
 こんにちは!デザイナーのおおさこです。
こんにちは!デザイナーのおおさこです。
以前「デザインのクオリティーが上がる!おすすめの配色サイト6選」という記事を書いたのですが、その最新版として「AIが色選びしてくれる配色サイト」をご紹介しようと思います。
サイトの使い方とおすすめポイントの解説もしていきます。
以前の記事はこちらです
アドラボでもAI(ChatGPT)の記事がいくつかありますので、興味のある方はぜひご覧ください!
この記事の目次
好みの色を探してくれる「khroma」

こちらの「Khroma」は、好みの色を選択していくとAIが自分の好きな色を集めてくれるサイトです。
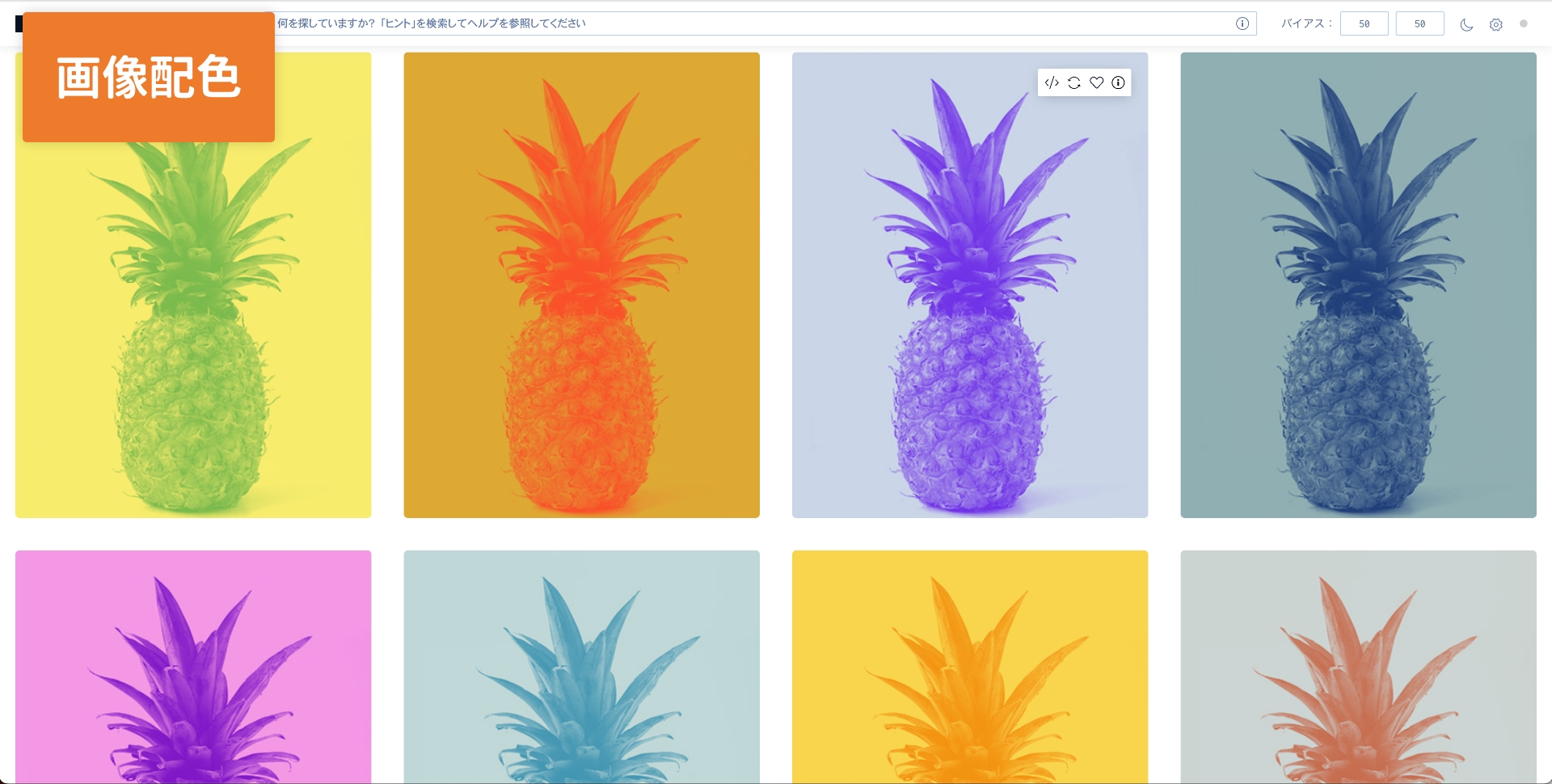
単色のみも生成してくれますが、その色たちを使ったいい感じのグラデーションや画像の色味なども提案してくれます。
自分の好きがたくさんになるので、見ているだけで楽しいサイトです。
「khroma」使い方
私も試しに色を選んでもらいました。
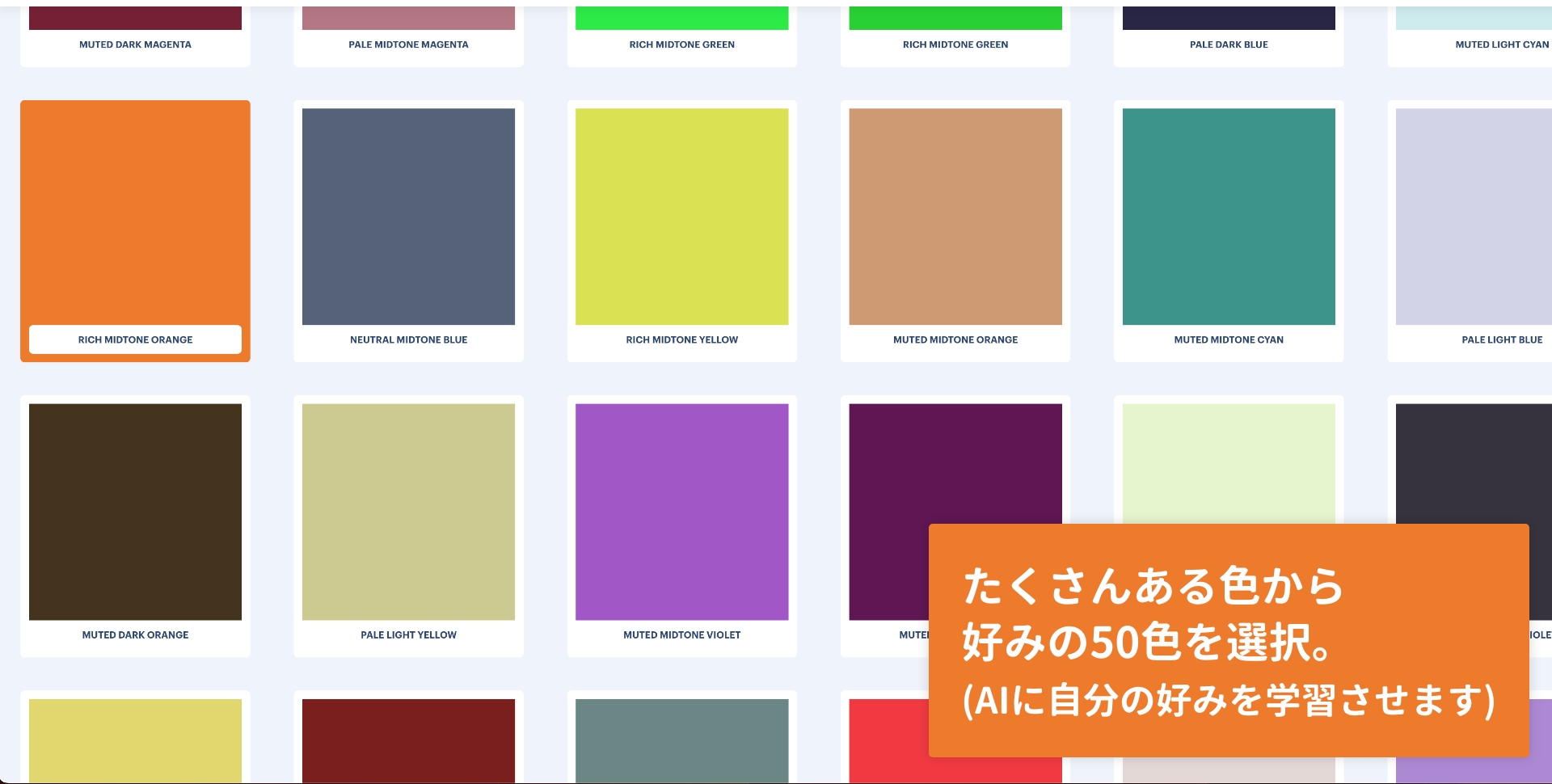
まず、AIに自分の好みの色を学習させます。
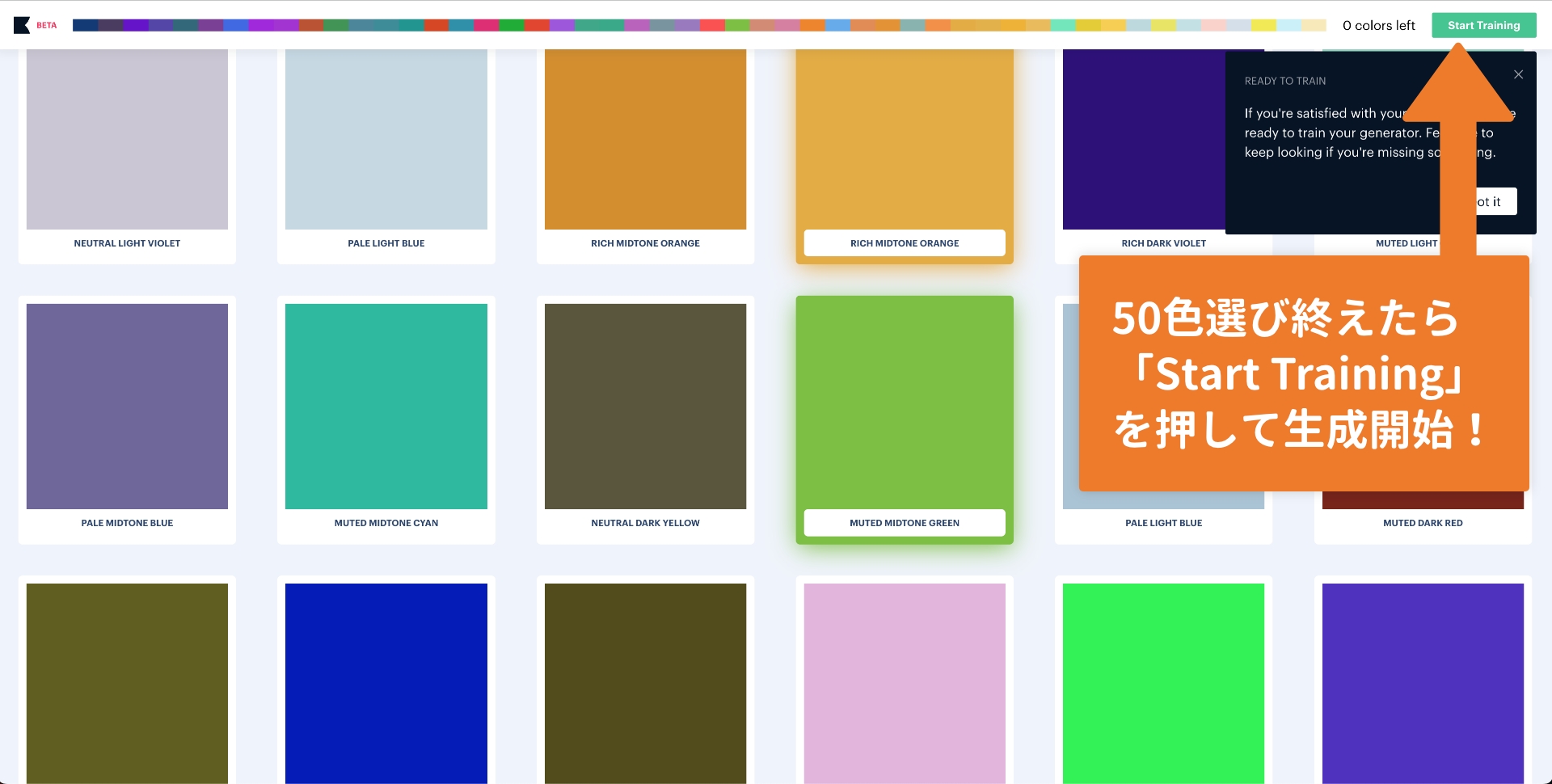
表示される色から50色選択していくのが少し大変ですが、頑張ってください!

