こんにちは!WEBデザイン部の池田です。
弊社ではワイヤー作成からWEBデザインまでほぼXDで作成しています。
XDはWEBデザインに特化したアプリなので、illustratorやPhotoshopを使うより早くデザインを作ることが出来ます。
普通に作成しても早く作れますが、さまざまなXDの機能を使いこなすことでより早く楽に作る事ができます。
そこで今回は私が日々使っているXDの時短テクニックをご紹介していきたいと思います。
この記事の目次
コンポーネントについて
時短テクニックをするためにはXDの機能のコンポーネントについてまずは理解することが必須です。
コンポーネントを理解し、作業効率を上げていきましょう。
コンポーネントとは
コンポーネントとは繰り返し使う部品(要素)を登録すること、管理することが出来る機能になります。
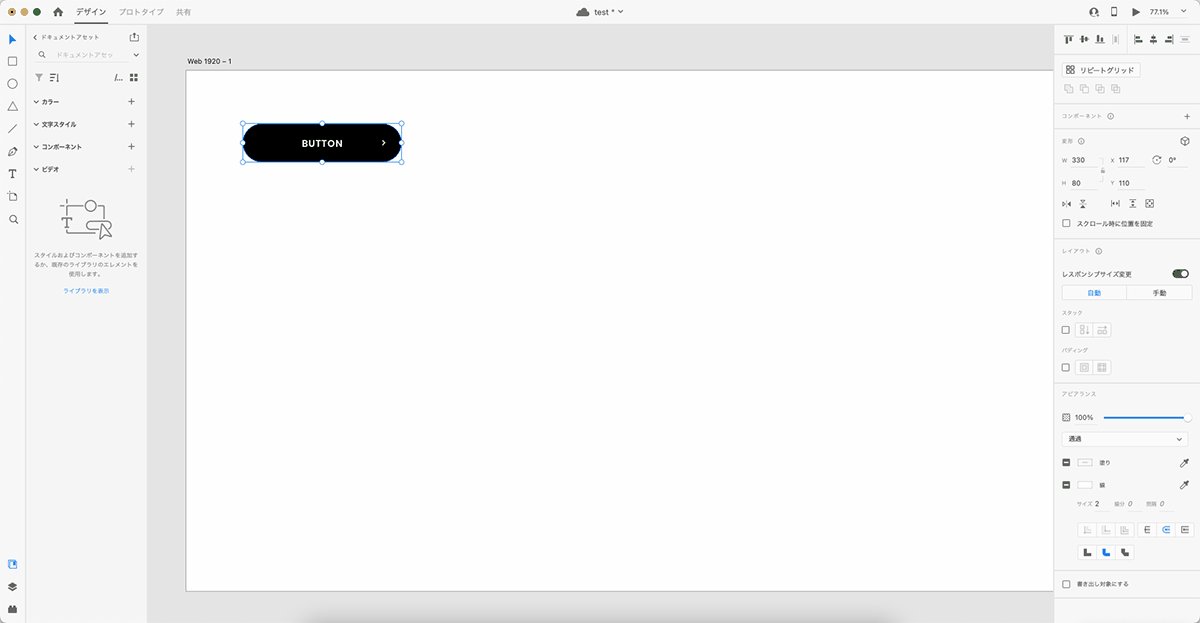
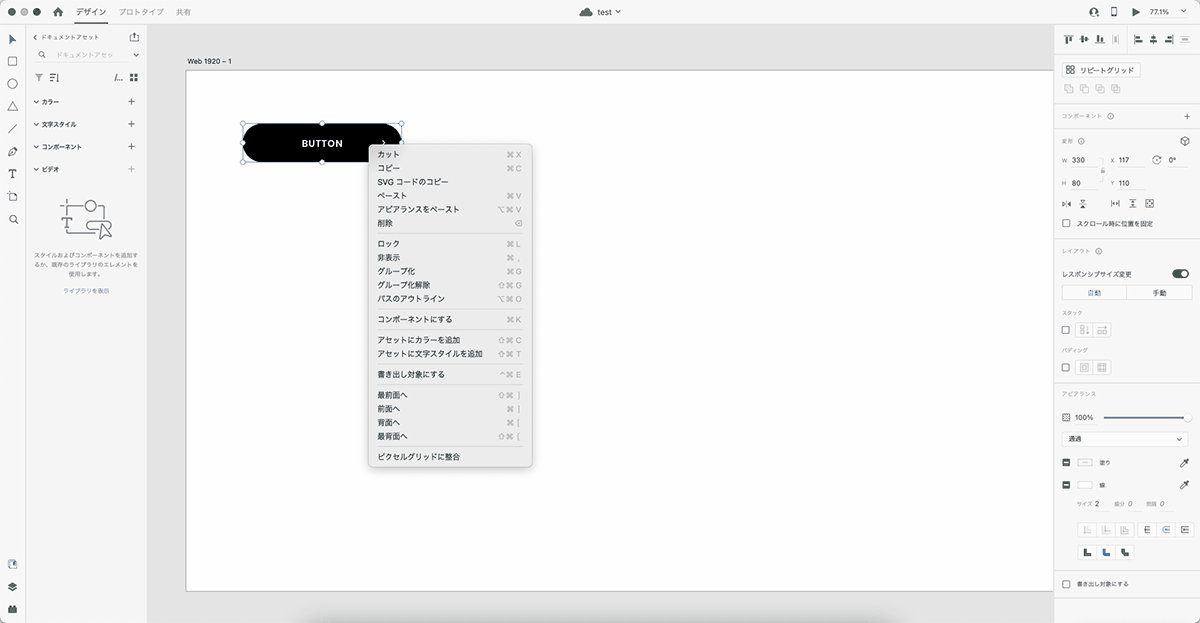
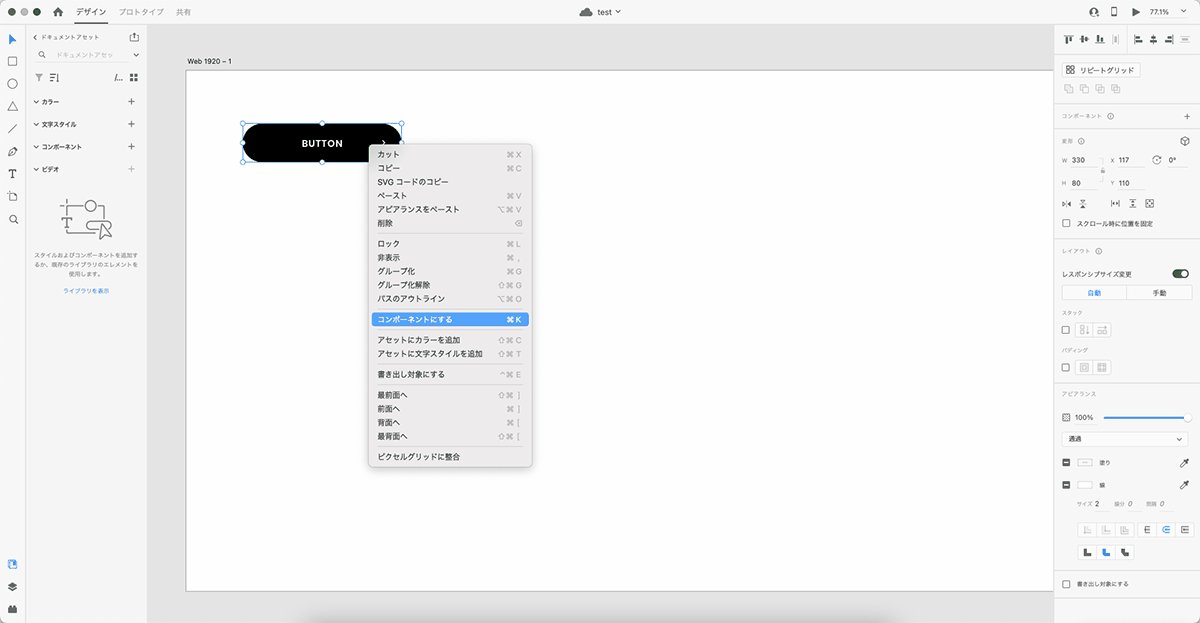
コンポーネントに登録するには登録したいオブジェクトを選択し、command+K(Windowsの場合Ctrl+K)か右クリックして「コンポーネントにする」をクリックします。
登録したコンポーネントは左サイドに追加されますので、そこからドラッグして使います。
メインコンポーネントとインスタンスについて
