

Googleアナリティクス(UA)が2023年7月には計測できなくなります
2022年3月16日(水)、Google社より2023年7月1日(土)をもって
ユニバーサルアナリティクス(以下、UA)のサポートを終了することが公式発表されました。
移行についてはこちらの記事も合わせて御覧ください。
【Google アナリティクス 4 の切り替え方法】
UAでは「どのリンクがクリックされたか」をイベントとして設定されていた方も多いのではないでしょうか?
カテゴリ名、アクション、ラベルを設定する下記のような記述をしていました。
ga('send', 'event', 'イベントカテゴリ名', 'イベントアクション', 'イベントラベル名');
そんなイベントですが、Googleアナリティクス4(以下、GA4)でも設定することが可能です。
今回はGoogleタグマネージャを使って設定する方法を紹介いたします。
この記事の目次
Googleタグマネージャーを設置する
まずは、Googleタグマネージャーを設置します。
設置は簡単で管理画面に従って、サイトの情報を登録します。
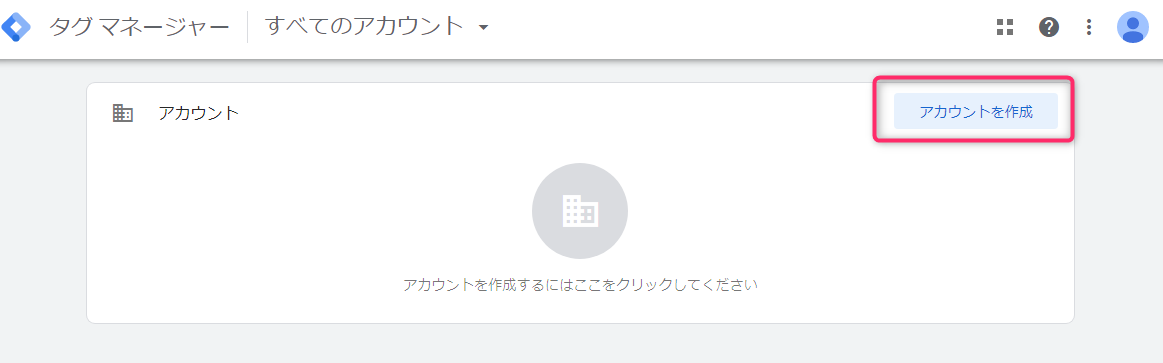
1.アカウントを作成
はじめにアカウントを作成します。
タグマネージャーの管理画面から「アカウントを作成」を押します。

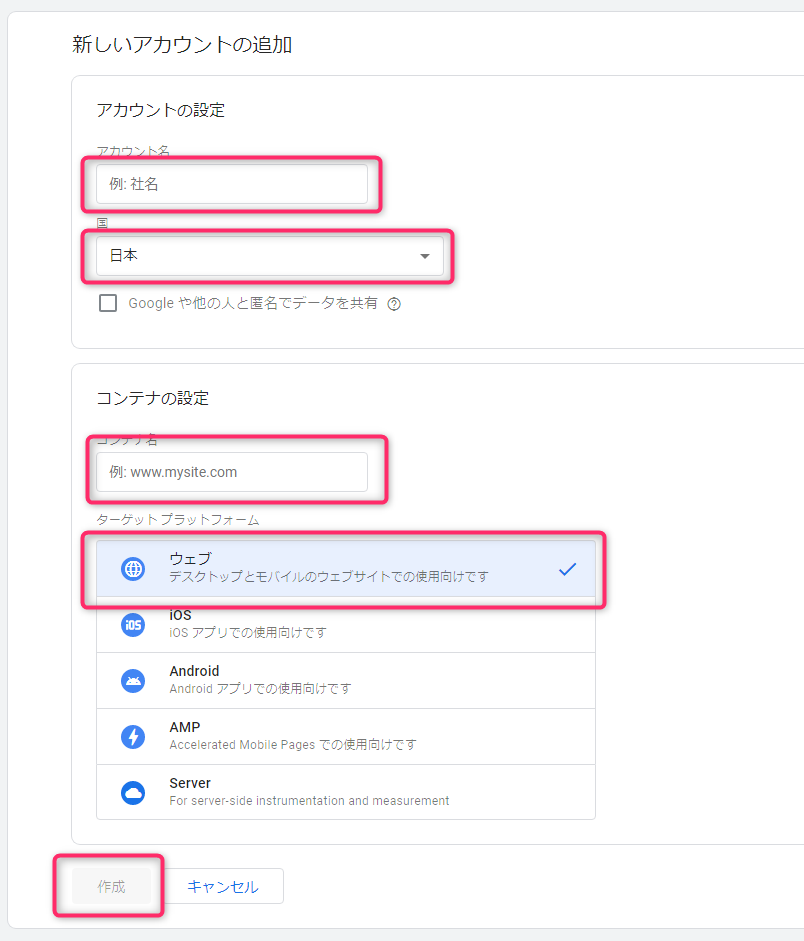
2.サイトの情報を入力
登録したいサイトの情報を入力します。
今回はウェブサイト用に登録を行います。

