

突然ですが、プレゼン資料をつくる際にどのソフトを使用していますか?
Adobe製品ユーザーでも、プレゼンは「Powerpoint」を使うという人も少なくないと思います。Macユーザーは「keynote」で手軽に作るという方もいますよね。
しかし今回、私はXDでの作成を提案します。特に普段Adobe製品を使用しているという方でしたら、特に慣れも必要なくぱぱっと作れると思うので、ぜひ最後までご覧ください。
この記事の目次
プレゼン資料作成用プラグイン「Presentation」
「Presentation」というプラグインをご存知でしょうか。
こちらはその名の通りXDを使用してプレゼン資料をつくるプラグインです。インストールすると資料作成に必要なテンプレートや素材がすぐに使えます。
まっさらな状態からも作成可能ですが、こちらを使うことで大幅に作成時短になりますので、インストールをおすすめします。
最初にプラグインの準備
まずは「Presentation」をインストールするところからです。

XDで新規ファイルを作成すると、このように真っ白なアートボードが現れます。
アートボードなど基礎的なXDの使い方については、こちらの記事で詳しく解説してあります。↓
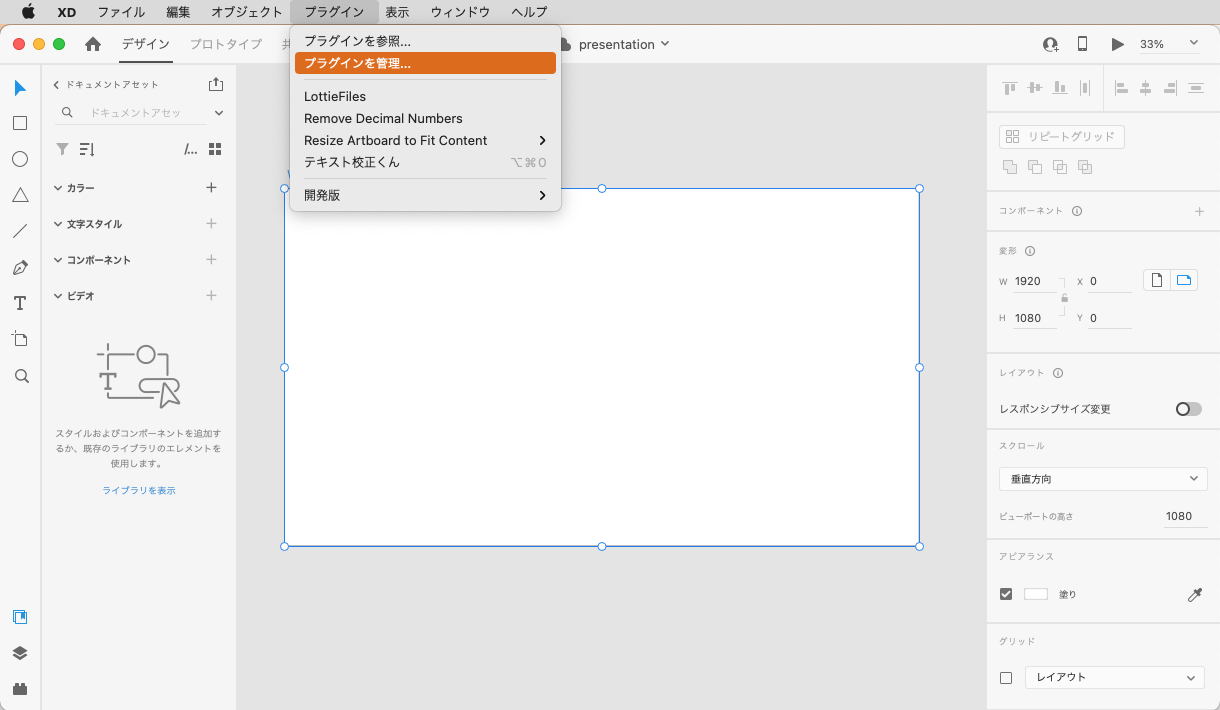
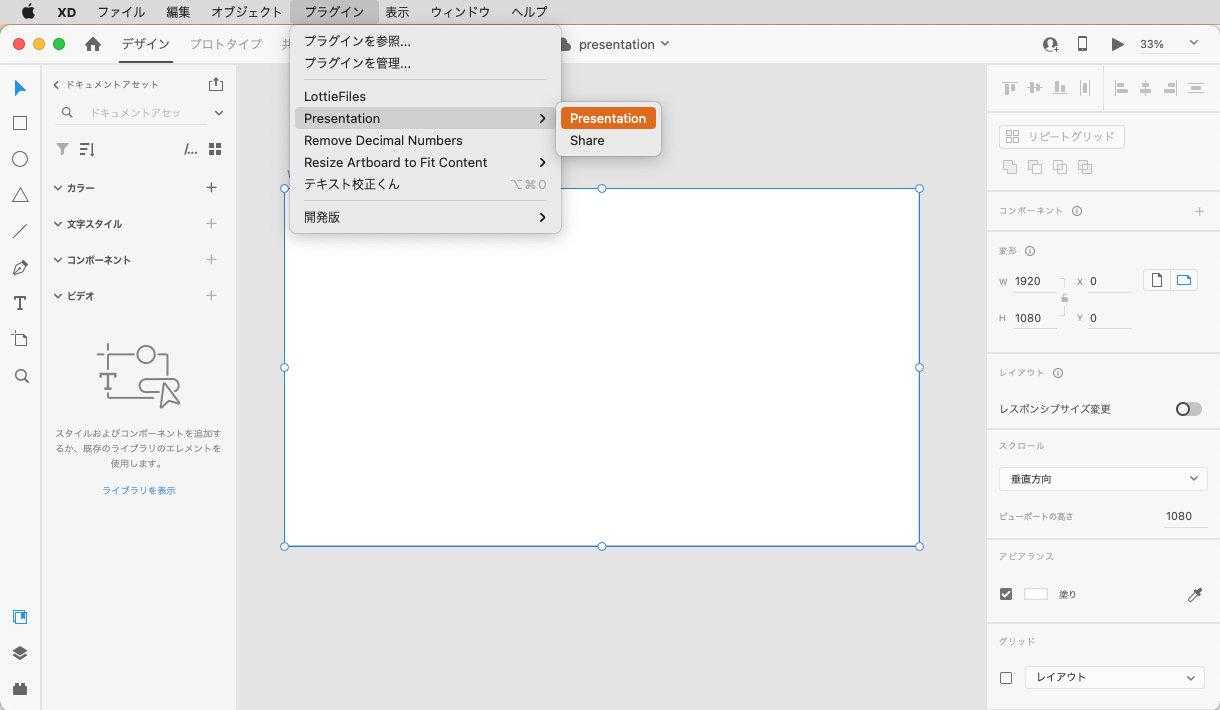
次に、画面上部ツールバーの「プラグイン」から「プラグインを管理…」を選択します。

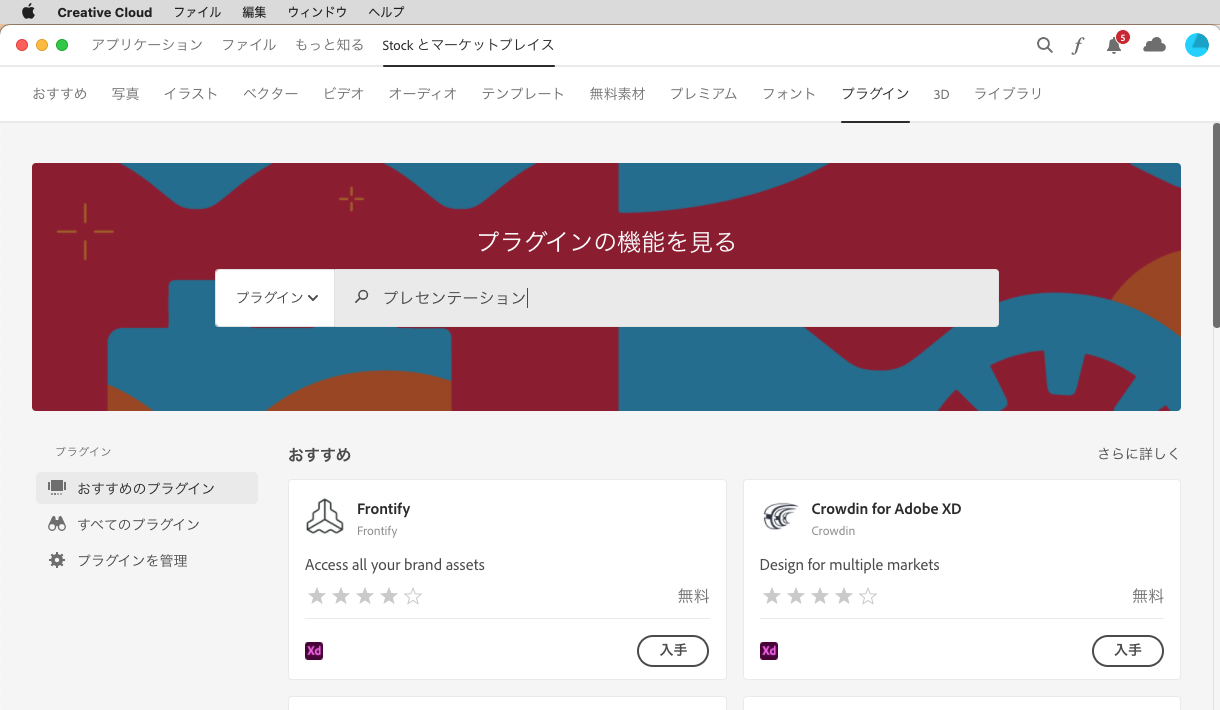
