XDのあの機能をイラレで再現できるか?詳しいつくり方と応用レシピを解説

 こんにちは!WEBデザイン部のおおさこです。
こんにちは!WEBデザイン部のおおさこです。
私はデザインを作成する際、XDとIllustrator(イラレ)の2つを交互に使っています。
その時よく感じるのが…
「XDのこの機能、イラレにも欲しい!」ということ。
WEBデザインといえばXDですが、装飾の編集が必要なLPやバナー作成はイラレで作業した方が効率が良いと感じる場合が多いです。
しかし、Webデザイン作成に特化しているXDに比べ、イラレは複雑なデザインができる分、どうしても手数が増えてしまいます。
今回はそんなイラレで、XDの2大便利機能を再現できないか、さっそく検証してみます!
この記事の目次
余白をキープ!「パディング機能」ぽいことをイラレで再現してみる
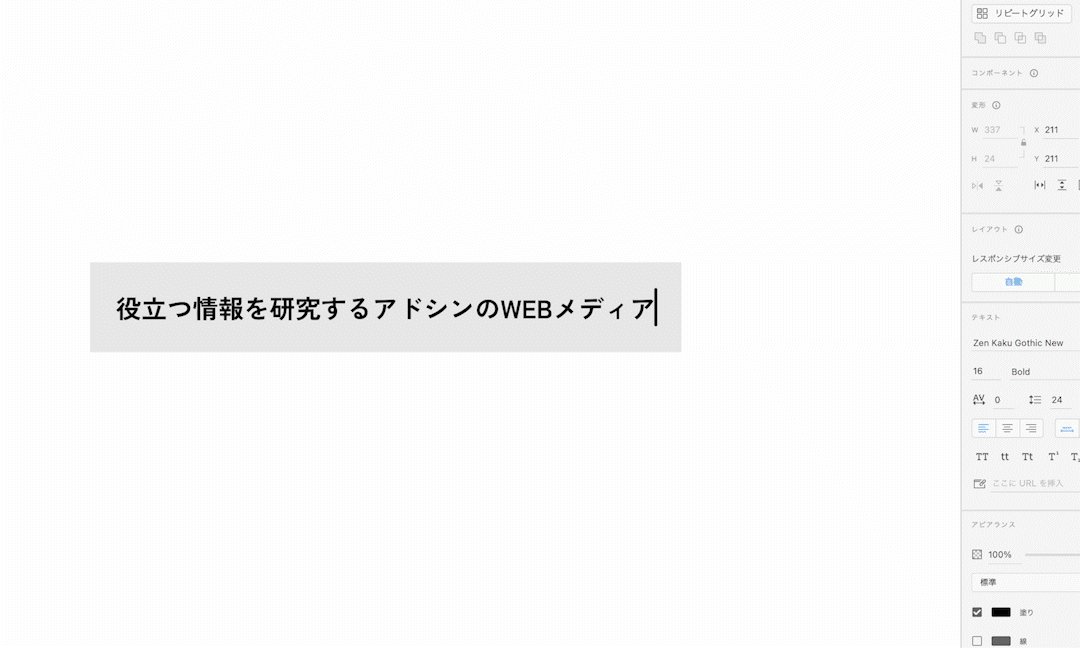
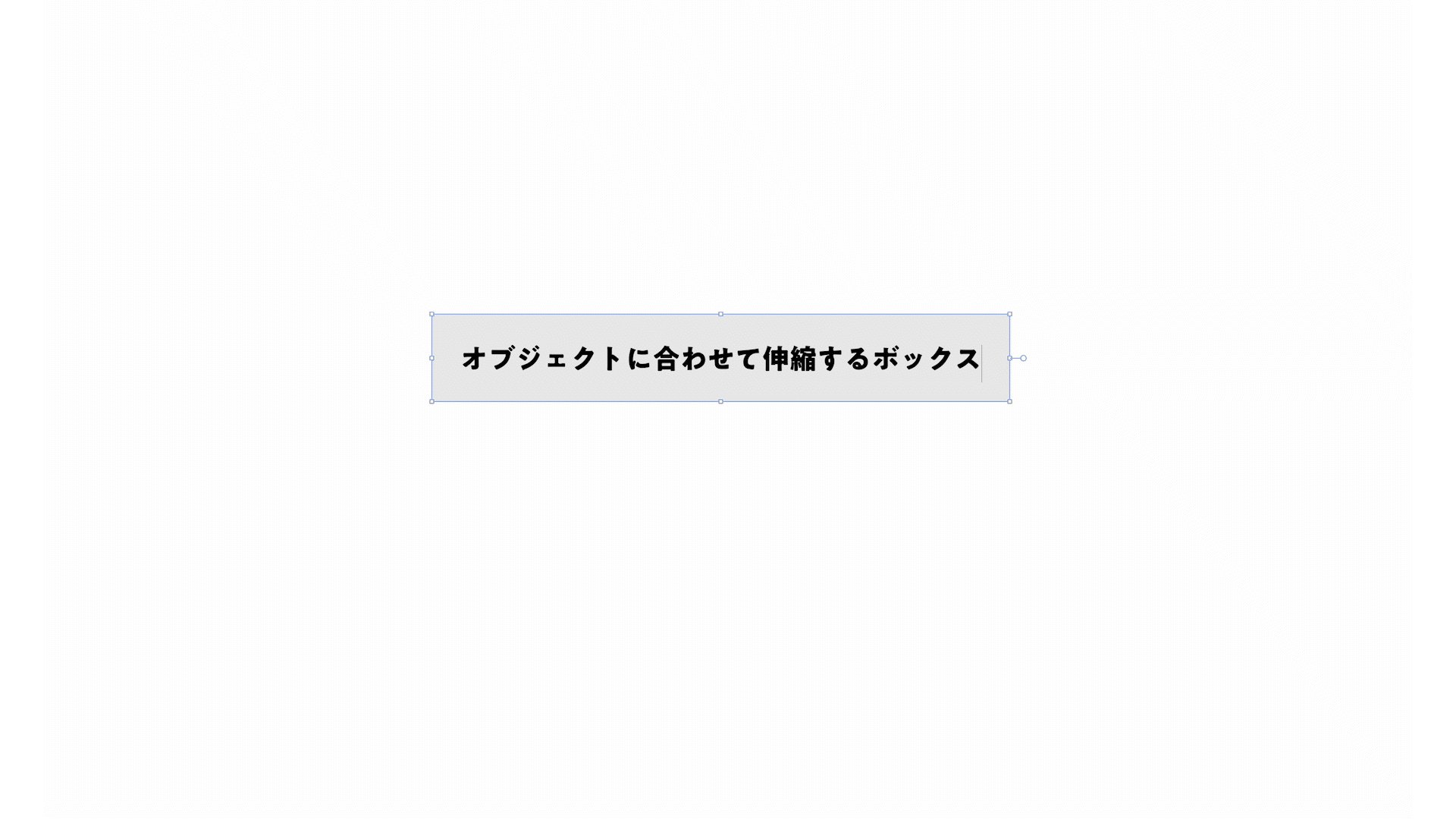
例えばこのデザイン。XDで「パディング」機能にチェックを付けていると…