選び終えたら「Start Training」ボタンを押して生成開始してください!
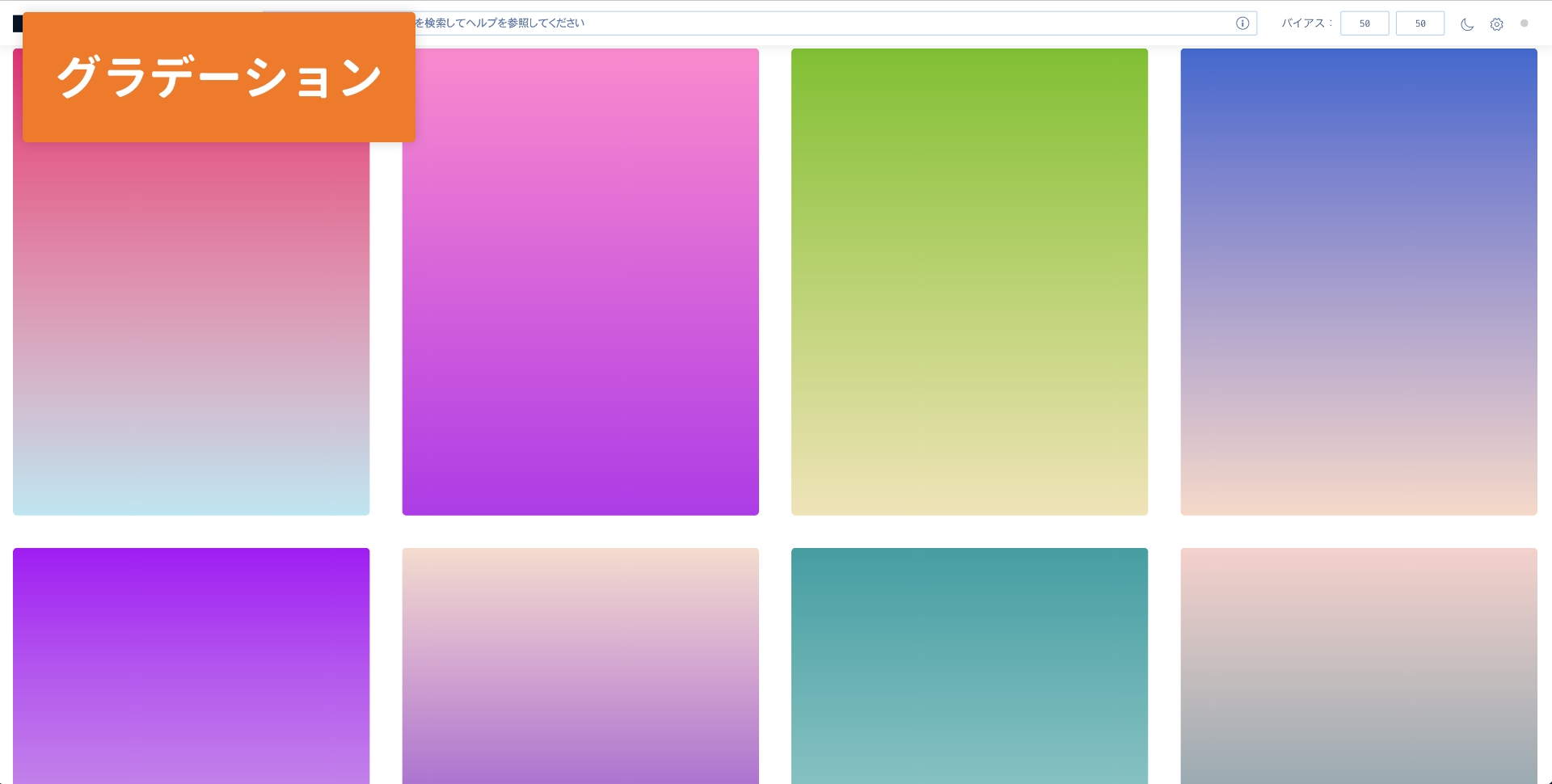
学習した内容から素敵な色をたくさん選んでくれます。

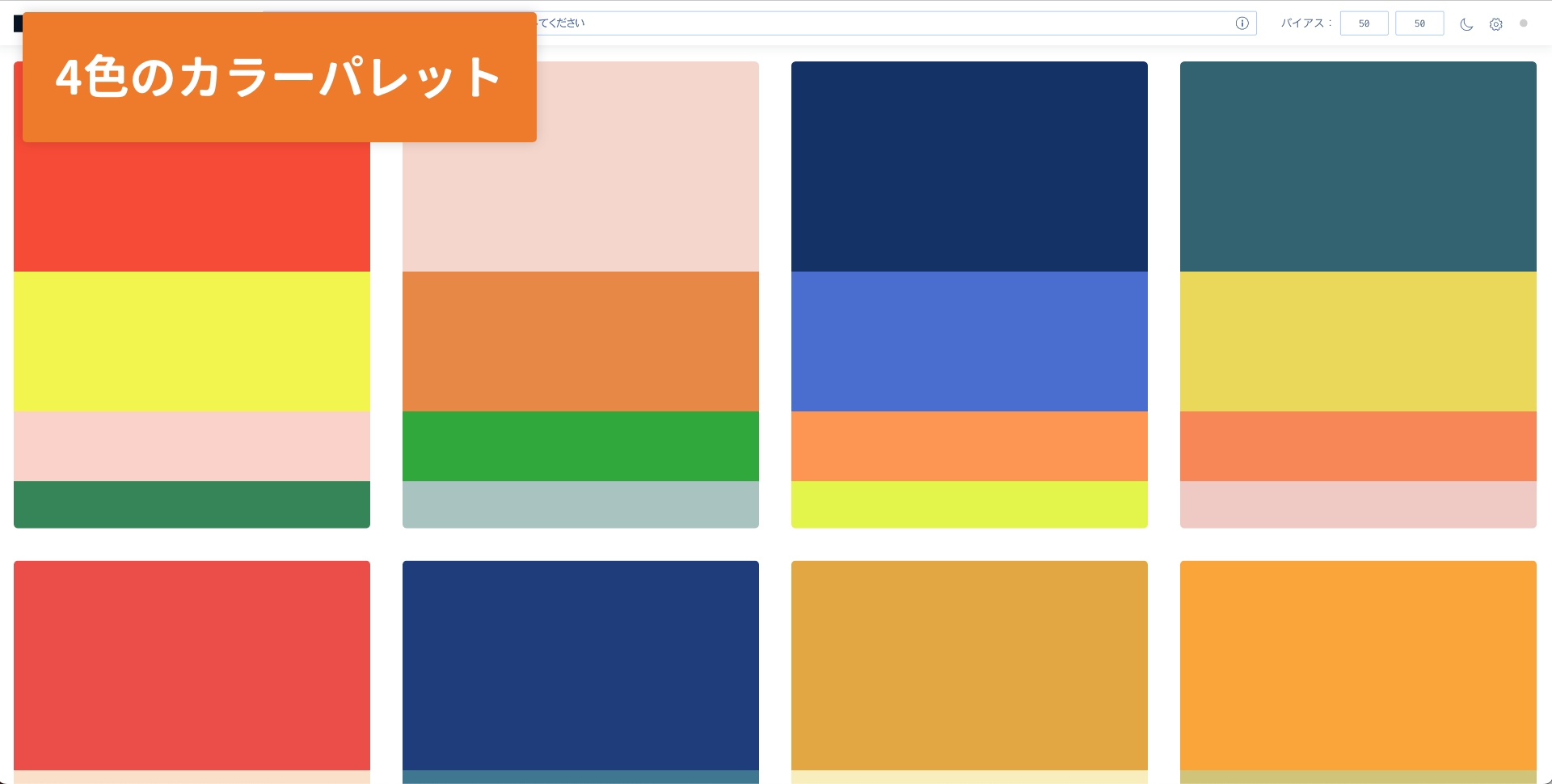
生成してくれるのは、単色だけでなく、グラデーションや画像の色味、4色のカラーパレットなども自動で選んでくれます。



パッケージなどプリントメインのサンプルが見れる「Huemint」

