
Webデザイン部の稲原です。
私は普段、主にAdobe XDを使ってデザイン制作をしています。
Adobe XDには「プラグイン」があり、使うだけで作業効率アップへ繋がる優れものです。
そもそもプラグインとは、XD上の作業環境をカスタマイズでき、作業効率アップに繋がる拡張機能のことです。
ワンクリックで手間を省くことができ、面倒で複雑な作業の一部を自動化することもできます。
そこで、これからXDを使い始める初心者の方必見!
デザイナー目線で厳選した5つのプラグインをご紹介します。
この記事の目次
はじめに:Adobe XDのプラグインの入れ方
まずは、プラグインの入れ方を説明します。

- 画面左下のプラグインのアイコンをクリック(または、shift+command⌘+P)
- プラグイン一覧画面の「+(プラグインを見つける)」をクリック
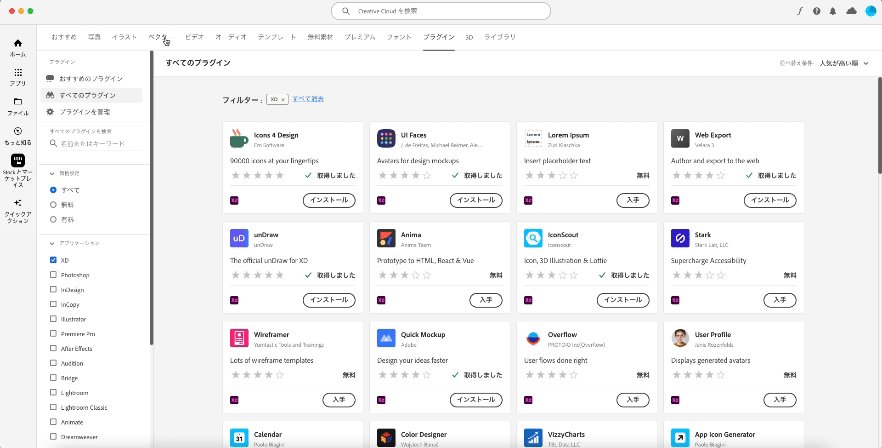
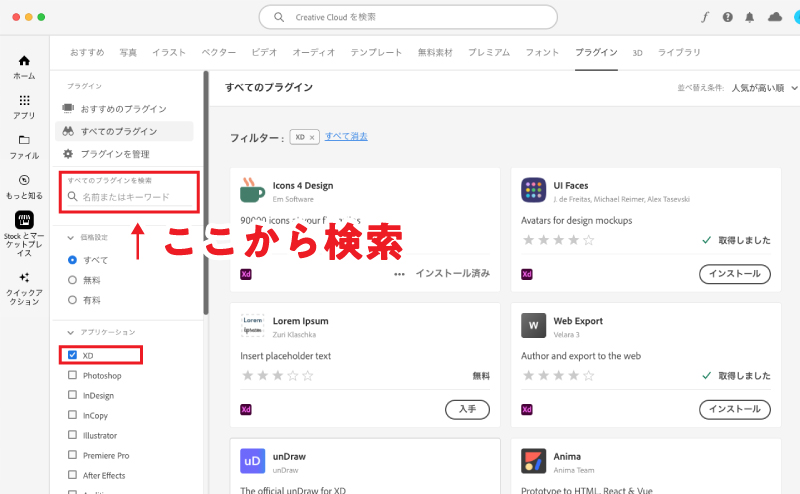
- プラグインストアへ遷移