サイト情報の入力を終えたら、作成ボタンで作成して完了です。
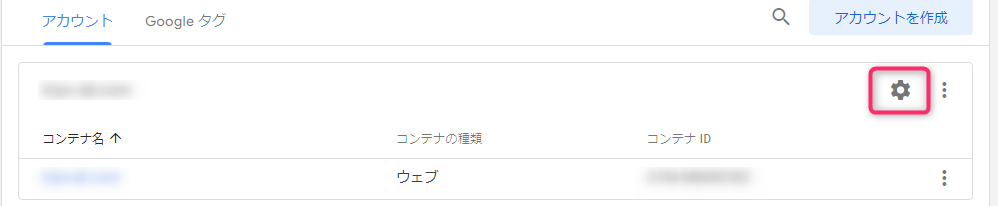
3.作成したタグマネージャーを設置する
作成が完了したら、タグマネージャーをサイトに設置します。
さきほど作成したアカウントの歯車マークをクリックします。

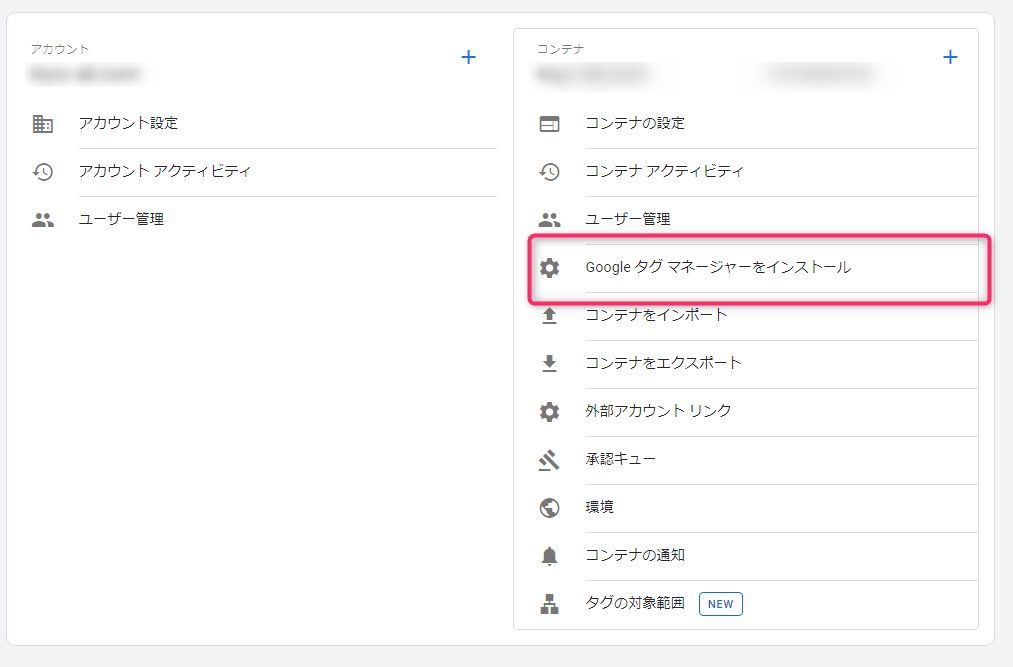
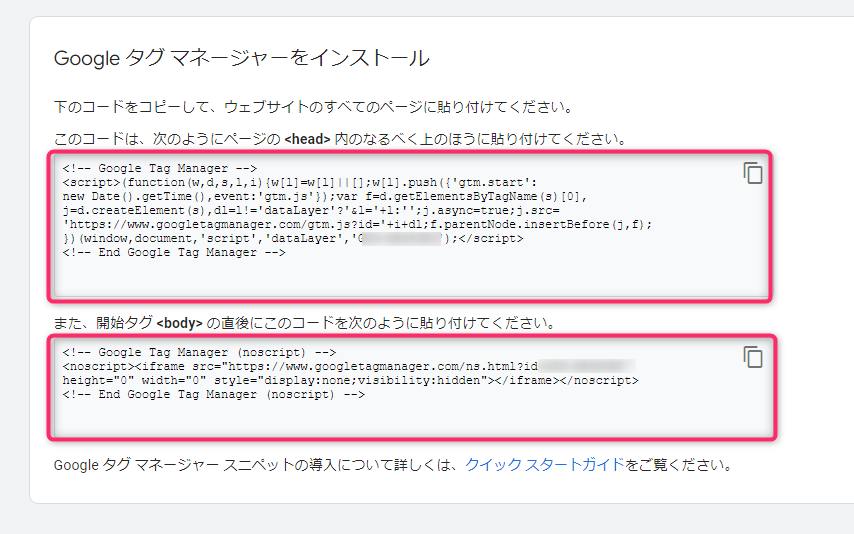
「Googleタグマネージャーをインストール」をクリックします。