続いて紹介するのは、「Huemint」というサイトです。
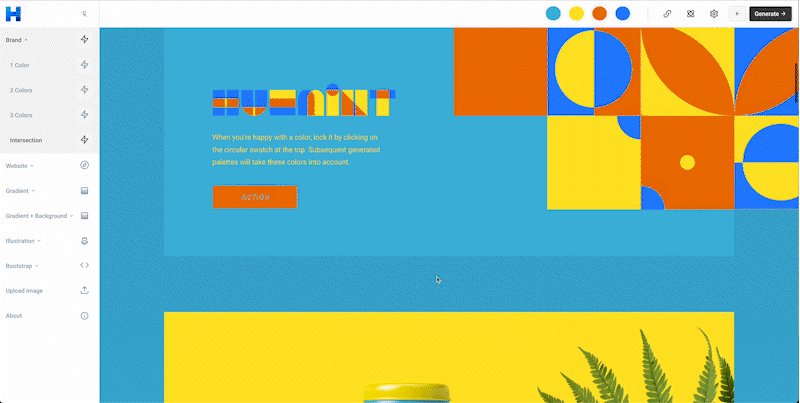
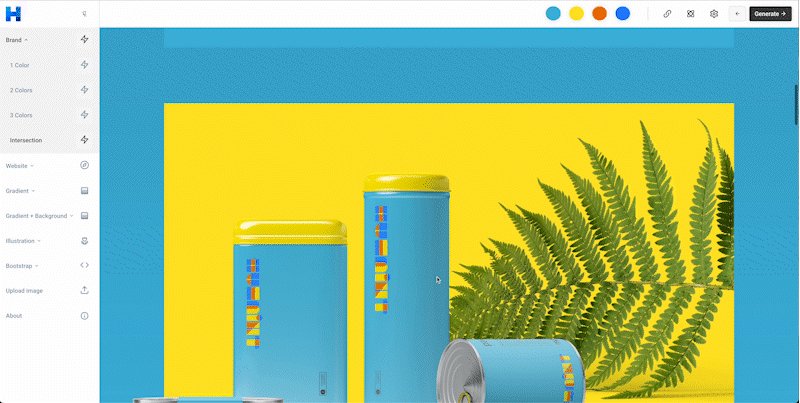
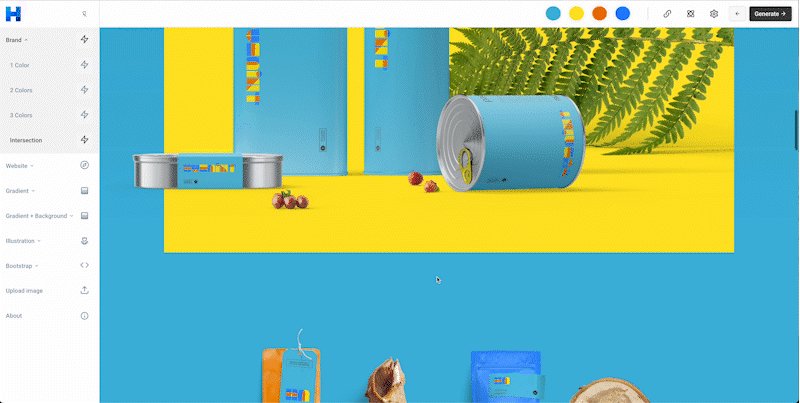
こちらの良い点は、ただ色を探してくれるだけでなく、WEBサイト、パッケージ、雑誌やグッズなど、その色を使ってデザインしたシミュレーションが見られるところです。
具体的な配色イメージがつきやすいので「思ってたのと違う…」となるのも防げるのではないでしょうか。