「Creative Cloud」アプリが開いたら、左サイドメニュー「プラグイン」の「おすすめのプラグイン」で検索をかけます。
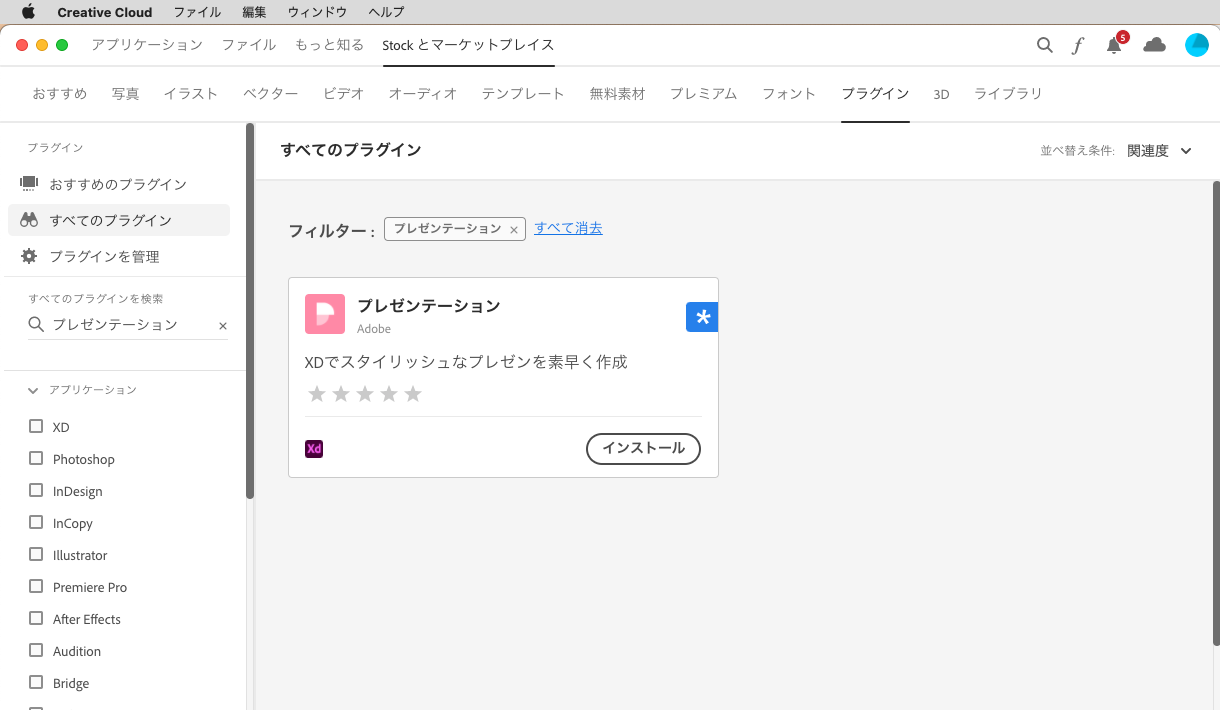
ピンク色のアイコンです。

「Presentation」出てきました。
ここからインストールしてください。

インストールが完了しましたら、XDアプリに戻り、画面上部ツールバーの「プラグイン」から「Presentation」を選択してください。
少しロードが入って画面左側が切り替わります。

すると、画面左側が下の画像のようになります。
これで準備完了です。
早速「Presentation」を使っていきましょう。

豊富なテンプレートからテーマを選択
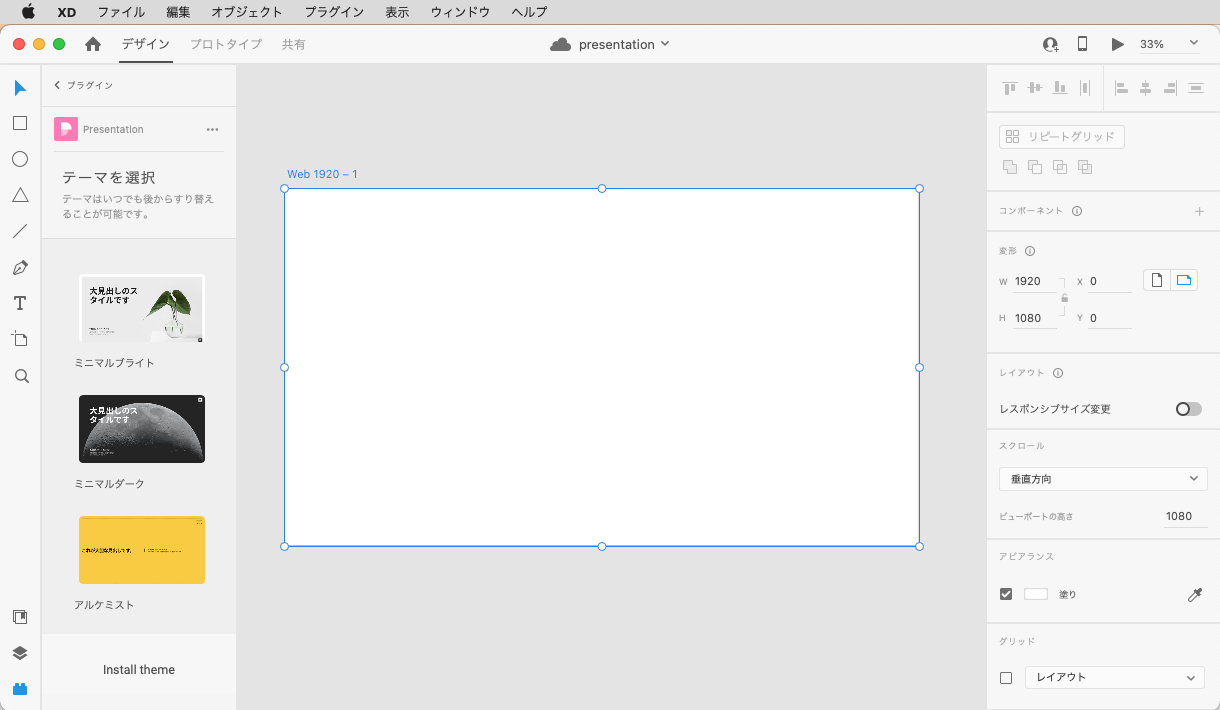
