こんにちは!WEBデザイン部の米村です。
オンラインショップやメディアサイトなど多くのサイトにバナー広告が掲載されています。
今回はそんな多くのサイトに欠かせないバナーの作り方やデザインのコツについてご紹介していきます。
クリック率を高めるバナー制作を依頼
クリック率を高めるWEBバナーデザイン、始めませんか?
ホームページなどWEBサイトにおいてバナーは、成果に直結する重要なパーツです。
伝えたい情報を的確に、見た人の心を動かす、バナーデザインをご提案させていただきます。
バナーデザインのご依頼をお考えの方は、ぜひご相談ください。
訴求力のあるデザインで集客力を後押しします!
この記事の目次
バナーとは?
バナーを日本語に訳すと「旗」「じるし」「垂れ幕」「横断幕」という意味になります。
垂れ幕と聞くとデパートや建物の壁などの目立つところに飾ってあるものが想像つくと思います。
ウェブに使うバナーも垂れ幕と同じようにサイトの目立つ部分に商品やキャンペーン・お知らせしたい内容などを画像にまとめて掲載します。
また、その画像にリンクがつながっており、クリックするとそのページに移動するようになっています。
アドシンのサイトでいうと赤い線で囲っている部分がバナーになります。
バナーの種類とサイズについて
バナーはいろんなサイトに掲載するので、サイズも様々です。
各サイトやサービスによって、文字数制限やサイズの規定があります。
なので、いくつかよく使われるサービスのバナーサイズをご紹介させていただきます。
まずはサービスやサイトにあったバナーサイズを決めましょう。
Googleのディスプレイ広告
Googleのディスプレイ広告には「レスポンシブディスプレイ広告」と「イメージ広告」というものがあります。
- レスポンシブディスプレイ広告は規定の画像とテキストを入力すれば表示する広告スペースに応じてサイズや表示形式、フォーマットが自動的に調整されるものになります。
- イメージ広告はよくある画像のバナーになります。
どちらの広告バナーでもアップロードするときは、はっきりとした綺麗な画像になるように規定のサイズより2倍の大きさのものをアップロードしましょう!
(例:600×314pxの場合1200×628px)
レスポンシブディスプレイ広告のサイズ
レスポンシブディスプレイ広告のサイズは下記になります。
- 1.91:1、最小 600×314 px
- 1:1、最小 300×300 px
イメージ広告のサイズ
イメージ広告のサイズは下記になります。(単位:px)
「300×100」「750×300」「750×200」「750×100」「950×90」「88×31」「220×90」「300×31」「980×90」「240×133」「200×446」「292×30」「960×90」「970×66」「300×57」「120×60」「320×400」「600×314」「468×60」「728×90」「250×250」「200×200」「336×280」「300×250」「120×600」「160×600」「320×50」「320×100」「300×50」「425×600」「300×600」「970×90」「240×400」「980×120」「930×180」「250×360」「580×400」「300×1050」「480×320」「320×480」「768×1024」「1024×768」「480×32」「1024×90」「970×250」「375×50」「414×736」「736×414」
レスポンシブディスプレイ広告とイメージ広告の推奨サイズ
ご覧のようにたくさんありすぎてどのサイズを作ればいいかわからないと思いますが、2017年にGoogle広告ヘルプで推奨されたサイズをご紹介します。
下記の5つのサイズでバナーを用意すれば、Google 上の 95% のプレースメント(YouTube や Google ディスプレイ ネットワークで広告を表示できる場所のこと)に対応できます。
- 300×250px(PCとスマホ)
- 336×280px
- 728×90px
- 160×600px
- 468×60px
- 320×50px(スマホ)
- 320×100px(スマホ)
フォーマットはJPEG、PNG、GIFでファイルサイズは最大レスポンシブディスプレイ広告の場合512KB、イメージ広告の場合150KBになります!
LINE広告
LINE広告は画像(静止画)と動画があります。
今回は画像のサイズをご紹介したいと思います。
下記のサイズを用意するだけで全ての仕様に対応することができます。
- 1200×628px
- 1080×1080px
- 600×400px
フォーマットはJPGかPNGでファイルサイズは最大10MBになります!