「Huemint」の使い方
こちらも試しに使ってみます。
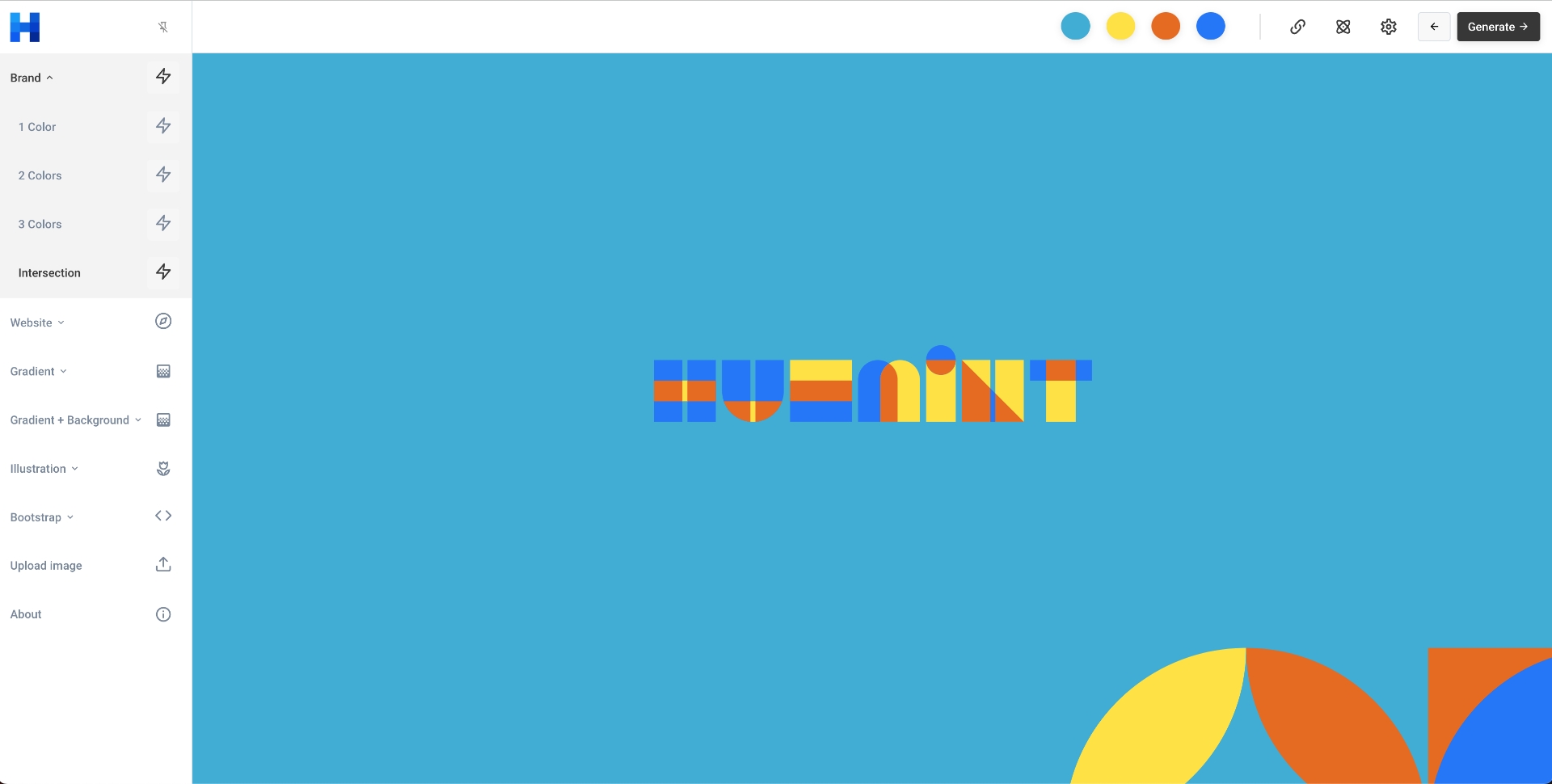
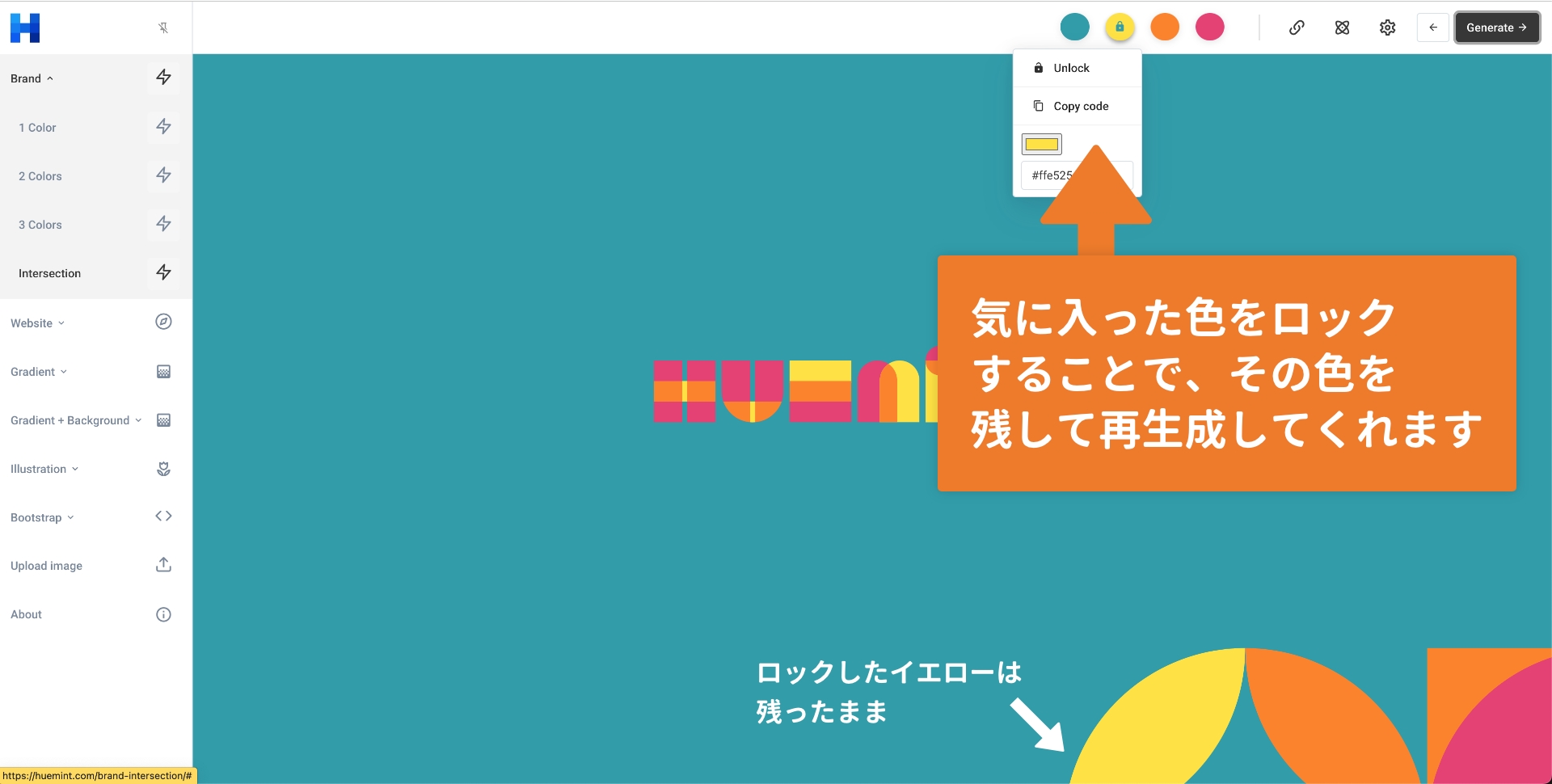
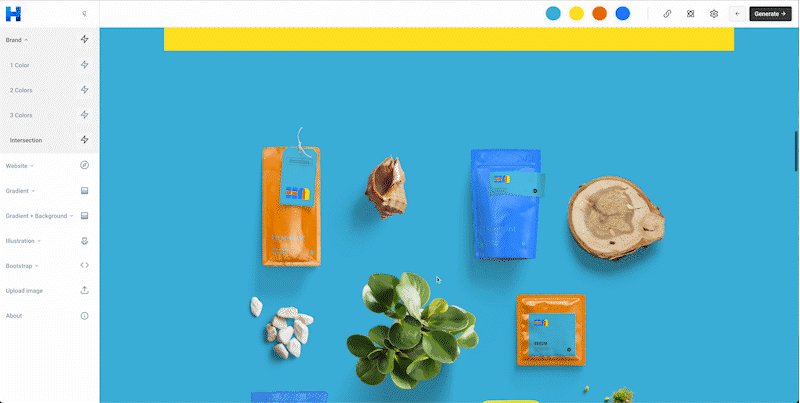
「Launch」ボタンを押しますと、ロゴの画面に移行します。
右上の「Generate」で他の配色を試すことができます。

変えたくない色があれば、ロックすることもできます。