画面左側「テーマを選択」には様々なテンプレートがあります。
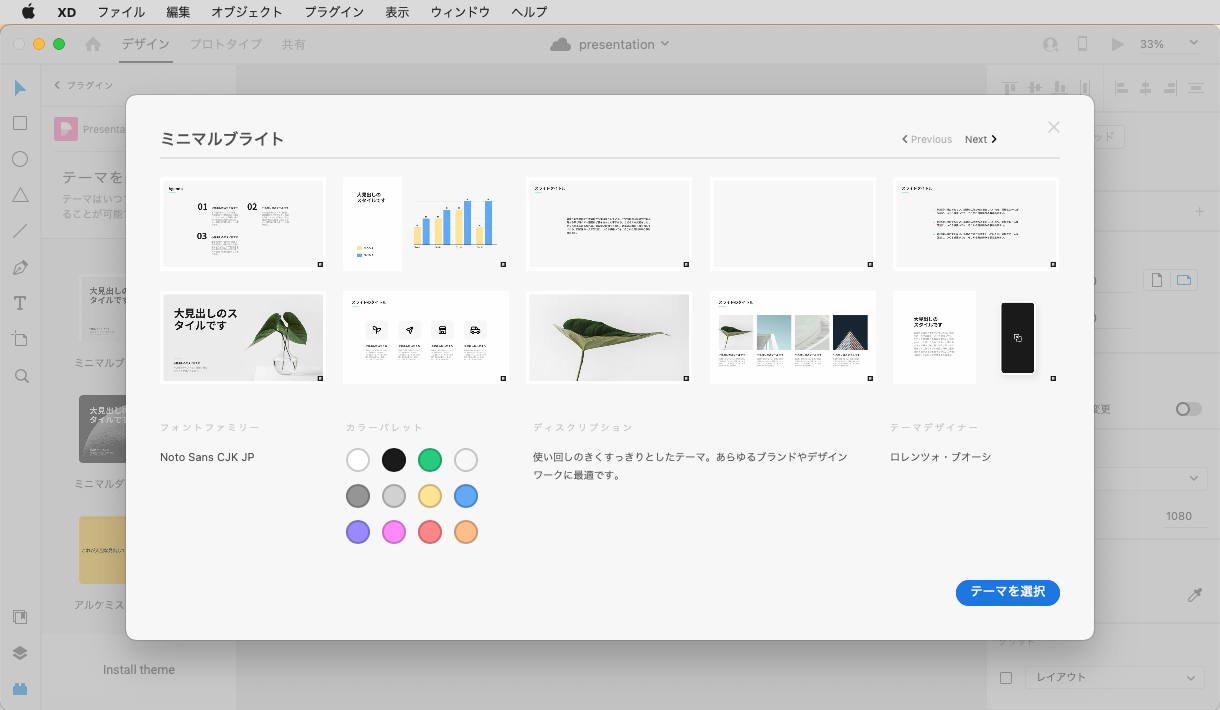
(今回は一番シンプルな「ミニマルブライト」を使用しました)
どのテーマもとても洗練されたデザインで、クオリティーの高い資料作成ができそうですね。

最初はどれを選んでいいかわからないと思いますが、あとでテーマを変更することができますので、ここで悩む必要はありません。

さっきまで真っ白だったアートボードにテーマが適応されました。
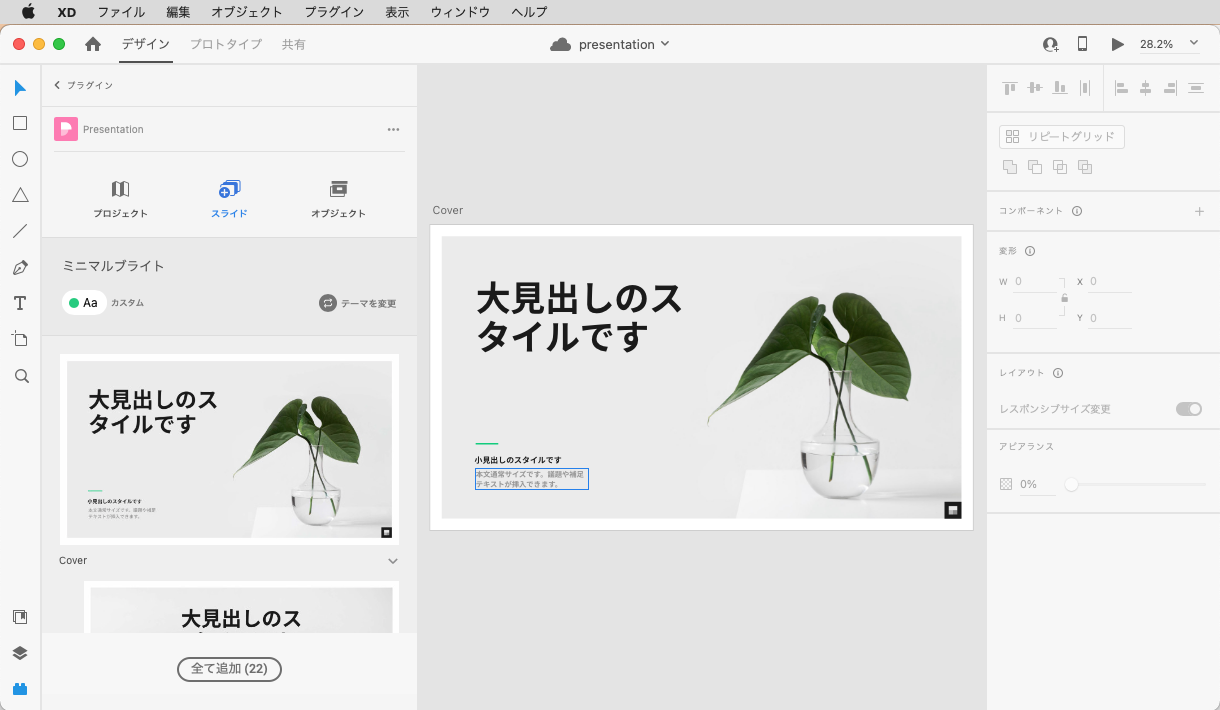
「スライド」のモードには、タイトルのパターンも数種類用意されていますので、好みに合わせて選択すると良いと思います。
資料の中身を作っていく
ここから資料の中身制作に入ります。