設置するコードが表示されるので、コードをコピーして指定の場所に貼り付けるだけで。設置は完了です。

イベントを設定する方法
タグマネージャーの設置が完了したら、イベントの設定を行います。
イベントの設定には「トリガー」と「タグ」が必要になります。
「トリガー」とは「スイッチ」のようなものです。
「トリガー」の条件が満たされたとき「タグ」の内容が発動します。
トリガーの設定
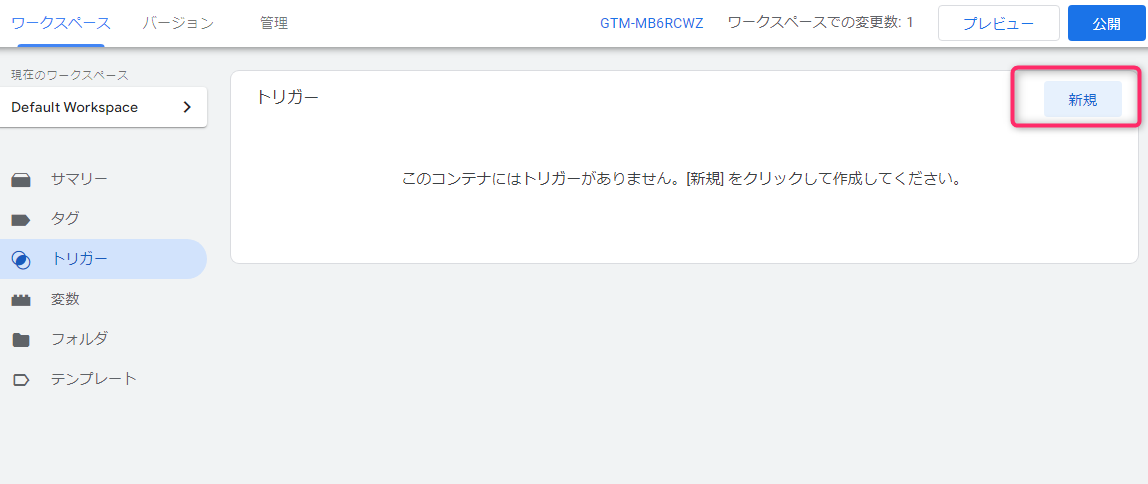
まずはタグマネージャーの管理画面で「トリガー」を選択します。
最初はなにもないので「新規」を押します。