その色に合わせた色を再生成してくれて便利です!

ちなみにスクロールしていくと、いろんな媒体でこの配色を使った場合のプレビューが見られますよ

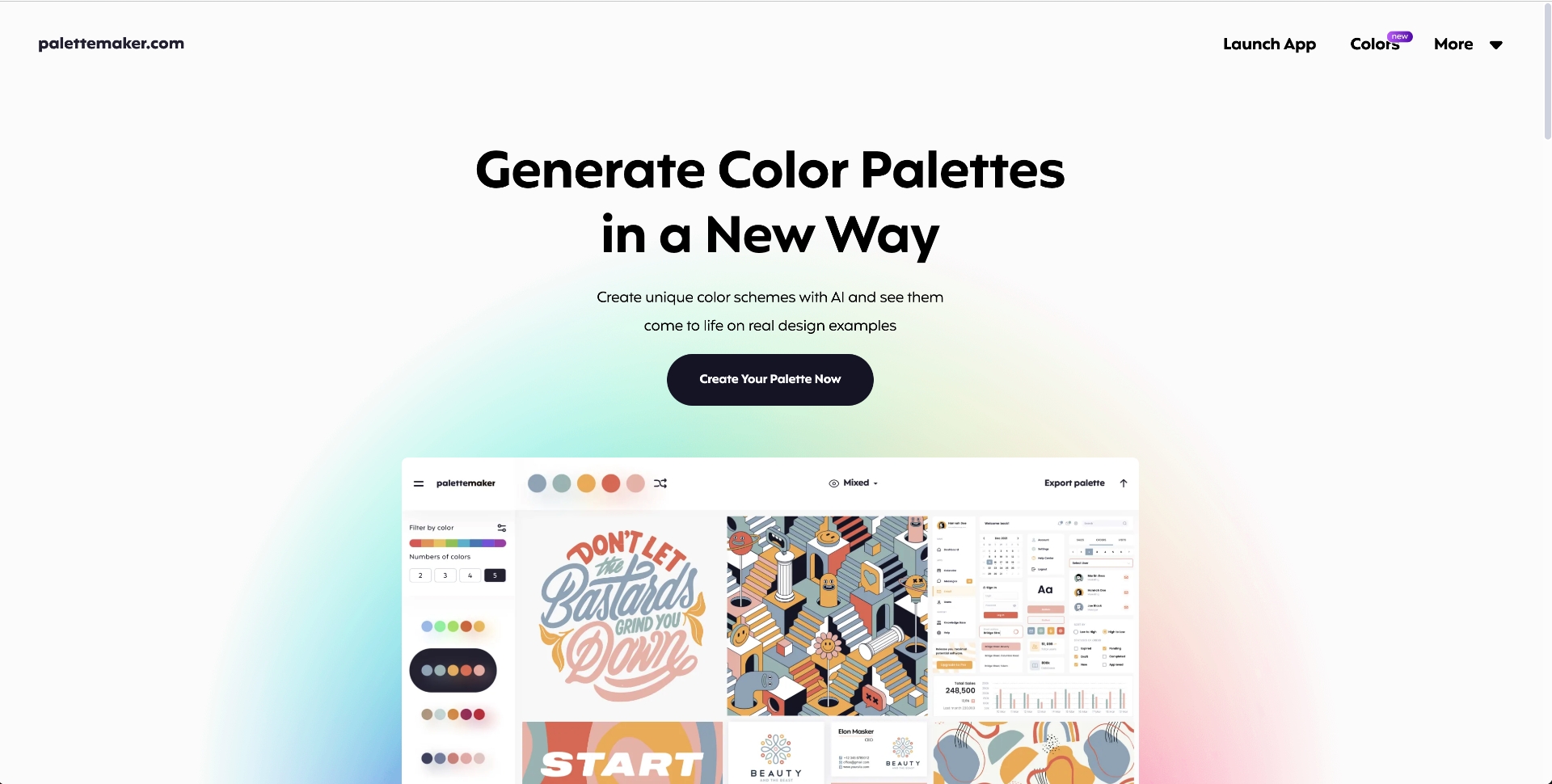
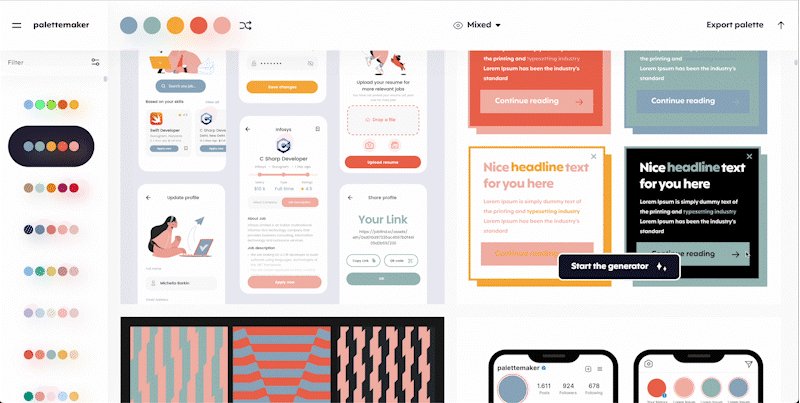
WEBやイラストなどのサンプルが見れる「palettemaker」

こちらのサイトは、AIが生成した配色のサンプルを細かく見ることができます。
その点では「Huemint」と似ていますが、個人的にはこちらのサンプルの方が見やすくて好きです。