テキストなどに関しては、テンプレートに従って書き換えていけばOKです。
「Presentation」には、各テーマにあった飾り、イラスト、アイコンなどが用意されていますので、テンプレートの印象を崩さずに装飾していくことができます。
グラフのデザインまであるので、ネットでフリー素材を探しにいったり、グラフの配色で悩むことからも解放されてしまいます。

ページ作成のところで少し触れました「テーマの変更」ですが、画面左側の「テーマを変更」を押すだけで、入れ替えができます。
下の画像のように読み込みされてから、テーマ変更が完了されます。変更前で書き換えていたテキストはそのまま、色やフォントなども一括で変更後のテーマに書き換えられて便利です。

中身ができたら「プロトタイプモード」でページ送りを設定
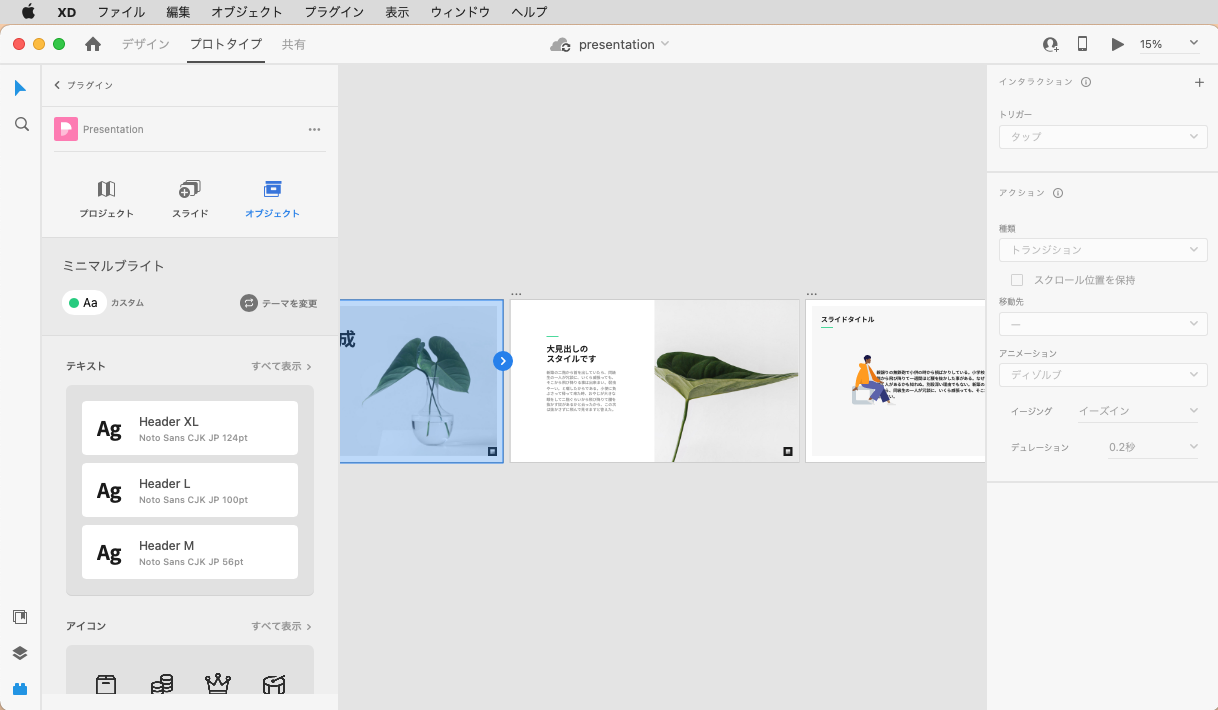
下がプロトタイプモードの画面です。
アートボードをクリックすると矢印マークがでて、これを引っ張って次に見せたいアートボードに繋げます。全てのページを繋げてあげればページ送り設定も完了です。

PowerPointは一方通行のページ送りになりますが、XDはここも自由自在なので、凝った資料が作りたい方には楽しく設定できますよ。
画面右側の「トランジション」などを設定すれば、ページ切り替わりの際の動きなども指定できます。
この辺は慣れれば慣れるほどいろんな動きが可能になりますので、ぜひ試しに設定してみてほしいです。
資料ができたらURLで共有
資料ができたら、次は共有の準備です。
XDでプレゼン資料を作るメリットとして、共有の手軽さが一番にあると思います。