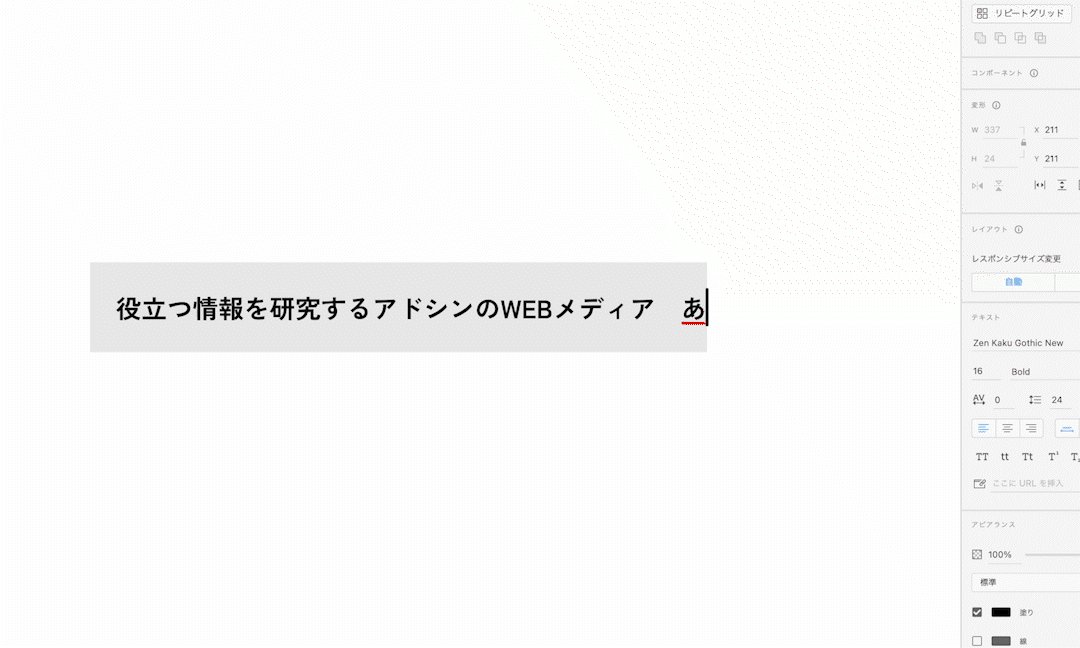
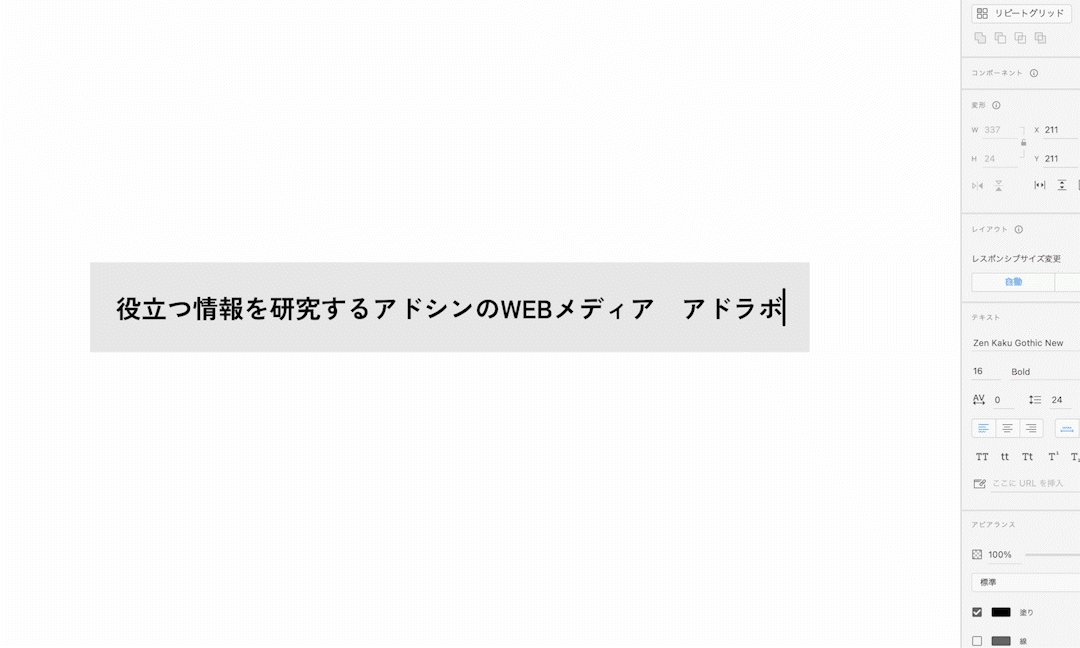
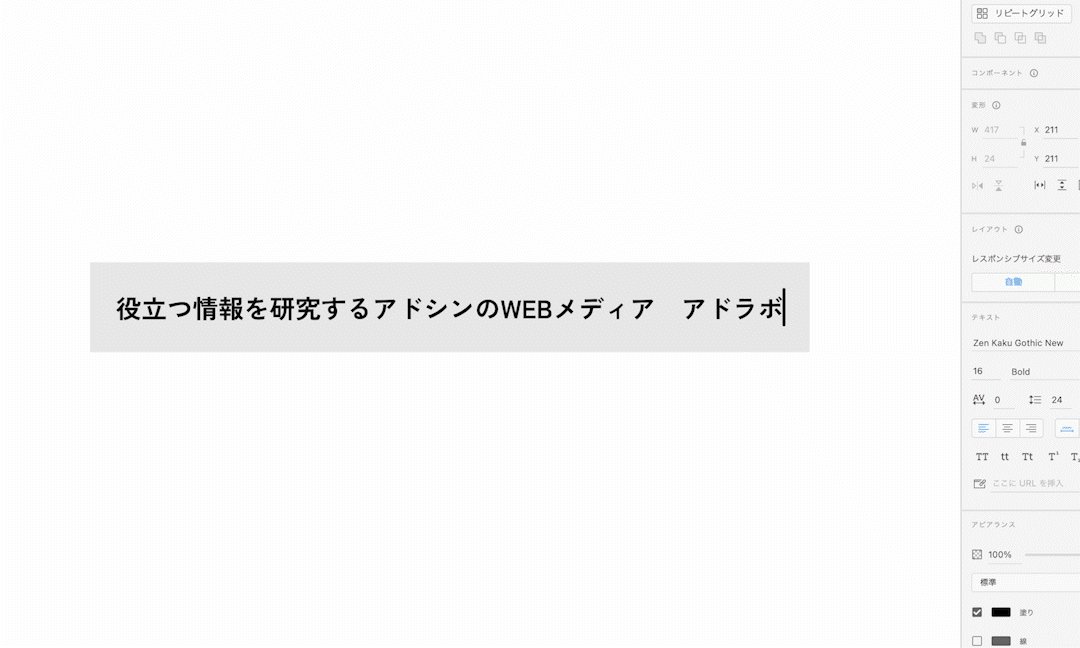
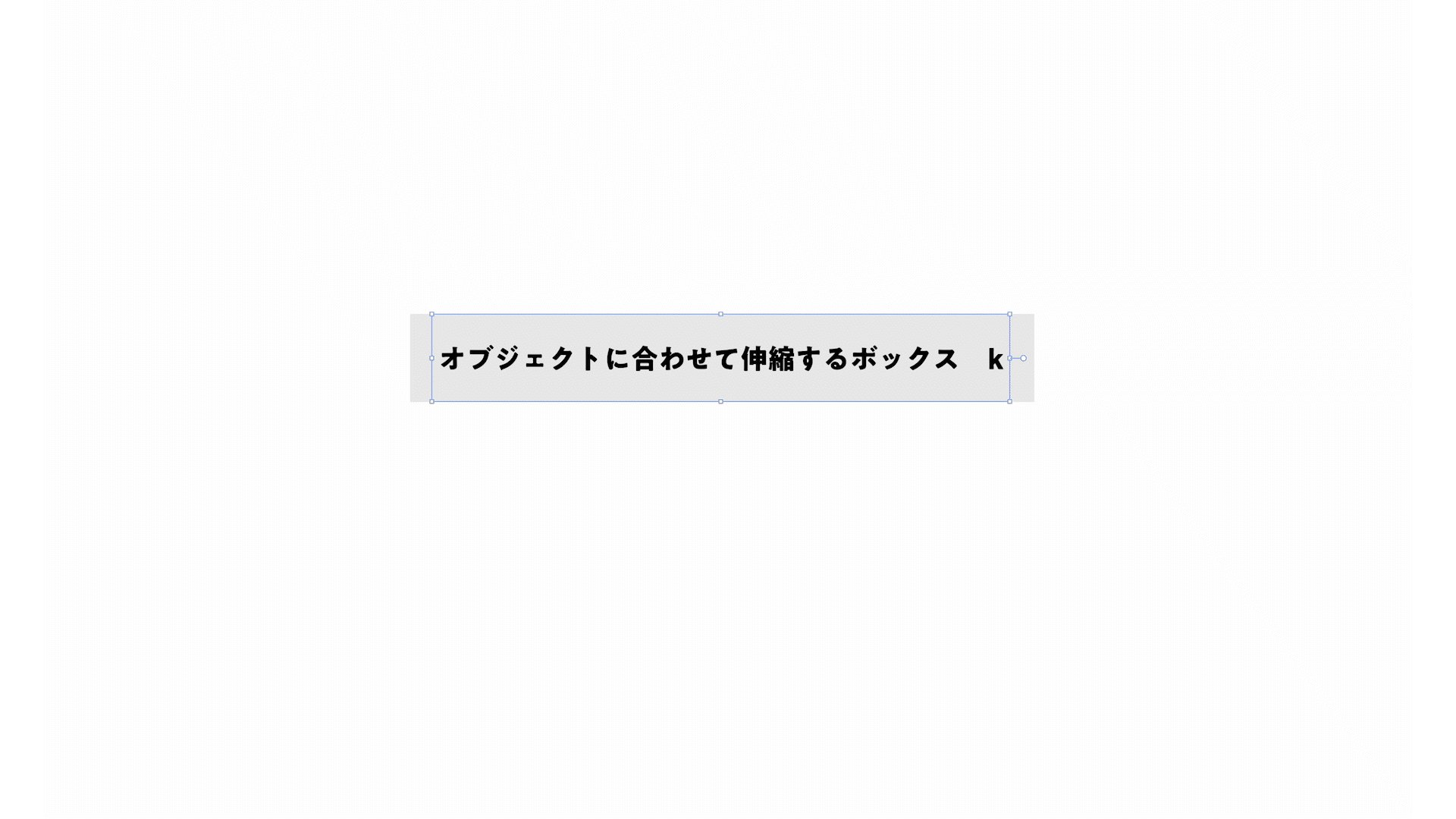
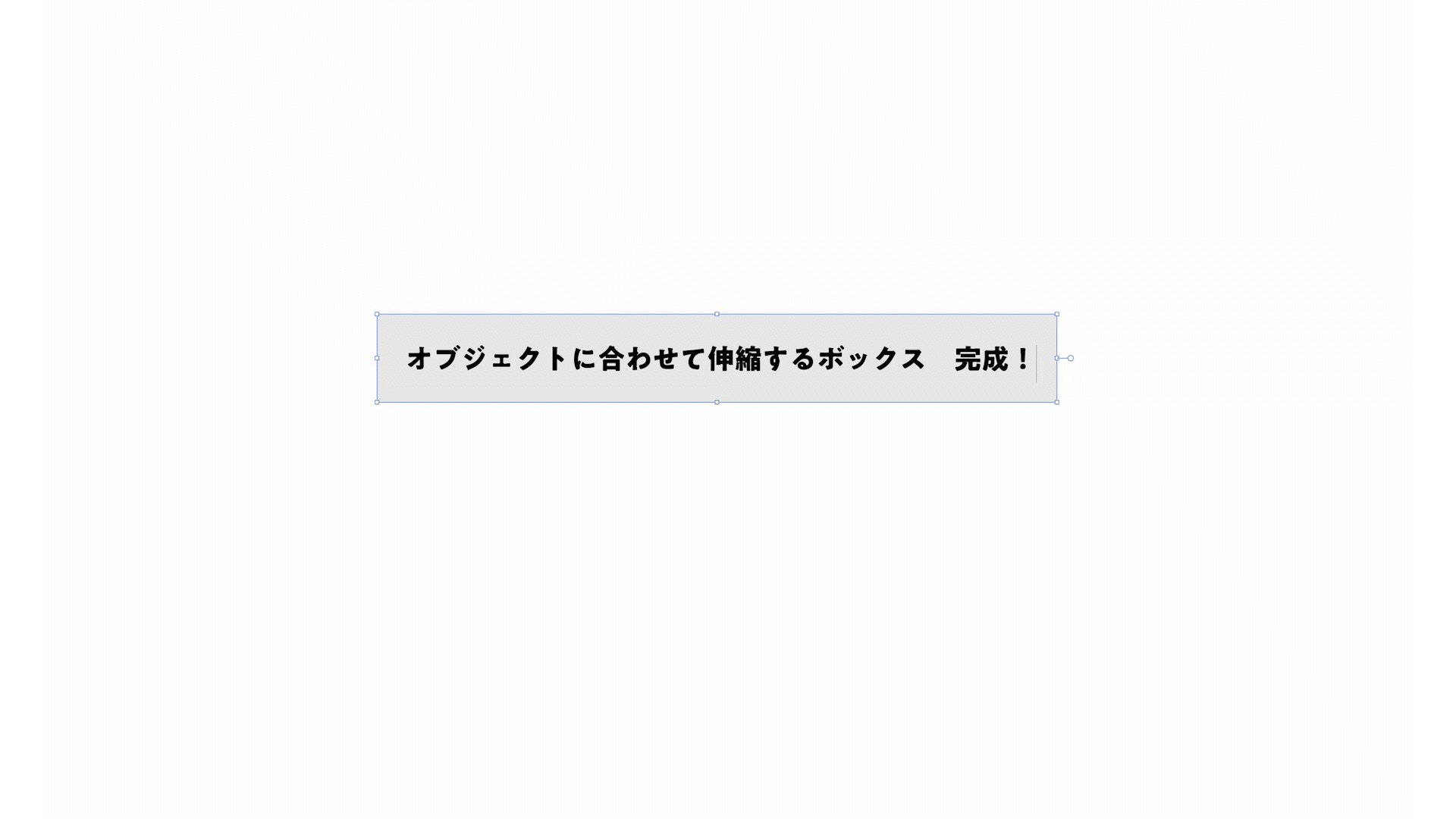
このように文字量が増えると同時に長方形も伸縮してくれます。
イラレで再編集する場合はテキストボックスと長方形の端をつまんで測って…という作業が発生するので、修正が入った時にとても便利。
[レシピ] オブジェクトに合わせて伸縮するボックス
イラレのアピアランスを使って作成していきます。
手順はざっと次の通り。
- テキストを用意(今回は16pt)。
- アピアランス「塗り」追加(色はお好みで)。順番を「文字」の下に移動。
- 「形状に変換>長方形(値を追加)」追加。文字周りの余白を指定。(今回は高さ幅ともに16px)
- 「パス>オブジェクトのアウトライン」追加。
- 完成
詳しいつくり方と解説
まずテキストを用意します。今回サイズは16ptにしました。
アピアランスパネルからテキストに「塗り」を追加します。
追加した「塗り」は「文字」の下に順番を移動させておいてください。
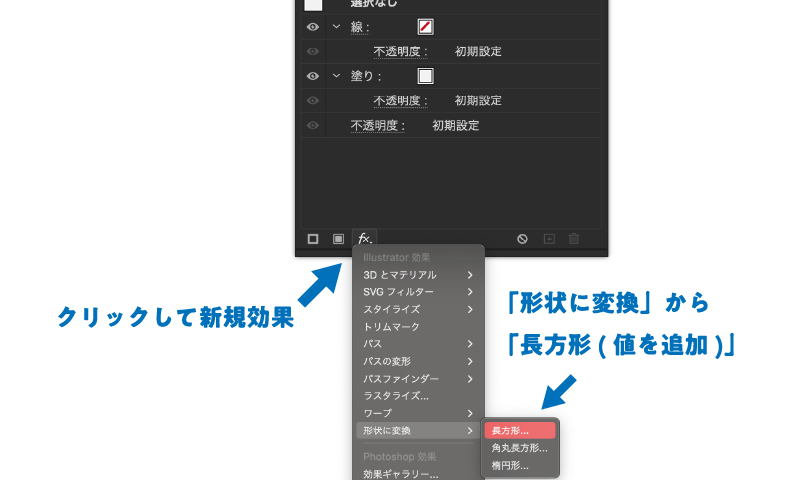
パネル下部の「fx」と書いてあるところをクリックして新規効果を追加します。
「形状に変換」から「長方形(値を追加)」を適用してください。