コンポーネントの概要はわかったと思いますが、メインコンポーネントとインスタンスを理解しないと実際にコンポーネントを使うのは難しいと思いますので、しっかり勉強していきましょう。
コンポーネントにはメインコンポーネントとインスタンスがあります。
メインコンポーネントとは最初に登録したオブジェクト(オリジナル)のことを指し、
インスタンスはメインコンポーネントをコピーして作ったオブジェクトのことを指します。
メインコンポーネント特徴
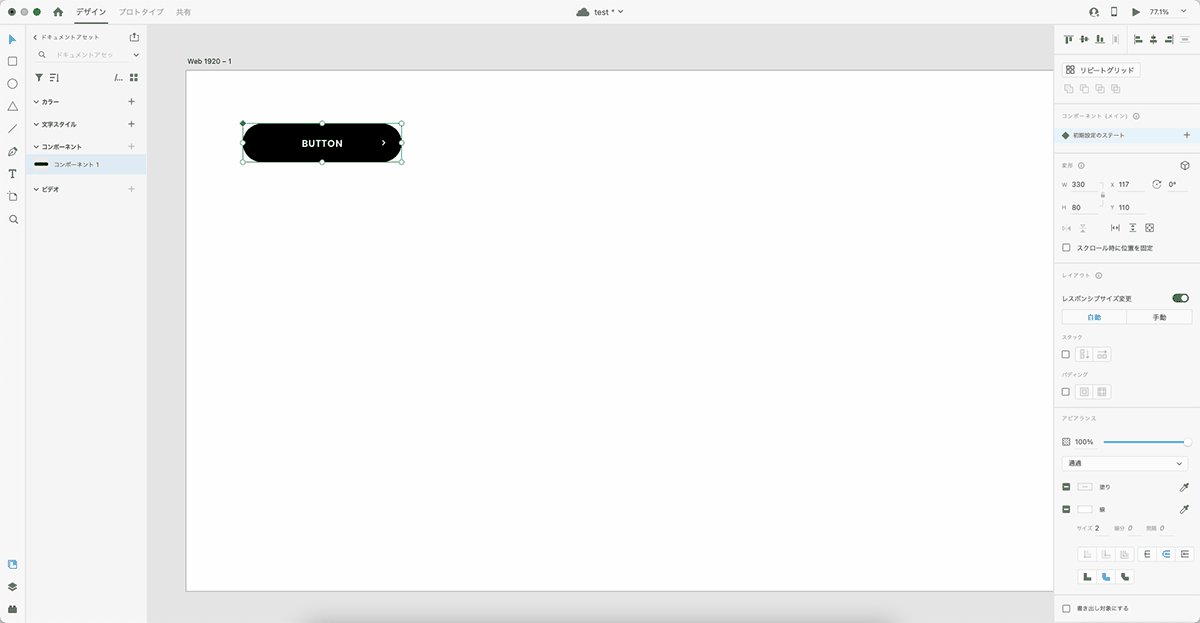
- 左上に緑のひし形がある
- メインコンポーネントを変更するとインスタンスが同様の変更される
インスタンスの特徴
- インスタンスには普通のインスタンスとインスタンスオーバーライドがある
- 左上に白いひし形がある
- インスタンスを変更してもメインコンポーネントと他のインスタンスは変更されない
インスタンスはメインコンポーネントをコピーしたオブジェクトを指し、
インスタンス(オーバーライド)はコピーしたインスタンスを変更したオブジェクトになります。
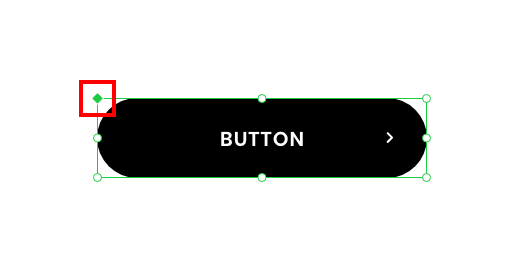
インスタンスは白いひし形ですが、インスタンス(オーバーライド)は白いひし形の中に緑の点があります。
コンポーネントの特徴
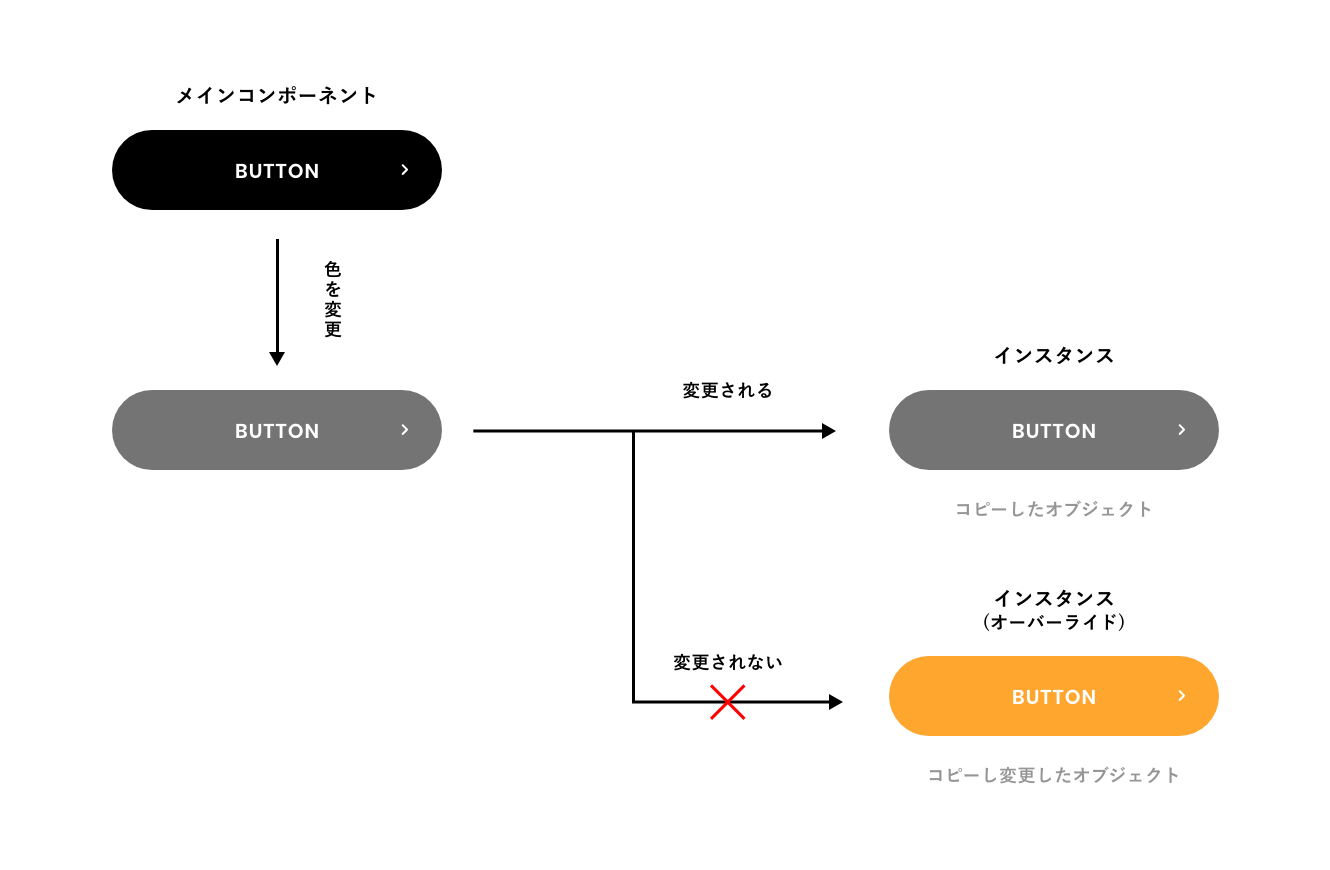
例えば下の画像のようにメインコンポーネントの色を黒からグレーに変更した場合、インスタンスは変更されますが、もう既にオレンジに変更していたインスタンス(オーバーライド)は変更されません。
