

こんにちは!WEBデザイン部のらくちゃんです!
今回はAdobe Illustratorを使ったアイコンの作り方をご紹介させていただきます。
初心者の方でもわかりやすいように解説していきますのでよろしくお願いします!
サイトやアプリ用のオリジナルアイコン制作も承ります
直感的で分かりやすく、世界観にマッチしたオリジナルアイコンを制作しませんか?
Webサイトやアプリの印象を左右するアイコンデザイン。見やすく使いやすい設計で、ユーザーのストレスを減らし、離脱率の改善にもつながります。
ブランドイメージを丁寧に汲み取りながら、UI/UXに配慮したアイコンをご提案いたします。
この記事の目次
新規作成
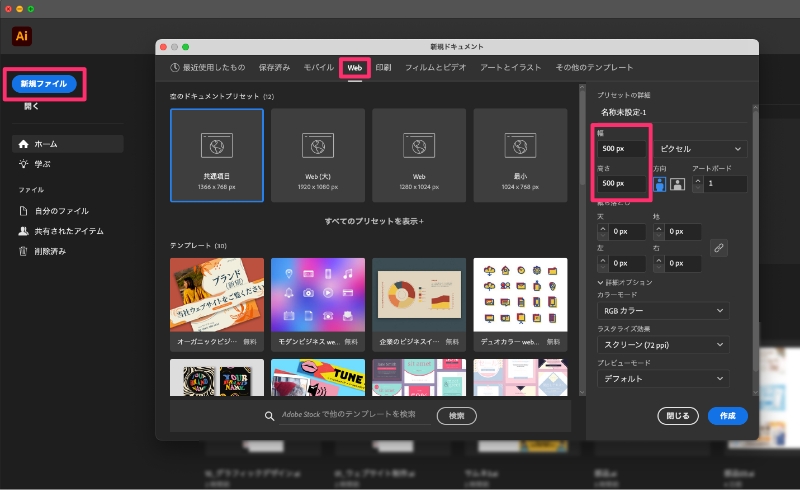
イラストレーターを起動したら左上にある「新規ファイル」を選択し「Web」をクリックし、幅と高さをそれぞれ500pxに変更します。
アートボードのサイズが変更できましたら「作成」をクリックします。
※今回は500×500pxにしましたが、400×400pxなど他の大きさでも問題ないです。アイコンを作成するときはアートボードの形を正方形にした方が使いやすいです。

カートアイコン作成
始めにカートのアイコンを作成していきたいと思います。
Step1:ペンでオブジェクト作成

左上にある「ペン」を選択、または「P」を押し、カートのアイコンを描いていきます。
今回はパスがどんなふうになっているかわかりやすいように色を変えていますが、1色で大丈夫です。
また塗りはなしにしてください。
※塗りがあったら右上のピンクの線で囲っている部分を選択し、少し下のバツのようなアイコンをクリックしてください。
垂直・水平な線を描くときは線の始めをクリックし、次の箇所をクリックするときにShiftを押しながらすると出来ます。
Step2:楕円形でオブジェクト作成

左上にある「楕円形」を選択、または「L」を押し、カートのタイヤ部分を描いていきます。
正円を描くにはShiftを押しながらドラッグします。
option(Mac)またはalt(Windows)を押しながらドラッグすると円の中心から描くことが出来ます。
1個目の円を描いたら「選択」をクリック、または「V」を押し、Shiftとoption(Mac)またはshiftとalt(Windows)を押しながら先ほど描いた円を横にドラッグします。
すると真横に1個目の円と同じ大きさの円を作ることが出来ます。
Step3:オブジェクトを整列

「選択」をクリックしているのを確認し、コの字のオブジェクトと真ん中の横線をShiftを押しながらクリックします。
そして、コの字のオブジェクトをもう1度クリックしたら上の「垂直方向中央に整列」をクリックします。もし、上に「垂直方向中央に整列」がなかったら、左上の「オブジェクト」の「整列」の「垂直方向中央に整列」をクリックしてください。
Step4:全体の調整