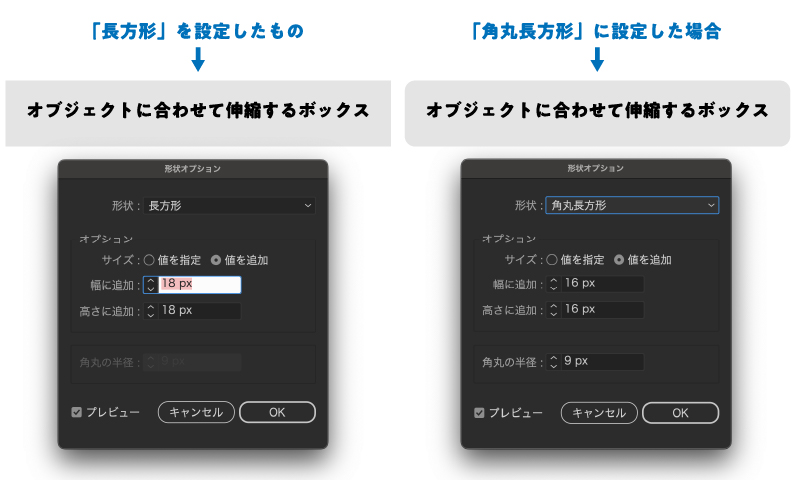
形状オプションの設定です。
今回は、「形状:長方形」「幅と高さともに16px」に設定しました。
ここで形状を「角丸長方形」にすると角が丸くなった長方形にできます。
「角丸の半径」から角丸の大きさも設定可能です。

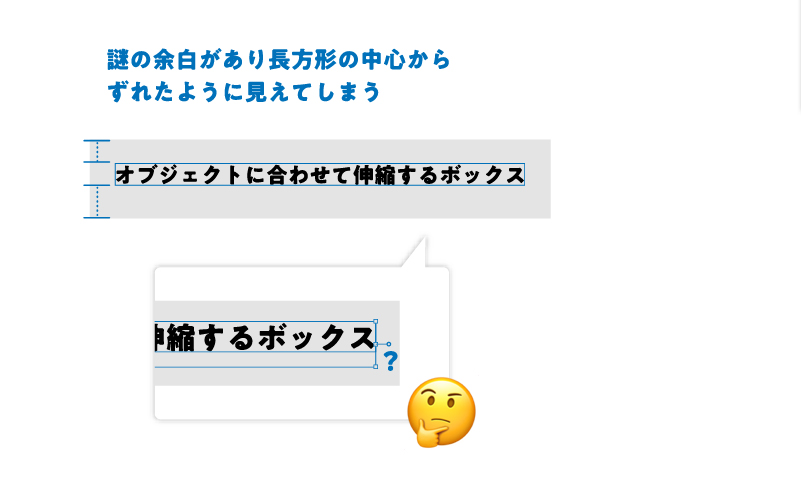
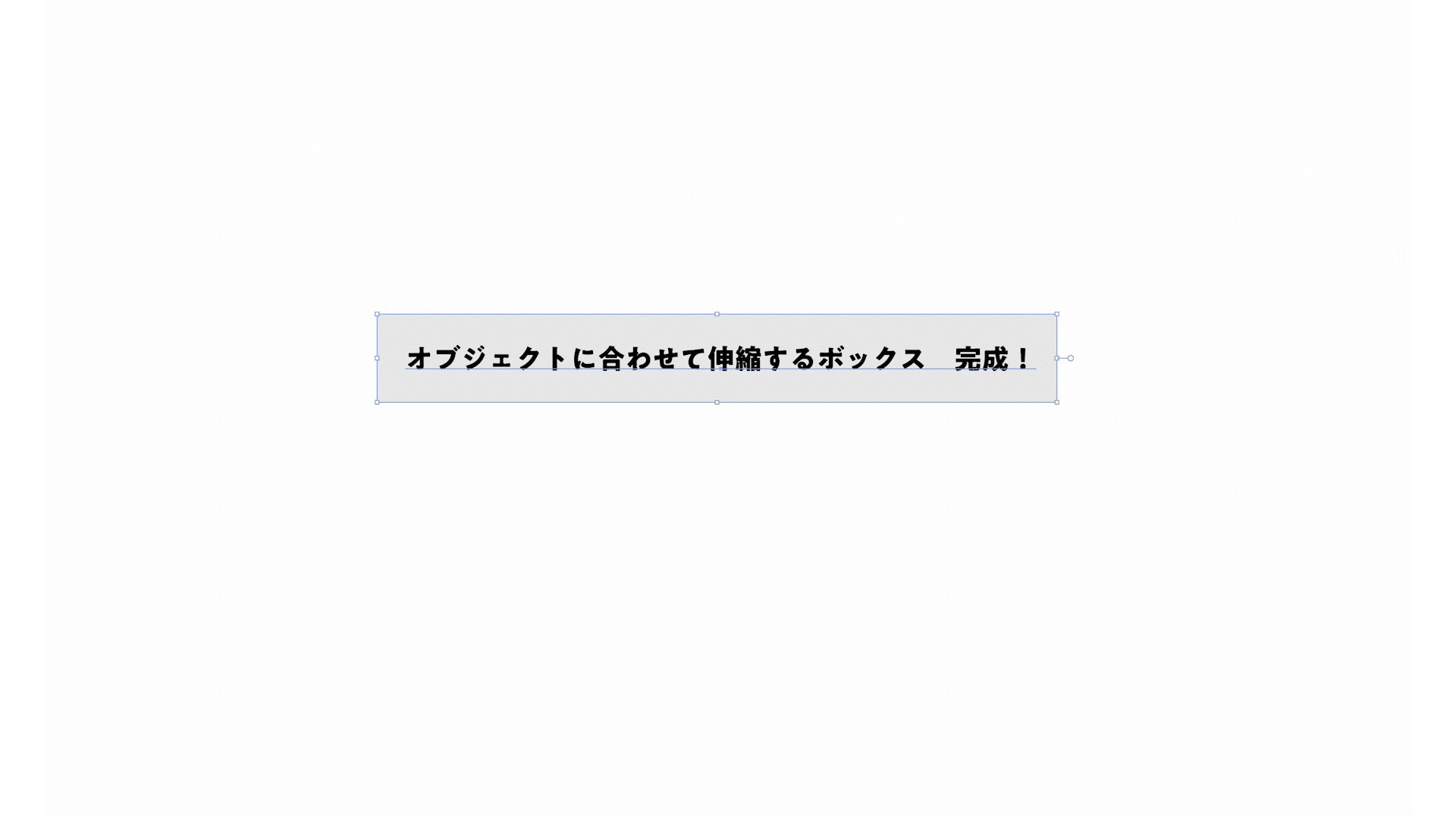
フォントによってはテキスト下に余白があるので、長方形の中心からずれたように見えてしまいます。

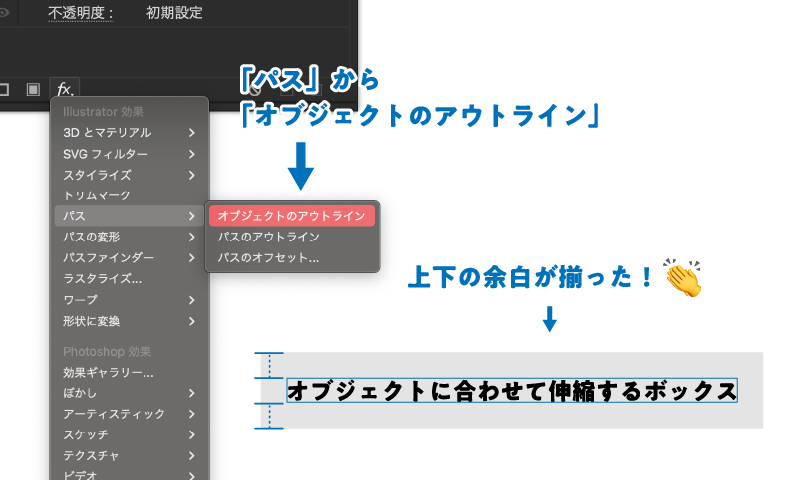
そこで、文字には「パス」から「オブジェクトのアウトライン」の設定を追加しましょう。
テキストにアウトラインをかけた様に扱われて、テキスト下の余白がなくなります。
あくまでアウトライン”風”なので、テキスト編集も可能です。

完成しました!

