

こんにちは。WEBデザイン部のおおさこです。
2024年7月から、YouTubeチャンネル「ADSHIN STUDIO(アドシンスタジオ)」がはじまり、その運用に携わっています。
そして、先日アドスタのチャンネル登録者が100人突破いたしました!
登録してくださった皆様、ありがとうございます!
まだまだスタート地点に立った段階ではありますが、今後も色々アップデートしてみなさんに楽しんでいただけるチャンネルになっていくと思います!
アドスタをどうぞよろしくお願いいたします。
「YouTubeチャンネル「アドシンスタジオ」を徹底解剖してみた!」の記事もよろしくお願いします。
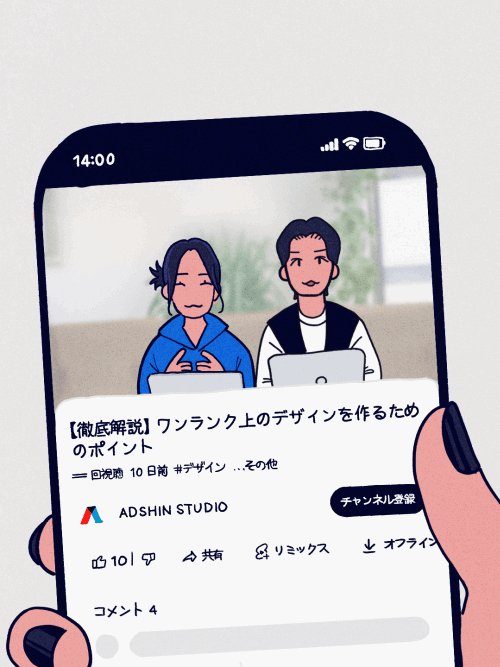
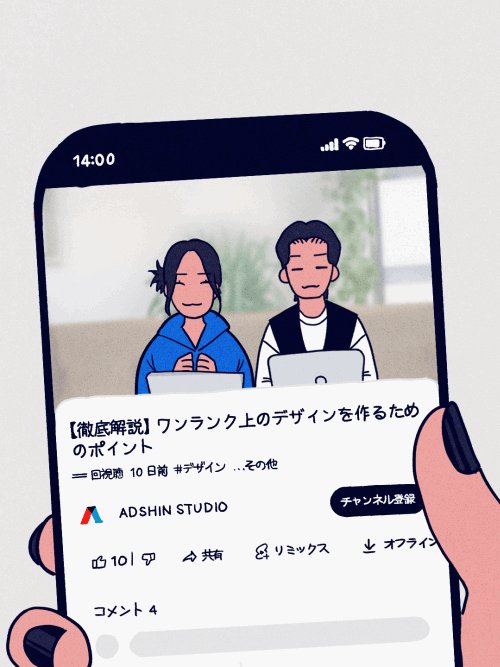
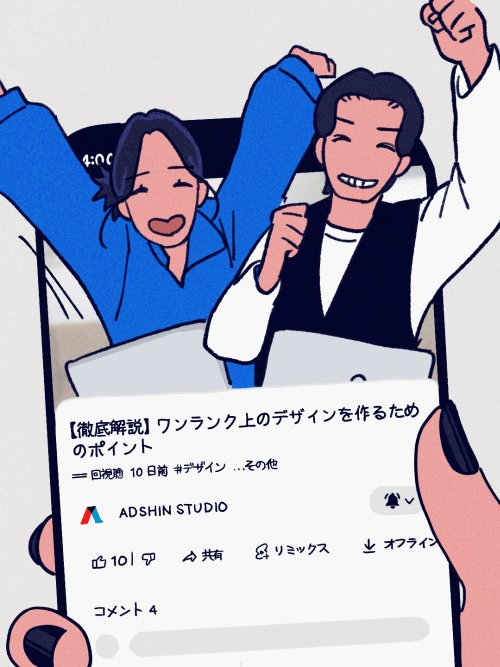
登録者の桁がひとつ増えた記念ということで、アドスタのgifアニメーションを作成してみました!
かなりかわいくできたと思います!