「選択」をクリックし、今まで作ったオブジェクトの全体をドラッグし選択します。
そしたら「⌘+G」(Mac)または「Ctrl + G」(Windows)を押して、グループ化します。
グループ化できたらそのまま全体を選択した状態で線幅を15pt・線端を丸型線端に変更し、左上にある「ダイレクト選択」を選択、または「A」を押します。
すると角に丸いマークが表示されますので、その丸いマークをドラッグし好みの角丸に調整します。
Step5:保存と書き出し


線幅や角丸の調整が終わったら、左上の「ファイル」の「保存」、または「⌘+S」(Mac)「Ctrl+S」(Windows)を押して任意の場所に保存します。
PNGで書き出したい場合は左上の「ファイル」の「書き出し」の「Web用に保存」を選択、または「Shift+⌘+option+S」(Mac)「Alt + Shift + Ctrl + S」(Windows)を押します。
そして右上を「PNG-24」を選択し、「保存」をクリックします。
SVGで書き出したい場合は左上の「ファイル」の「別名で保存」、または「Shift+⌘+S」(Mac)「Shift + Ctrl + S」(Windows)を押して、ファイル形式を「SVG」に変更し任意の場所に保存します。
ハートアイコン作成
次にハートのアイコンを作成していきたいと思います。
Step1:ペンでオブジェクト作成

左上にある「ペン」を選択、または「P」押し、ハートに左半分を描いていきます。
ハートの始まりと終わりの位置がだいたい一直線上になるように書いてください。
また塗りはなしにしてください。
※塗りがあったら右上のピンクの線で囲っている部分を選択し、少し下のバツのようなアイコンをクリックしてください。
Step2:アンカーポイントの位置の調整

左上にある「ダイレクト選択」を選択、または「A」を押します。
そしてハートの始まりと終わりのアンカーポイントをShiftを押しながら選択し、上の方にある「水平方向中央に整列」をクリックします。
もし、上に「水平方向中央に整列」がなかったら、左上の「オブジェクト」の「整列」の「水平方向中央に整列」をクリックしてください。
Step4:オブジェクトの複製

ハートの左半分を描いたら「選択」をクリック、または「V」を押し、Shiftとoption(Mac)またはshiftとalt(Windows)を押しながら先ほど描いたハートを横にドラッグします。
すると真横に1個目のハートと同じ大きさのハートを作ることが出来ます。
Step5:オブジェクトを反転

左上にある「選択」をクリック、または「V」を押して右側にあるハートをクリックします。
そしたら左の真ん中にある「リフレクト」をクリック、または「O」を押して、「Enter」を押します。
すると上の画像のようになると思うので「垂直」を選択し「OK」を押します。
Step6:全体の調整

「選択」を使ってそれぞれのオブジェクトの位置を調整します。
カートアイコン同様に線の太さを15pt・線端を丸型線端に変更しました。
※線幅を調整する線ウィンドウが表示されていなかったら上の「ウィンドウ」の「線」をクリックしてください。
サイトやアプリ用のオリジナルアイコン制作も承ります
虫眼鏡アイコン作成
最後に虫眼鏡のアイコンを作成したいと思います。
Step1:楕円形や長方形でオブジェクト作成

「楕円形」や「長方形」で虫眼鏡のパーツを作っていきます。
レンズ部分は「楕円形」を使って作成していきます。左上にある「楕円形」を選択するか「L」をおして大きい円と小さい円を作ります。
手で握る部分とつなぎの部分は「長方形」を使って作成していきます。左上にある「長方形」を選択するか「M」を押してそれぞれ作ります。
※上の図では「長方形」しか表示されていませんが、ショートカットを押すと表示されます。
※上の画像はわかりやすいように線の色を変更しています。
また塗りはなしにしてください。
※塗りがあったら右上のピンクの線で囲っている部分を選択し、少し下のバツのようなアイコンをクリックしてください。
Step2:オブジェクトを整列

全てのパーツを作ったら、左上にある「選択」をクリック、または「V」を押して今まで作ったオブジェクトの全体をドラッグし選択します。
そして上の方にある「水平方向中央に整列」をクリックします。
もし、上に「水平方向中央に整列」がなかったら、左上の「オブジェクト」の「整列」の「水平方向中央に整列」をクリックしてください。
Step3:線幅の調整

