

デザインでアイコンを使うことで、テキストだけでは伝わりにくい情報でも視覚的・直感的に情報を伝えることができます。
そんなアイコンにまつわるお悩みはありませんか?
例えば…
- アイコンを素材サイトで探すけどなかなか見つからない
- 自分でアイコンを作れない、アイコンを作る手間を省きたい
- アイコンを作るときのアイデア参考が欲しい
などといったお悩みもChatGPTを使って解決出来ます!
今回はChatGPTを使って、Webサイトなどで使えるアイコンを作ってみました。
簡単で、誰でもすぐにアイコンを作れるプロンプトの書き方をご紹介します。
ぜひ参考にしてみてください。
この記事の目次
プロンプトの例
以下のプロンプトを使えば、要望に沿ったアイコンが作成されます。
今回は例として「女性向けのアパレル系ECサイトで使うアイコン」を想定して、プロンプトを書きました。
※ChatGPTのモデルはGPT-4oを使用
| 女性向けアパレル系ECサイトに掲載するアイコンが必要です。 以下の要素を含むアイコンを作成してください。 アイコンのモチーフ:バッグの上に腕時計が重なっている |
コピペOKです! 太字になっているところをオリジナルで変えてみてください
実際に作成したアイコンはこちら

以下が実際にChatGPTが作成し、ダウンロードしたアイコンです。
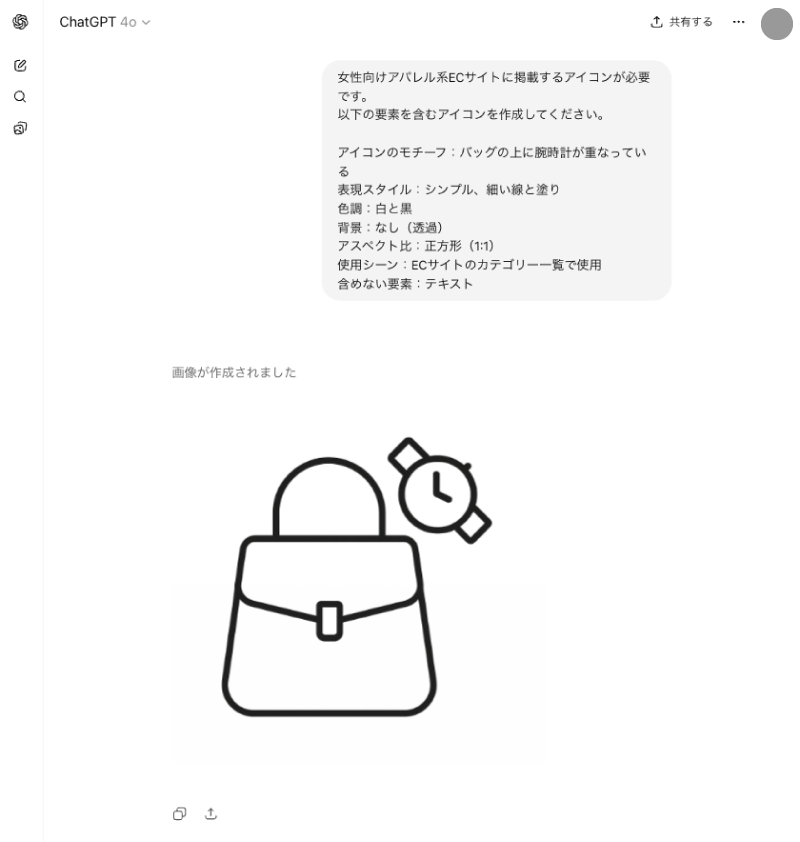
![]()
「背景:なし(透過)」と指示したので、ファイル形式は背景透過のpngになっています。
また「女性向けアパレル系ECサイト」と指示しているので、バッグのデザインも女性向けなデザインになっています。
個人的にはイメージ通りに作成できました!
違うスタイルのプロンプトに書き換えてみると
違うスタイルのアイコンも見てみたいので、以下のようなプロンプトに書き換えました。
| 女性向けアパレル系ECサイトに掲載するアイコンが必要です。 以下の要素を含むアイコンを作成してください。 アイコンのモチーフ:バッグの上に腕時計が重なっている |