「アプリケーション」の欄の「XD」にチェックが入っていることを確認し、検索しましょう。
- 無料/有料で絞り込んで検索
- カテゴリーで絞り込んで検索
- プラグインのインストール/アンインストール
といった検索や管理なども出来ます。
これからご紹介するプラグインで気になったものはインストールしてみましょう。
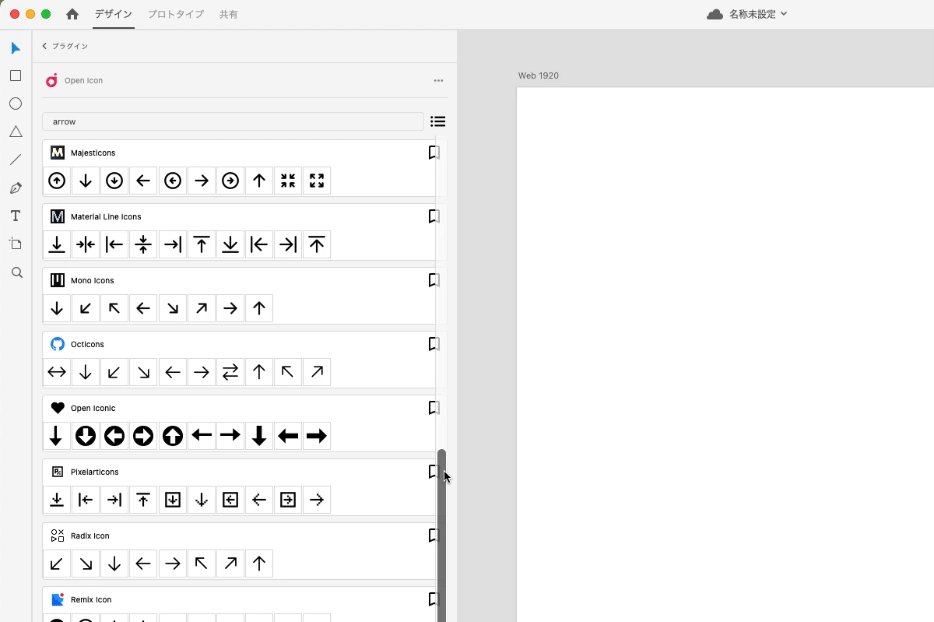
XD上でアイコンを簡単検索! – OpenIcon
最初にご紹介するのは「OpenIcon」というプラグインです。
使用したいアイコンをブラウザで検索してダウンロードしてXDに持ってくる…
といった作業の手間を省ける便利なプラグインです。
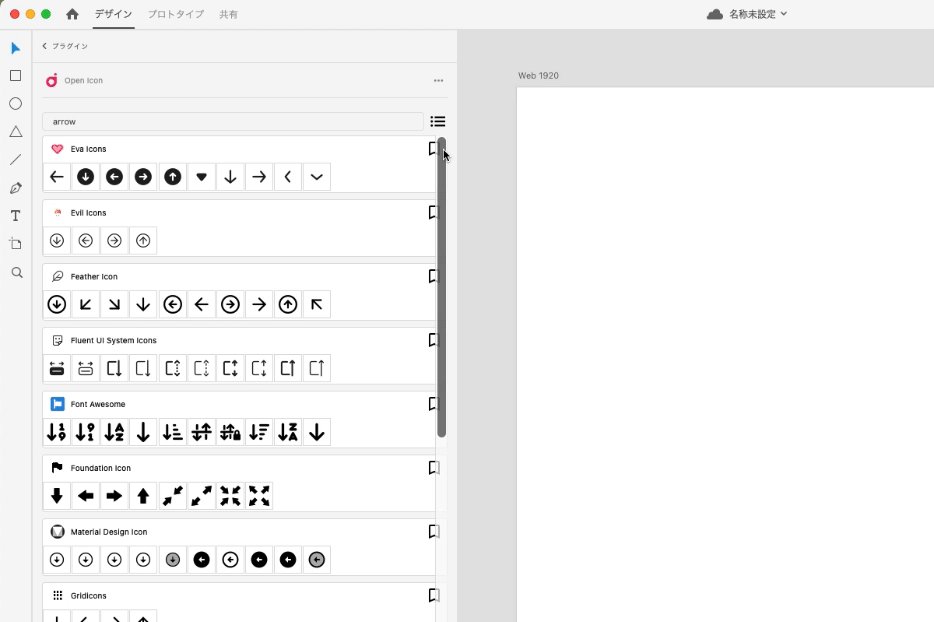
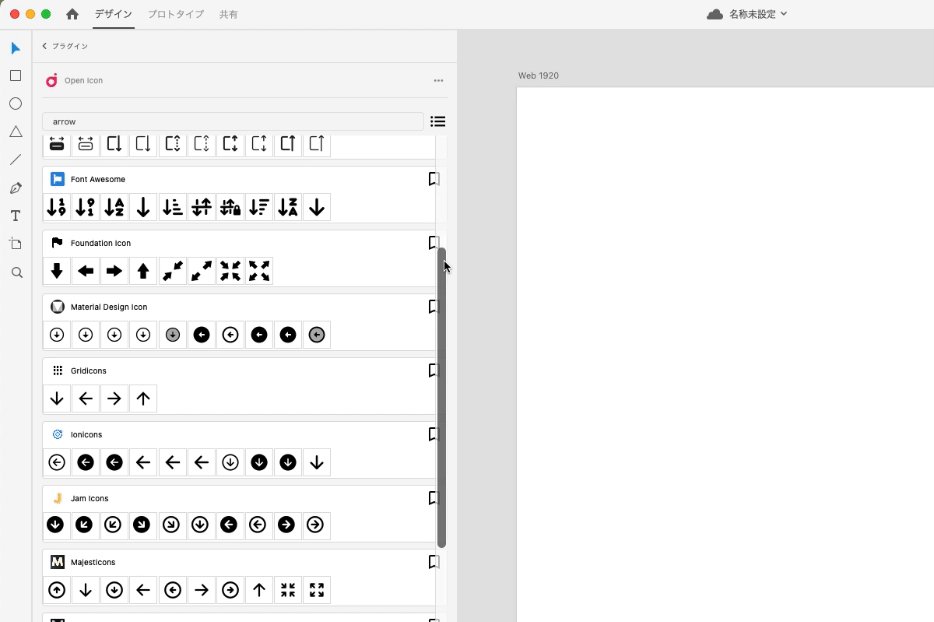
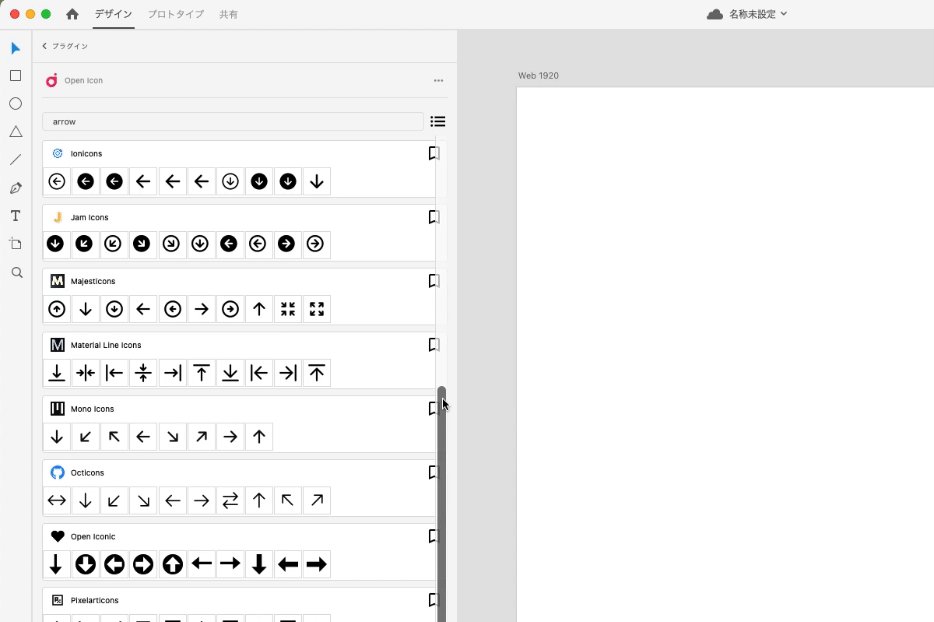
試しに「arrow(矢印)」と検索してみると、こんなにたくさんのアイコンが一瞬で見つかりました!

使い方は以下の通りです。