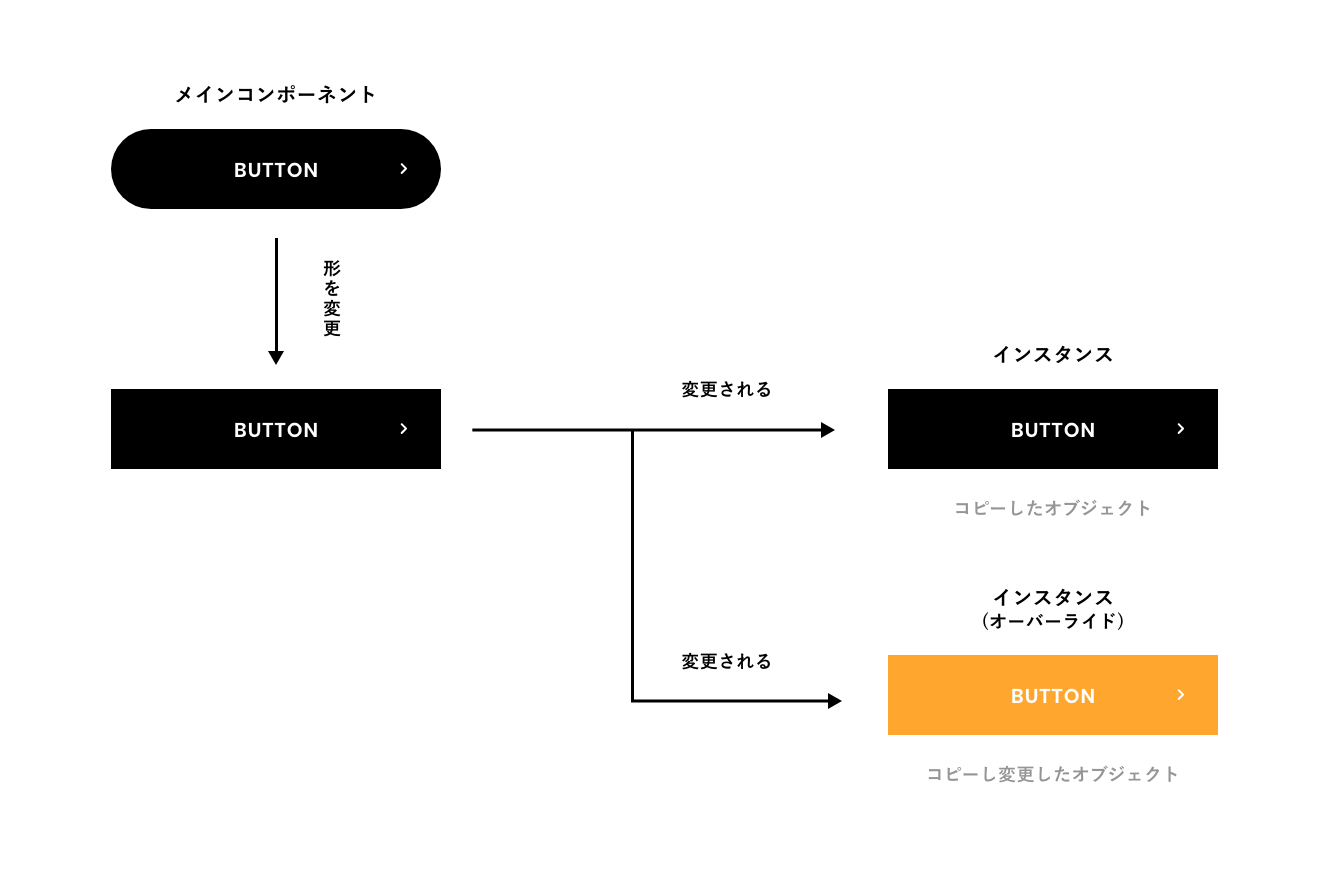
ただインスタンス(オーバーライド)すべてが変更されないわけではありません。
下の画像のようにメインコンポーネントのボタンの形を変更した場合、インスタンス(オーバーライド)のボタンはオブジェクトの色を変更しただけなので、メインコンポーネントで変更した内容は反映されます。
このようにコンポーネントは要素(色や大きさや形など)それぞれを認識しているので、この機能を使い効率よく作業していきましょう。
XDの時短テクニック
コンポーネントをしっかり理解したところでXDの時短テクニックをこれから紹介していきたいと思います。
繰り返し使う部品はコンポーネントに登録
何回も繰り返し使う部品は細かくコンポーネントに登録しましょう。
細かく登録することによって、あとで修正が入ってきても1個変更すればすべてに反映され、かなりの時短になります。
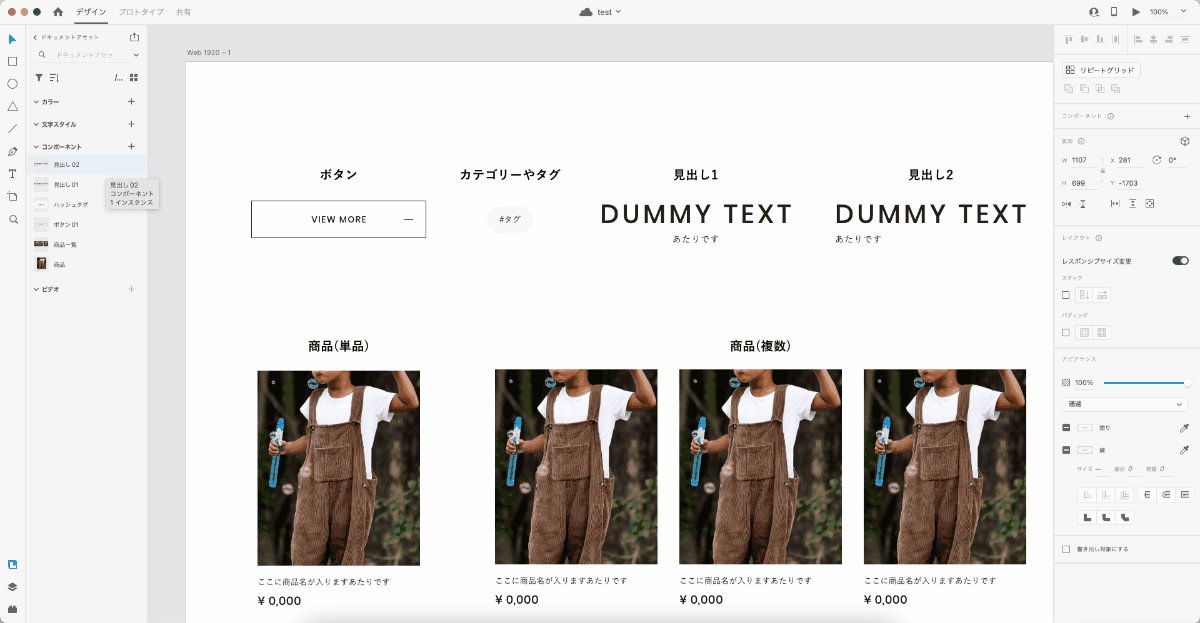
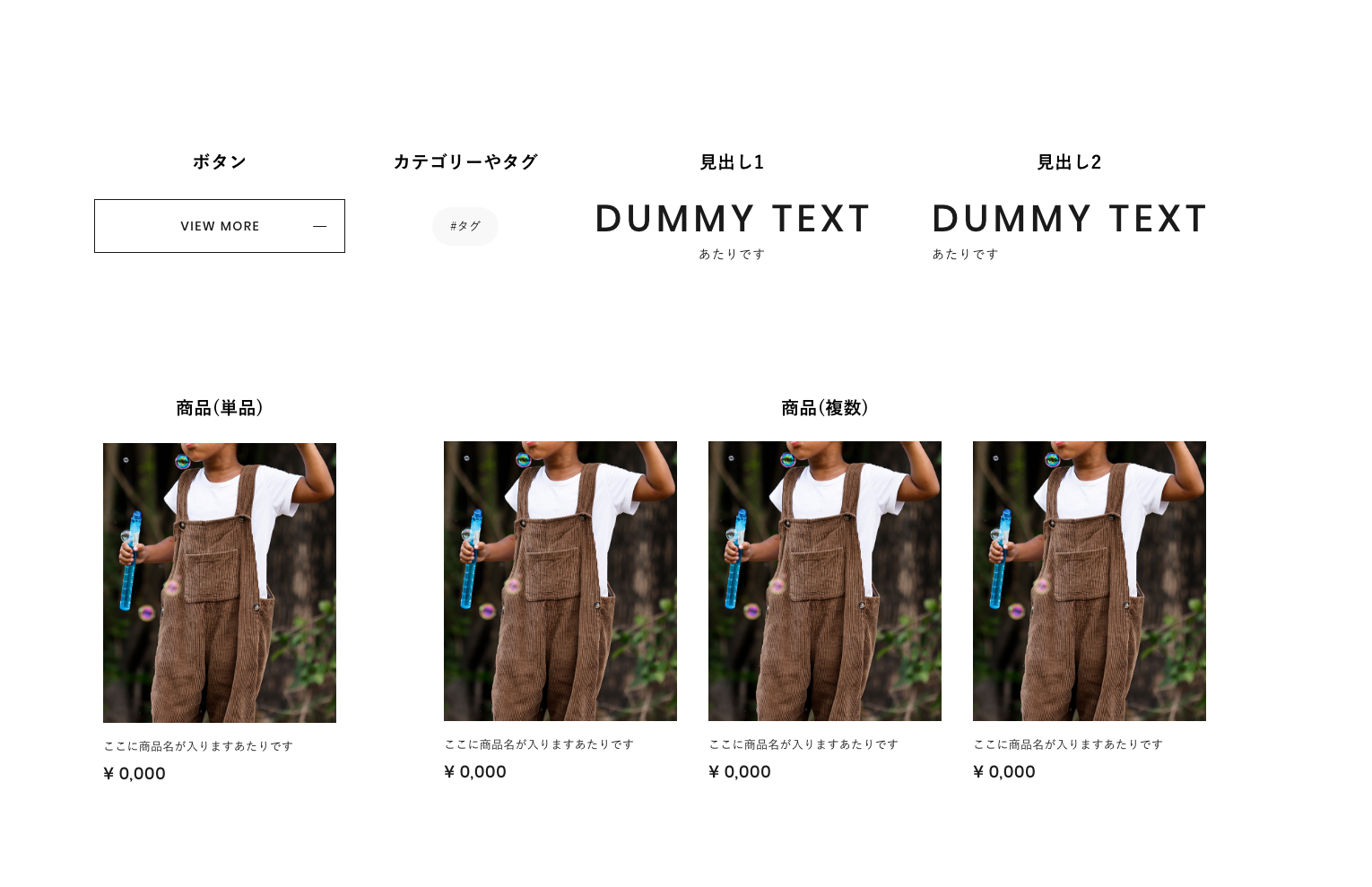
私は下記の画像ような感じで登録しています。

ボタンやカテゴリー・タグや見出しはデザインを進めていくときにテキストが変わりますので、そういうコンポーネントのテキストはあたりにしておくことをオススメします。
あたりのテキストにすることでテキストの差し換え漏れを防止することが出来るからです。
