月時点で250色の色が搭載されています。
uigradients
こちらも配色のサイトではありませんが、きれいなグラデーションを見つけることができます。
左上のハンバーガーメニューを押すと、カラー別でも検索可能です。
「CSSコードのコピー」と「jpg画像ダウンロード」ができます。
最後に
いかがでしょうか。
今回紹介した配色サイトをうまく使用すれば、難しいと敬遠しがちなデザインも楽しむことができるかもしれません。
デザイン未経験の方もぜひ、この機会に触れてみてください!