- 「OpenIcon」のプラグインを開く
- 検索したいアイコンを英語で検索(日本語非対応)
- 使用したいアイコンをアートボードにドラッグ
OpenIconを使用する上で1つ難点があり、日本語での検索が対応されていないというところです。
よく使用するアイコンの英名は覚えておくと良いでしょう。
アートボードのサイズを瞬間リサイズ! – Resize Artboard to Fit Content
「Resize Artboard to Fit Content」は名前の通り、「アートボードをコンテンツに合わせてリサイズする」プラグインです。
手動でアートボードを縮小・拡大する手間が省けて便利です。

使い方は以下の通りです。
- リサイズしたいアートボードを選択する
- 「アートボードをコンテンツに合わせる」をクリック
このプラグインはショートカットキーも対応しています。
アートボードを選択し、Control+Fを押すだけでリサイズしてくれます。
リサイズする機能のみのプラグインですが、個人的には重宝しているので入れておいて間違いなしです。
テキスト分割で作業効率UP! – Split Rows for XD

「Split Rows for XD」はテキストボックスに打ち込まれた文章を行ごとに分割してくれるプラグインです。
私はリストの項目を1つずつ分割したいときによく使用しています。

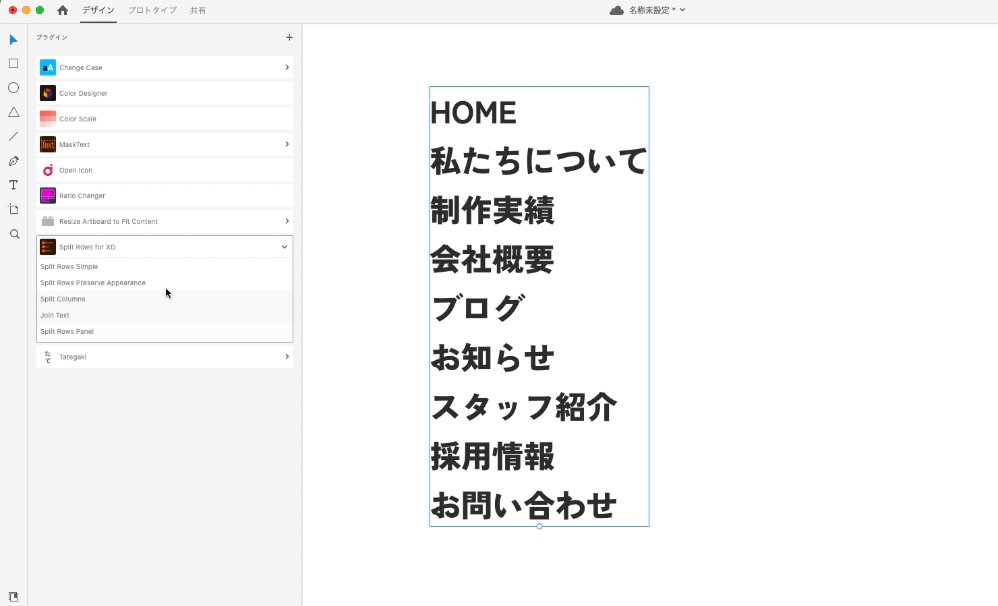
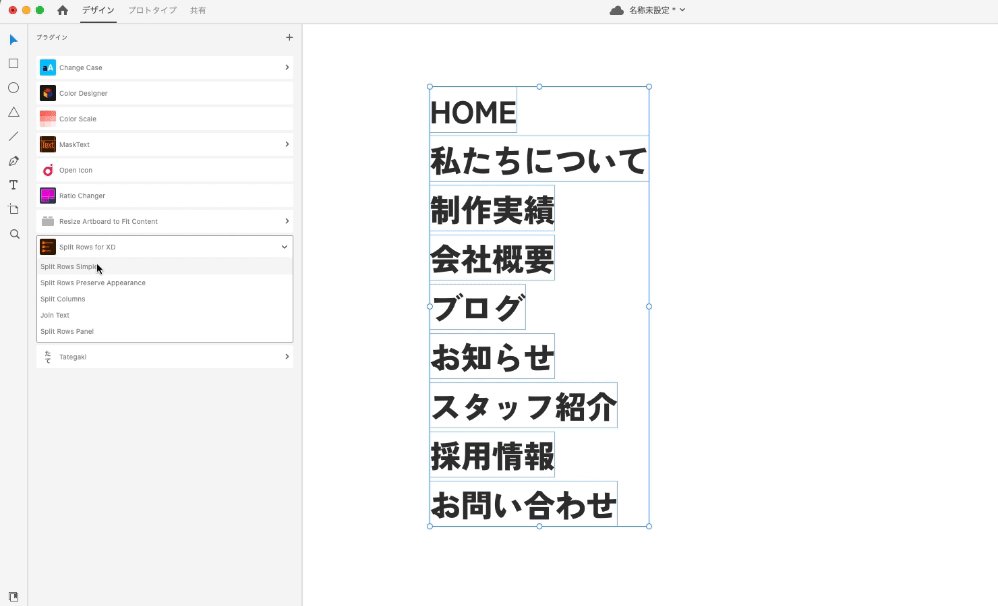
使い方は以下の通りです。
- テキストボックスを選択する
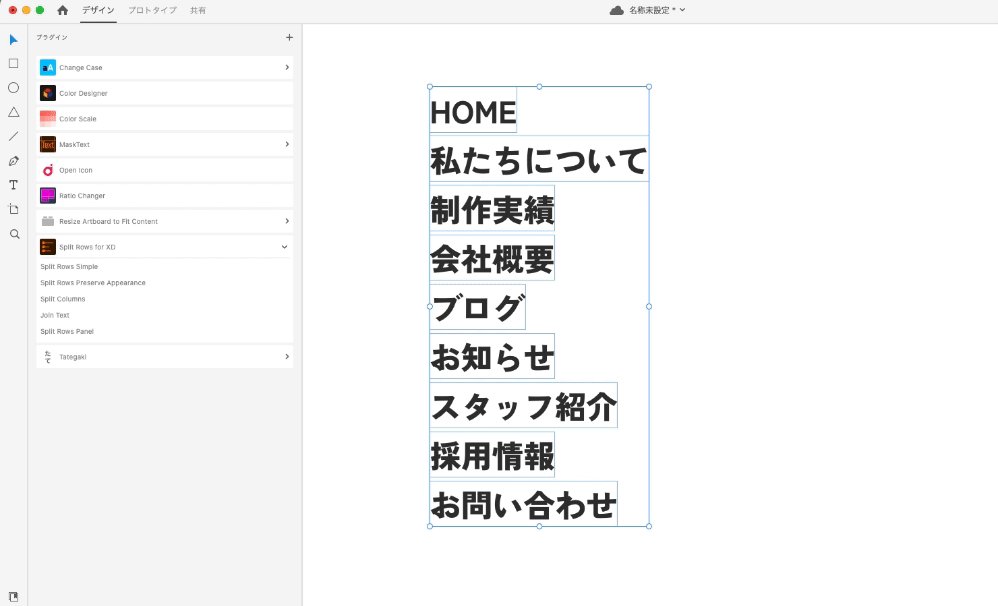
- 「Split Rows Simple」をクリック
- 改行された項目ごとに分割される
1つのテキストボックスが、項目ごとのテキストボックスにバラバラに分割されます。
他にも以下のような機能があります。

- Split Rows Preserve Appearance:文字の大きさなどスタイルを維持しながら分割
- Split Columns:一文字ずつに分割
- Join Text:分割したテキストボックスを1つのテキストボックスに