あとはECサイトでよく使う商品画像・商品名・値段ですが、最初に単品でコンポーネントに登録し、そのあとにトップページや商品一覧で使う用に複数で登録します。
そうすることによって商品名のテキストのサイズを小さくしたいときは単品の方のコンポーネントで調整、商品と商品の間隔を調整したいときは複数の方のコンポーネントを調整します。
単品と複数のように一見同じような部品ですが、それぞれで登録することで用途に合わせて調整することが出来ます。
コンポーネントなどのフォルダー分け
コンポーネントや文字のスタイルやカラーを細かく登録していくと左サイドがだんだん見にくくなると思います。
なので探しやすく・見つけやすくするためにフォルダー分けをしましょう。
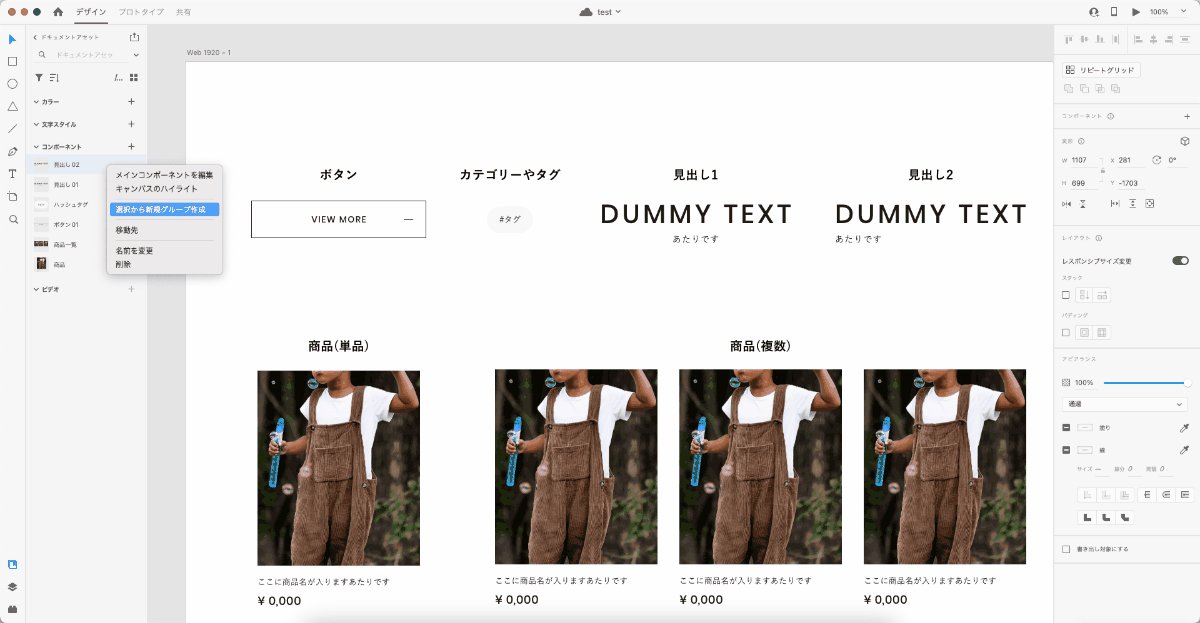
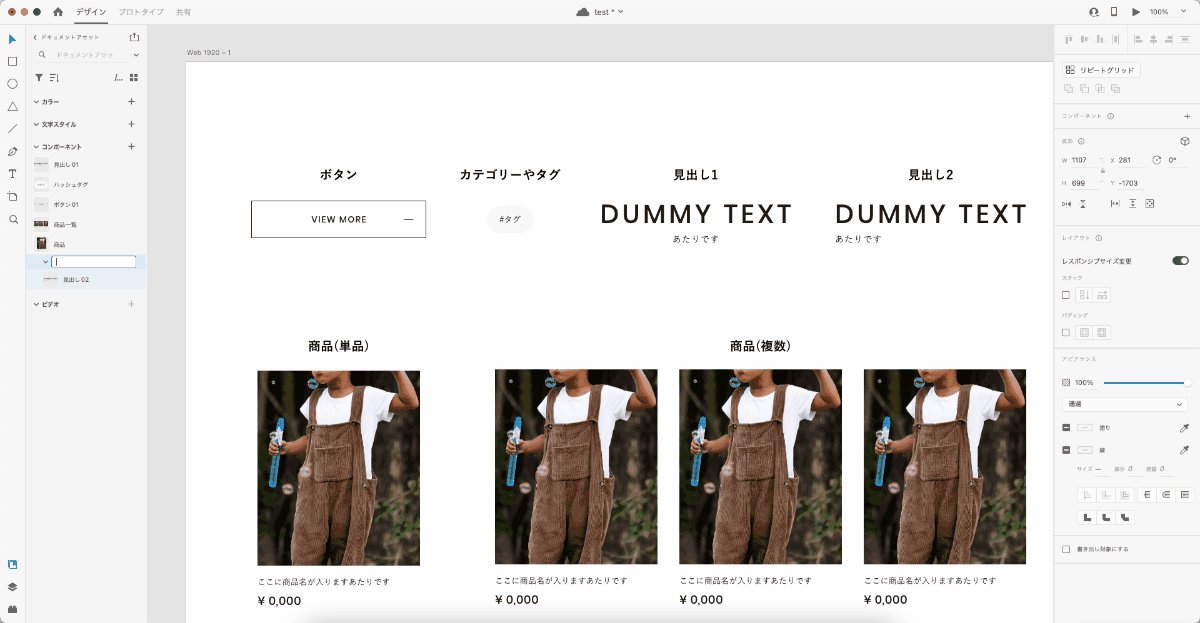
フォルダーの作成方法は左サイドのフォルダーを作りたいところか別フォルダーに入れたい部品のところで右クリックします。
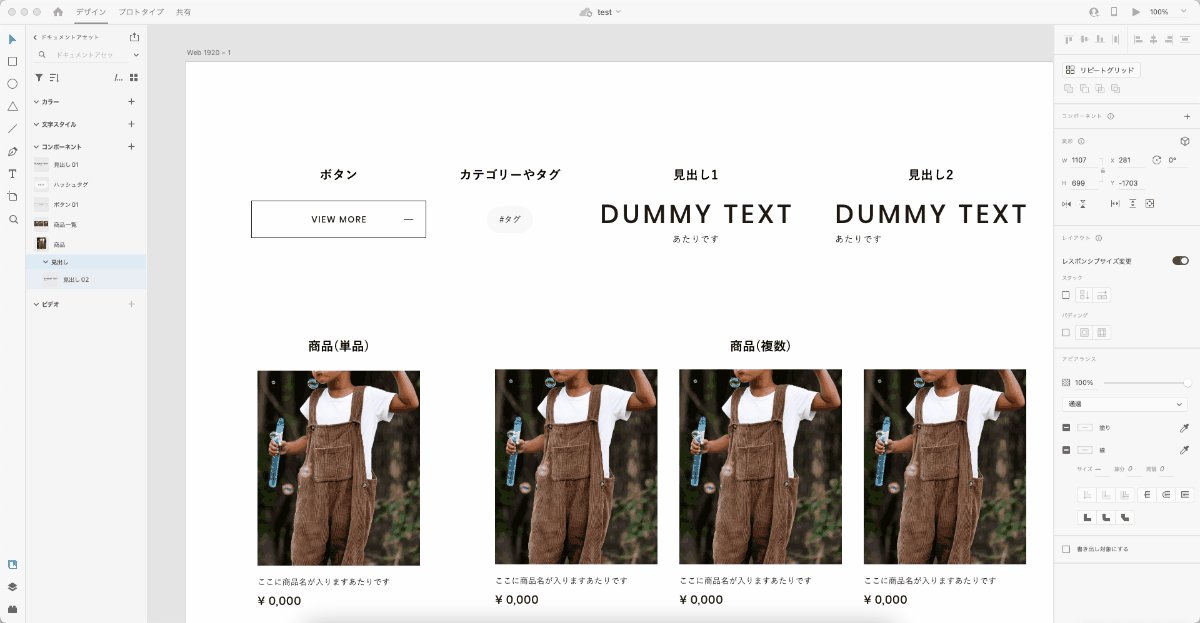
そして、「サブグループを作成」か「選択から新規グループ作成」を選択し、名前を付けたらフォルダーが作成されます。
あとは自分が探しやすいようにそれぞれの部品をドラッグ&ドロップでフォルダー分けをしましょう。
私は1つのXDのデータにPCもスマホも作ってしまうので、PCフォルダーとスマホフォルダーを作成します!