[応用] 伸縮するリボンのあしらい
前のレシピを応用して伸縮するリボンのあしらいを作ってみます。
概要はこちら。
- 上で作ったボックスを用意する。
- 「塗り」に「ワープ>でこぼこ」追加。垂直方向を選択し、カーブを-70%に設定(変形はどちらも0%)。順番を「長方形」の下に移動。
- 「パスの変形>ジグザグ」追加。「大きさ:0px」「折り返し:1」「ポイント:直線的に」を設定。
- 完成
詳しいつくり方と解説
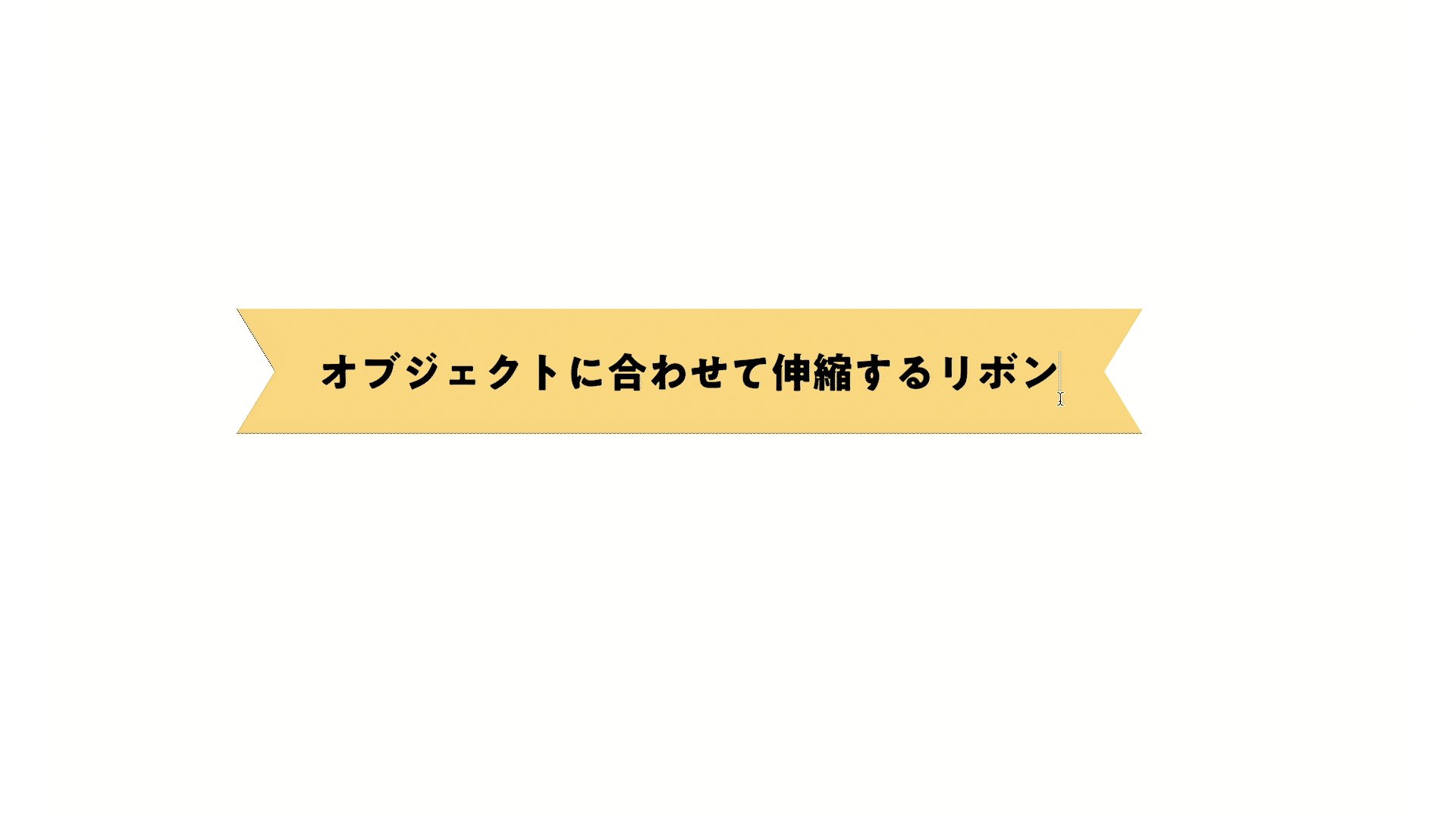
最初は伸縮するボックスのつくり方と同じです。こちらが完成したところから始めます。
まず「塗り」に「ワープ」>「でこぼこ」を追加します。
中身の設定は、「垂直方向」にチェック。「カーブ:-70%」です。
カーブの値を小さくすれば、リボンの切れ込みがさらに深くなります。ここはお好みで調整してみてください。
アピアランスの順番は「長方形」の下です。

「ワープ:でこぼこ…」の下に「パスの変形」>「ジグザグ」を追加します。
オプションの設定は、「大きさ:0px(入力値)」「折り返し:1」。ポイントは「直線的に」に設定してください。

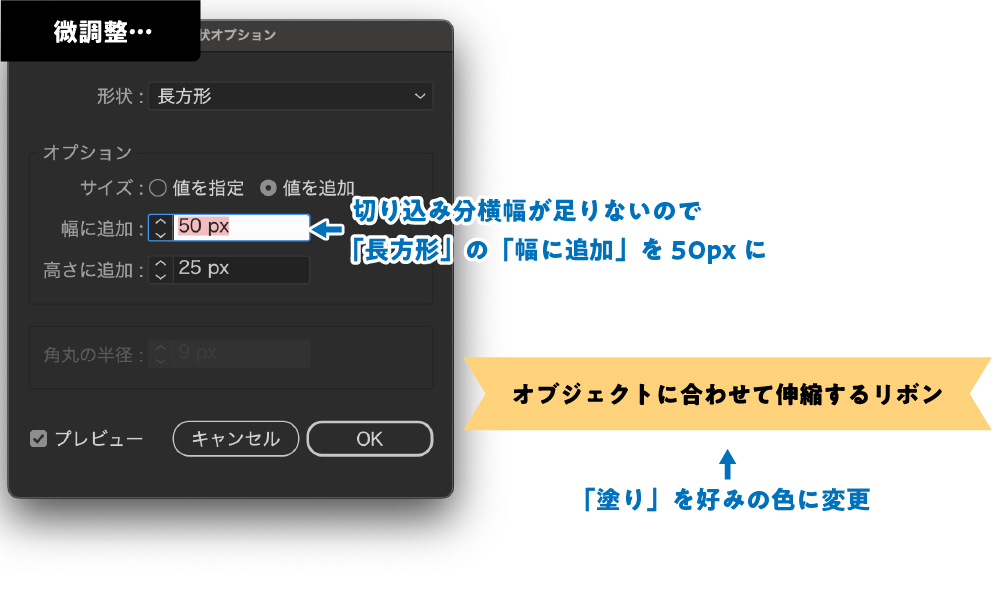
見た目の微調整をしたら…

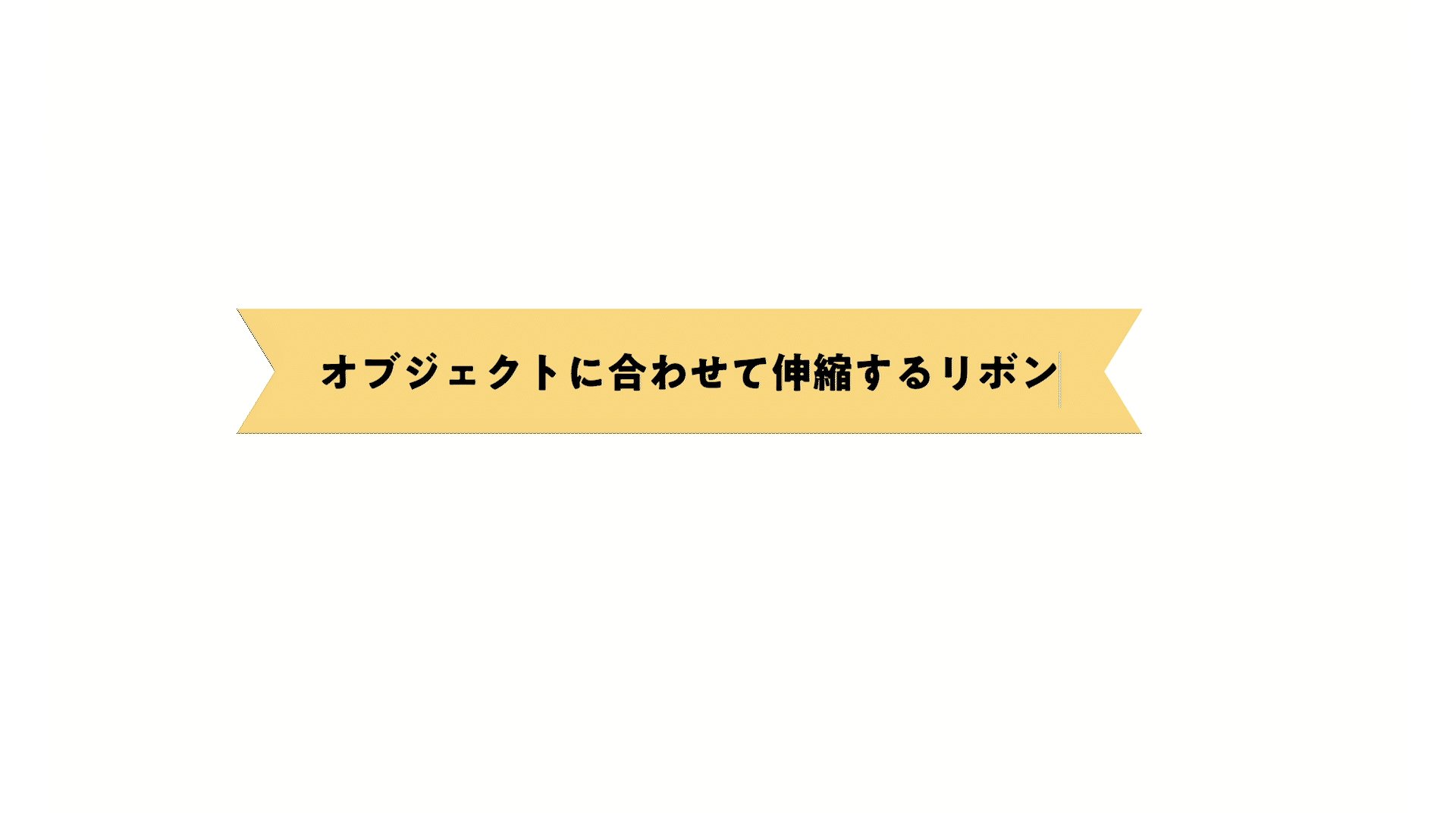
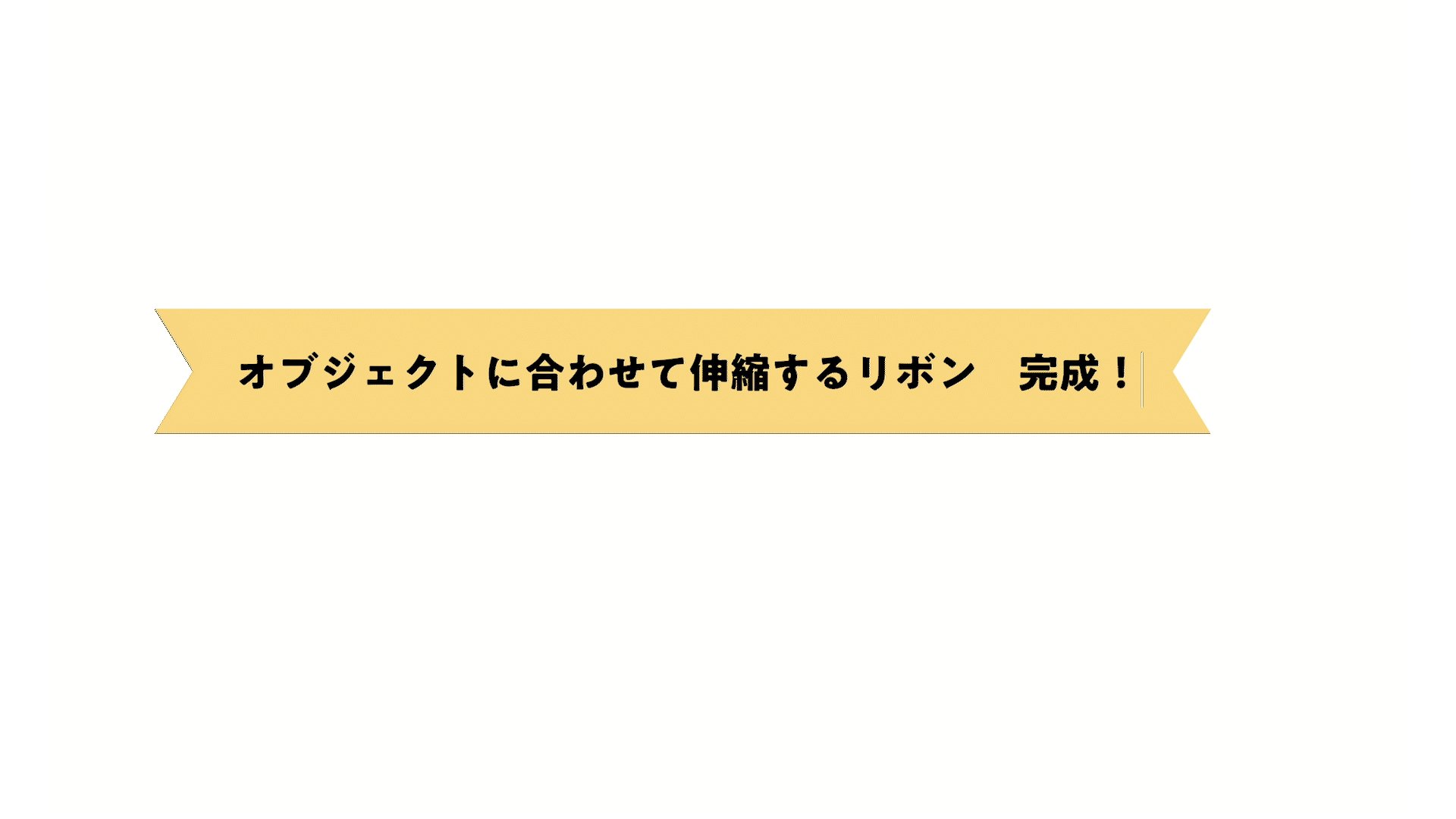
これでリボンの完成です!