これらの機能も使いこなせばかなりの時短になりますね!
大文字・小文字を一括で変更! – Change Case
「Change Case」は英単語、英文の大文字・小文字をまとめて変更出来るプラグインです。
頭文字だけ大文字にしたい…
すべて小文字からすべて大文字にしたい…
などといったお悩みを一瞬で解決してくれます。
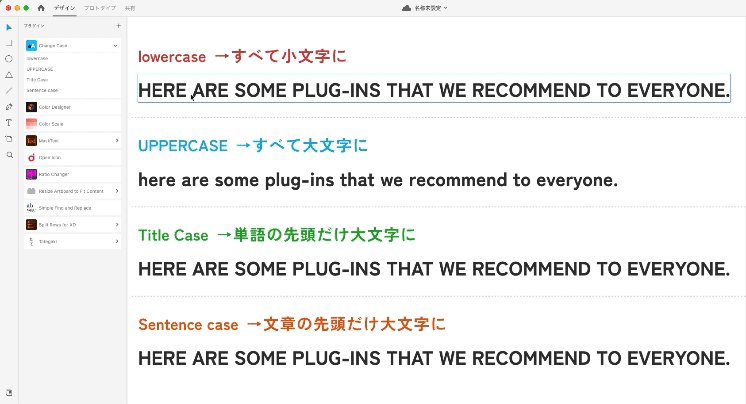
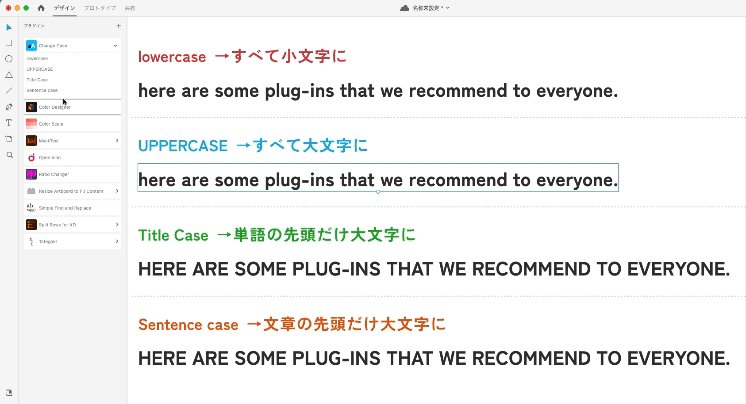
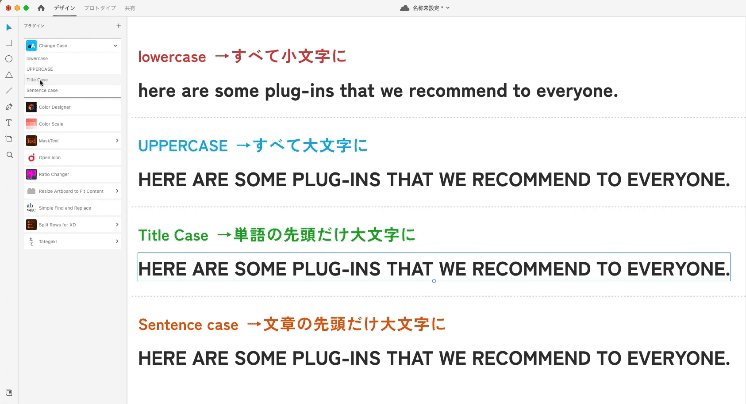
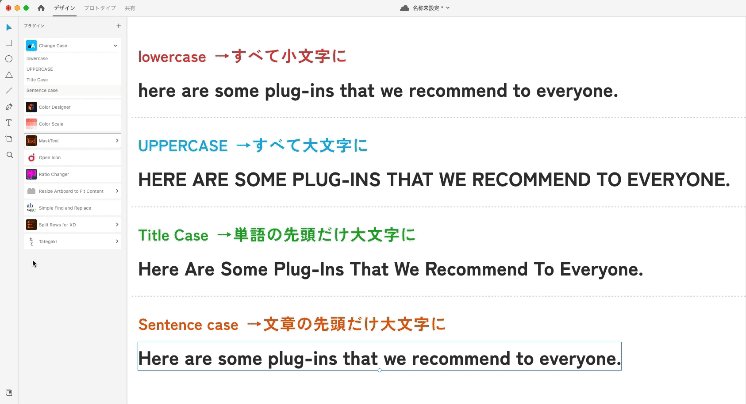
以下の通り、4つのパターンで変更が出来ます。
- lowercase:すべて小文字に
- UPPERCASE:すべて大文字に
- Title Case:単語の先頭だけ大文字に
- Sentence case:文章の先頭だけ大文字に

使い方は以下の通りです。
- 英単語、英文テキストを選択する
- 変更したいスタイルを選択する