ハンバーガーメニュー
ハンバーガーメニューはコンポーネントを使うことで早く作成することが出来ます。
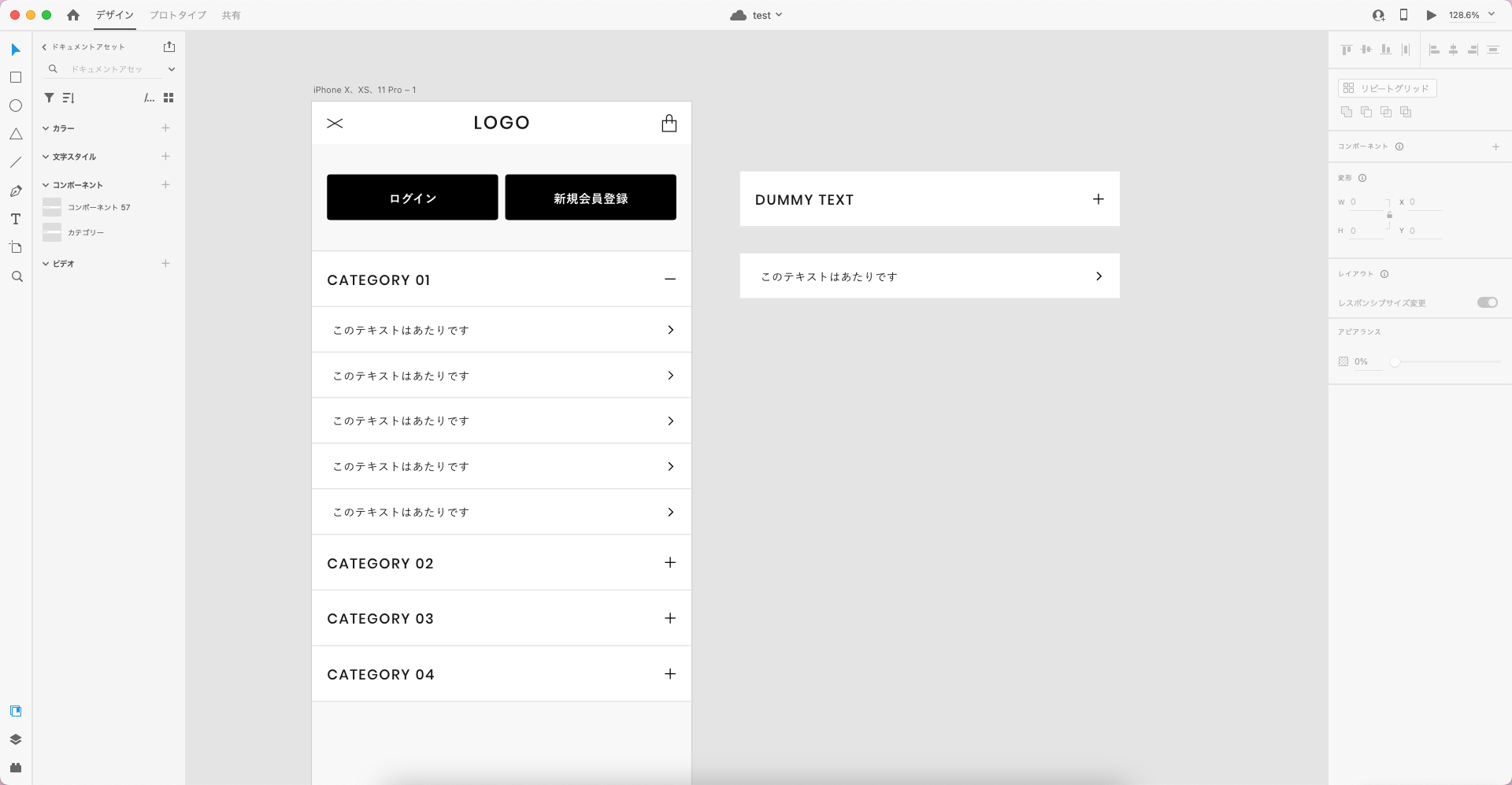
今回作るハンバーガーメニューは下記の内容になります。
CATEGORYはアコーディオンですが、01のみ開いた状態で02〜04は閉じた状態にする想定です。
では早速作っていきましょう。
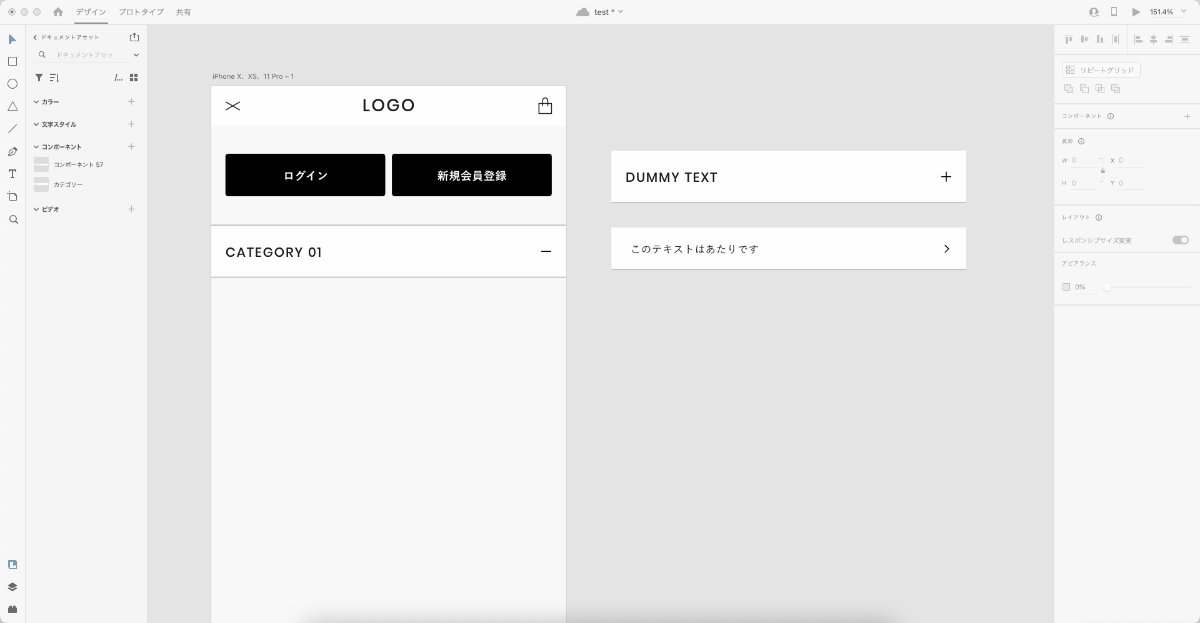
まずヘッダーからログイン・新規会員登録ボタンまで作ります。
CATEGORY 01〜04までほぼ同じ形なのでこの部分はコンポーネントを使い作っていきましょう。
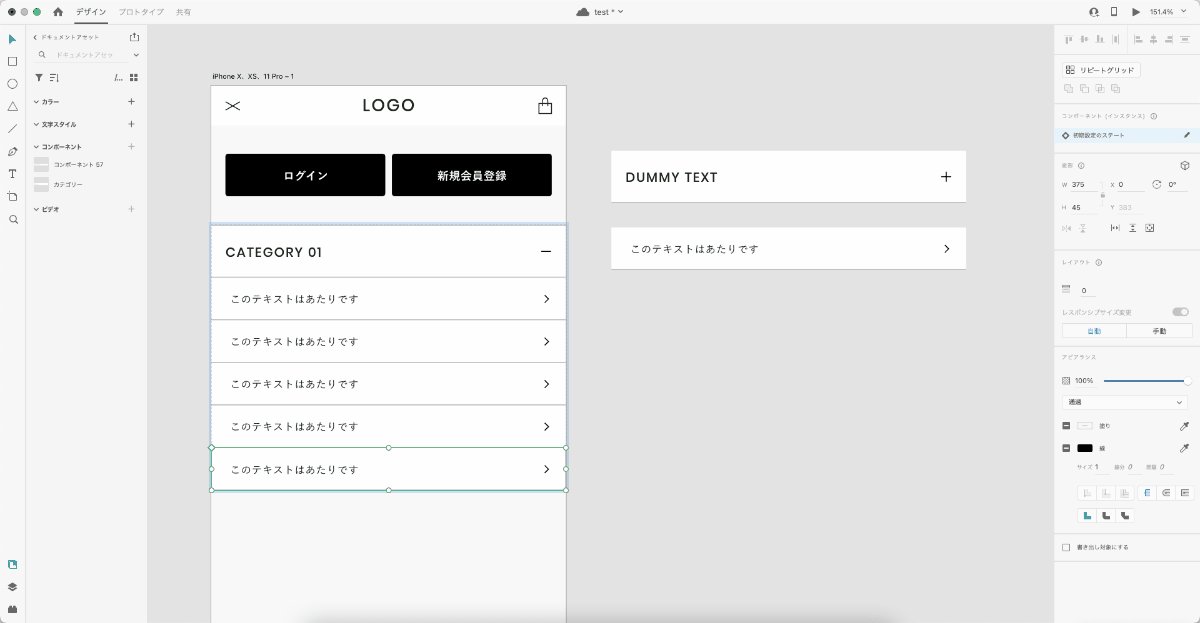
01のみ右の+を-にしますが、02〜04までは+なので+の方をベースに作成していきます。
このときCATEGORYとCATEGORYの間にグレーの境界線を入れたいので、白の長方形の下にだけにグレーの線を入れてコンポーネントに追加します。
いきなりベースのコンポーネントを作成するので、デザインで迷ってしまうかもしれませんが、コンポーネントで作成しますので、だいたいのデザインで作って大丈夫です