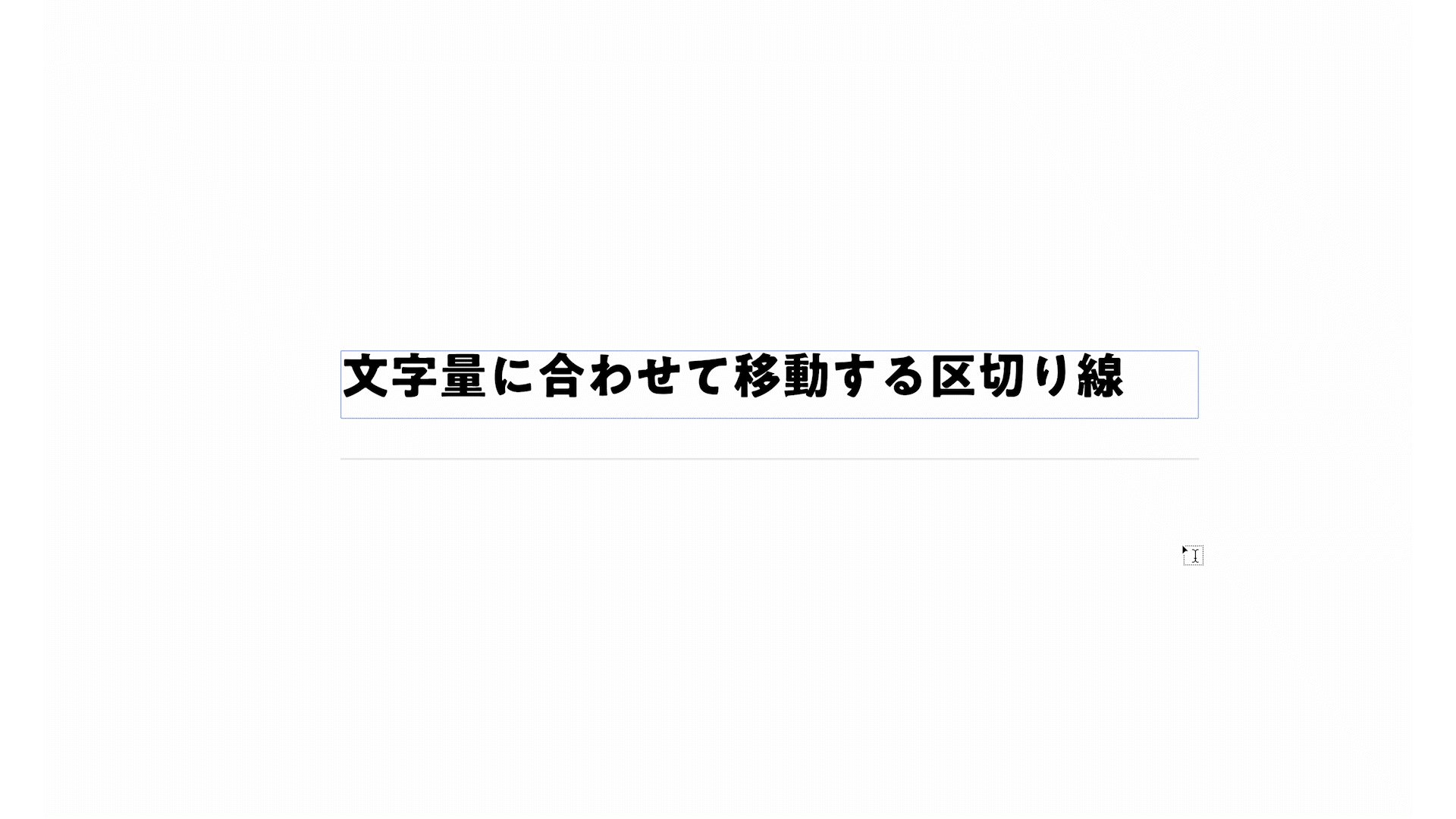
文字量に合わせて動く!「スタック機能」ぽいことをイラレで再現してみる
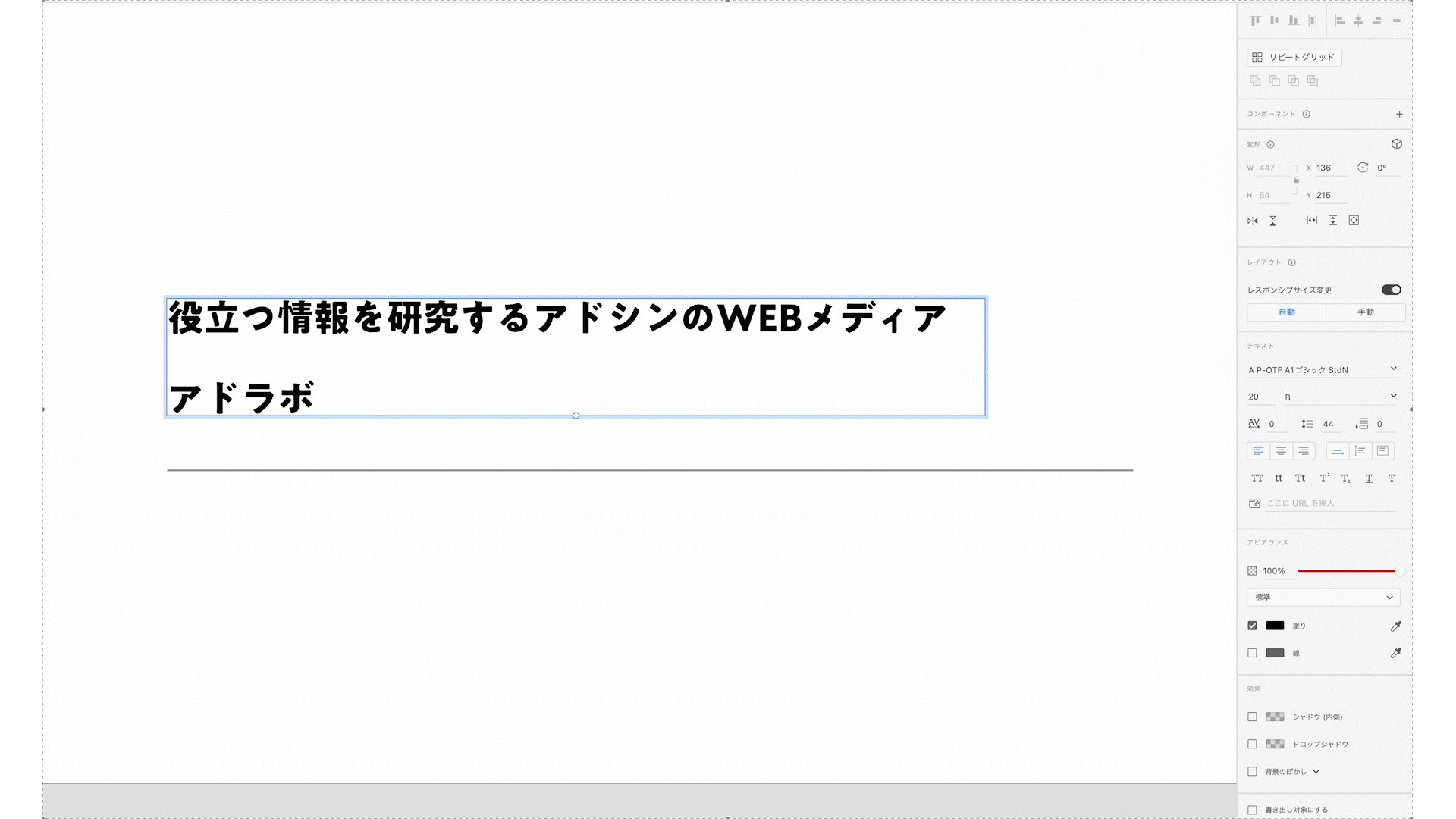
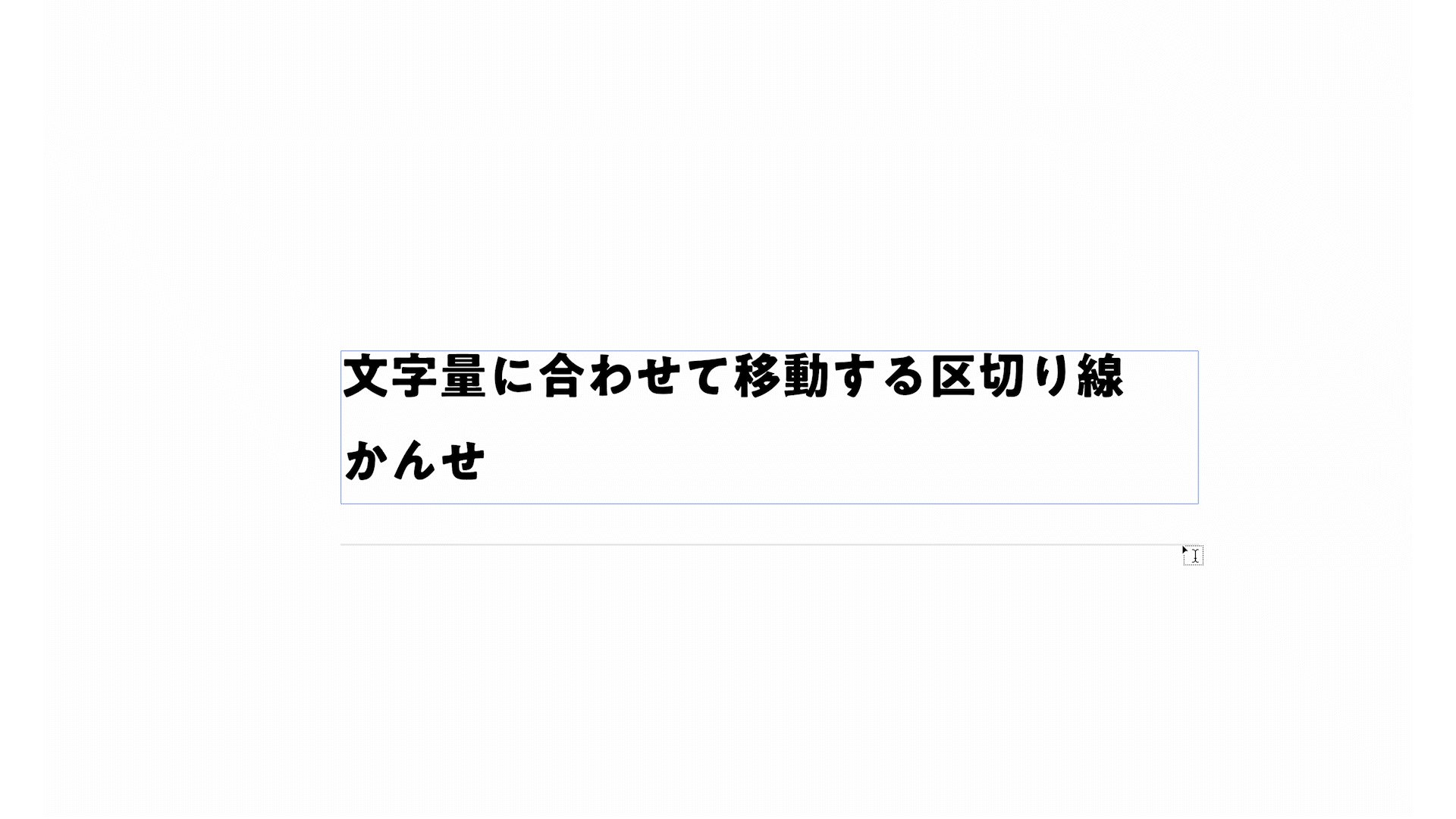
例えばこのデザイン。XDのスタック機能を使い、作成・再編集すると、文字量や改行に合わせて下の線も余白をキープして移動してくれます。