虫眼鏡全体を選択して、線の太さを「15pt」・線端を「丸型線端」・角の形状を「ラウンド結合」に変更します。
※線幅を調整する線ウィンドウが表示されていなかったら上の「ウィンドウ」の「線」をクリックしてください。
線が太くなったので「選択」を使い、オブジェクトの大きさや位置を少し調整します。
※オブジェクトを小さくするときshiftとoption(Mac) またはShiftとalt(Windows)を押しながらドラッグすると中心が固定された状態で比率を変えずに大きさを変更することができます。
Step4:塗りを追加

大きい丸と持つところのパーツを選択し、塗りを追加します。
カラーの塗りの方をクリックし、色を選択してください。
今回は白にしました。
Step5:重なり順変更

この時点で小さい丸が表示されていない人はまず始めに大きい丸を、左上にある「選択」をクリック、または「V」を押して選択します。
そして、上にある「オブジェクト」の「重ね順」を「最背面」にします。
すると小さい丸が表示されると思います。
小さい丸と大きい丸2つ表示されている人は丸2つと持つところを「選択」で選択します。
※複数選択する場合、1度にドラッグして選択するか、shiftをおしながら選択したいものをクリックするとできます。
そして、上にある「オブジェクト」の「重ね順」を「最前面」にします。
Step6:オブジェクトの調整

左上の「ダイレクト選択」をクリック、または「A」を押し、持ち手の下2つのアンカーポイントをクリックし、白い丸いアンコンを上にドラッグします。
すると上の画像のように丸くなると思います。

そして次は「ダイレクト選択」で持ち手の上のどちらかのアンカーポイントをクリックし、少し内側に移動します。
内側に移動するときは左右同じ間隔にした方がバランスがいいので十字キーを使い自分の好みで何px移動させるか数えながらしましょう。

レンズの方が少し寂しいので小さい円の中に「楕円形」を使って小さい円を作ります。
このとき線の太さを他の線と同じ太さになっているか確認してください。
そして、左と下のアンカーポイントを「ダイレクト選択」で選択し、「delete」で削除します。
すると下の画像のようにテカリができたと思います。

最後にそれぞれの大きさなどを調整します。
今回私はレンズを少し大きくし、その分持ち手の縦を少し短くしました。

Step7:角度調整

最後に「選択」で虫眼鏡アイコンの全体を選択し、「⌘+G」(Mac)または「Ctrl + G」(Windows)を押して、グループ化します。
虫眼鏡アイコンを選択した状態で左の真ん中あたりにある「回転」をクリック、または「R」を押します。
そして、「shift」を押しながら左にドラッグし、上の画像のような角度にします。
※shiftを押しながらドラッグすると45度づつ回転していきます。
あとは全体の大きさを調整し完成です。
サイトやアプリ用のオリジナルアイコン制作も承ります
これまでに制作したアイコン紹介!

美容系のアイコンになります。
少し太めの線でシンプルにまとめました。
不必要な情報を省き、一目でわかるように作成しました。

イヤホンなどのアイコンになります。
美容系のアイコンと同じでシンプル系ですが、こちらは面で作成されています。
線で作ったアイコンと面で作ったアイコンでは雰囲気が全然ちがうのがわかると思います。
色がついているのでより詳細に作ることができます。

色を複数使った可愛いペットのアイコンになります。
猫や犬のフォルムをデフォルメすることでより可愛さがUPしています。
最後に
いかがだったでしょうか?
今回初心者の人でもわかりやすいようにまとめてみました。
アイコンの作り方はたくさんありますので、これから作りながら自分なりの作り方を探ってみてください!
アドラボでは他にも「イラストを水彩画風に変える方法」や「ロゴの作り方」などいろんな記事がたくさんあります。
ぜひ他の記事もチェックしてみてください。
直感的で分かりやすく、世界観にマッチしたオリジナルアイコンを制作しませんか?
Webサイトやアプリの印象を左右するアイコンデザイン。
見やすく使いやすい設計で、ユーザーのストレスを減らし、離脱率の改善にもつながります。
ブランドイメージを丁寧に汲み取りながら、UI/UXに配慮したアイコンをご提案いたします!
使いやすさで選ばれる!UI/UX重視のホームページ制作サービス