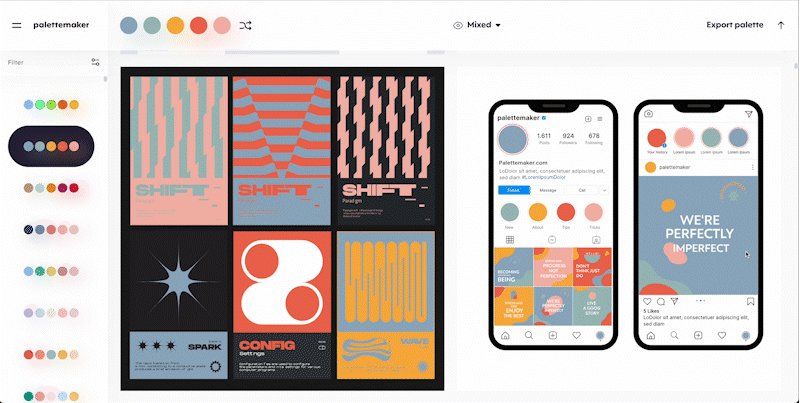
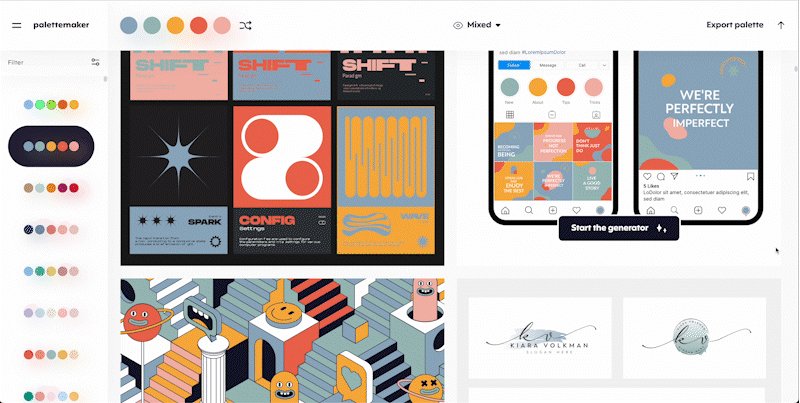
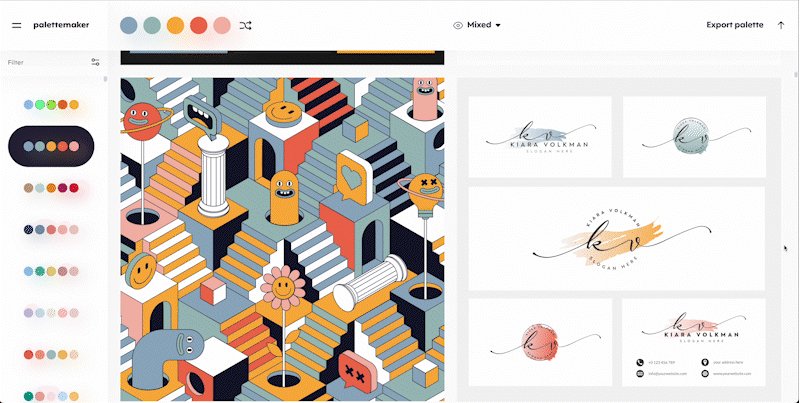
イラストから、WEBサイトの配色案、バナーまで本当にたくさんのプレビューを見せてくれます。
せひ試してみてください!
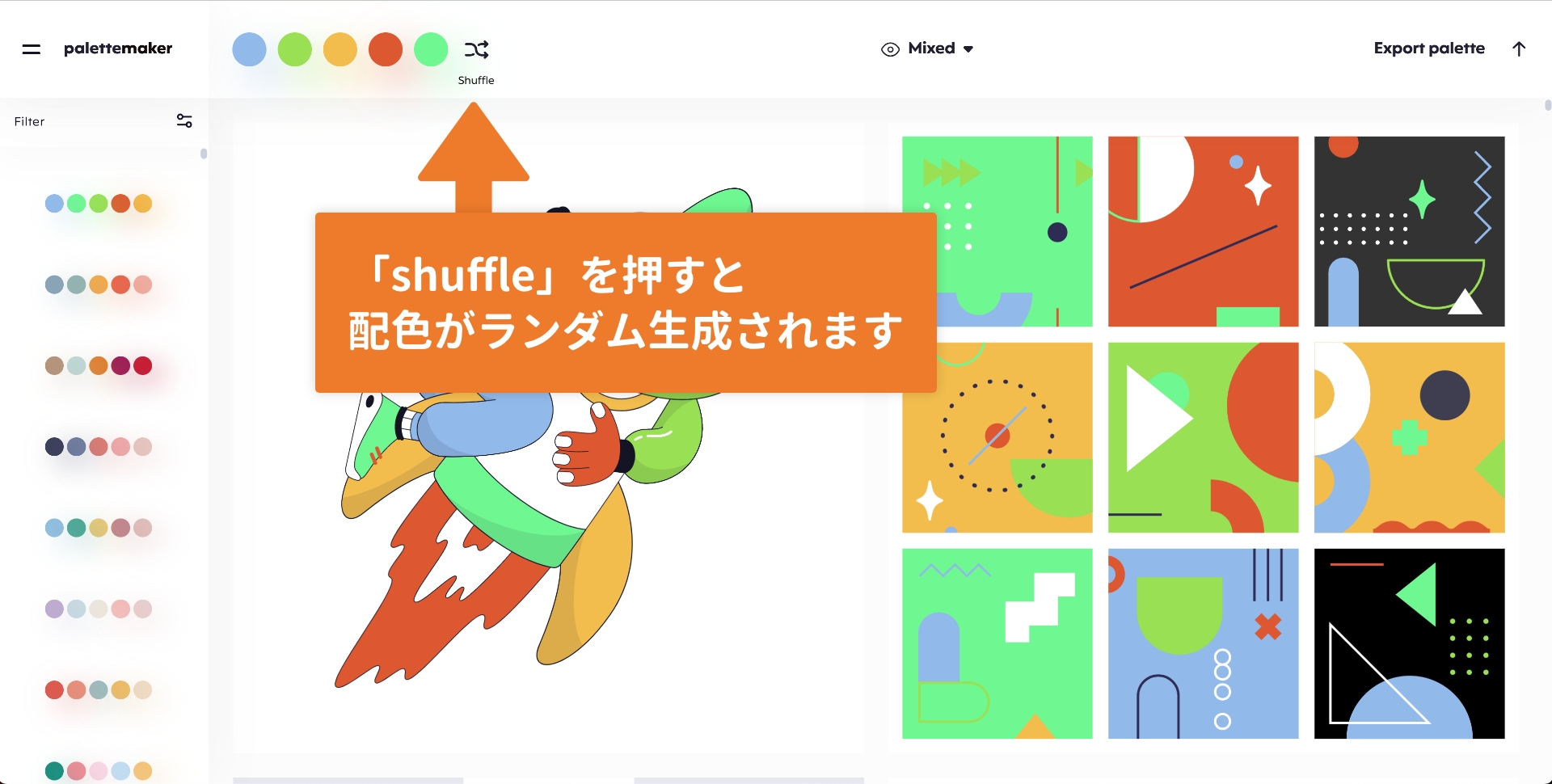
「palettemaker」の使い方