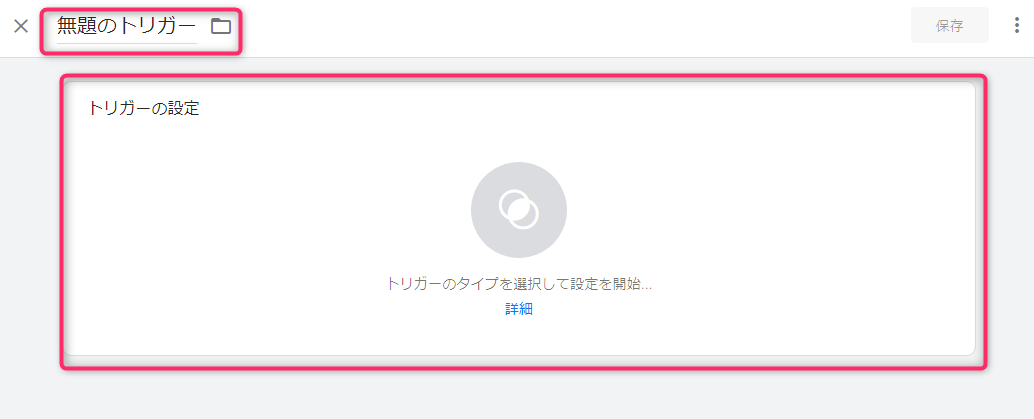
トリガーの設定画面が開くので、名前を入力して「トリガーの設定」に進みます。

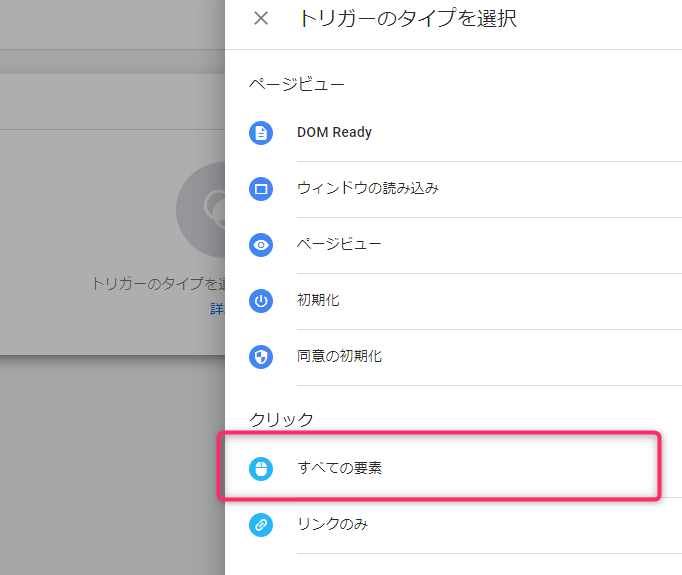
今回は特定の要素(バナーなど)をクリック(タップ)したときのイベントを取得するため、「クリック」から「すべての要素」を選択します。

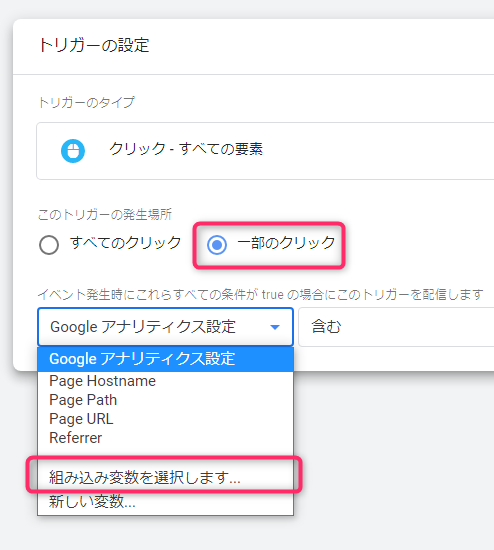
「すべての要素」を選択すると、細かい条件を設定することができます。
今回は特定のクラスを設定した要素をクリックした場合のイベントを取得します。
まずは「一部のクリック」を選択し、「組み込み変数を選択します…」を選択します。

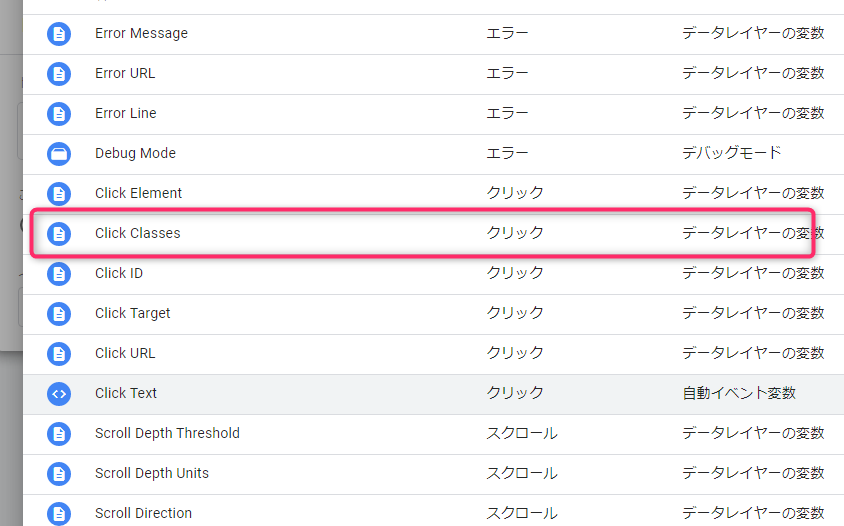
イベントの条件が一覧で表示されますので「Click Classes」を選択します。