Change Caseを使用する前は、テキストパネルの「TT」「tt」「Tt」で変更していましたが
見た目のテキストが変わるだけで、コピーすると実際のテキストは変更出来ておらず、そのままコーディングに反映したことが何度かありました。
そんな間違いも防ぐことの出来るのでおすすめです。
カラーパレットをラクラク作成! – Color Scale
「Color Scale」は1つの色から黒・白などの色へのグラデーションのカラーパレットを作ることが出来るプラグインです。
黒・白だけでなく、例えば赤から青へのグラデーションも作成可能です。
グラデーションの段階も、2〜100の数値で細かく設定出来ます。
使用イメージは下記を見ていただくと分かりやすいと思います。
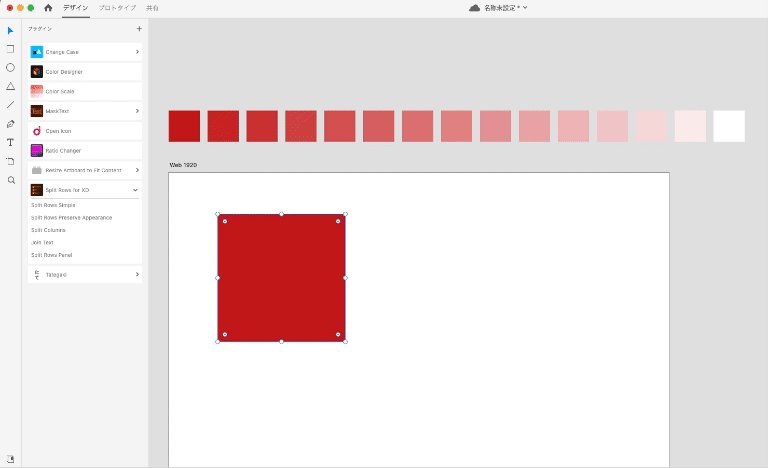
例として、赤から白、15段階のグラデーションを作成してみました。

使い方は以下の通りです。
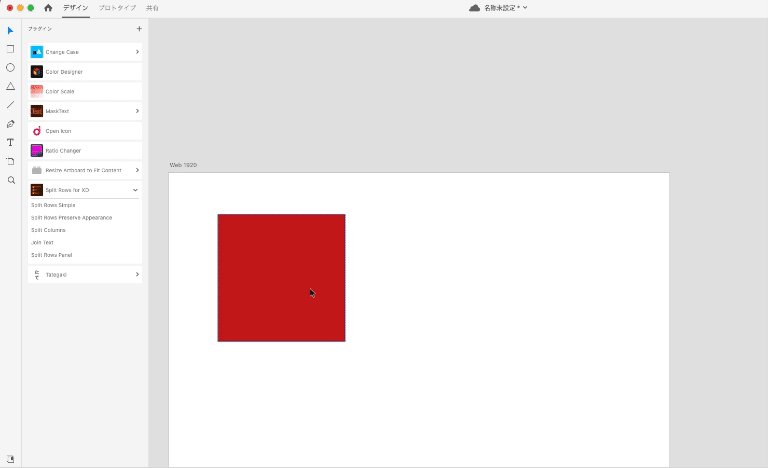
- 赤のオブジェクトを作成、アートボード内に配置し、選択した状態にしておく
