
今回はWordPress5.0から搭載されたブロックエディターについて紹介させて頂きます。
Wordpress5.0が2018年12月にリリースされ、それとともにGutenbergが実装されています。
実装から5年経過している現在(2023年10月)ではGutenbergが標準と認識されているユーザーの方もいらっしゃるかと思います。
Gutenbergは、ブロックを積み重ねる事で、HTMLの知識がなくても柔軟に機能性の高い記事を構築することができます。
見出しや段落など一般的なブロック以外にもブロックエディターには多彩なブロックがあります。各ブロックの基本的な使い方や解説を簡単に説明します。
この記事の目次
テキストブロック
段落
一番基本的なブロックです。【p】タグで囲むマークアップされた文章が出力されます。
見出し
【h1~h6】タグでマークアップされたテキストが出力されます。
リスト
【ul、ol、li】タグを使ったリストを出力します。【ul】や【ol】を入れ子構造にしたリストも作成可能です。
引用
【blockquote・cite】タグを使って引用元を表示するときに使います。
クラシック
クラシックエディターと同じエディタで書けるブロックです。
コード
HTMLやJavaScriptなどのソースコードを表示するときのブロックです。【pre】と【code】タグでマークアップされて出力されます。
整形済みテキスト
【pre】タグでマークアップされて出力されます。【pre】タグなのでスペースや改行などがそのまま表示されます。
プルクオート
テキストの引用に特別な視覚的強調を加えます。【figure・blockquote】タグでマークアップされて表示されます。
テーブル
【table】タグでマークアップされた表を出力します。執筆段階では、すべてのセルは【td】になってしまい、【th】タグを使うことはできません。【th】タグを使うには、ブロックの詳細設定から「HTMLとして編集」を選択して、HTMLを直接書き換えます。その後、ブロックの詳細設定から「ビジュアル編集」を選択します。
表の設定からヘッダーセクション【thead】やフッターセクション【ftoot】を使うこともできます。
詩
【pre】タグでマークアップされて出力されます。用途としては、詩や歌詞などを引用する想定です。
メディアブロック
画像
【figure・figcaption・img】タグでマークアップされた画像を出力します。
ギャラリー
【ul】タグでマークアップされた複数の画像を表示します。右側の「ギャラリー設定」から表示するカラム数も変更できます。
音声
mp3ファイルなどの音声ファイルをアップロードして、【audio・figure】タグを使ったシンプルな音声プレイヤーを表示します。右側の「音声設定」から自動再生、繰り返し再生も設定可能です。
カバー
次のようなテキストオーバーレイを含む画像または動画を追記します。
右側の「カバー設定」①で背景画像の位置などを変えることが可能です。また、「オーバーレイ」②で重ねる色や透明度も変更できます。
ファイル
PDFなどのファイルをダウンロードさせるためのブロックです。【a】タグのリンクのみ、またはダウンロードボタンも表示するかなどが設定出来ます。
メディアとテキスト
カラムのサンプルで記載したような、画像とテキストが横並びになるレイアウトのブロックです。画像の左右の配置切り替えも設定が可能です。
動画
mp4ファイルなどの動画ファイルをアップロードして、【video・figure】タグを使ったシンプルな動画プレイヤーを表示します。右側の「動画設定」から自動再生、繰り返し再生なども設定可能です。
デザインブロック
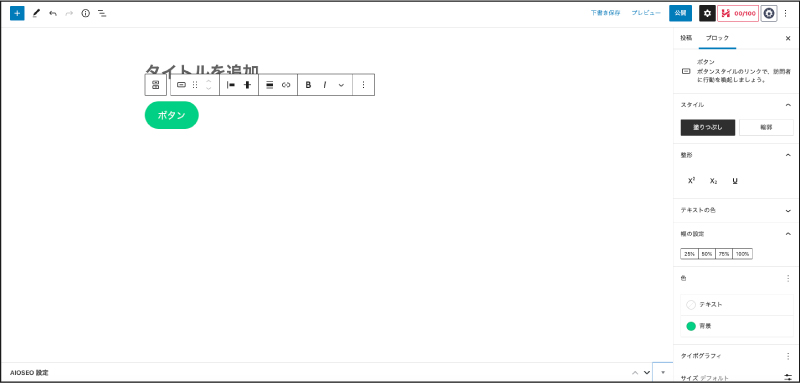
ボタン
ボタンも追加することができます。ボタンのスタイル、背景色や文字色も設定出来ます。

カラム
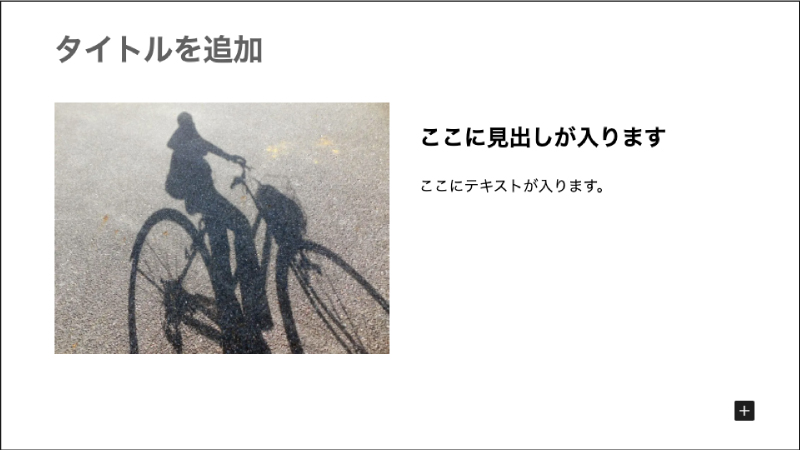
クラシックエディターではできなかったカラム配置ができます。2~6カラムまで増やすことができます。作ったカラムの中に画像やテキストを配置することで、次のようなレイアウトが可能です。(図は2カラムで、左カラムは画像ブロック、右カラムは見出しと段落ブロックを配置しています)。

グループ
複数のブロックを1つにまとめるためのブロックです。グループ化したブロック群全体に背景色を付ける事が出来ます。

続き
【more】のコメントアウトが挿入されます。出力時は空の【span】タグになります。
ページ区切り
投稿記事を複数ページに分割する【nextpage】のコメントアウトが挿入されます。これ以降の内容は、ナビゲーションリンクを使います。
区切り
【hr】タグが表示されます。デフォルト、幅広線、ドットのスタイルが選べます。
スペーサー
余白をとるためのブロックです。ドラッグで余白の高さを変えることができます。
まとめ
いかがでしたでしょうか。今回紹介した内容は機能の一部ですが、クラシックエディターではHTMLの知識が必要だった部分も、このブロックエディターではよりデザイン性の高い記事を書くことが出来ます。ブログ記事を書く際に参考にして頂ければと思います。