先ほど登録したコンポーネントをコピーし、実際のアートボードに配置します。
そのコンポーネントのテキストを「CATEGORY 01」に変更し、+を-に変更して完成形に近づけていきます。
ベースのコンポーネントのままだと背景とコンポーネントの境目がわかりにくいので線をコンポーネントの上部に配置します。(このときコンポーネント内に線を追加しないようにしてください)
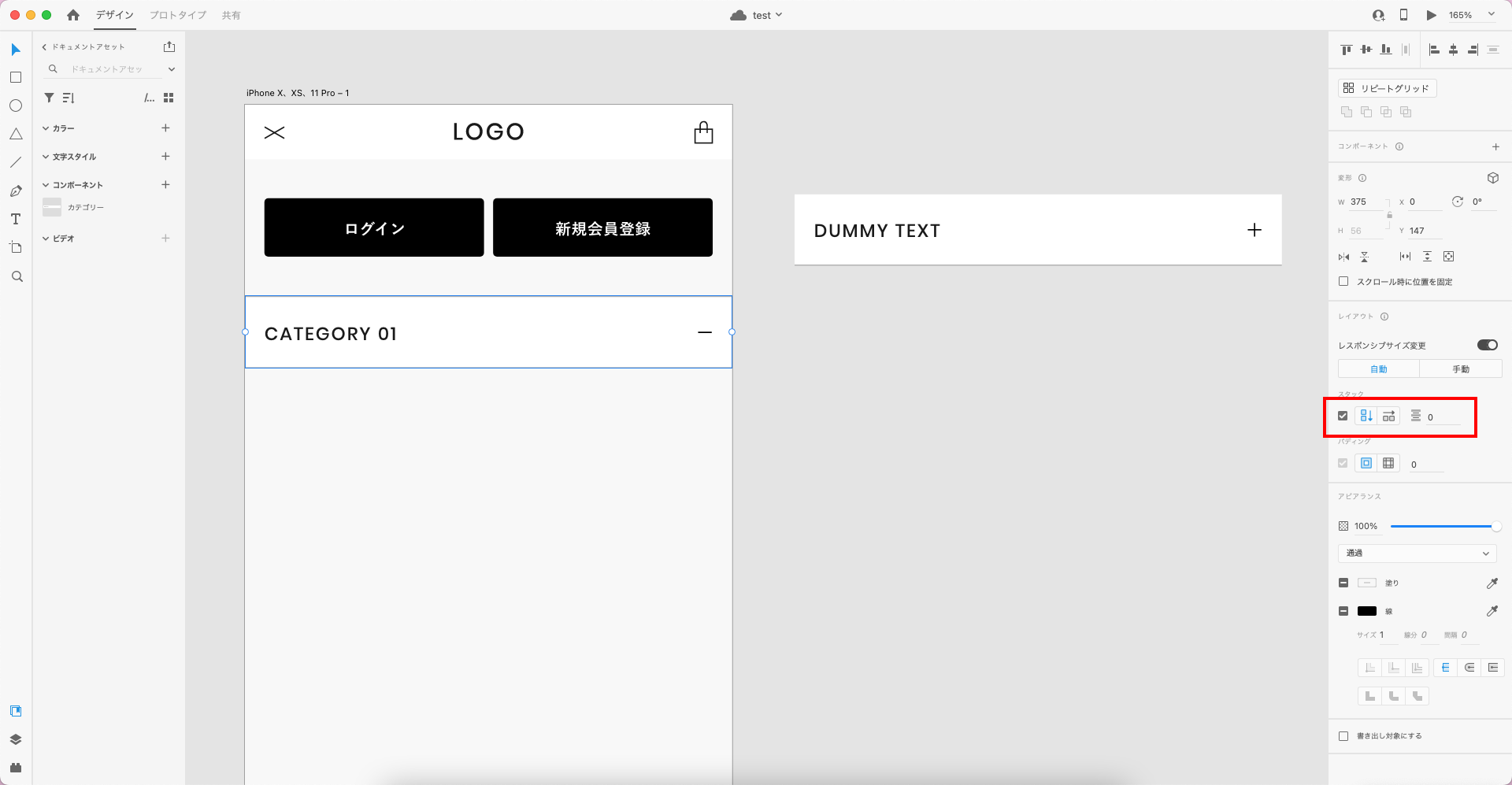
そのコンポーネントと線を選択してグループ化(command+GかCtrl+G)し、右の方にある「スタック」にチェックを入れます。
そのときに向きが縦方向で値が0になっていることを確認して下さい。
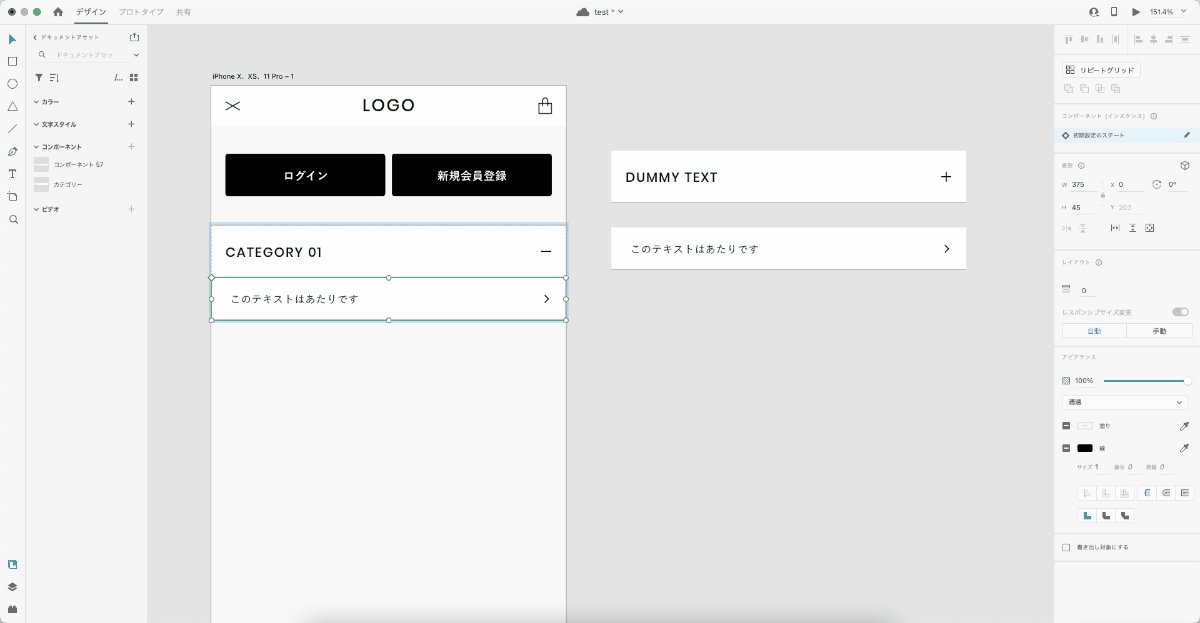
CATEGORYのコンポーネントの作成時と同様に「このテキストはあたりです」中カテゴリーのコンポーネントを作成します。
そのコンポーネントをコピーし、先ほど作ったグループをダブルクリックします。
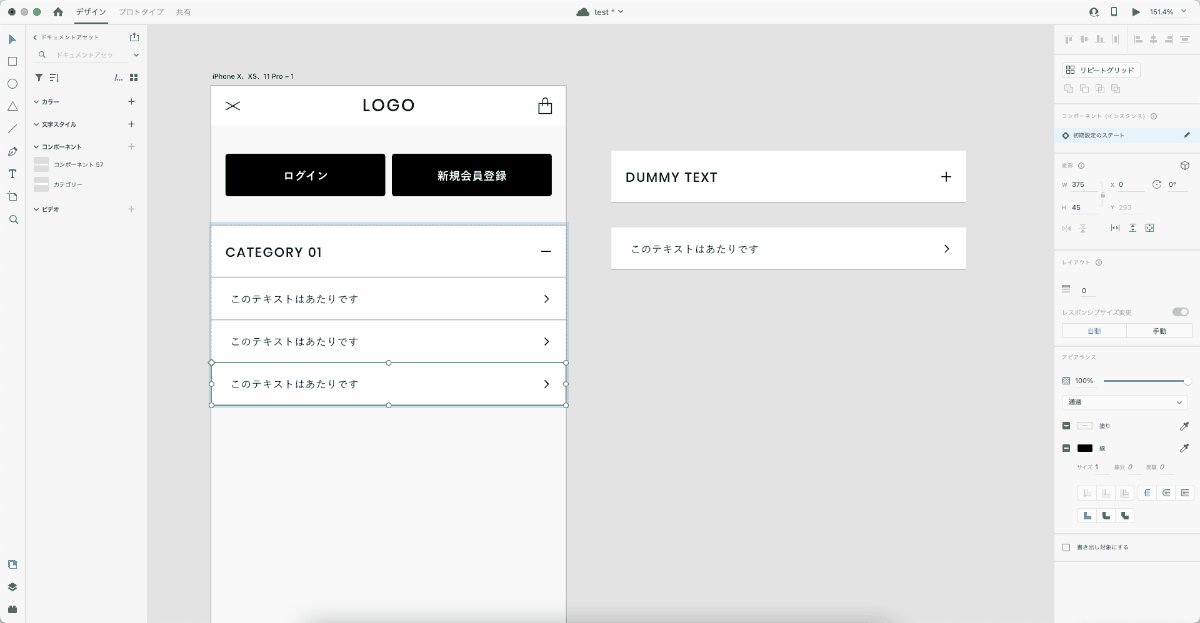
そこでペーストすると勝手に間隔が調整されるので、ワイヤー通りに5個配置します。
この作り方で残りのCATEGORY 02〜04までを追加して完成です!