Instagram広告
Instagram広告にはフィードや発見の広告、ストーリーズの広告、リールの広告があります。
フィード・発見・ストーリーズの広告は画像と動画どちらとも可能で、リール広告は動画のみの広告になります。
今回はフィード・発見・ストーリーズの広告で使うことができる画像のサイズについてご紹介します。
- 1:1(16:9や9:16もサポートされていますが1:1にトリミングされることがあります)
Instagramでは画像内テキストを20%に抑える必要がありますので、作成する際はご注意ください!
クリック率を高めるバナー制作を依頼
バナー制作のコツ
今までサイズについて説明してきましたがこれからは実際にバナー作成のコツについてご紹介したいと思います。
ターゲットを決める
まずは、ターゲットを決めましょう。
ターゲットを決めたあと出来ればペルソナまで設定するとより効果的なバナーを作ることが出来ます。
バナーを見たターゲットにどんなことを伝え、どんな行動をとって欲しいかを決めることでキャッチコピーやデザインなど決めやすくなると思います。
バナーに入れる内容を明確する
ターゲットが決まったら、バナーに入れたい要素をいくつか出してみましょう。
そしてそれぞれの要素に優先順位をつけて厳選・整理し、ポイントをまとめていきます。
大きなサイズのバナーもありますが、基本は限られたスペース内でユーザーの目を引くバナーを作らなければいけません。
たくさんの情報を詰め込んでしまうと、ユーザーは読む気にもなれませんし、かえって伝えたいことが伝わらなくなってしまいます。
なので、ポイントは整理し、ユーザーにとって魅力的・目を引く内容にしましょう。
目を引くキャッチコピーを決める
バナーにとってキャッチコピーはすごく重要な要素になります。
キャッチコピーを決める際は下記項目を意識してみましょう。
- キャッチコピーは短く、端的に
- 数字を使って具体的に
- ベネフィットを入れて表現
- 容易性を伝える
- ユーザーの心理を刺激する
1番は限られたスペースで作らなければなりませんし、ひと目で内容を理解されなければいけません。
なので、キャッチコピーは短く端的にしましょう。
2番と3番は数字やベネフィットを使って具体的に表現することでユーザーにとってバナーの内容がより明確になります。
下記の数字の例のように数字が入ってる方が説得力が増し、
ベネフィットの例ではベネフィットを使うことにより商品を使用したあとに起こりうる体験をイメージしやすくなると思います。
数字が入ってない例:「サプリを使用した多くのお客様が満足しています」
数字が入っている例:「サプリを使用したお客様の約95%が満足しています」
機能だけの例 :「菌やウイルスを除菌する除菌シート」
ベネフィットの例:「菌やウイルスから大切な家族を守る除菌シート」
4番は会員登録や問題解決のバナーなどユーザーに作業が発生する内容のバナーに多く使えます。