こちらの使い方は簡単で、「shuffle」を押して好きな色を探すことができます。

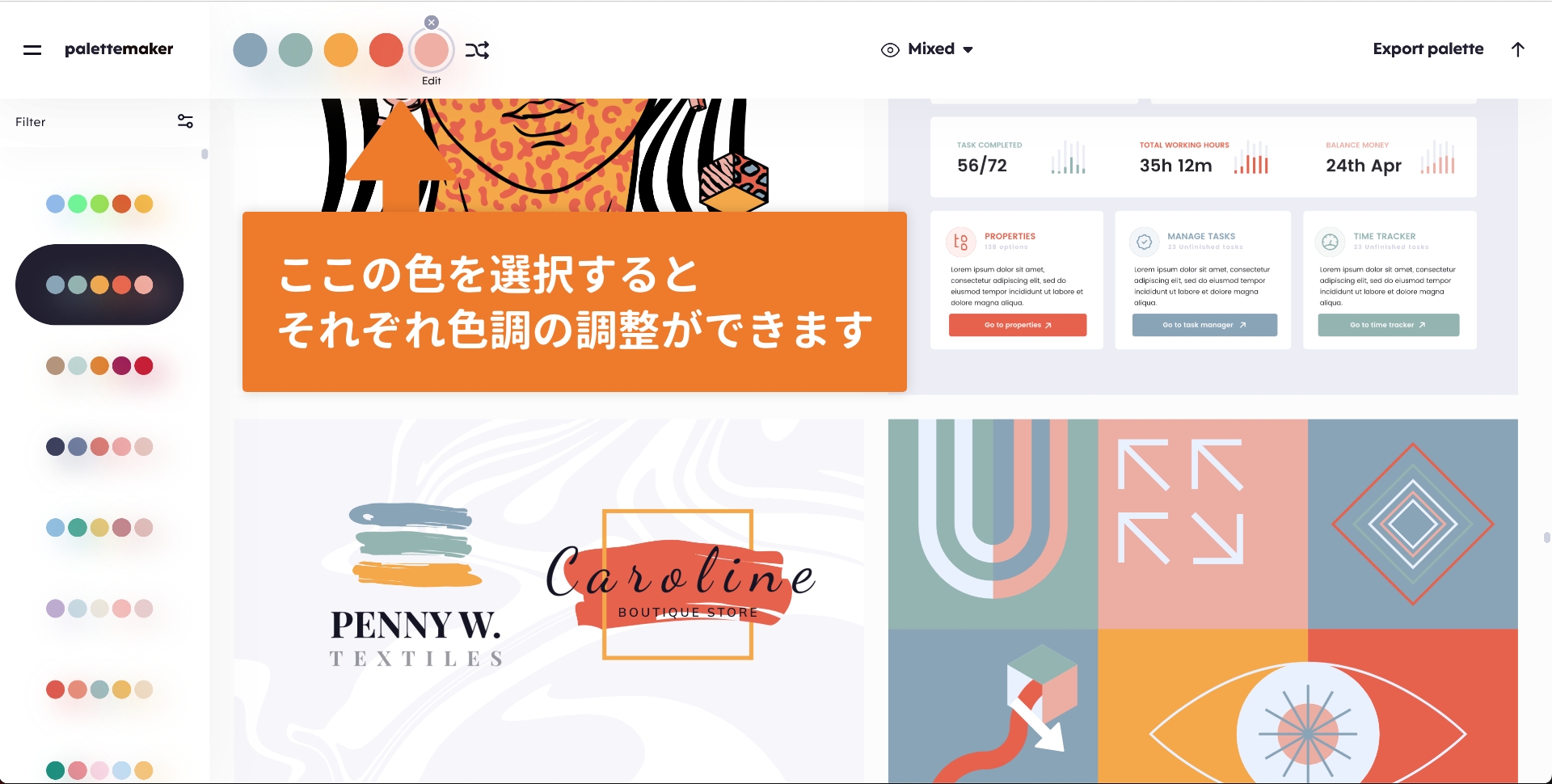
ランダム生成だけでなく自分で色の調整もできます。

こちらもスクロールしていくと、いろんな媒体のプレビューが見られます。

最後に
いかがでしょうか。
今回はAIを使用した配色サイトをご紹介しました。
いろんなツールにAIが使われて精度もどんどん上がってきています。
ぜひ、紹介したサイトでデザインを作ってみてください!