スタックで間隔を自動で調整してくれるのですごく早く作れます。
もし作っている途中で色を変えたくなったりしたら、メインコンポーネントを編集しましょう。
テキストによるオブジェクトサイズの可変自動調整
テキストなどの大きさに応じて自動でオブジェクトサイズが変わるXDの機能があります。
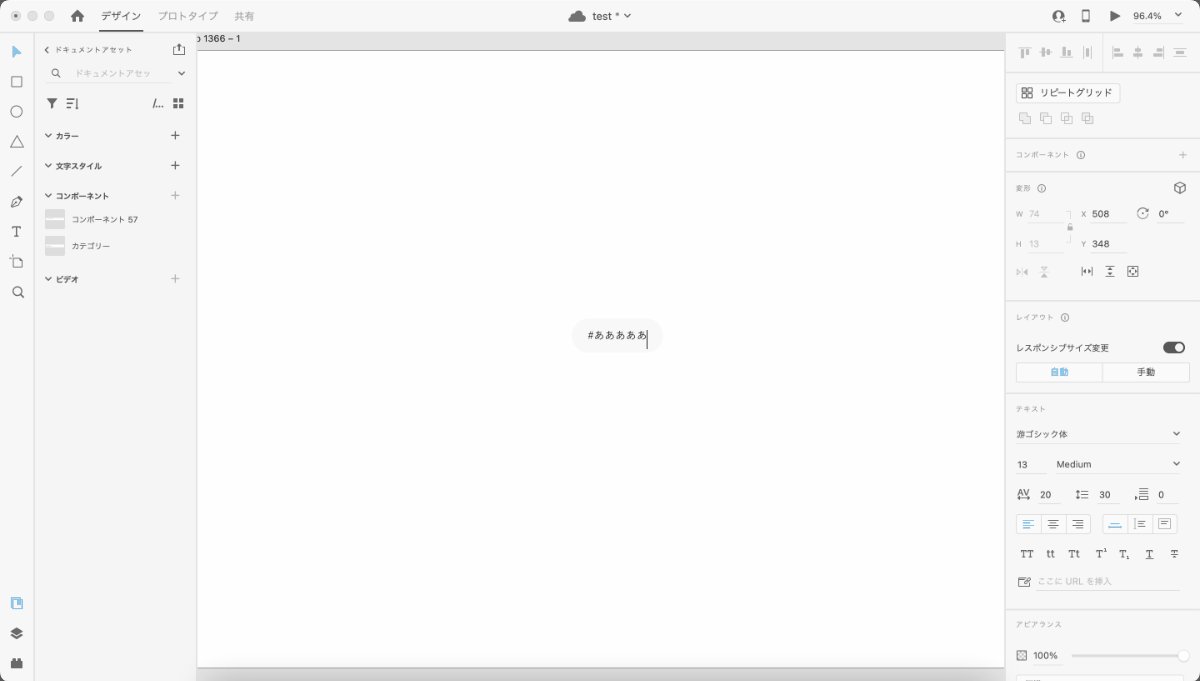
この機能を使うことでボタンやタグなど中のテキストが長くなった分全体のオブジェクトの大きさが変わります。
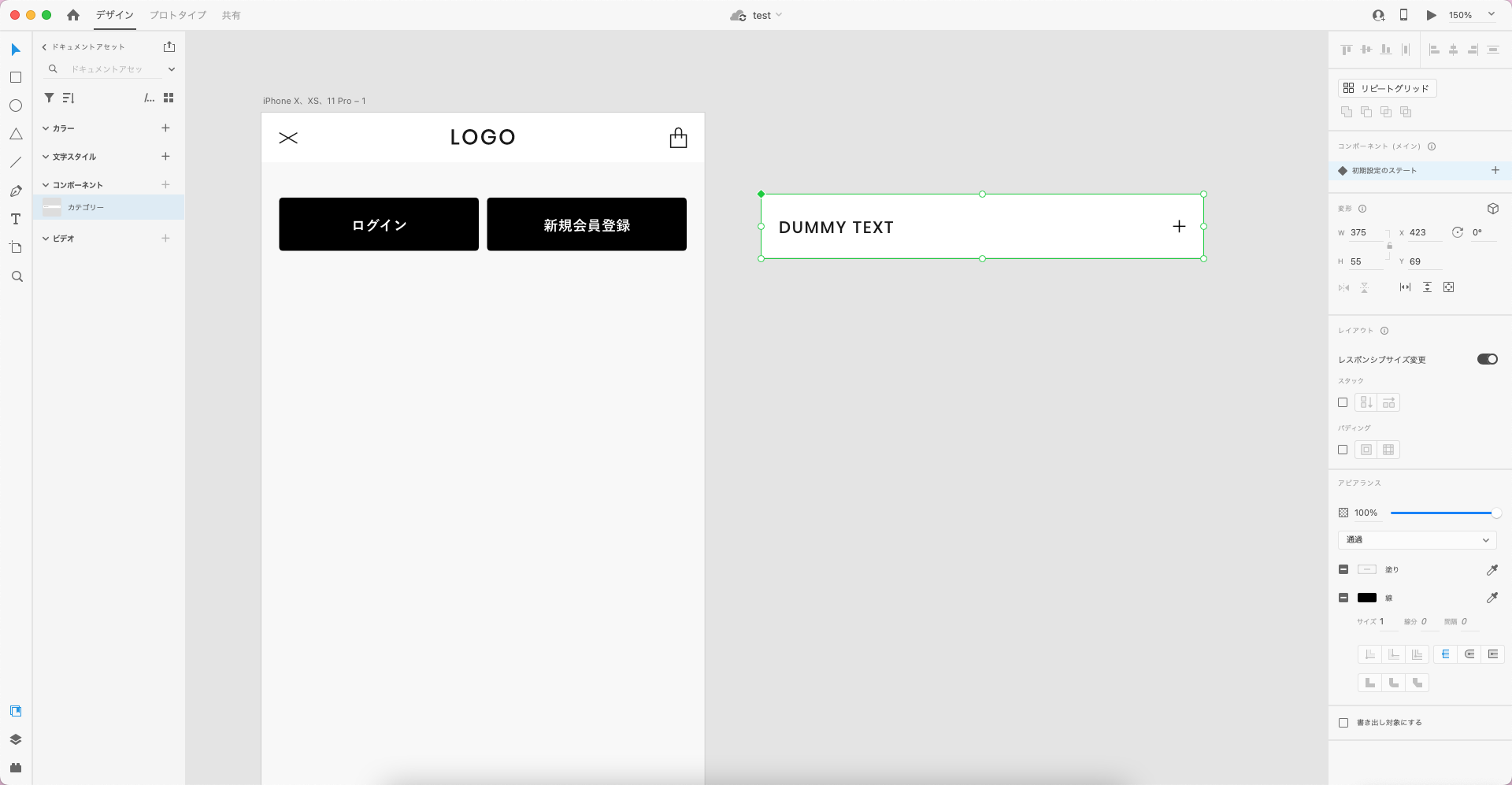
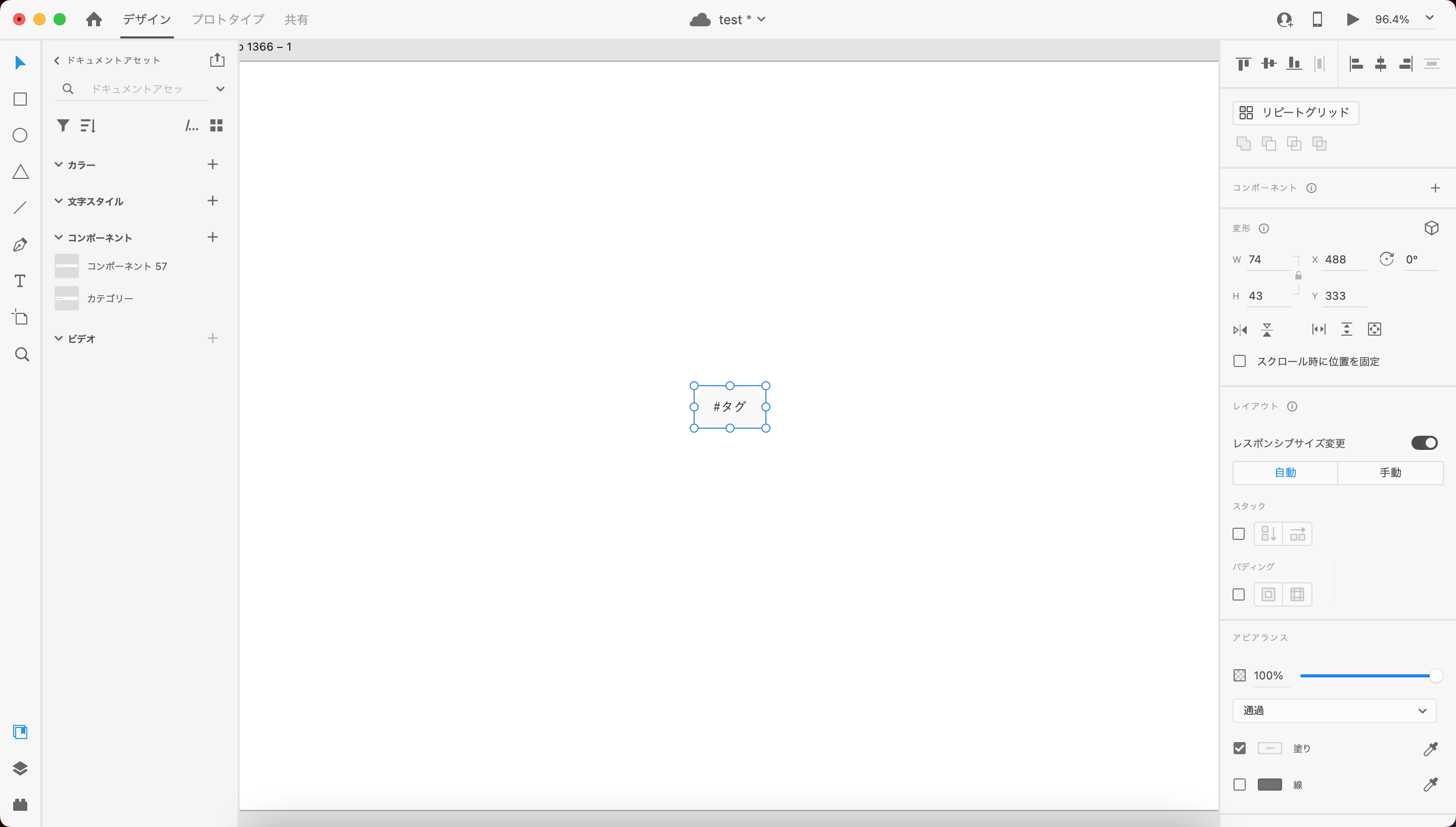