ユーザーに「めんどくさそう」や「時間がかかりそう」というイメージを持たれるとクリックされにくくなります。
例のように容易性・即効性を伝え、ユーザーの気持ちのハードルを下げてみるとクリックされやすくなります。
例:「簡単3ステップ」
例:「たった15分でデザイン力アップ」
5番はユーザの不安や驚きを刺激するような言葉を使うとより効果的なキャッチコピーになります。
下記の不安な例のように最初にユーザーに質問を投げかけたりすると不安を解消出来ると思い、クリックされやすくなります。
他にも驚きの例のように「なんで?」と驚かれる意外なキャッチコピーを使うと、ユーザーの目にとまりクリックされやすくなります。
不安な例:「知らないと恥ずかしい?ビジネスのチャットマナー」
驚きの例:「ビールを飲んで内臓脂肪を減らす!」
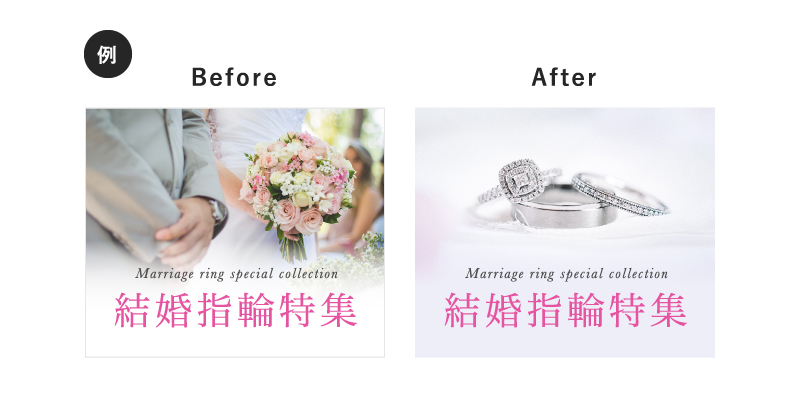
ひと目でわかるような画像素材を選ぶ
キャッチコピーと同様に、画像の素材選びはとても重要です。
ぱっと見たときにどんな内容のバナーかを画像で伝えることが出来ます。
Beforeの画像でも「結婚」のイメージはつきますが、「結婚指輪」まではイメージつきません。
そこでAfterでは具体的に結婚指輪の画像に変えました。
すると、ひと目見ただけ結婚指輪とわかります。
このように画像を見ただけで内容がわかる物を選びましょう。
おすすめ写真のフリー素材サイト
基本はオリジナルの写真を使うのが1番良いですが、どうしても準備出来ないときはフリー素材サイトから探しましょう。
私がいつも使っている素材サイトをご紹介します。
約450万点のフリー写真素材が揃っており、商用利用可能です。
素材のダウンロードは回数制限がありますが無料になります。
高品質の写真がたくさんあり、日本の写真から海外の写真まで幅広く揃っています。
ただ、ダウンロードは有料になります。
文字の大小のメリハリ
バナーに入れるテキスト・キャッチコピー・写真が揃ったら、その要素をレイアウトしていきましょう。
でもただ並べるだけでは魅力的なバナーにはなりません。
目を引くようなバナーにするためには、文字の大小のメリハリが重要です。
今回は文字のメリハリをわかりやすくするために文字だけ色なしのバナーを作りました。

Beforeは文字の大きさがすべてほぼ同じで「100」と「プレゼント」があまり目立っていません。
Afterでは「100」を大きくし、「POINT」を小さくすることで文字のメリハリが出来て、「100」と「プレゼント」という文字が目に入ってきます。
このように細かいことですが、重要な事・伝えたい事を考えて文字のメリハリをつけましょう。
よりバナーを魅力的に!配色・フォントについて
レイアウトも決まったら配色やフォントの調整をしていきましょう。
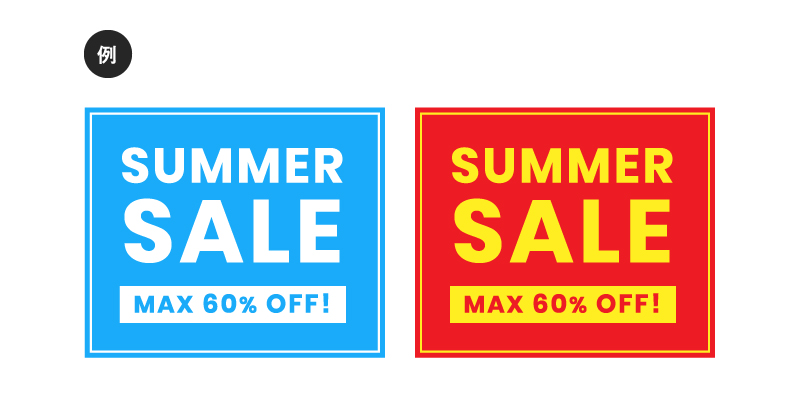
配色について