イラレの場合、文字量が変わる分余白を測ってずらして…という作業が発生します。
XDに慣れているとこの作業が面倒に感じてしまうことも。
[レシピ] 文字量に合わせて移動する区切り線
こちらもイラレのアピアランスを使って作成していきます。
手順はざっと次の通り。
- テキストを用意(今回は16pt)。エリア内文字・自動サイズ調整にする。
- アピアランス「線(1ptの線にしたい場合0.5pt)」追加。順番を「文字」の下に移動。
- 「形状に変換>長方形(値を追加)」追加。文字下の余白分高さを指定。(幅0px)
- 「パスの変形>変形>移動 垂直-0.5pt(線と同じ数値)」。パネル下部のコピーを「1」に。
- 「パスファインダー>背面オブジェクトで型抜き」追加。順番を「変形」の下に移動。
- 完成
解説
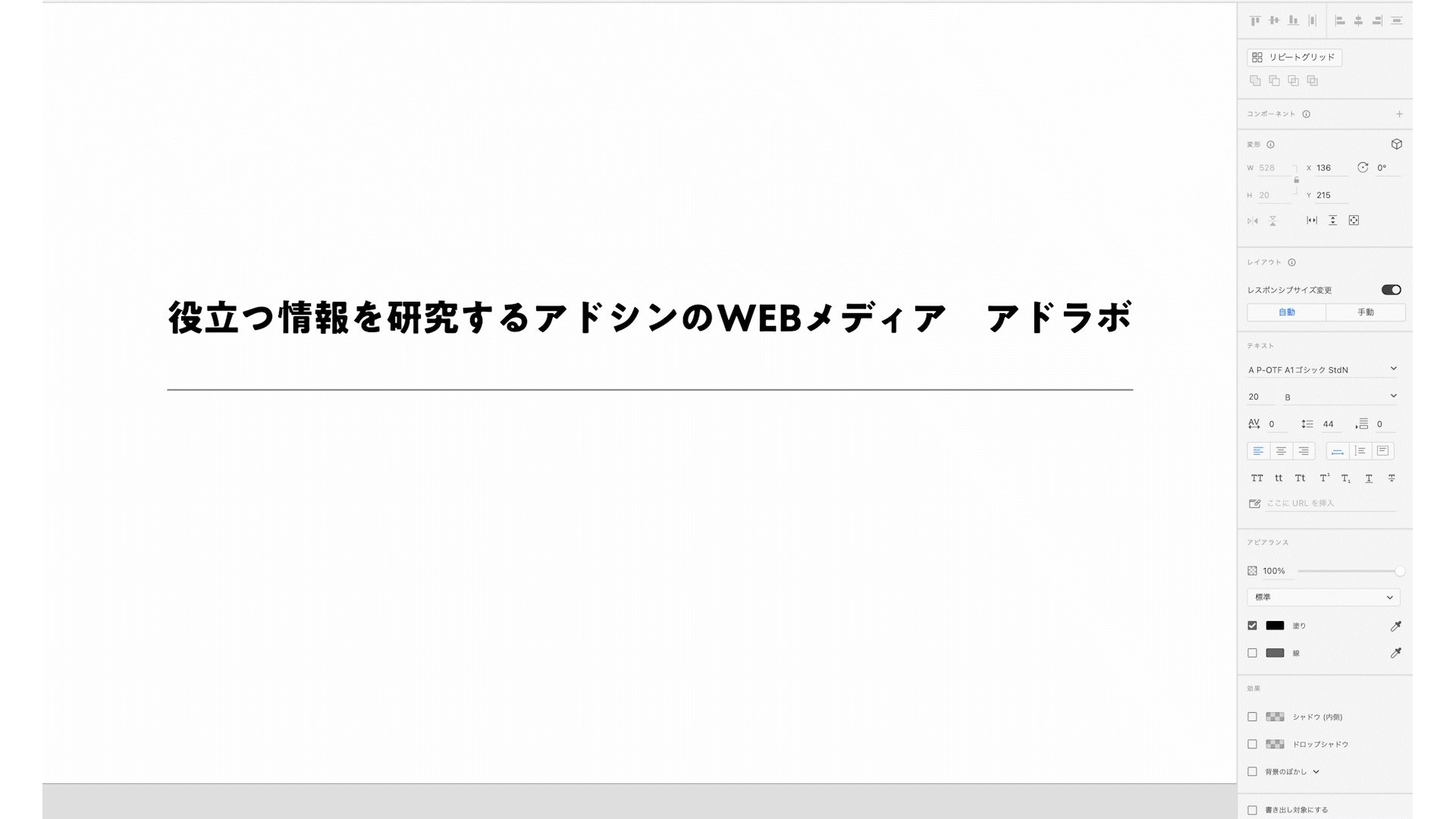
まずテキストを用意します。今回サイズは16tpにしました。
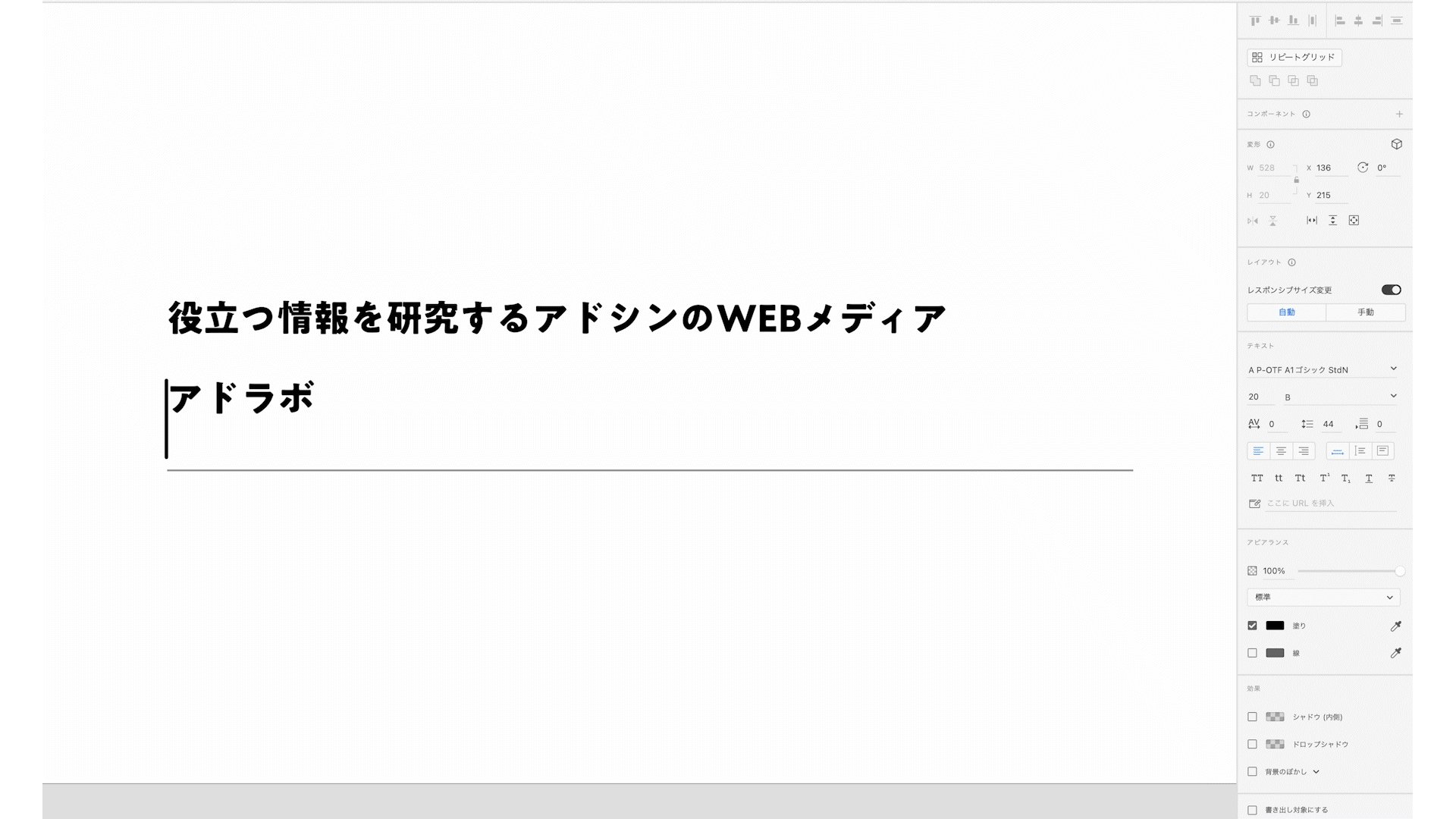
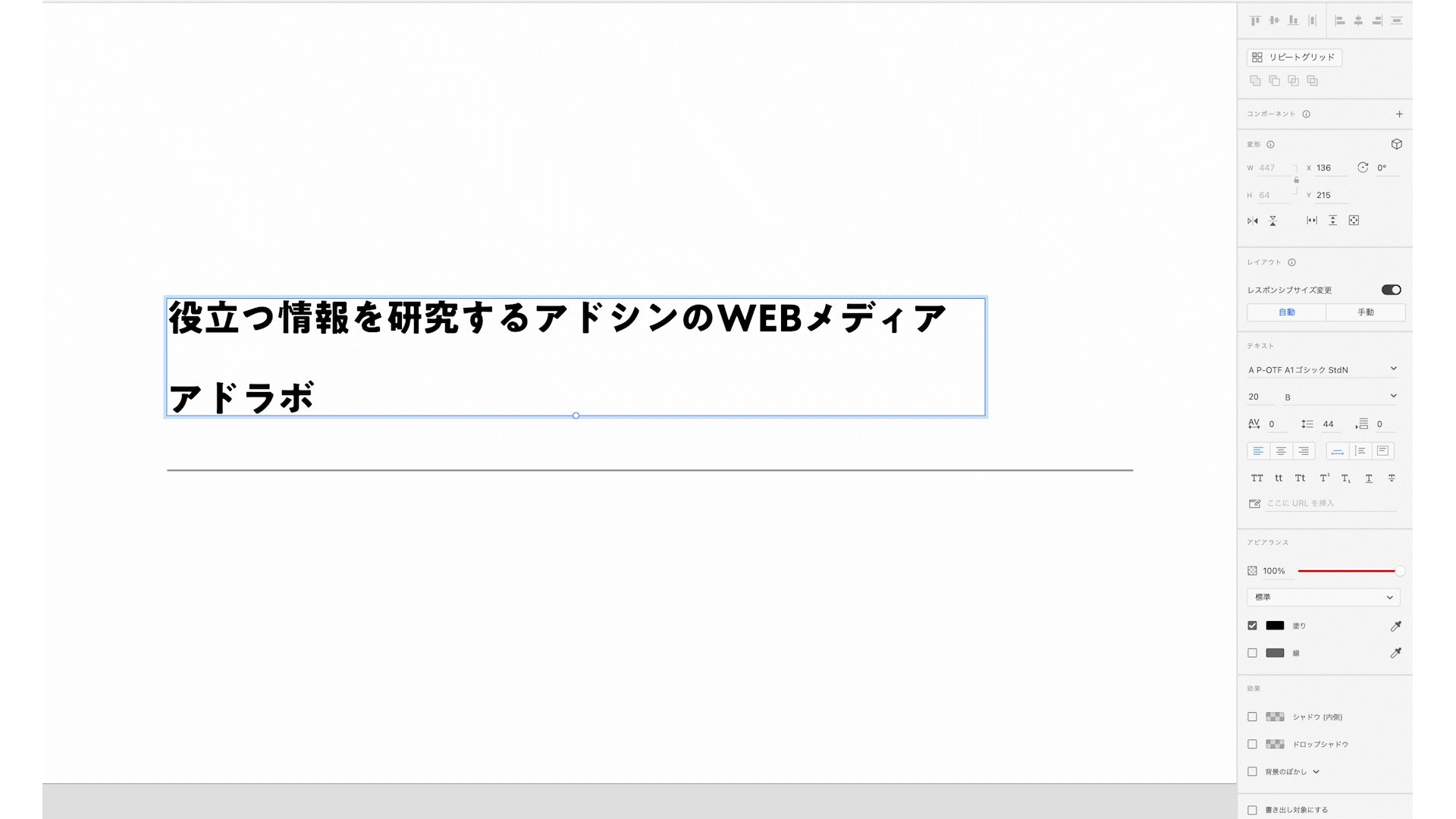
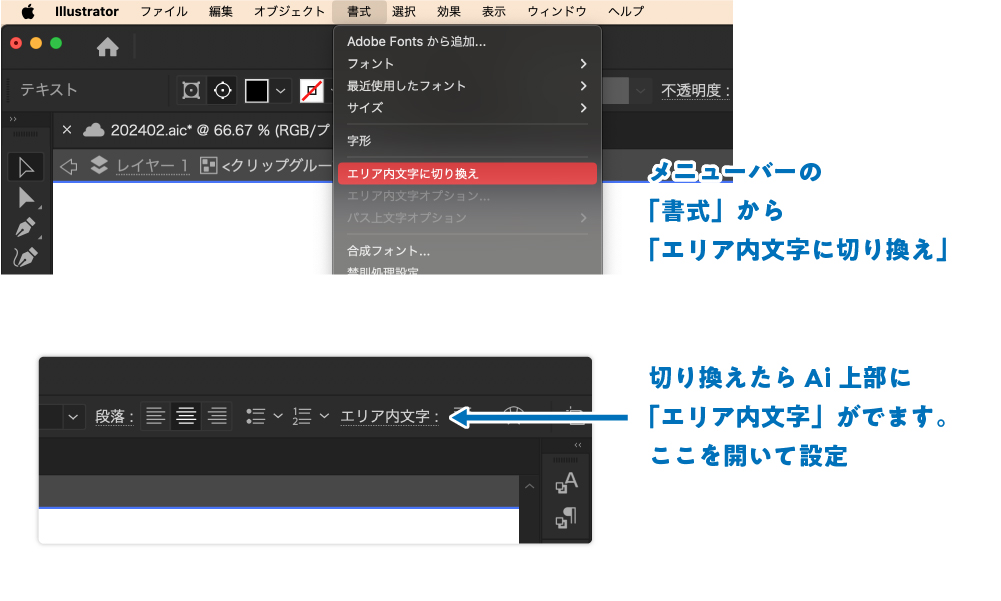
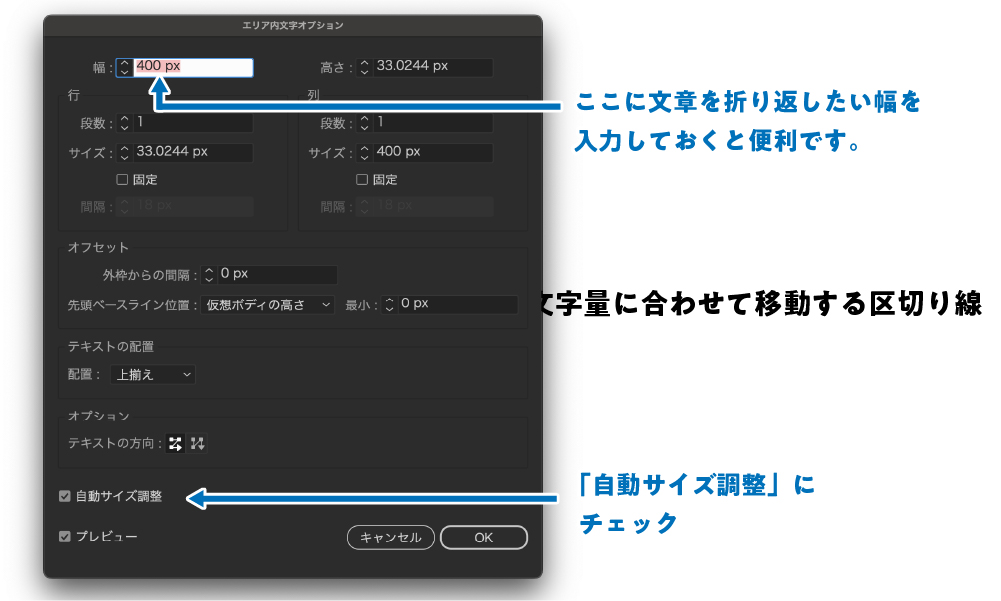
画面上部のテキストタブから、「エリア内文字」に設定します。そのとき、自動サイズ調整にチェックをつけておいてください。


