この記事の目次
リダイレクトとは
リダイレクトとは、あるページから別のページへ転送することです。
ホームページをリニューアルしたときや、ドメインを変更したときなどページのURLが変更されたときに役立ちます。
SEOの観点からみても、URLが変更されてしまうと、いままで高い順位に表示されていたページの評価が無駄になってしまうため非常にもったいないですよね。
変更前のURLから、変更後のURLへと自動的に誘導することができるのが、リダイレクトです。
そして、きちんと設定することで変更後のURLの評価も引き継ぐことが可能です。
それだけではなく、一時的に別のページに転送したい場合や様々な理由でリダイレクトが必要な場面はでてきますので、設定できるようになっていると便利です!
リダイレクトの設定方法
リダイレクトの設定方法もいろいろありますが、まずはWordPressを使用している場合はプラグインで設定することもできます。
WordPressのプラグインを使用する
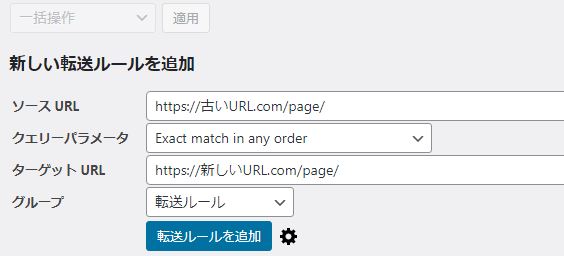
「Redirection」を使うと簡単にリダイレクトを設定できます。
インストールは管理画面から「redirection」で検索することができるので簡単です。
細かい設定をすることもできますが、「ソースURL」に転送元のURLを入力して「ターゲットURL」に転送先のURLを入力することで簡単に設定することが可能です。
function.phpを使用する
WordPressであればfunction.phpに「wp_safe_redirect関数」を使用してリダイレクトを指定することもできます。
add_action('template_redirect', function(){
if(is_404()){
wp_safe_redirect(home_url('/'));
exit();
}
});
WordPressのファイル内で完結することができ、プラグインをインストールする必要もありません。
.htaccessを使用する
htaccessはWordPressでなくても使用することができますが、サーバーの設定によっては使用することができない場合があります。
htaccessの取り扱いは注意が必要で、記述をミスするとページが表示できなくなったり、ミスの仕方によってはサーバーに高負荷をかけてしまってサーバーダウンにつながる場合もあります。
しかし、しっかりテストを行って正しく使用すれば、とても便利です。
特定のページをリダイレクトする場合は下記のような記述になります。
RewriteEngine on
RewriteRule ^ファイル名$ 転送後のフルパス [L,R=301]
その他の設定方法
htaccessを使用することができれば、ほとんどのリダイレクトを設定することができます。
しかし、ASPサービスを使用している場合、htaccessはサーバーへの影響を考慮して制限しているサービスも多いです。
そのような場合には他の方法もあります。
Javascriptを使用する
Javascriptを転送前のページに設置するだけなので、設定方法としては非常に簡単です。
下記のような記述になります。
<script>
window.location.href('転送先URL')
</script>
Javascriptでの設定になるので条件分岐もJavascriptで設定することができます。
デメリットとしては、転送前のページに設定するため、転送前のページは残しておく必要があります。
Javascriptが動作しない場合もリダイレクトされないので、念の為ページ内に「新しいページはこちら」というリンクも設置しておくと親切なページ設計にすることができます。
まとめ
今回はリダイレクトの設定方法をいくつか紹介させていただきました。
ページの評価を引き継いたり、複数のページを1つにまとめたり、ブックマークしてくれているユーザーを誘導したりと、リダイレクトを使用する場面や環境は様々ですので、いろいろな方法があることを知っておくと、条件に合わせて使い分けることができます。
URLやドメインの変更が必要になった場合にはリダイレクトの設定も合わせて確認してみてください!