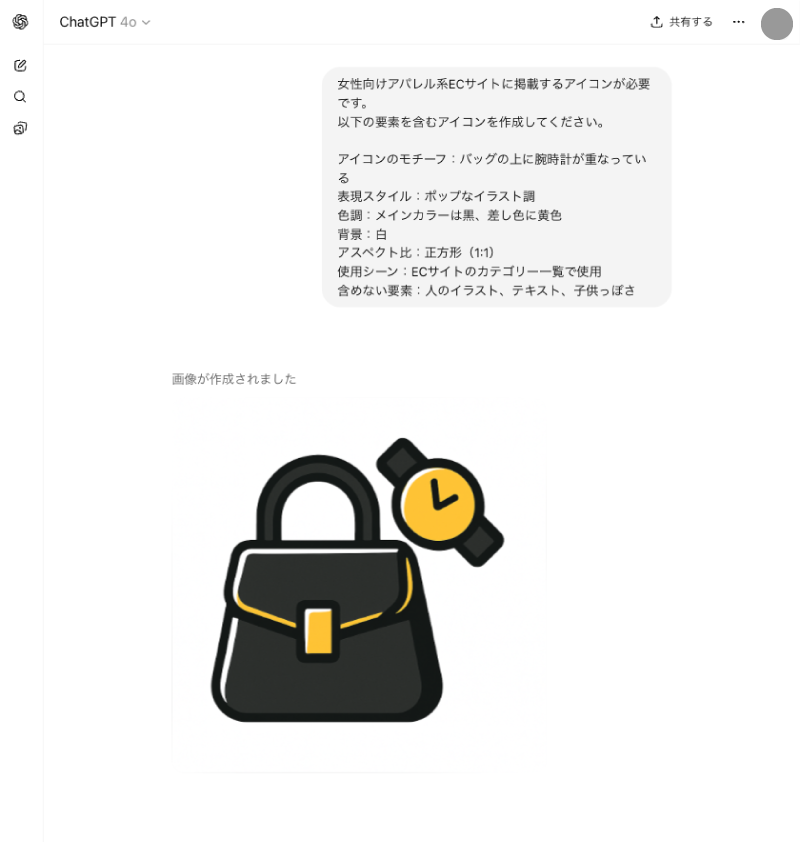
![]()
表現スタイルや色調など細かく指示したので、こちらもイメージ通りのアイコンが作成されました。
黒と差し色の黄色のバランスもばっちりです◎
また、こんな表現でもアイコン作成してみました。
| 女性向けアパレル系ECサイトに掲載するアイコンが必要です。 以下の要素を含むアイコンを作成してください。 アイコンのモチーフ:バッグの上に腕時計が重なっている |

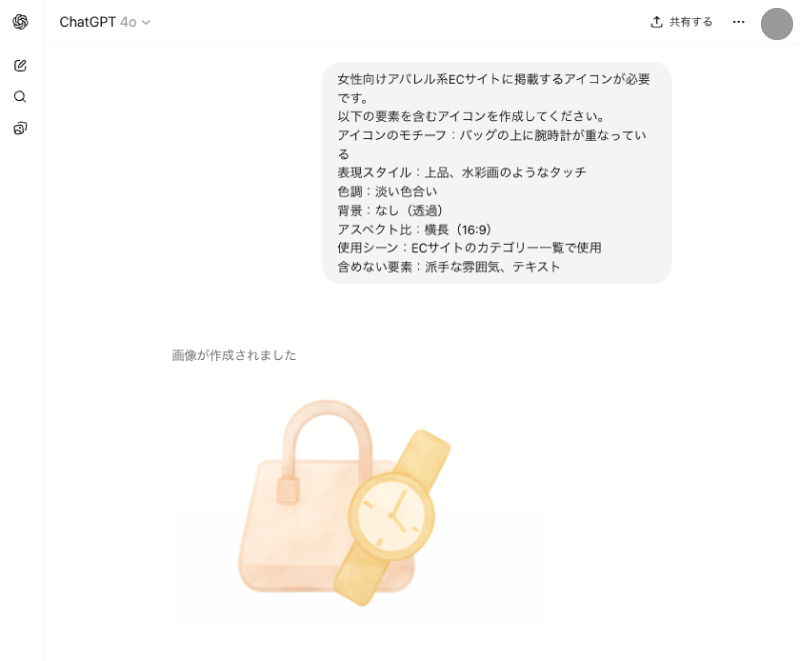
![]()
今度はアスペクト比は横長で指示し、表現スタイルも水彩画のようなデザインにしました。
もう少し色を多く使ったものをイメージしていたので、物足りなさはありますが、ちゃんと水彩画の滲みのような表現が出来ています。
同じモチーフのアイコンでも、プロンプトの書き方次第で自分のイメージ通りのアイコンが作れることが分かりました!
参考画像をアップロードしてアイコン作成
参考となる画像を使ってその画像の特徴のあるアイコンを作成することも出来ます。
文章で表現するのが難しいときにおすすめです。

