

こんにちは!
コーディング部のテンパイ即リーこと林田です!
普段は「この導線がどうだ」「UIがどうだ」と運営者目線で語りがちですが、
あえてユーザーとして買い物してみたら、気づきがたくさん…!
この記事では、カートに商品を入れたのに購入しなかった“あの瞬間”に、ユーザー目線で向き合ってみた実験結果をお届けします!
この記事の目次
はじめに:カートに入れたのに、なぜ買わなかったのか?
ECサイトの運営に携わっていると、「カゴ落ち率(カート離脱率)」という言葉に何度も直面します。
商品を気に入ってくれてカートまで入れてくれたのに、購入完了には至らない──この“惜しい瞬間”を減らすことが、CV(コンバージョン)向上には不可欠です。
でも実は、私たち自身もよく「カゴ落ち」していませんか?
そこで今回は、あえて“ユーザー視点”でいくつかのECサイトを実際に使ってみて、「なぜカートから離脱してしまうのか?」を自分で体験し、振り返ってみました。
実験①:「よし、買おう!」と思っていたのにやめてしまったケース
シナリオ『母の日のプレゼント探し。気合い十分のスタート。』
SNSで見かけた花束ギフトに惹かれてサイトにアクセス。
商品ページの見栄えも良く、レビューも高評価、配送日も明記されていて「これは良さそう」と思いながらカートに追加。
…ところが。
なぜカゴ落ちしたのか?
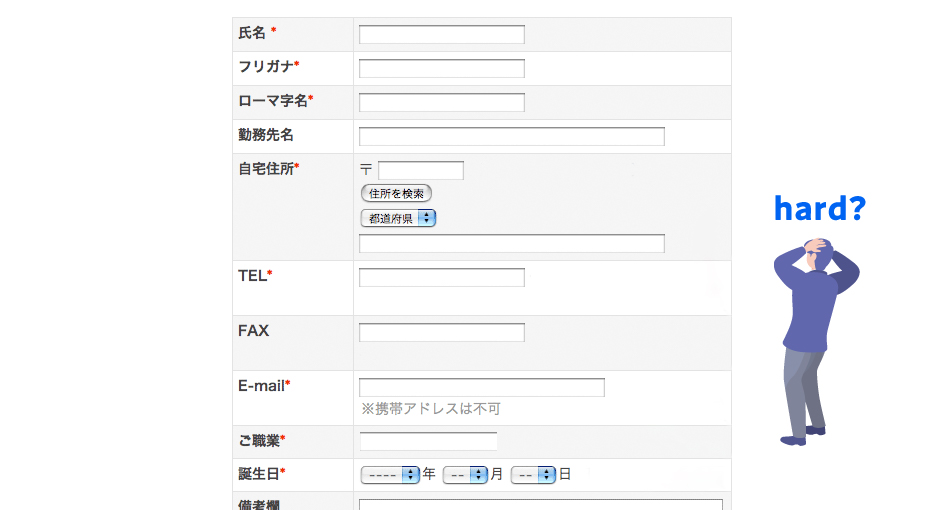
①会員登録が強制で、項目が多すぎた
→ 名前・住所・電話番号・性別・生年月日・パスワード…ちょっと面倒すぎる。
②送料が商品ページではわからず、最後に「+880円」で萎えた
→ 最初に「送料込みだと思ってた」人にはダメージ大。
③レビュー数が1件だけで、実際の印象がつかめなかった
→ 写真はきれいでも、リアルな使用感が見えないと不安。
ここから見える課題
・会員登録の手間を軽くする(ゲスト購入の導入など)
・「送料込み」「◯円以上で送料無料」などの表示を明確に
・ユーザーレビュー施策を強化(写真付きレビューなど)