こういったアニメーション作りは趣味で始めたものですが、せっかくなので今回はこのGIF画像の制作方法や過程などについてお話していきます。
最後にアニメーションを使った素敵なWEBサイトもご紹介していますので、ぜひご覧ください!
この記事の目次
GIFアニメの制作方法
使用したソフトウェアは「クリップスタジオ」です。
今回のような1コマずつ作るパラパラ漫画的なアニメーションは、基本イラスト制作に(クリップスタジオ)かイラストレーター(イラレ)で制作することがほとんどです。
5工程で完了!制作の流れ
私がgifアニメーションを作る際の流れはざっくりこんな感じ。
- 構成を練る
- 大まかな動きを下書きする
- 下書きの動きをなめらかにしていく
- 下書きをもとにイラストを完成させていく
- チェックして完成!
リアルなアニメーションを作成する際には、もう少し細かい工程がありますが、今回は単純なgif画像なので、 このようにかなり簡略化して作っています。
流れの中の「大まかな動きを下書きする」「下書きの動きをなめらかにしていく」の2工程は大事な工程なので時間はかかりますが、下書きに時間をかけてしっかり書いておくことでイラスト作成の工程を楽に進めることができます。
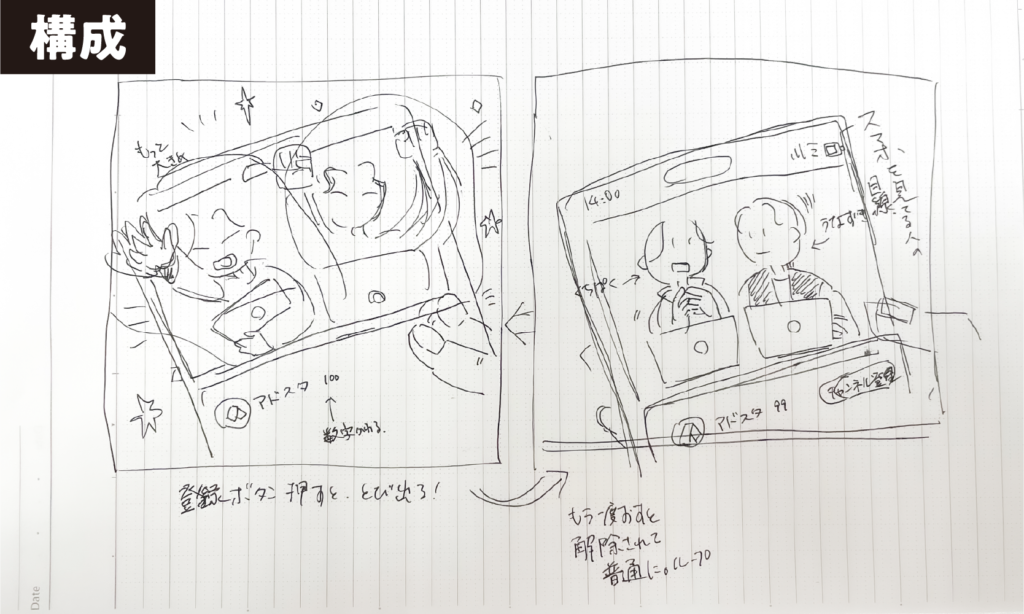
①構成を練る