例として、こちらのアイコンのデザインを参考に作成します。
アップロードした画像のスタイルにして欲しいことを記述した以下のプロンプトと一緒に、画像をアップロードします。
| 女性向けアパレル系ECサイトに掲載するアイコンが必要です。 以下の要素を含むアイコンを作成してください。 アイコンのモチーフ:バッグの上に腕時計が重なっている |

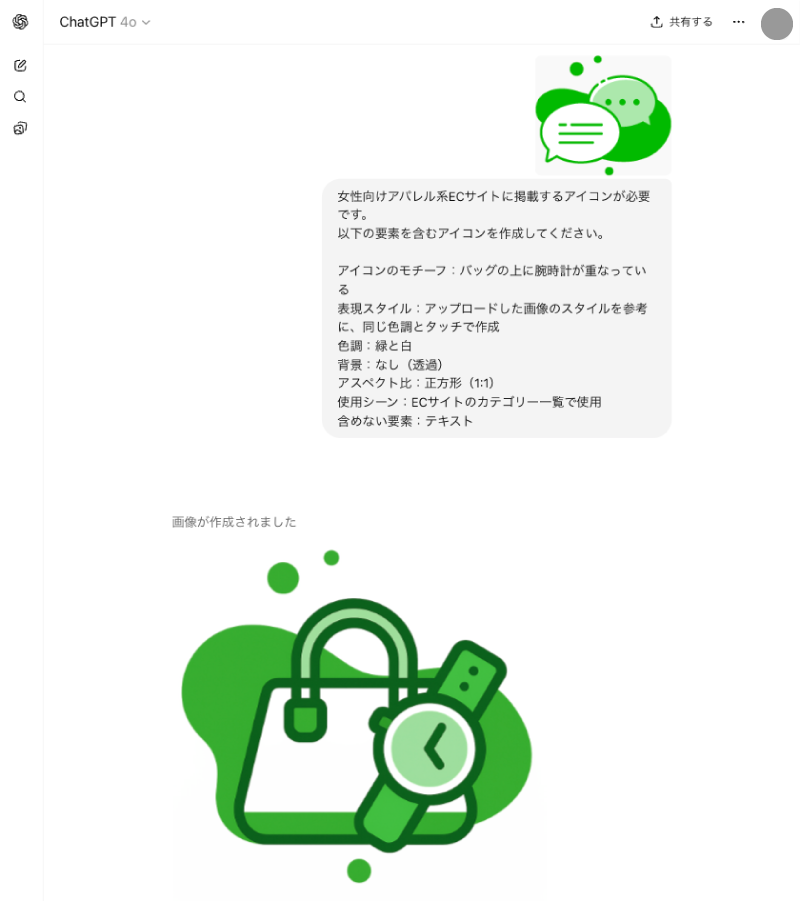
![]()
アップロードした参考画像と全く同じではないですが、限りなく近いデザインのアイコンが出来ました。
背景のニュアンス的なモチーフも再現されています!
プロンプト表記のポイント
イメージ通りのアイコンに仕上げるために、プロンプトの記述には以下の項目をおさえておくと良いでしょう。
- 画像に含めたい要素は明記されているか
- スタイル、色調、サイズ・比率、背景などは指定しているか
- 含めない要素が明記されているか
- テキストを入れたい場合は正しいスペルを指定しているか
- アイコンの使用シーン(用途)が明確かどうか
細かく指示することでイメージ通りのアイコンに仕上がります。
一度作成してイメージと違ったら、プロンプトを微調整することで生成結果の質が大幅に向上します。
まとめ
いかがでしたでしょうか?
ChatGPTを活用してデザインで使えるアイコンを作ってみました。
素材サイトで見つからなかったアイコンも時短で作成出来ますし、自分でアイコンを作る手間も省けます。
また、アイデアを出して欲しいときにも使えると思うので、今回ご紹介したプロンプトの書き方を参考にして、イメージ通りのアイコンを作成してみてください。