例えば左の水色のバナーだと「さわやか」や「夏」、「涼しさ」で右のバナーだと「安さ」がイメージしやすいと思います。
このように同じデザインでも配色によって雰囲気はがらりと変わりますので、どんなイメージをユーザーに与えたいか考えながら配色していくと良いデザインのバナーになるでしょう。
フォントについて
色と同じでフォントにもイメージがあります。
基本はゴシック体(例:アドラボのテキストのフォント)の方が可読性・視認性にも優れていますのでバナーに適していますが、高級感や上品さを表現するなら明朝体(例:先ほど紹介した結婚指輪のバナーに使われているフォント)の方が適しています。
上の画像のようにフォントを変えるだけで配色のときと同様に雰囲気ががらりと変わります。
ただ明朝体を乱用しすぎると読みづらくなってしまいますので注意してください。
おすすめ配色サイト
色はたくさんありすぎてどう配色すればいいのか悩んでしまうと思います。
そんなときは自動で配色をしてくれるサイトからアイデアをもらいましょう。
私が配色でつまずいてしまったときに見るサイトをご紹介します。
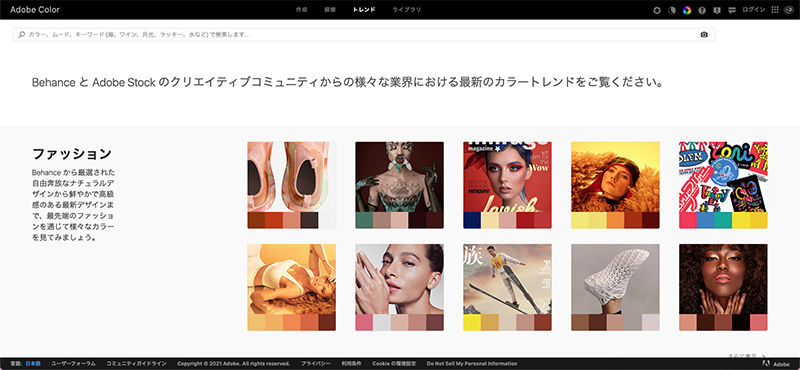
https://color.adobe.com/ja/trends
私はよくAdobe Colorのトレンドというところから配色を探します。
「ファッション」「グラフィックデザイン」「イラスト」「UI/UX」などにカテゴリーが分かれていて、画像付きで配色を探すことができますので、自分のイメージしている物に近い物を見つけることが出来ます。
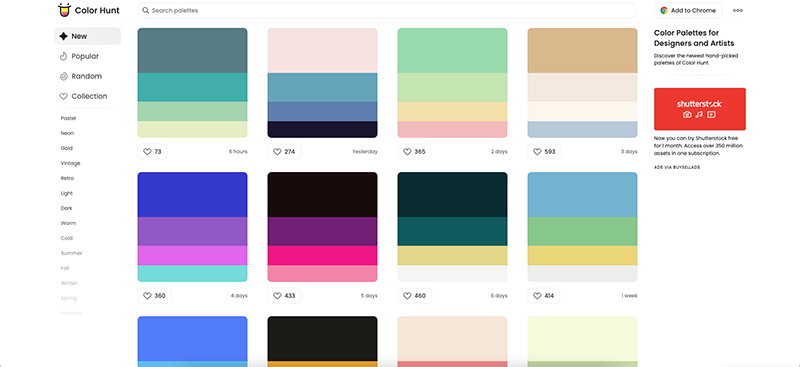
Color Huntは左側に並んでいるカテゴリーから、自分がイメージしている配色を探します。
カテゴリー分けが細かくされているので、短時間で探すことが出来ます。
見た目もシンプルですごく使いやすいです。
クリック率を高めるバナー制作を依頼
バナーデザインの参考サイト
ここまでデザインのコツなどいろいろとご紹介させていただきましたが、その内容だけでは良いバナーを作るのは難しいと思います。
そんなときはこれから紹介するバナーデザインの参考サイトを見て勉強してください!
バナーのデザインに限らず、いろんなデザインに関する情報が掲載されています。
検索で自分が探しているデザインのを入力することですぐに絞り込むことが出来ます。
閲覧するには会員登録(無料)が必要です。
バナーライブラリーのおすすめするポイントはサイズ別に探せることです。
上の方にある「Shape」から「横長」「正方形」「縦長」で探すことが出来ます。
あと、バナーが綺麗に整列されているので、探しやすいです。
バナードットコムは左にあるカテゴリーがすごく細かく分けられています。
なので、自分が探しているデザインを適確に瞬時に探すことが出来ます。
これまでに制作したバナーをご紹介!