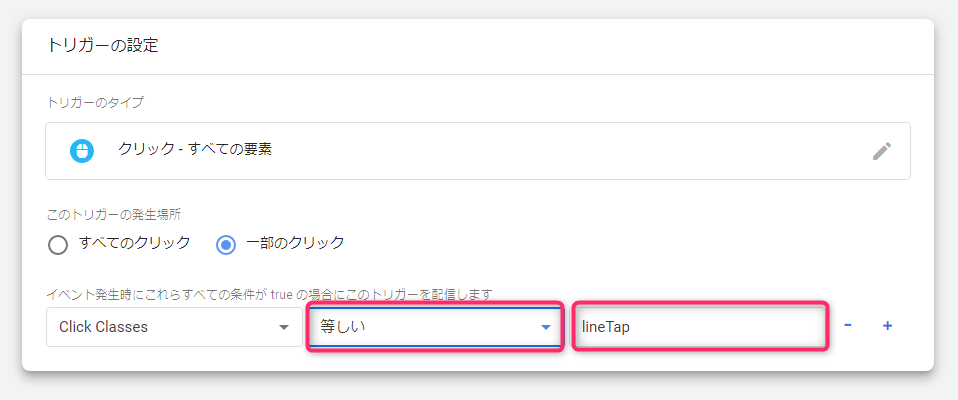
そして、クラスの条件を設定します。

これで「lineTap」というクラスがついている要素をクリックしたときに発動する「トリガー」スイッチが完成しました。
タグの設定
次に、「トリガー」が発動したときにどんな動作をするか、その内容を決めていきます。
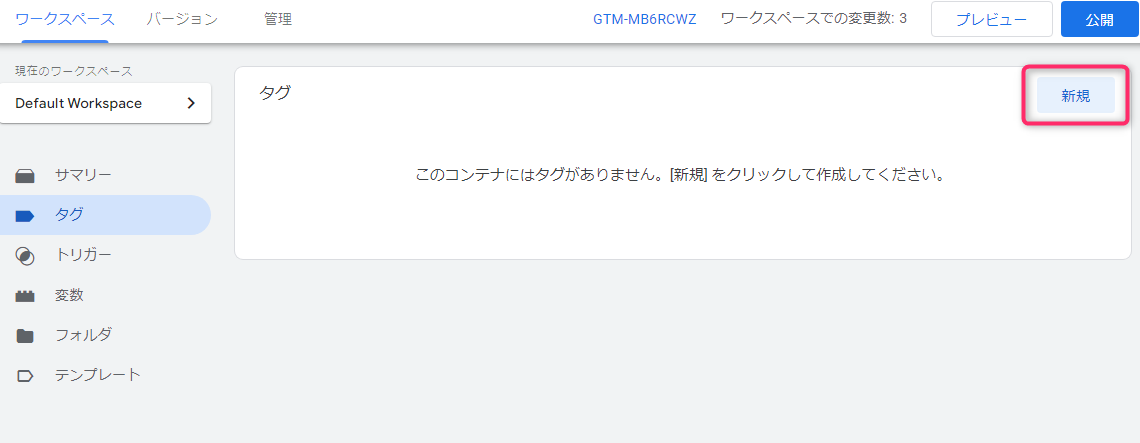
「トリガー」と同じようにタグマネージャーの管理画面で「タグ」を選択し、「新規」を押します。