実験②:「ちょっと見るだけ」のつもりだったのに買い逃したケース
シナリオ『移動中、SNS広告経由で気になる雑貨を発見。』
「これ、いいかも」と思ってアクセス。価格も手頃で、在庫もある。
でも、今は電車の中。時間がなく、あとでゆっくり見よう…と思ったのに、気づいたら忘れていた。
なぜカゴ落ちしたのか?
①お気に入り機能がなかった
→ 再訪問したいときに、また検索から探さなきゃいけないのが面倒。
②SNSやLINEにシェアできる導線がなかった
→ 友人に「これ良くない?」って聞きたかったけど、URLコピーも手間。
③他の商品との比較がしづらかった
→ スペック表や比較機能がないので、結局あとまわし。
ここから見える課題
・「あとで見返せる」お気に入り・ブックマーク機能の設置
・シェアボタンの配置と誘導文(例:「友達にもシェアしよう!」)
・比較検討に便利な表やリストを用意する

実験③:「あと一歩」で不安にかられたケース
シナリオ『アウトドア用品をセールで発見。価格に惹かれて購入画面へ。』
似た商品と比べても圧倒的に安く、限定セール中ということで即決しようとしたが…
なぜカゴ落ちしたのか?
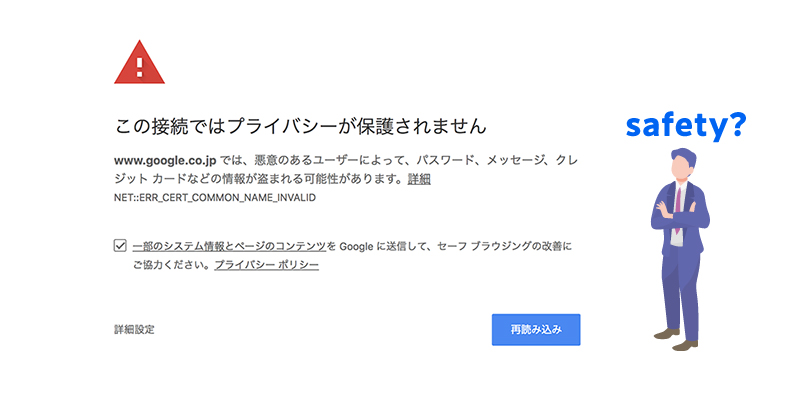
①URLがhttp(保護されていない接続)だった
→ カード情報を入力する気にならず、そっとタブを閉じる。
②会社情報が不十分 or どこにも見当たらない
→ どんな企業なのか分からず、返品対応などが不安。
③商品ページと決済画面でデザインが変わり、別サイトに飛ばされたかのような印象を受けた
→ フィッシング詐欺に遭うかも…という警戒心が働いた。
ここから見える課題
・SSL証明書の導入と表示の工夫(例:「このサイトは安全です」など)
・会社概要、特商法表示、FAQページのわかりやすい導線
・UI・デザインの統一感を保つことで、安心感を損なわない

再現実験から見えた「カゴ落ちの本当の理由」
実際に“ユーザーになって”買い物をしてみて感じたのは、
「買わなかった」のではなく「買えなかった」要素が意外と多い、ということ。
購入する意思があっても、
・手続きが面倒だった
・不安があった
・あとで見返せなかった
といった小さなつまずきの積み重ねが、購入機会を逃しているのです。
おわりに:自社ECも「自分がユーザー」になって見てみよう
カゴ落ち率の改善を目指すなら、まずは自社サイトを“他人の目線”で使ってみることをおすすめします。
スマホから、初見のつもりで、目的を持って購入まで進んでみる。
その中で出てきた違和感や“面倒さ”こそが、購入機会を逃しているのです。
“カゴ落ち”は裏切りじゃない、迷子です。
ユーザーが迷わず、安心してゴールまでたどり着ける道を、私たちが整備していきたいですね。
カゴ落ち対策を見直したい方へ
弊社では、ユーザー目線に立ったECサイトの改善・制作も承っています。
実際の導線改善や、購入率アップのためのUI設計に関するご相談は、こちらをご覧ください。