これまでに弊社で制作したバナーのデザイン事例をご紹介いたします。
シンプル系

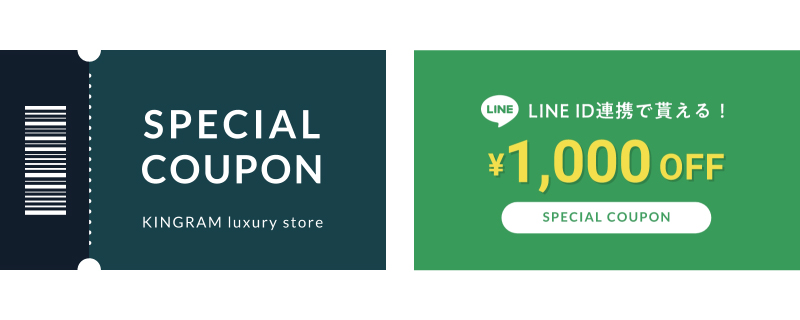
最低限必要なテキストだけを配置したシンプルなデザインになります。
左のバナーは本物のクーポンのような形で直感的にクーポンと認識されるように作られています。
右のバナーはLINEの緑をメインカラーにして、目立たせたい¥1,000OFFを黄色にしています。他に色を使わないことで1番に伝えたい部分に誘導しています。

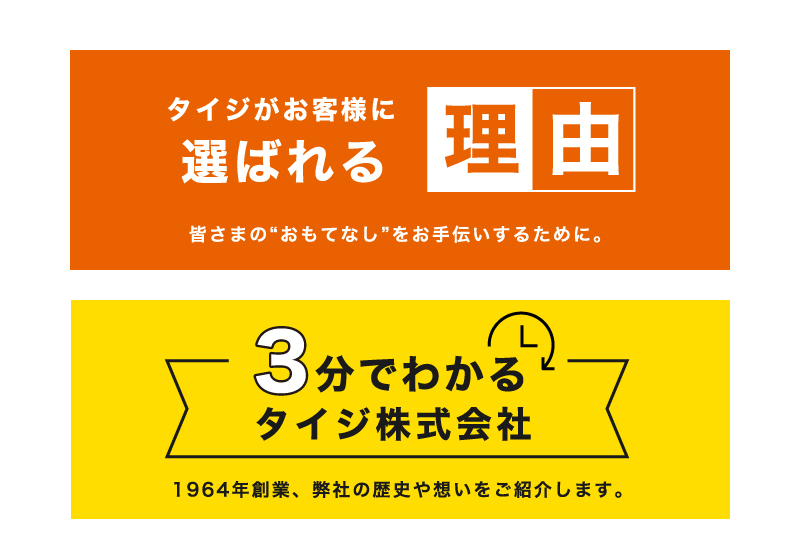
こちらの2つもシンプルなバナーで、文字に装飾を加えたデザインなります。
どちらも色の数は少ないですが、目立たせたい箇所がすぐにわかります。
黄色のバナーは「3分」を時計のイラストを使い分かりやすくしています。
和風系

この2枚は和風なデザインのバナーになります。
人間は何かを見るときに「Z」のように左上から右上、そして左下から右下という流れで見ます。
なので左のバナーはその原理を使い具体的な数字が入っていて重要な「累計販売数」を左の上に配置しています。
あと食べ物は寒色よりも暖色の方が美味しそうに見えますのでこの2つのバナーは両方暖色を使っています。

だしの方は白っぽい感じで、醤油の方は黒っぽい感じになっています。
これは商品イメージの色に合わせて配色されています。
あと醤油のバナーは「極める」という文言が入っているので重厚感のある雰囲気になっています。
かわいい系

左は「和風×可愛い」なバナーで、右は「シズル感×可愛い」なバナーになります。
左のバナーの花や小さな装飾が可愛さをアップしています。
右のバナーは「まろやか」と「旨酢タレ」のフォントが可愛い雰囲気を作っています。
まとめ
いかがだったでしょうか?
いろいろなサービスのバナーサイズからデザイン、参考サイトまでご紹介させていただきました。
バナーは小さいスペースで商品・キャンペーンなどの魅力をアピールしなければなりません。
なかなか難しいと思いますが、少しでもバナー作成の際参考になれば幸いです。
 YouTubeに動画もアップされました!
YouTubeに動画もアップされました!
この記事の内容に基づいた動画も公開されました!
分かりやすく説明しているので、是非見ていただけると嬉しいです。
他にも役立つ情報をお届けしていく予定ですのでお楽しみに!
「ADSHIN STUDIO」をよろしくお願いいたします!
クリック率を高めるWEBバナーデザイン、始めませんか?
ホームページなどWEBサイトにおいてバナーは、成果に直結する重要なパーツです。
伝えたい情報を的確に、見た人の心を動かす、バナーデザインをご提案させていただきます。
バナーデザインのご依頼をお考えの方は、ぜひご相談ください。
訴求力のあるデザインで集客力を後押しします!
クリック率を高めるバナー制作を依頼