まず、アニメーションのアイデアを出します。
今回のものは
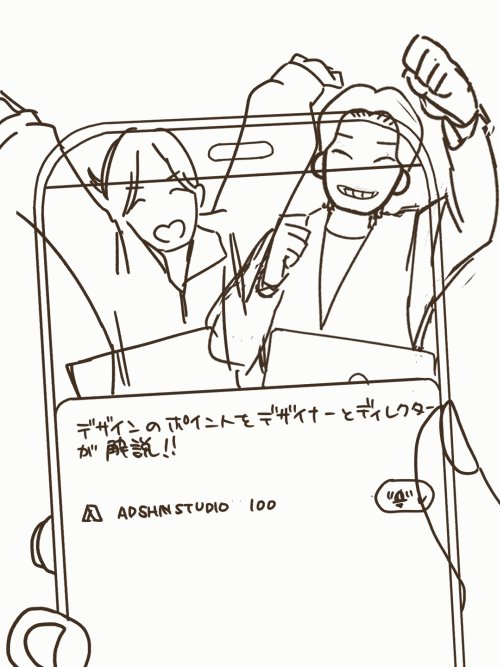
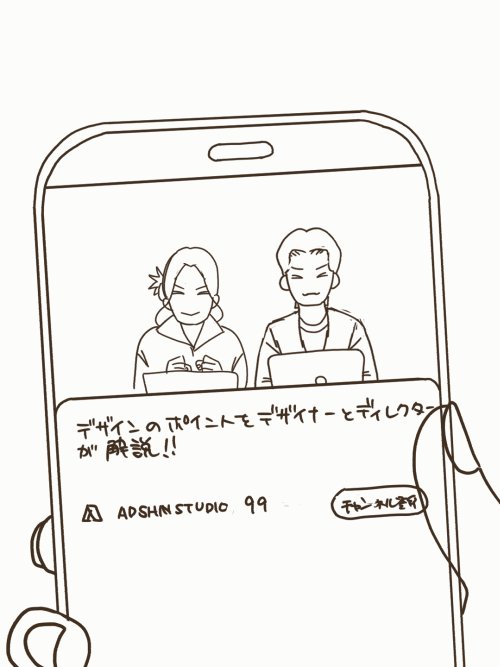
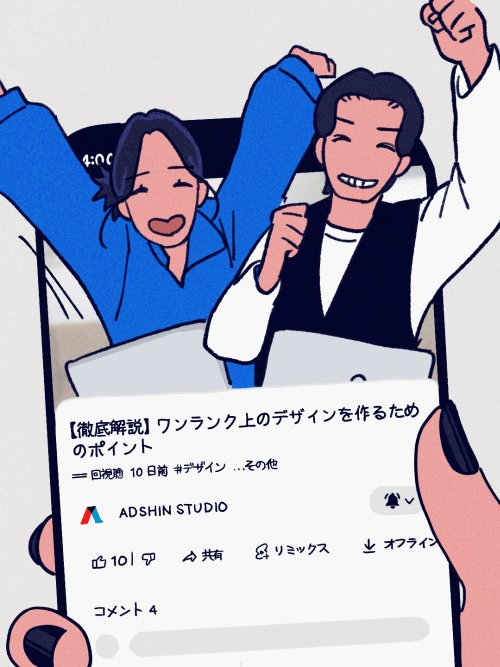
スマホでアドスタの動画を見ている人がいて、登録ボタンを押すと2人が画面から飛び出してくる!(嬉しげに)
gif画像はループさせられるので、もう一度ボタンを押して登録解除すると最初の場面に戻るの繰り返し…
にしたいなと考えました。
ノートなどにどういう動きをさせたいかと、雰囲気みたいなものをかんたんにメモしています。
②おおまかな動きを下書きする
ここからクリップスタジオでの編集に入ります。
大きく動きがあるところだけ先に下書きしてしまいます。

二人が話している場面と飛び出してくる場面、スマホを持っている人の指が動くところなどを大まかに下書きしています。
③下書きの動きをなめらかにしていく
先ほど作った下書きだけだとカクカクでアニメーションに見えないので、中身を追加して場面と場面を繋いでいきます。
ここの工程を細かく作ることがクオリティを上げるポイントです。
[おまけ] 動かすときのちょっとしたコツ