アピアランスパネルからテキストに「線」を追加します。
区切り線を1ptにしたい場合は0.5ptの線に設定します。
追加した「線」は「文字」に下に順番を移動させておいてください。
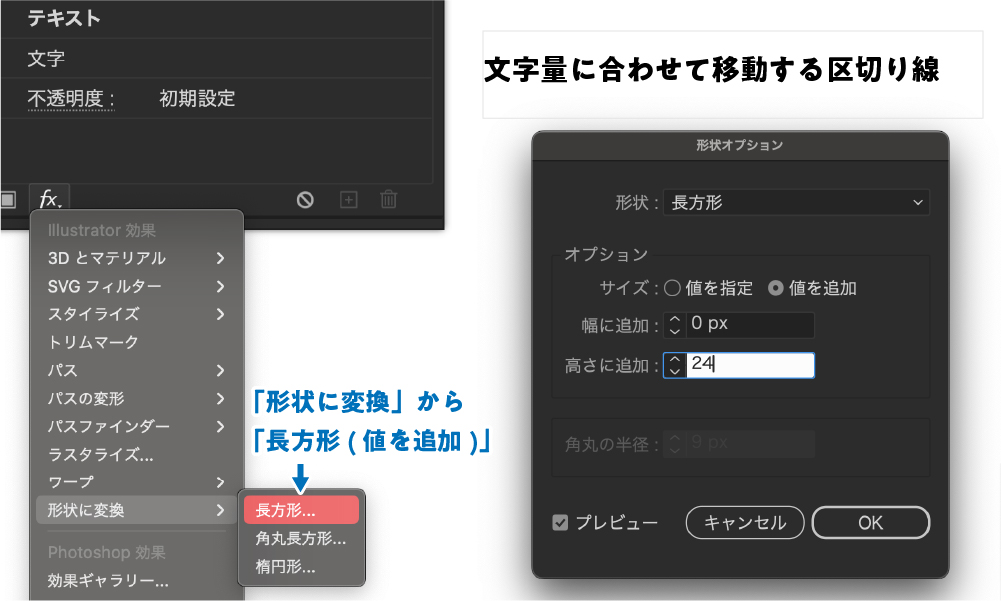
パネル下部の「fx」と書いてあるところをクリックして新規効果を追加します。
「形状に変換」から「長方形(値を追加)」を適用しましょう。

形状オプションの設定です。
今回は、「形状:長方形」「幅:0px」「高さ:24px」に設定しました。
このとき、「高さ」はテキストボックスと区切り線の距離分、数値を設定してください。
区切り線からテキストボックスがうちに入ったようなデザインにしたい場合は「幅」に数値を追加して調整してください。
お好みで大丈夫です。
同じく「線」に「パスの変形」から「変形」を追加します。
設定は「移動」の「垂直方向:-0.5px」「コピー:1」です。
追加した「変形」は「長方形」に下に順番を移動させておいてください。
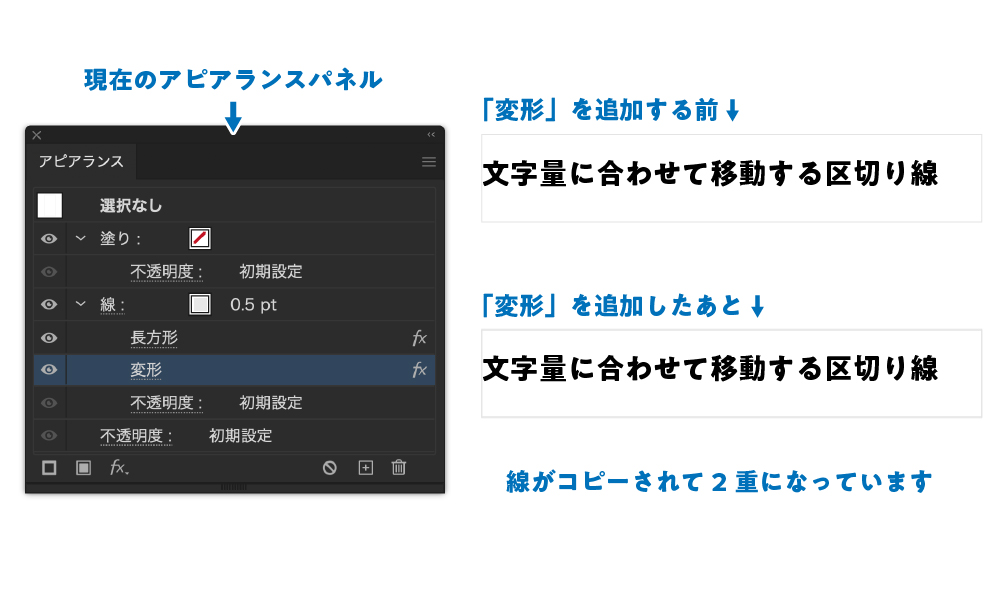
「変形」を入れたことで、線が重なって見えると思います。