タグの名前を入力し「タグの設定」に進みます。

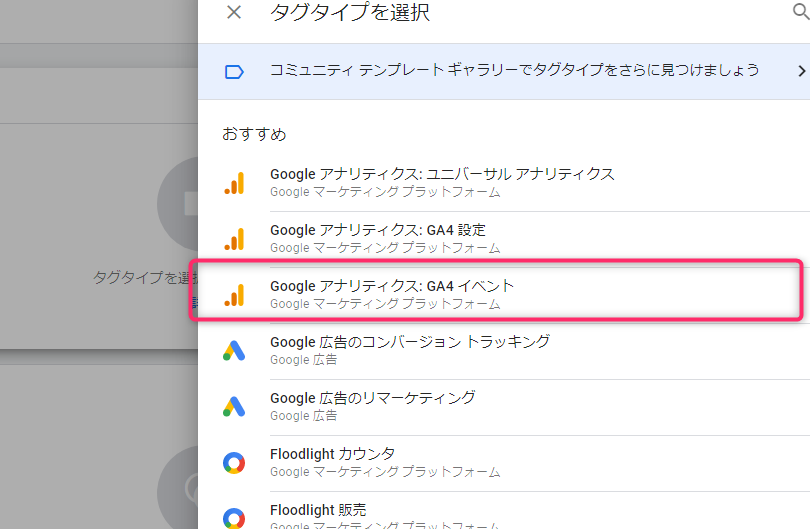
設定するタグの種類が一覧で表示されますので、今回は「GA4イベント」を選択します。

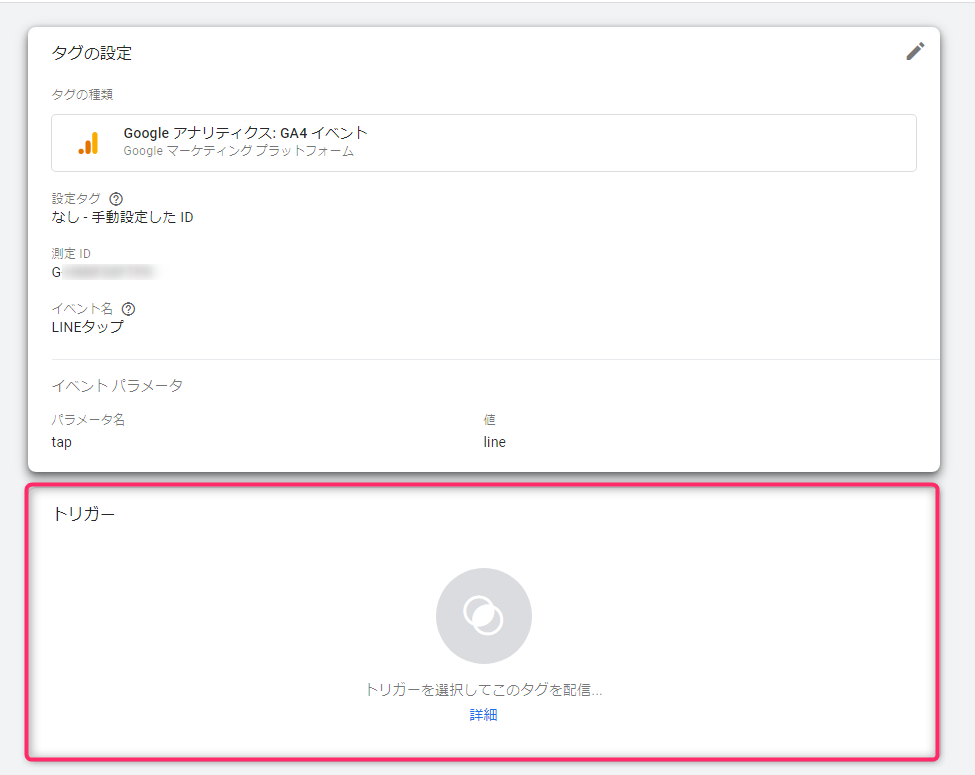
必要な情報を入力してイベントを作成します。
タグの内容に関しては自由に設定ができますので、この設定方法がすべてというわけではありません。
設定タグ:「G-」からはじまるGA4の測定IDを入力します。
イベント名とパラメーター名とその値を自由に入力します。