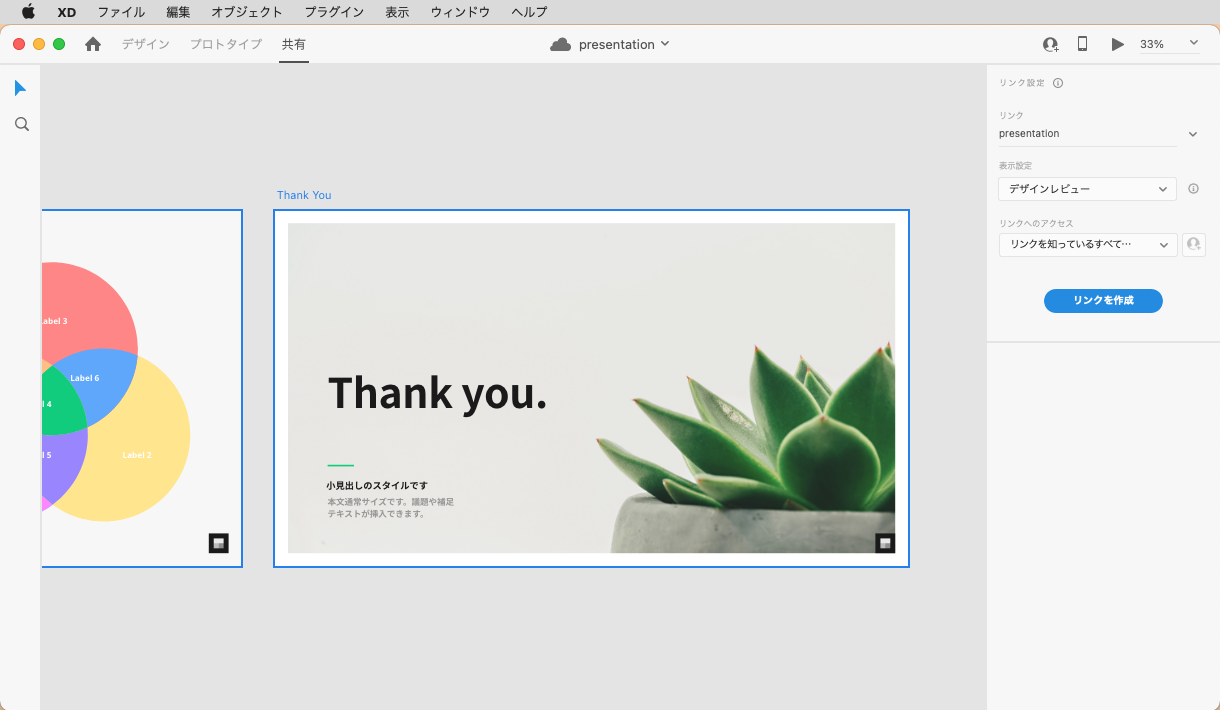
「デザインモード」から「共有モード」に切り替えたあと、右側の「リンクを作成」で資料のURLが発行されます。

表示設定を「デザインレビュー」から「プレゼンテーション」にすると、よりいいかと思います。
(デザインレビューは作ったものにコメントを記入できるモードで、全画面表示すればデザインレビューのままでも問題はありません)
XDで資料をつくるメリットとデメリット
メリット
実際に「Presentation」を使用してみて感じたメリットとしては下の項目があげられます。
- 共有が楽。URLを共有しておけば、xdがインストールされていないPCでも、アカウント作成なしで問題なく表示でき手軽。
- 素材・テンプレートのクオリティーが高い
- 複雑なオブジェクトの動きや、ページ送りなどが作れる
- Adobeユーザーなら直感的に操作可能
デメリット
逆にデメリットは以下の3点です。
- 有料。Adobe製品を持っている方でないなら少しハードルが高い
- イラレやXDを触ったことない方は慣れるまで時間が必要
- パワポに比べてユーザーが少ない
ですので、普段Adobe製品を使用している方であれば特におすすめします。
最後に
XDにはたくさんのプラグインがあります。
「ここが不便だな」「こういう機能があったらいいな」というのも探してみたらあったりするので、宝探しをする感覚でチェックしてみても面白いですよ!
次回はXDのアニメーションなどについて記事を作成できたらと思います。
ありがとうございました。