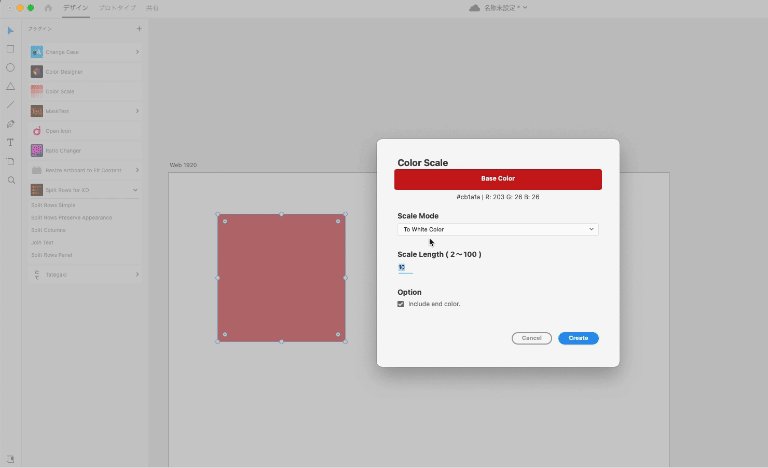
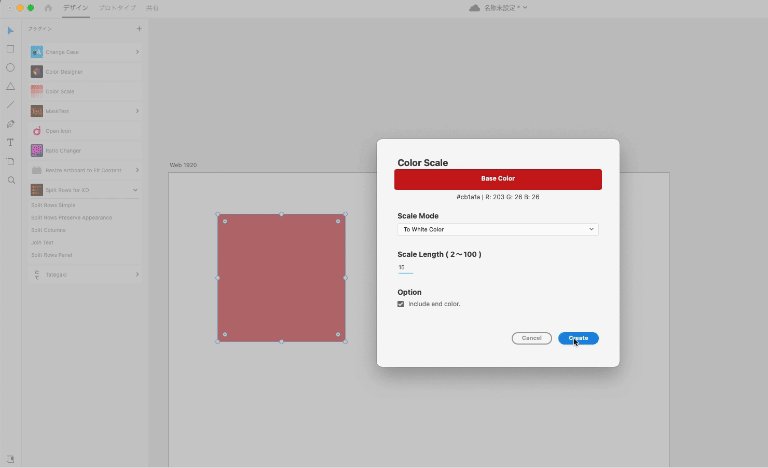
- プラグイン「Color Scale」をクリック
- 赤から白のグラデーションにしたいので、Scale Modeが「To White Color」にする
- 15段階のグラデーションにしたいので、Scale Lengthを「15」にする
- 「Crete」をクリック
このように、カラーパレットはアートボード外に生成されます。
すべてオブジェクトになっているので、選んだ色のカラーコードのコピーが可能です。
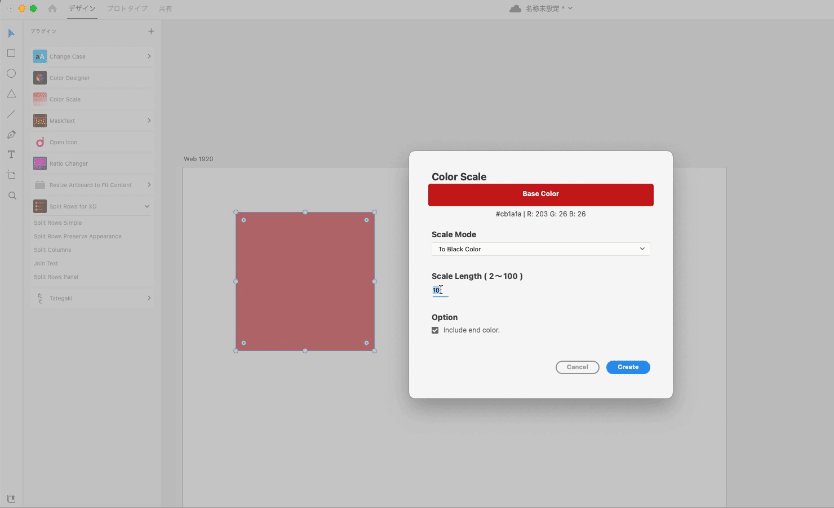
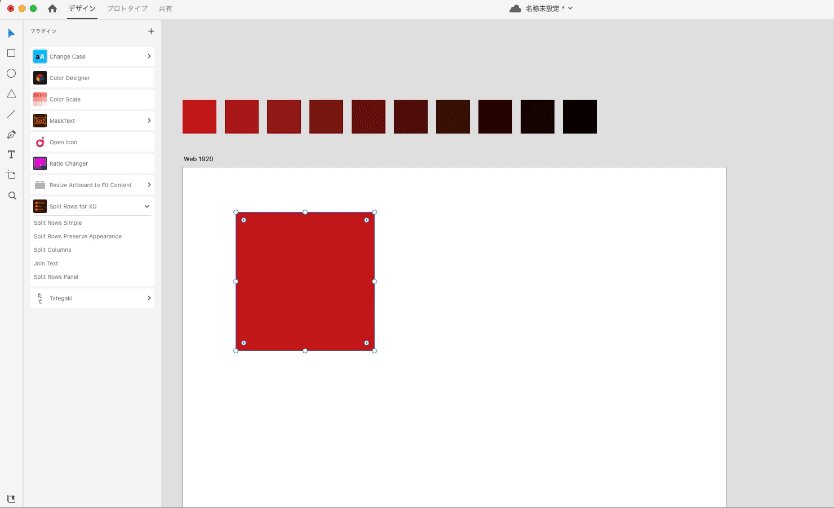
次に、赤から黒、10段階のグラデーションを作成してみました。

使い方は以下の通りです。
- 赤のオブジェクトを作成、アートボード内に配置し、選択した状態にしておく
- プラグイン「Color Scale」をクリック