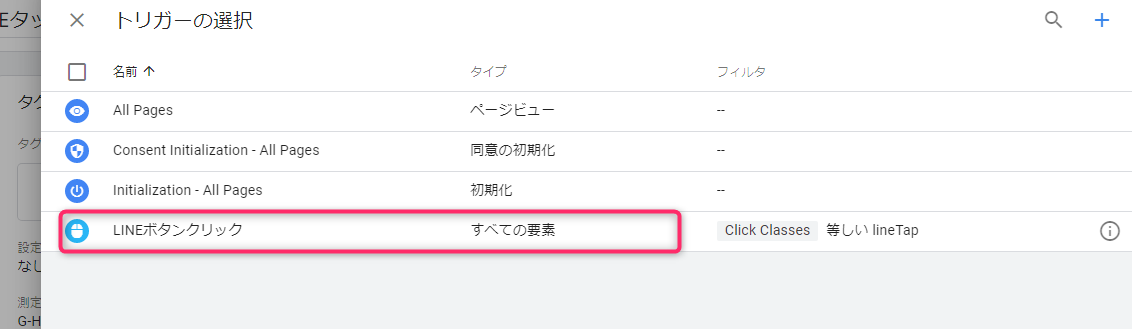
設定したタグが発動する条件(スイッチ)として、さきほど設定した「トリガー」を設定します。

一覧にさきほど作成したトリガーが表示されていますので、それを選択します。

以上で「lineTap」というクラスがついた要素をクリック(タップ)したときに「LINEタップ」のイベントが発動するようになりました。
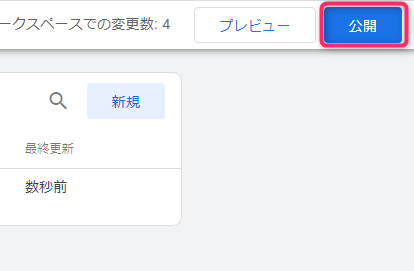
サイトに反映する
「タグ」と「トリガー」の設定が完了したら、右上にある「公開」ボタンを押してサイトに反映しましょう。

アナリティクスで動作確認
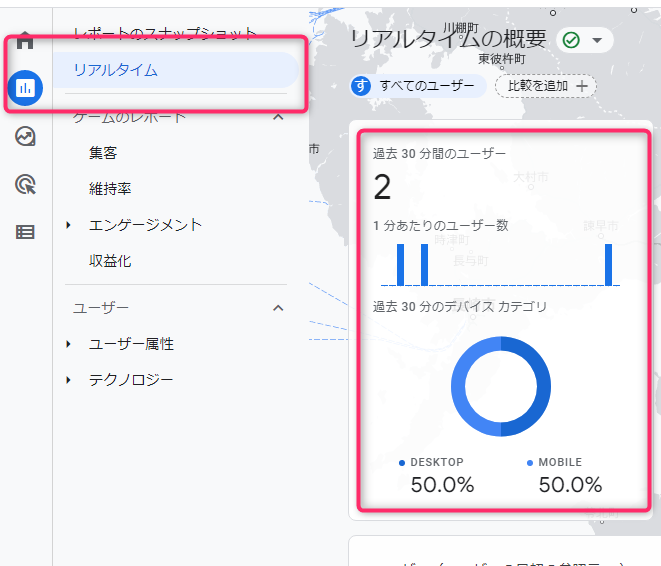
「リアルタイム」で動作を確認
アナリティクスを開き動作を確認してみましょう。
レポート画面から「リアルタイム」選択することで現在サイトを見ているユーザーが表示されます。

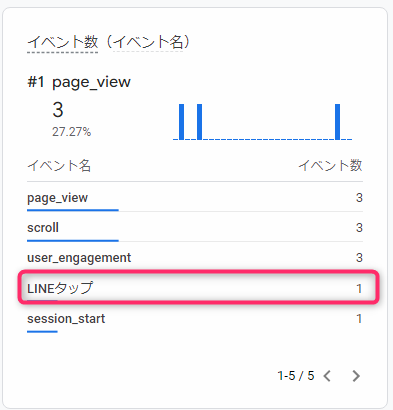
ページの右側にある「イベント数」を確認できるところがあります。
設定したクラスをクリックして、無事イベントが表示されたら設定は完了です。

最後に
今回紹介したのは、特定のクラスをクリック(タップ)したときにイベントを発生させる設定でした。
本当に初歩的な部分だけの紹介でしたので、細かく掘り下げていくと様々なデータが取得できるようになっているようです。
UAとGA4では内容が違うため、戸惑う部分も多いですが最低限、必要な情報が取得できるように勉強していきたいと思います。