こちらはアドシン公式Xのフォロワーさんが1000人を突破した際に作成したgifアニメーションです。
キャラクターや風船のもちもちした感じとラフなパラパラ漫画のような感じを目指して作りました。
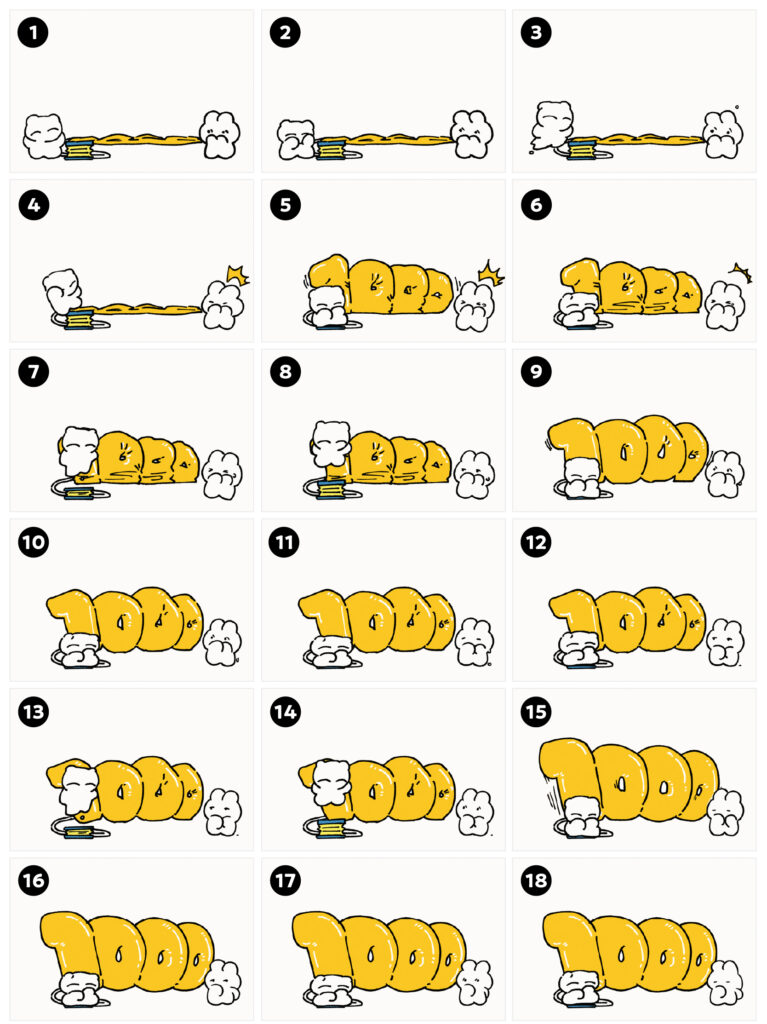
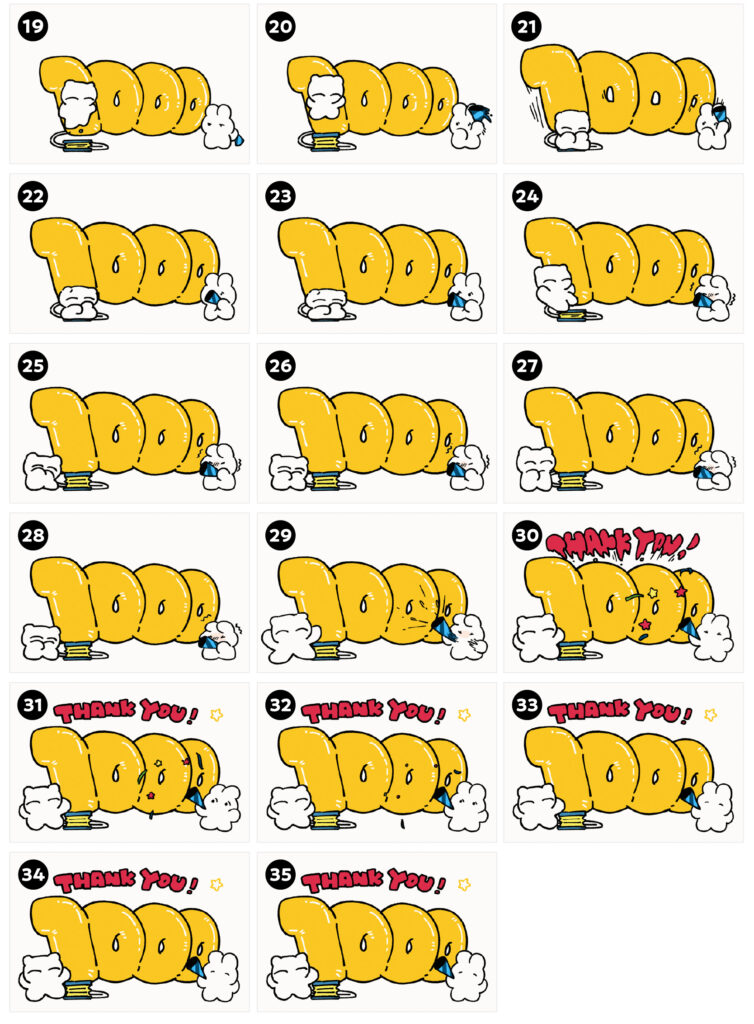
このgif画像は35枚のイラストからできていますが、動きをなめらかにするため速く動いてほしいところは思い切って作画を飛ばす(描かない)ことで緩急がついて動きが自然に見えたりします。
実際に左のクマがジャンプしてポンプに着地するまでは作画を省いています。(下の画像の⑧から⑨など)
あとは、弾力を表現するためにキャラクターの比率を変えたりとか…。(下の画像の⑥など)
逆にたくさんコマを作ればゆっくりなめらかな動きにできます。