- 赤から黒のグラデーションにしたいので、Scale Modeが「To Black Color」にする
- 10段階のグラデーションにしたいので、Scale Lengthを「10」にする
- 「Crete」をクリック
「Scale Mode」と「Scale Length」を希望の数値に設定するだけで、このようなカラーパレットも作ることが出来ました。
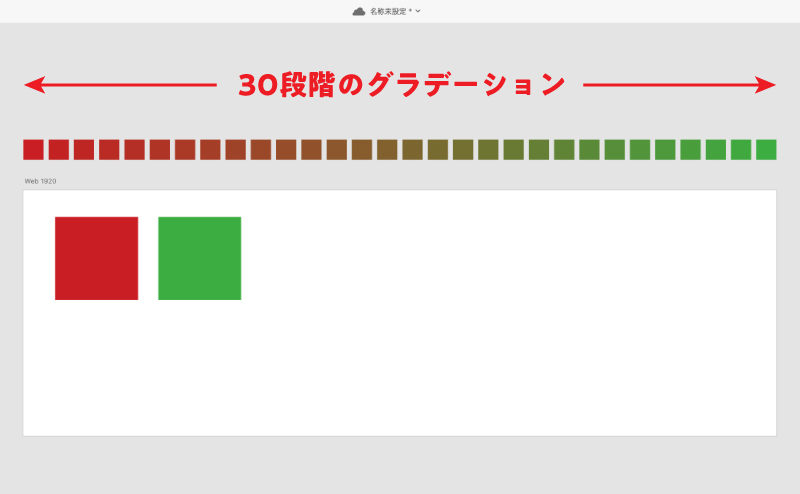
次は赤から緑、30段階のグラデーションを作成してみました。

作り方は同じなので省略しますが、このように赤から緑のグラデーションのカラーパレットが一瞬で作成出来ました。
自分でカラーピッカーを触らなくても、赤と緑の中間色が分かるので便利ですね。
最後に
いかがでしたでしょうか?
デザイナー目線でAdobe XDのおすすめプラグインを5つご紹介しました。
今回ご紹介したものの他にも、便利なプラグインはたくさんあります。
自分に合ったプラグインを探してみて、作業効率アップに繋げましょう!
最後まで読んでいただきありがとうございました。