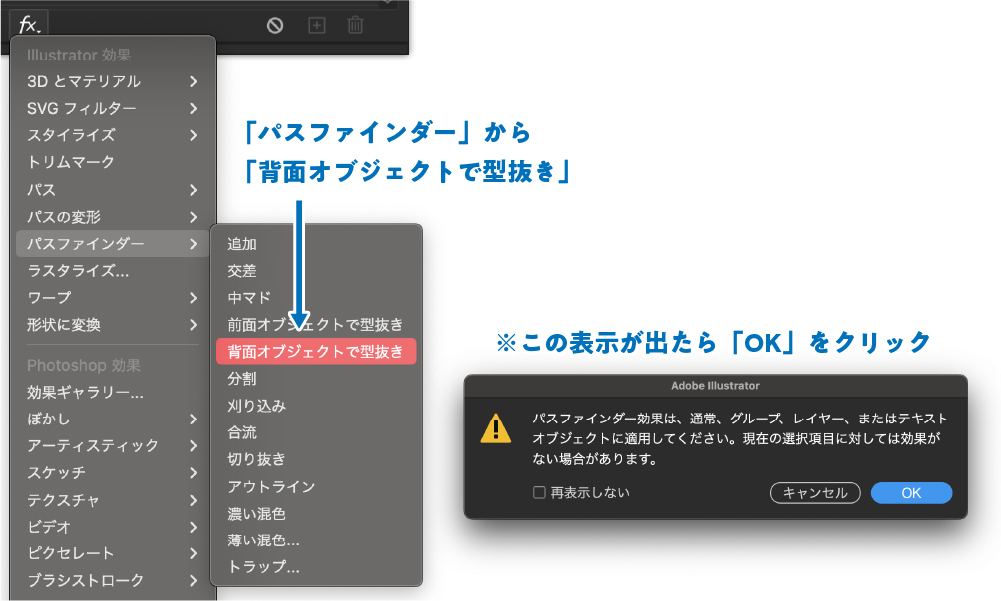
最後に「パスファインダー」から「背面オブジェクトで型抜き」追加します。
順番を「変形」の下に移動させてください。
たまに画像のような注意喚起がくることがありますが、これはOKを押してから順番を変更することで正常に作れるので大丈夫です。


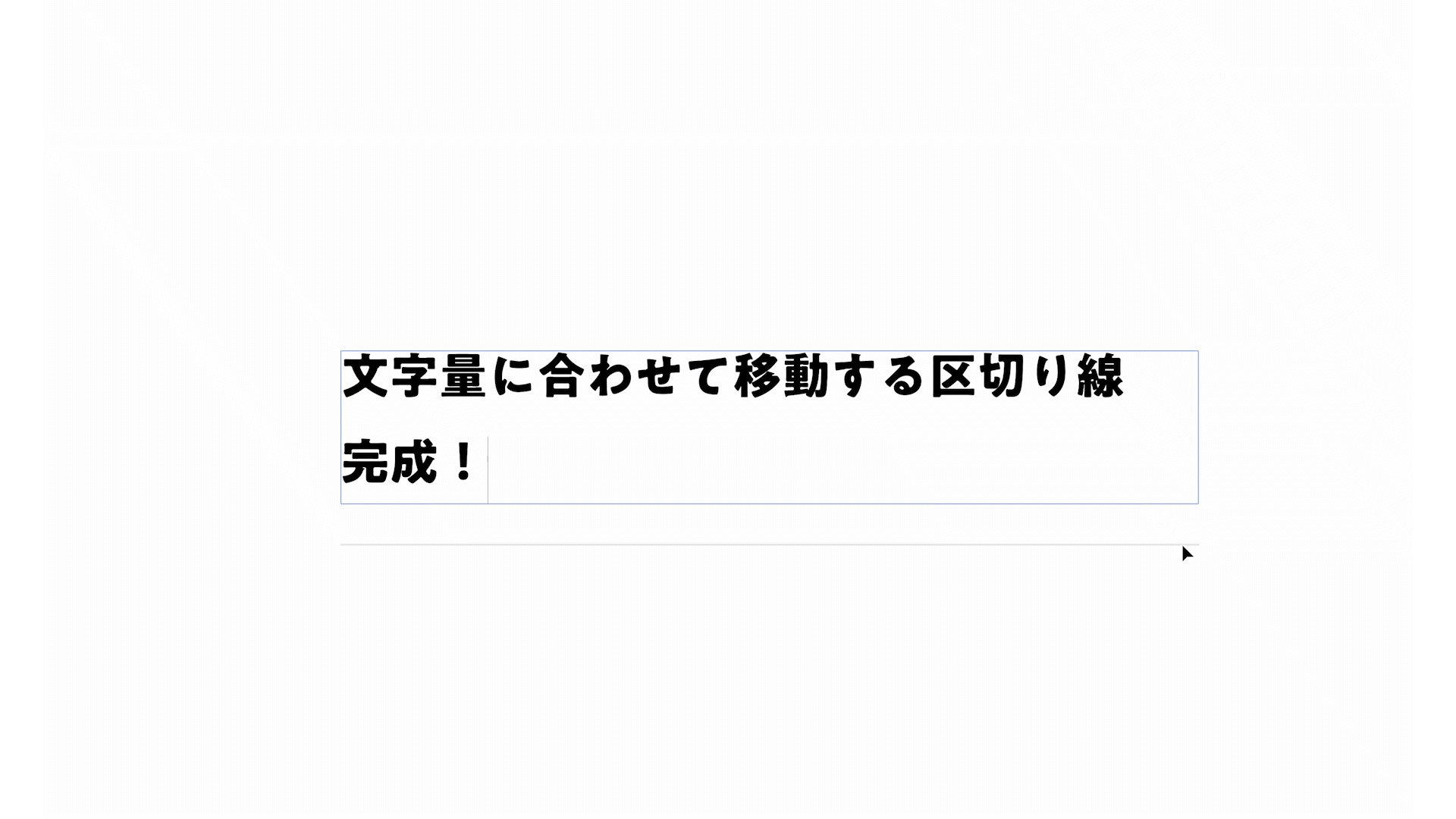
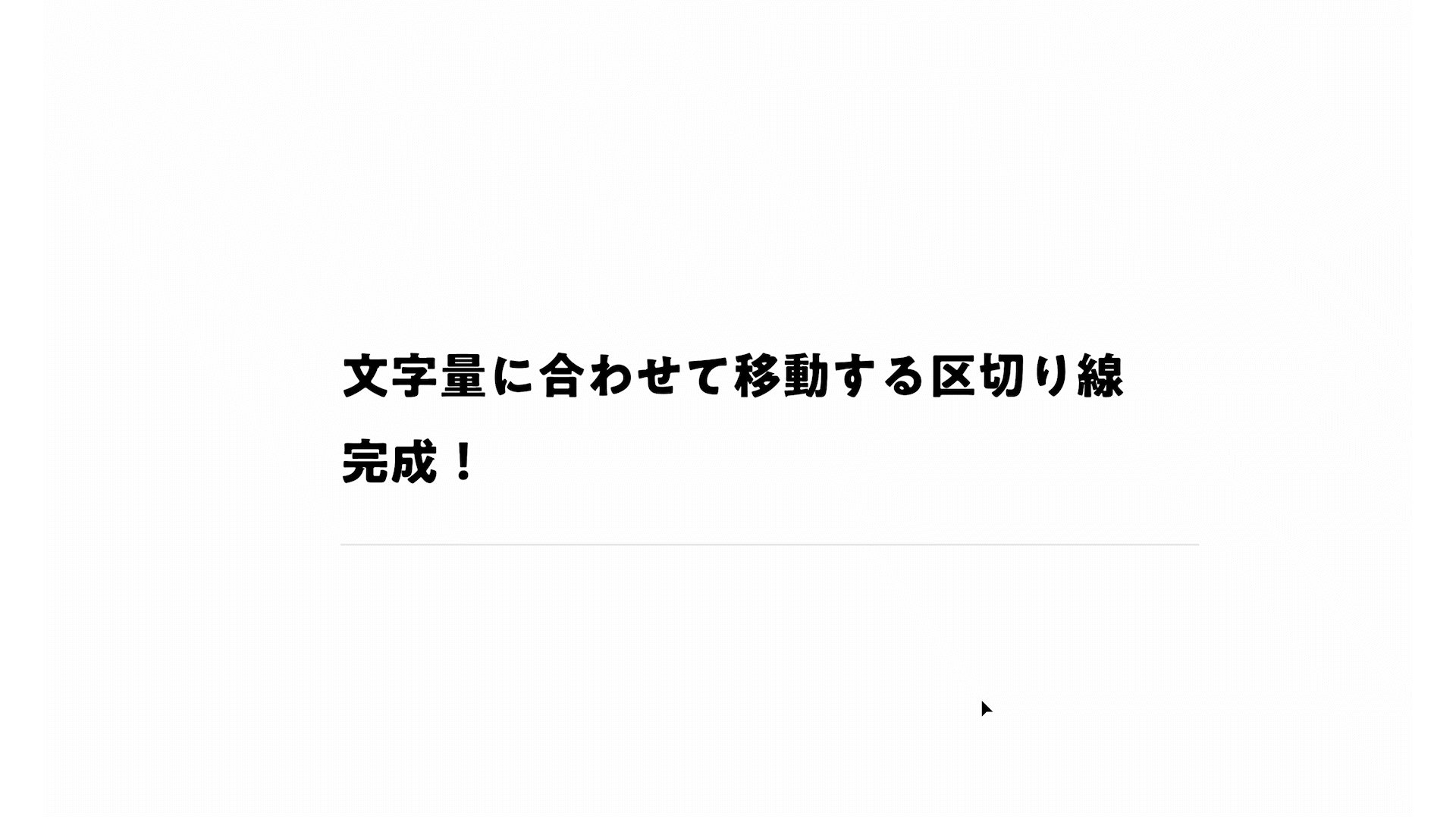
これで完成!
まとめ
完全とはいかずとも、XDの「スタック機能」「パディング機能」に近い動きはできたのではないでしょうか。
しかし、これだとかなり手間がかかるので、ソフトの一長一短を見極めて効率的に作業を進めていきましょう!
Aiアピアランスは設定しだいで様々な形を作れるので、興味のある方はぜひチャレンジしてみてください。