④下書きをもとにイラストを完成させていく
動きなどが決まり、イラストは下書きですがちゃんとアニメーションになっている状態になります。

下書きを作り込んでいるのであとはイラストを綺麗にしていくイメージで作業していきます。
コピーとペーストをうまく使うことが時短と綺麗に仕上がるコツです!
⑤チェックして完成!
イラストの清書も終わり、違和感がなければできあがりです!

作ったGIF画像はGIF投稿のサイトにアップロードすればInstagramのストーリーなどにも使えるようになります。
その手順は「Instagramストーリーで使えるオリジナルGIFスタンプの作り方」で説明していますので、興味のある方はご覧ください。
アニメーションが素敵なWEBサイト
これまでGIF画像の作り方などをお話ししましたが、WEBサイトの飾りに使われることも多くあります。
ここからは、GIF画像だけでなくアニメーショを使用していて素敵だと思ったサイトをいくつかご紹介します。
洗濯のアライさん | 洗って畳んでその日にお届け

キャラクターの目がぱちぱち瞬きする動きがかわいいサイトです。
そのままでもかわいいですが、少し動きがつくことでさらに親近感と愛着が生まれています。
お金のEXPO2024.11.30 公式Webサイト |Money Forward

サイトを開くと女性が歩いている動画が流れます。
お金に関する、少しかたくなりがちなコンテンツですが、このアニメーションのおかげで親しみやすく、気軽に学んでみようという気持ちにさせてくれます。
旅と仕事と|アイティプラスの考え方

アイコンなどがGIF画像になっていてイメージがつきやすいです。
ロゴが少し動く感じも作り込まれていて素敵なサイトです。
いつもありがとうございます!おかげさまでカロアも4周年!

「カロアをのぞいてみよう!」のコンセプトから、カロアのロの中をみんなで覗き込んでいる表現がされています。
使用しているアイコンやイラストが細かく動いてポップさと可愛らしさが溢れていますね。
アニメーションはかわいい雰囲気やポップなサイトにも相性がいいです。
スタイリッシュな雰囲気でも、インフォグラフィックを動かしてみたりすることで、わかりやすさもアップすると思いますので、参考になれば幸いです。
まとめ
アップロードするだけでgif画像に変換してくれるサイトもありますので、2枚以上のイラストを用意すればかんたんにできてしまいます。
興味のある方はぜひ挑戦してみてください!
重ねてになりますが、今後もアドシンスタジオをよろしくお願いします!
また、youtube運用に関しても「YouTubeチャンネルを開設したい」 「運用していく上で『動画作成が大変』『視聴回数が伸びない』といった悩みがある」
「動画の企画・制作からアップロード、分析をサポートしてほしい」 などのお悩みをお持ちの方はぜひ弊社までお気軽にご相談ください!
ありがとうございました!