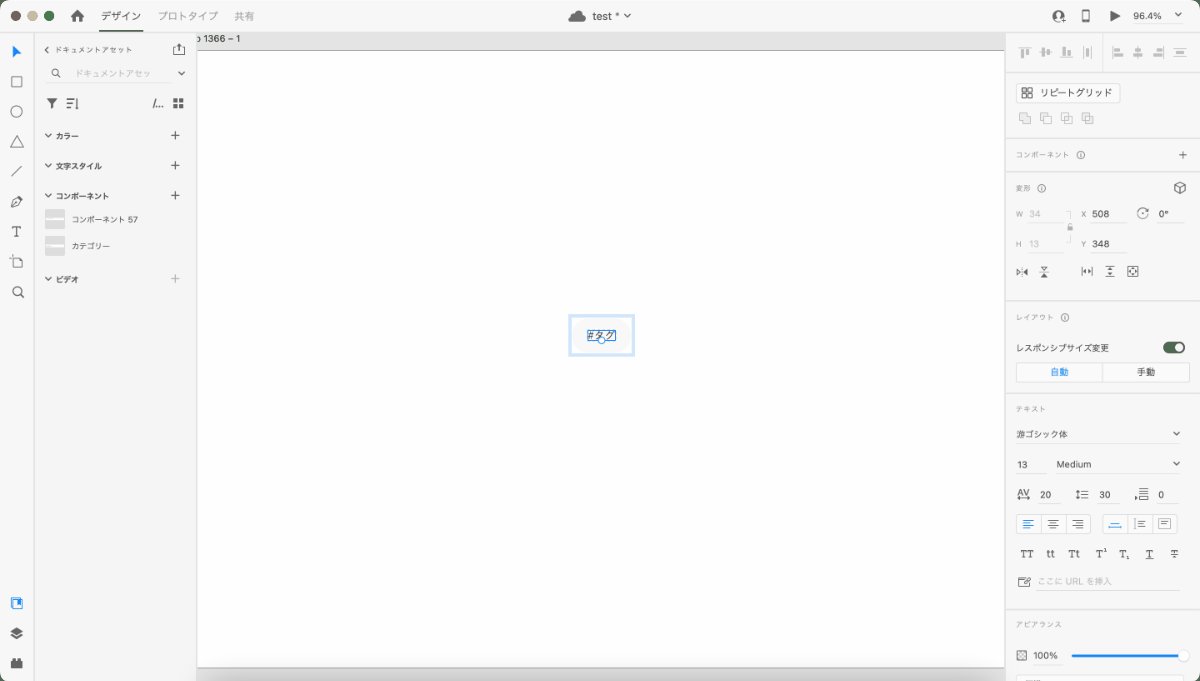
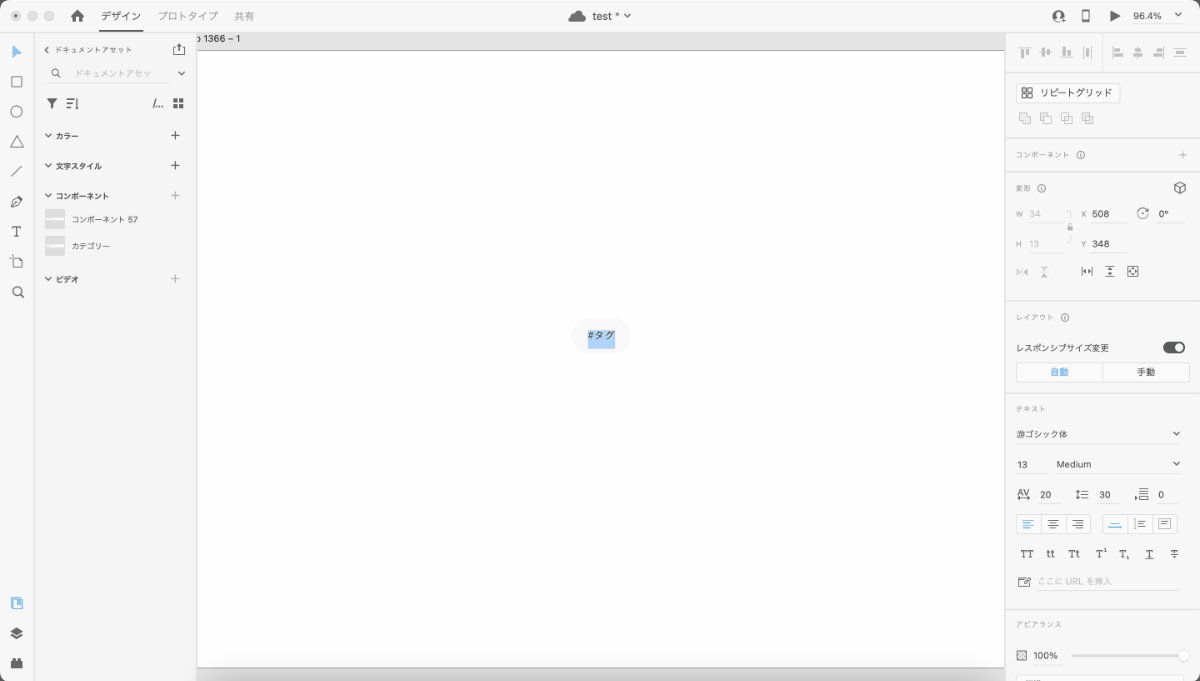
具体的な作り方はまず下の画像のようなオブジェクトを作ったとします。
作ったオブジェクト全部を選択し、グループにします。
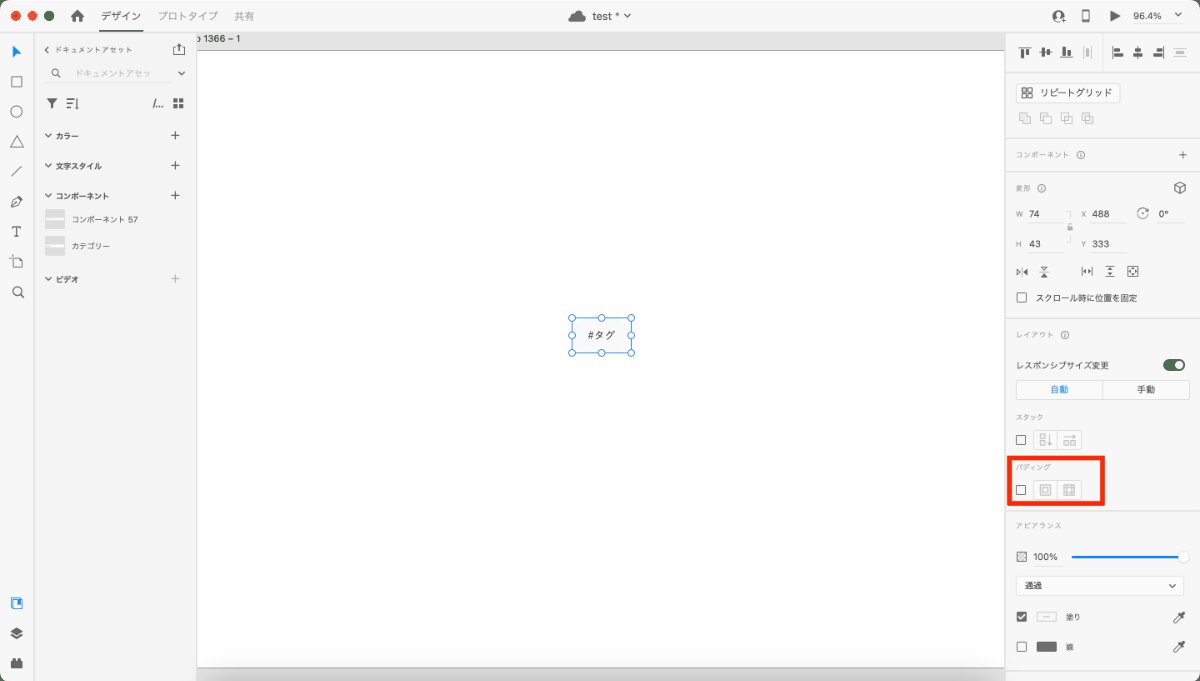
そして、左サイドのパディングにチェックをつけると完成です。
最後に
いかがだったでしょうか?
今回はコンポーネントの説明からXDの時短テクニックまでご紹介させていただきました。
他にもまだまだ時短テクニックがありますので、次回以降ご紹介できればと思います!